웹 디자이너 및 개발자를위한 10 가지 최고의 Safari 확장
Apple의 Safari 웹 브라우저는 많은 Apple 및 Mac 애호가들에게 사랑 받고 있습니다. Chrome의 확실한 대안이며 개인 정보 보호 및 보안 측면에서 훌륭한 역할을합니다. 디자이너가 생산성을 높이고 더 나은 브라우징 환경을 만드는 데 도움이되는 훌륭한 Safari 확장 기능이 있습니다.
Apple의 확장 갤러리에서 이러한 확장을 모두 찾을 수 있지만 아래에서 즐겨 찾기를 선별했습니다. 서체 인식을 향상시키고 싶거나 장면 뒤의 웹 사이트를 강화시키는 것이 무엇인지 이해하거나 문법을 더 잘 확인하고 싶습니까?
디자인 리소스 살펴보기
1. 폰트 페이스 닌자

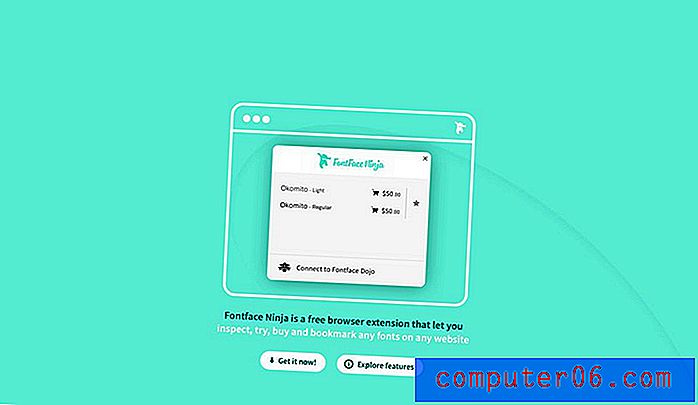
Fontface Ninja는 무료 브라우저 확장 프로그램으로 글꼴을 찾아서 시험해 볼 수 있습니다. 몇 번의 클릭만으로 웹 사이트의 모든 글꼴을 검사, 시도, 구매 및 북마크 할 수 있습니다.
설치되면 서체 위로 마우스를 가져 가면 글꼴 이름, 크기, 줄 간격, 줄 높이 및 글자 색상이 표시됩니다. 그런 다음 탐색중인 웹 사이트를 떠나지 않고 클릭하여 서체를 시험해 볼 수 있습니다. 또한 Fontface는 30, 000 개가 넘는 서체를 구입할 수있는 가격과 링크를 제공 할 수 있습니다.
다시 글꼴이 무엇인지 궁금하지 마십시오.
2. Everhour Time Tracker

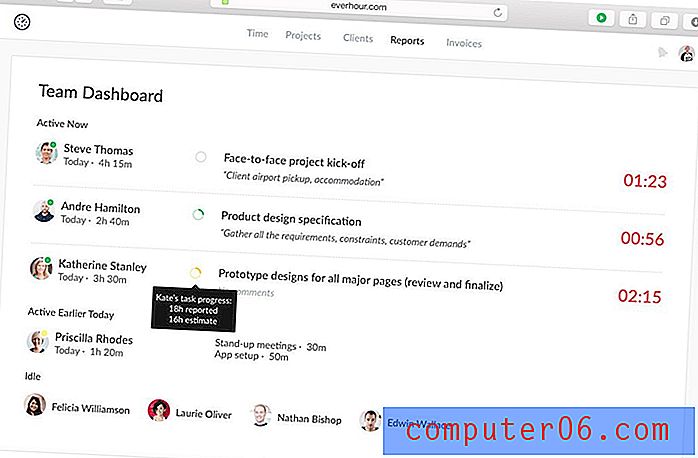
Everhour Time Tracker는 프로젝트 관리 도구 작업에 소요되는 시간을 추적합니다. 디자이너 (및 프리랜서)가 특정 기능에 얼마나 많은 시간을 소비하는지 확인할 수 있도록 도와주는 훌륭한 확장 기능입니다.
시간 추적 도구를 사용하여 송장 및 급여 시스템에 연결할 수 있습니다.
진정한 보너스는 다양한 앱, 특히 Asana, Trello, Basecamp 및 JIRA와 같은 인기있는 프로젝트 관리 도구에 연결된다는 것입니다.
3. 호버
HoverSee를 사용하면 실제로 링크를 클릭하기 전에 이미지 나 링크 위로 마우스를 가져 가서 사진을 확대하거나 웹 사이트 컨텐츠를 미리 볼 수 있습니다.
HoverSee를 통해 사용자는 소셜 미디어 및 뉴스 웹 사이트의 축소판 이미지에 대한 향상된 컨텐츠, 이미지 갤러리 링크, 비디오 컨텐츠 링크, 이미지에 대한 링크 및 사용자가 활성화 한 모든 웹 사이트에 대한 링크를 볼 수 있습니다.
작업 위치를 잃지 않고 정보를 빠르게 살펴보고 싶을 때 유용한 확장 기능입니다. 시간을 절약 할 수 있습니다.
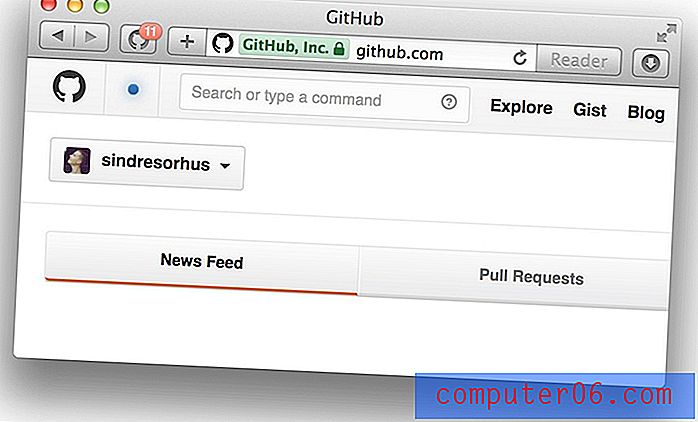
4. GitHub의 알리미

GitHub에 대한 알림은 GitHub에 대한 알림을 읽을 수있는 훌륭한 도구입니다. 이것은 포크로 무슨 일이 일어나고 있는지 확인하기 위해 로그인하지 않으려는 활성 사용자에게 유용한 동반자가 될 수 있습니다.
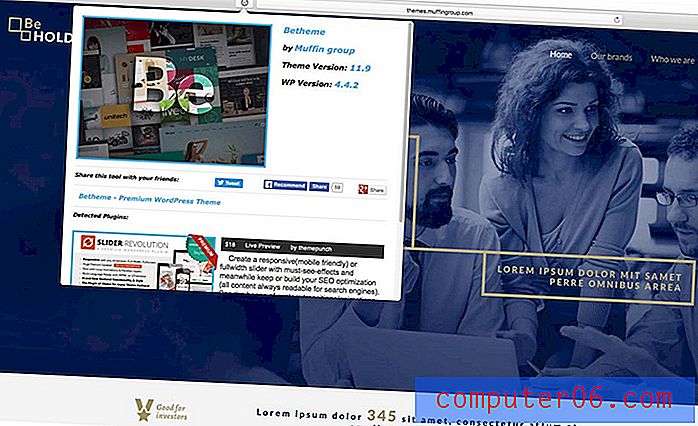
5. 워드 프레스 테마 및 플러그인 탐지기

어떤 도구가 다른 웹 사이트를 구동시키는 지 궁금하십니까? WordPress 용 테마 및 플러그인 탐지기는 널리 사용되는 컨텐츠 관리 시스템의 다른 웹 사이트 배경에서 작동중인 것을 정확하게 알려줍니다.
툴바에서 작은 버튼을 한 번 클릭하면 테마 및 버전과 실행중인 WordPress의 버전을 볼 수 있습니다. 또한 사용중인 다른 플러그인을 감지하고 링크 및 가격과 함께 간단한 설명을 포함합니다.
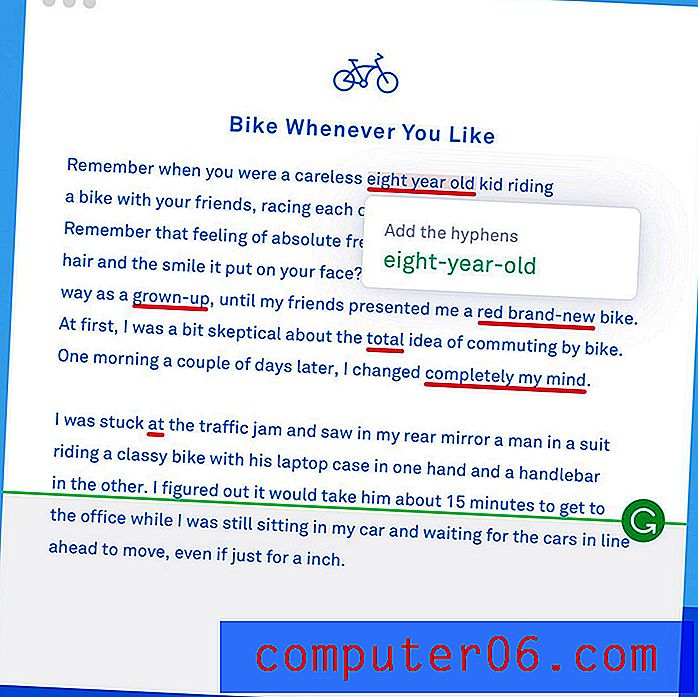
6. 문법적으로

Grammarly의 확장 기능은 웹 브라우저에서 글을 다듬는 데 도움이됩니다. 소프트웨어의 무료 광고 유료 버전과 함께 제공되는이 도구는 작성시 쉽고 정확한 교정을 제공합니다.
문법, 철자 및 스타일 오류를 감지하여 웹 사이트 디자인을 처음부터 끝까지 깨끗하고 세련되게 유지할 수 있습니다. 클릭하면 제안을 조정하거나 무시하고 계속 진행할 수 있도록 화면의 변경 사항을 제안합니다. (이것은 실수로 인해 어리석은 것을 피할 수있는 도구 중 하나입니다.)
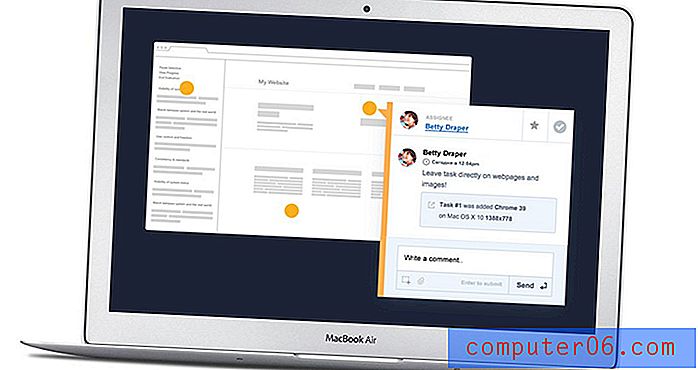
7. 오리 추적

TrackDuck은 유료 요금제와 함께 제공되는 피드백 수집 도구입니다. 웹 사이트 디자인 프로세스의 모든 단계에서 피드백을 수집하는 데 도움이됩니다.
모형, 개발 단계 등을 공유하고 다른 사용자로부터 피드백을받을 수 있습니다. WordPress, MODX, Squarespace 및 Shopify와 같은 여러 CMS 플랫폼에서 작동합니다.
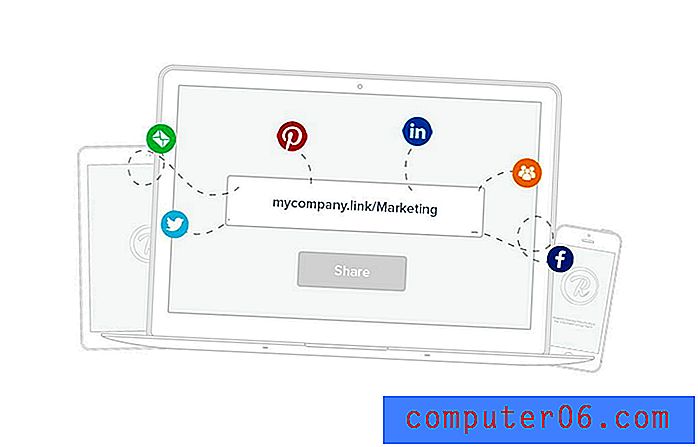
8. Rebrandly

웹 링크가 길고 번거 롭습니까? Rebrandly 확장 및 플랫폼을 사용하면 사용자 지정 도메인을 사용하여 더 짧은 링커를 만들고 공유 할 수 있습니다.
사용자가 쉽게 기억할 수 있도록 링크를 브랜드화 할 수 있습니다. 또한이 도구는 타사가 아닌 도메인을 사용하므로 브랜드 가시성을 향상시키는 데 도움이됩니다. 또한 홀수 볼 텍스트를 포함하지 않고 검색에 최적화되어 있기 때문에 사용자가 링크를 신뢰할 수 있도록 도와줍니다.
확장 기능은 사용하기 쉽고 워크 플로 시간을 줄입니다. 오래되고 어리석은 링크를 변경하지 않아도되므로 기존 링크가 손상 될 수 있습니다. 또한 소셜 미디어 채널과 직접 공유 할 수 있습니다.
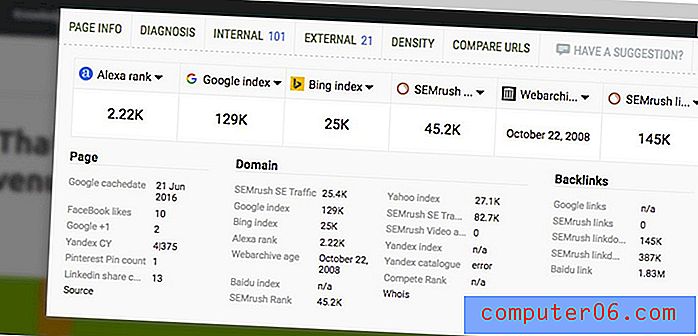
9. SEOquake

SEOquake를 사용하면이 확장으로 검색 엔진 최적화를 빠르게 확인할 수 있습니다.
SEO 감사를 수행하고, 내부 및 외부 링크를 살펴보고, 도메인과 URL을 실시간으로 비교하고, 정보를 내보낼 수 있습니다.
확장 기능은 빠르게 작동하며 웹 사이트에서 빠르고 간단한 SEO 감사를 제공하면서 시스템을 많이 끌지 않습니다. 포함 된 도구 모음은 탐색하는 동안 다른 웹 사이트에 대한 SEO에 대한 정보를 제공하므로 자신의 웹 사이트와 비교할 수 있습니다. 이 도구의 또 다른 주요 기능은 특정 웹 사이트 디자인에 사용 된 모든 키워드를 시각화하는 데 도움이되는 키워드 분석입니다.
또한이 확장을 사용자 정의하여보고자하는 정보 만 표시 할 수 있으므로 처리하기에 번거로운 인터페이스가 없습니다.
10. 세련된
Stylish를 사용하면 사용자 정의 CSS를 사용하거나 활성화 된 Stylish 커뮤니티에서 제공하는 수천 가지 다른 사용자 스타일을 사용하여 즐겨 찾는 웹 사이트를 사용자 정의 할 수 있습니다. 확장 프로그램은 Google 웹 로그 분석을 사용하여 작동합니다.
결론
훌륭한 웹 브라우저 확장 기능의 가장 큰 장점은 하루 종일 특정 작업을 반복하지 못하게하는 것입니다. 많은 디자이너들에게 이것은 시간을 크게 절약 할 수 있습니다. 이러한 확장은 모두 App Store의 Apple Safari 확장 페이지에서 찾을 수 있습니다.
이 목록에없는 Safari 확장 프로그램이 있습니까? 트위터에 알려주십시오. @designshack에 태그를 지정하십시오.