15 가지 이상의 아름답고 고급스러운 헤드 라인 디자인
아름다운 타입의 트리트먼트를 만드는 것은 어려운 일입니다.
타이포그래피가 웹에서 무시된다고 주장하는 것은 꽤 유행이되었지만, 실제로는 타이포그래피가 온라인 영역에서 게임의 절정에서 급성장하고 있습니다.
셀 수없이 많은 웹 디자이너들이 최근 몇 년간 발걸음을 내딛었으며 특히 웹 사이트 헤드 라인에서 절대적으로 아름다운 서체를 만들어 냈습니다. 아래에서는 15 가지가 넘는 세 심하게 제작 된 헤드 라인 디자인을 살펴보고 사이트의 h1 태그에 싸인 지루한 유형을 치기 전에 두 번 생각해야합니다.
디자인 리소스 살펴보기
여든 두 디자인
나는이 로고 잠금을 정말 좋아한다. 기본 글꼴에 대한 자세한 작업은 정말 흥미 롭습니다. 절제된 그림자처럼 글자의 왼쪽에서 미묘한 악센트 작업을 주목하십시오.

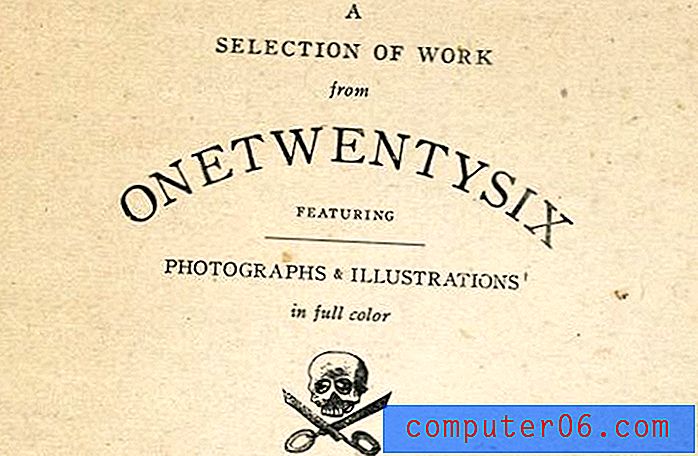
오 넷웬 티스
헤드 라인을 아치로 표시하면 Print Master Gold에서 똑바로 보일 수 있지만 오른손에서는이 효과가 매우 매력적으로 보일 수 있습니다. 여기서 텍스트는 상당히 설득력있게 오래된 양피지 텍스처에 배치되었습니다. 타이포그래피의 구조는 분명히 오래된 책에서 똑바로 보입니다.

올드 스테이트
원형 구조를 사용하는 또 다른 멋진 헤드 라인 로고 잠금. 큰 벡터 swoosh와 작은 별과 같은 약간의 작은 그래픽 비트 외에도 내용을 분리하기 위해 내부 원을 사용하는 것에 주목하십시오. 여기서 구조의 핵심은 다양한 텍스트 크기이며 "the"와 "2007"은 "Old State"보다 상당히 작습니다.

팀 패니 팩
이 사이트는 내비게이션 영역에 매력적인 활자체가 많이 있습니다. 그들 모두는 멋지게 골동품처럼 보이고 다양한 글꼴과 그래픽 조각을 사용하여 테마를 달성합니다.

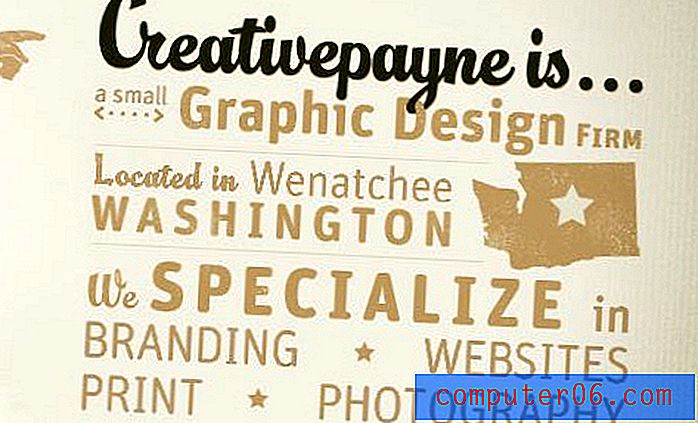
CreativePayne
여기에는 많은 크기가 있습니다. 다양한 크기, 두 가지 색상 및 몇 가지 다른 그래픽 요소를 가진 세 가지 다른 서체가 있습니다. 스크립트가 강조를 위해 드물게 사용되는 방법에 주목하십시오. 매력적인 서체이지만 많은 부분을 읽기가 어렵습니다.
나는 워싱턴주의 큰 그래픽과“작은”이라는 단어를 강화하는 작은 화살표를 좋아합니다. 나는 또한 텍스트를 나누고 구조에 힘을 더하는 두 개의 미묘한 수평선을 좋아합니다.

고릴라 커피
여기서 다시 한 번 더 대담하고 읽기 쉬운 서체와 함께 사용되는 스크립트 글꼴을 볼 수 있습니다. 이전 예제와 마찬가지로 스택 내용을 여러 섹션으로 분할하는 두 개의 수평선이 있습니다. 여기에 사용 된 두 가지 글꼴은 매우 독특하며 탁월한 선택이었습니다.

재단 식스 웹 디자인 스튜디오
모든 대문자를 사용하는 단순하지만 아름다운 헤드 라인, 각 끝에 소용돌이 모양 및 중앙에주의를 기울이는 컬러 별. 세리프가 강한 굵은 글꼴이 얇은 산세 리프 (sans-serif) 형식으로 강조되는 방식에 주목하십시오.

민 트랜 저널
이 헤드 라인은 비 전통적이지만 매력적인 글꼴을 제외하고는 매우 간단합니다. 여기서 핵심은“의”라는 단어의 특별한 대우입니다. 이 특정 스타일에서는 종종 그래픽 장식의 출구로 사용되는 연결 단어를 볼 수 있습니다.

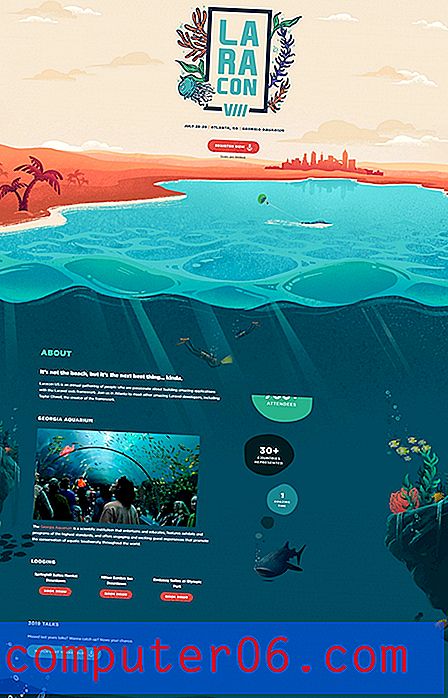
배럴 + BARC | 24 시간 도전
이 매력적인 스택은 많은 공백을 활용하고 명확한 세로 직사각형을 만듭니다. 헤드 라인의 24 시간 요소는 맨 아래의 태양과 달 그래픽으로 강화되지만 다시 두 개의 수평선이 콘텐츠를 분리하는 데 사용됩니다 (이것은 추세 인 것 같습니다).
전체 헤드 라인이 굵고 대문자로 표시된 다음 최종 단어 (도전)에서 흔들려 소문자로 굵은 기울임 꼴로 표시됩니다.

생츄어리 T 샵
나는 잎이 많은 그래픽이 헤드 라인을위한 프레임을 만들기 위해 반복되는 방법을 정말로 좋아합니다. 이것은 다른 예제에서는 볼 수없는 상당히 독특한 트릭입니다.
다시 한 번 기울임 꼴과 대문자에서 벗어난 문자가 헤드 라인의 특정 영역을 강조하는 기본 도구로 사용되는 것을 볼 수 있습니다.

Shyama Golden의 예술과 디자인
여기의 활자 효과는 양피지 배경에 잘 작동하며 작은 뷰 파인더 그래픽은 매우 그리운 향수입니다.
위에서 설명한 것처럼 연결 단어를 최소화하고 세로로 가운데에 기울임 꼴로 표시하는 방법에 주목하십시오. 이것은 헤드 라인에 약간의 시각적 변화를 추가하고 더 큰 단어가 눈에 띄도록합니다.

벌금 축제
여기서 우리는 정말 대담한 이탤릭체로 구성된 매우 복잡한 스크립트를 볼 수 있습니다. 더 큰 서체의 두껍고 얇은 영역 사이의 대비가 뚜렷합니다. 이 얇은 영역은 위의 대본 느낌과 관련이 있습니다.
헤드 라인에는 두 개의 실선이 아니라 세 개의 얇은 선이 서로 닿아 더 두껍고 전체가 만들어집니다. 다시 우리는 타이포그래피와 같이 두껍고 얇은 실험을 본다. 이것은 왼쪽과 오른쪽의 그래픽 조각을 통해 수행됩니다.

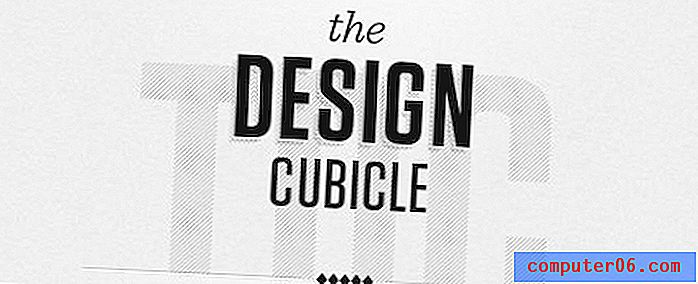
디자인 칸막이
Dribbble 덕분에 관심을 기울이지 않았습니다. 언뜻보기에 디자인 요소 의이 보석은 믿을 수 없을만큼 간단합니다. 그러나 실제로 그것을 받아 들일 때이 작업의 수준을 이해할 수 있습니다.
베이스는 유형을 포함하는 이격 된 대각선에 의해 스크린 된 역효과를 갖는 큰 "TDC"이다. 이것은 흥미롭게도 일부 다이아몬드와 중간에 깨진 두 픽셀 (하나의 빛, 하나의 어두운) 선으로 잘립니다. 주요 유형에 이르기까지 각 단어에는 고유 한 글꼴 변형 (디자인 및 큐비클이 굵게 표시됨)이 있으며 "디자인"이라는 단어는 그림자에 또 다른 이전의 화면 효과가 있으며 이는 도트 패턴으로 이루어졌습니다.
외형보다 성공적으로 벗기는 것이 훨씬 어려운 스타일의 전반적으로 훌륭한 디자인 조각입니다!

그립 제한
이 미친 사이트는 페이지를 완전히 채워서 헤드 라인 아이디어를 완전히 새로운 차원으로 끌어 올립니다. 확실히 압도적이지만 전반적인 효과는 독특하고 결정적으로 복고풍 느낌입니다.

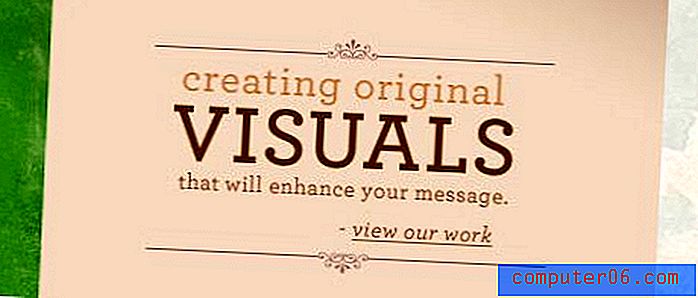
Monkeyworks 일러스트
나는 슬랩 세리프 서체가 실제로 아름다운 헤드 라인에 적합하다고 생각합니다. 이것은 몇 분 안에 터질 수있는 비교적 단순한 디자인이지만 최종 결과는 헤드 라인을 입력하고 하루를 호출하는 것보다 훨씬 우수합니다.

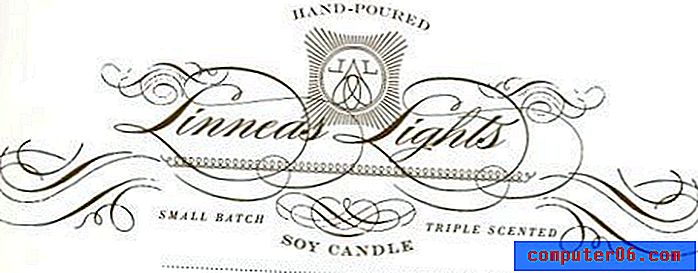
Linnea의 조명
여기서 우리는 복잡한 스크립트 아이디어를 극단적으로 보았습니다. 글꼴 커브가 별도의 꾸밈음에 어떻게 복제되었는지 확인하십시오. 한 눈에 볼 때 모두 복잡하고 얽힌 하나의 소용돌이 모양의 그래픽처럼 보입니다.
이 기술은 값 비싼 와인 레이블에서 볼 수있는 고급 붓글씨 모양을 확실히 만듭니다.

당신에게 보여주세요!
이제 아름다운 헤드 라인 모음을 확인하고 Photoshop 및 Illustrator를 열어서 직접 만들 수 있습니다. Dribbble, Flickr 또는 다른 이미지 공유 사이트에 업로드하고 아래 링크를 게시하여 살펴보십시오.
또한 웹에서 떠 다니는 멋진 헤드 라인을 지적하십시오.
공유는 대단합니다. 이 유용한 스 니펫을 Twitter 또는 Facebook에 붙여 넣어 기사를 친구들과 공유하십시오.
15 가지 이상의 아름답고 고급스러운 헤드 라인 디자인 http://ow.ly/2Bi7e