5 더 많은 타이포그래피가해야 할 것과하지 말아야 할 것
어제 우리는 10 가지 작업 중 하나를 가져 왔고 타이포그래피 작업을하지 않았습니다. 오늘은 5 개를 더 마무리하겠습니다!
다음과 같은 실수에 대해 유죄가 있는지 다시 확인하지 않는 방법을 읽으십시오.
하지 말아야 할 것 : 바쁜 배경 위에 텍스트를 놓아 라
수많은 사람들이 어려움을 겪고 있기 때문에이 문제를 자주 제기합니다. 사진 작업을 할 때마다 텍스트 오버레이를 통합하기가 매우 어려울 수 있습니다. 쉬운 것처럼 들리지만 실제로는 항상 멋진 푸른 하늘을 가지고 있지는 않습니다. 대신 사용해야하는 사진은 다음과 같습니다.

많은 디자이너들과 마찬가지로, 이 텍스트를 독자적인 장점으로 보이도록 최선을 다했습니다. 나는 대담한 서체, 흰색 채우기, 어두운 그림자 및 약간의 획을 사용했습니다! 여전히 가독성은 무섭습니다.
이 시점에서 더 좋은 사진을 찾거나 좌절감을 느끼거나 "충분히 좋은"정신을 부여하는 것은 매우 쉬운 일입니다. 이 문구는 디자이너의 필멸의 적이므로 항상 피해야합니다.
간단하고 세련된 트릭으로 1 분 이내에 텍스트를 거의 모든 이미지와 결합 할 수 있습니다.
해야 할 일 : 텍스트에 격리 장치 제공
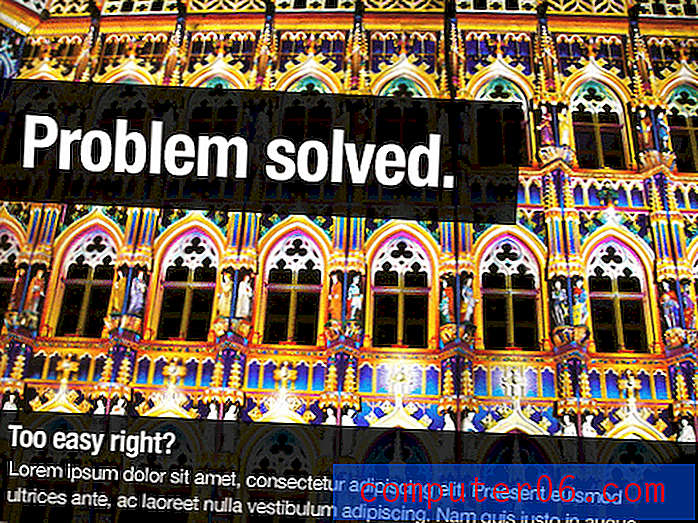
아래 예에서 나는 여전히 내 미친 사진을 사용했습니다. 나는 또한 이미지의 무결성을 유지했습니다. 아름다운 건축 반복과 밝은 색상 모두를 명확하게 느낄 수 있습니다. 이미지 불투명도를 다시 스크리닝하는 것은 때때로 훌륭한 솔루션이지만 현재 상태에서 이미지를 실제로 좋아하는 경우에는 그렇지 않습니다.

위의 예는 일반화입니다. 많은 가능한 하나의 전형적인 솔루션입니다. 여기서 핵심은 더 간단한 채우기로 텍스트를 "포함"하여 배경과 구분하는 방법을 생각하는 것입니다. 컬러 바, 원 또는 다른 사진을 사용할 수 있습니다!
단 한 번의 조랑말이되고 항상 같은 디자인 수정에 의존하는 것에주의하십시오. 과거의 경험과 지식을 활용하면서 발생하는 새로운 도전에 대해 새로운 생각을 시도하십시오.
하지 말아야 할 것 : 너무 비슷한 글꼴 혼합
이 디자인 팁은 완전히 직관적이지 않습니다. 비슷한 글꼴을 섞지 말라고 정말로 말하고 있습니까? 일관성에 대한 디자인이 아닙니까?
그렇습니다. 디자인은 일관성에 관한 것이지만 때로는 완벽하게 닮지 않고 너무 많은 두 가지가 시각적으로 혼란 스러울 수 있습니다. 아래 유형 예를 고려하십시오.

이제 디자이너가 아닌 사람은이 예제에 대해 다시 생각하지 않을 수도 있지만 거기에있는 모든 디자이너는 이러한 페어링에 불편을 겪어야합니다. 각 그룹에는 매우 비슷한 서체가 포함되어 있지만 일치하지는 않습니다. 레터 폼이 약간 떨어져 있고, 세리프의 무게가 다르게, 심지어 x 높이도 다릅니다. 당신이 스스로에게 물어봐야 할 질문은“내가 같은 것을 원한다면 왜 똑같이 만들지 않겠습니까?”입니다.
두 조각의 텍스트가 동일하게 보이는 데에는 아무런 문제가 없습니다. 거의 비슷하게 보이지만 산만하게 할 수있는 두 개의 텍스트에 대해서는 잘못된 것만 있습니다.
해야 할 일 : 다른 글꼴 스타일을 사용하십시오
디자인에서 두 조각의 텍스트를 똑같이 보이게하려면 해결책이 쉽습니다. 동일한 글꼴을 사용하십시오! 다른 모양을 원한다면 분명히 다른 글꼴을 선택하십시오.
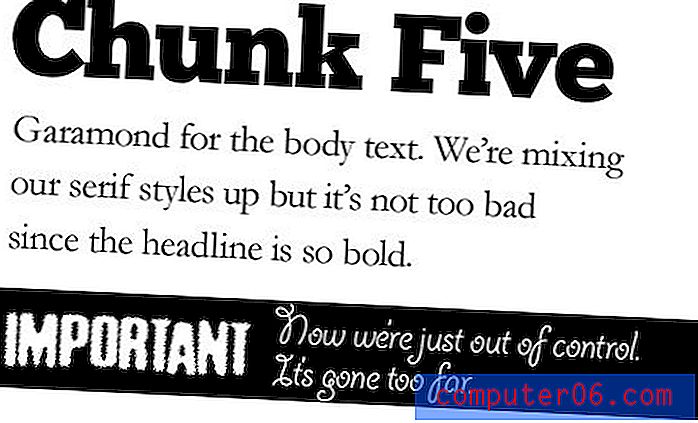
이전 예제와 동일한 줄을 사용하여 완벽하게 세련된 글꼴 쌍을 만들 수 있습니다.

serif와 sans-serifs, 슬래브 글꼴과 현대 글꼴을 혼합 해보십시오. 당신은 아이디어를 얻는다. 간단하게 유지하고 둘 사이의 대비를 확인하십시오.
규칙을 위반
비슷한 서체를 피하는 것은 실제로 명확하지 않은 개념 중 하나입니다. 초보자라면 살아가는 것이 좋습니다. 타이포그래피로 더 나아질수록이 규칙을 어기는 것이 명백한 사례가 있다는 것을 알게 될 것입니다. 규칙이 어겨 졌음을 기억하십시오.하고있는 일을 반드시 확인하십시오!
예를 들어, 다음 글꼴 쌍을 고려하십시오.

여기 Futura와 Helvetica를 혼합했습니다. 두 가지 모두 현대적인 산세 리프이므로 혼합하는 것이 좋지 않다고 생각하지만 서로 잘 어울립니다. 그 이유는 내가 이전에 정한 규칙의 핵심을 실제로 여전히 따르기 때문입니다. 대조. 두 서체는 매우 다르게 보이므로 작동합니다. 하나는 크고, 하나는 작고, 하나는 굵고, 다른 하나는 가벼우 며, 하나는 응축되고, 다른 하나는 원래 너비가 있습니다.
하지 말아야 할 것 : 너무 많은 글꼴 스타일 사용
서로 다른 글꼴 스타일을 사용하는 방법에 대한 이전 팁은 너무 쉽게 가져갈 수 있으므로 항상 쉽게 가져 가서 제거하지 않도록 조언을 따라야합니다.
풍부한 글꼴 폴더에 액세스 할 수있는 사람은 적어도 한 번은이 범죄에 대해 유죄를 선고 받았습니다. 재미있는 글꼴이 너무 많아서 어떻게 선택할 수 있습니까? 아냐, 다 말해봐!

보시다시피 결과는 혼란스러운 혼란입니다. 우리는 이러한 각 텍스트 블록마다 다른 스타일이 필요할지 모르지만 완전히 다른 글꼴을 찾는 것이 해결책이 아닙니다.
해야 할 일 : 2-3 가족 사용
서체에 대한 한 가지 훌륭한 점은 많은 서체가 서로 완벽하게 보완되는 여러 서체를 제공한다는 것입니다. 선택한 글꼴에 확실한 보조 선택 항목이있을 때 글꼴 폴더를 탐색하는 데 1 시간이 걸리는 이유
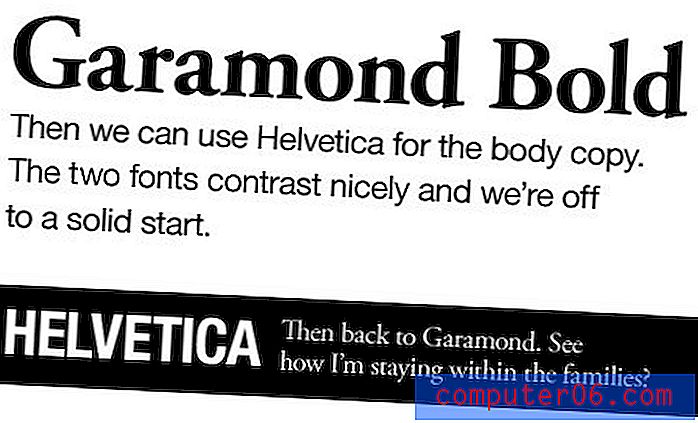
위의 예를 다시 살펴 보겠습니다. 이번에는 CSS 글꼴 패밀리 속성과 혼동하지 않도록 두 개의 글꼴 패밀리 내에 있도록 디자인되었습니다.

보시다시피, 네 가지 영역 각각은 여전히 독특한 모양을 유지했지만 실제로는 Helvetica와 Garamond라는 두 가지 관리 서체 만 사용했습니다. 이를 통해 원하는 다양성과 디자인에 필요한 일관성을 모두 얻을 수 있습니다.
하지 말아야 할 것 : 진부한 서체 사용
어떤 글꼴은 이유가 진부하기 때문에 따라하기가 어렵습니다. 예를 들어, Helvetica를 예로 들자면, 전체 컬트가 계속해서 예배하는 데 전념하고 있다고 확신합니다. 이 글꼴을 정말 좋은 글꼴로 만드는 것을 멈추지 않고 아마도 남용 된 글꼴 일 것입니다. 그래도 Helvetica를 많이 사용하므로 (위의 모든 이미지 참조) 피하지 말라고 생각하지 마십시오.
제 생각에는 글자체 남용에 대한 더 시급한 우려가 있습니다. 모두가 언급 한 것은 물론 디자이너의 존재의 헛된 코믹 산스입니다. 그러나 우리는 실제 디자이너가 Comic Sans를 너무 많이 던지는 지점에 도달했습니다. 요즘 정말 나를 괴롭힌 글꼴은 펠트 팁입니다. 어디에나 있습니다!

사람들이 사랑하고 실제로 필기로 착각 할 수 있다는 추악하지만 친근감이 있습니다. 그러나 내 의견으로는 유비쿼터스는 그 유용성을 무너 뜨렸다. 이제 다른 사람들로 넘어 갑시다.
해야 할 일 : 더 독특한 것을 찾으십시오
충분한 글꼴에 액세스하지 못하는 것에 대한 불만의 시대는 끝났습니다. 인터넷에 액세스 할 수 있다면 수많은 훌륭한 글꼴에 액세스 할 수 있으며, 그 중 많은 비용이 들지 않습니다.

FontSquirrel과 같은 대부분의 글꼴 사이트에는 손으로 그린 글꼴 전용 섹션이 있으므로 Felt Tip을 다시 사용할 이유가 없습니다!
이 음란 어딘가에서 나는 진부한 글꼴을 피하십시오. 디자이너로서 주위의 작업을 알아 차리는 것이 당신의 일입니다. 당신이 좋아하는 글꼴 중 하나를 사방에서보기 시작하면, 대안을 위해 글꼴 사이트를 칠 때가 될 것입니다.
이 규칙은 주로 고유 한 글꼴에 적용됩니다. 그렇기 때문에 Comic Sans와 Felt Tip이 눈에 띄는 이유는 아주 독특하여 1 마일 거리에서 발견 할 수 있습니다. Helvetica와 같은 오래된 표준은 세계의 대부분이 그것을 보지 못하기 때문에 단순히 패스를 얻습니다.
하지 말아야 할 것 : 그 유형이 당신을 위해 일한다고 상상
이것은 큰 문제이며 많은 디자이너들이 화를 내도록하기위한 것입니다. 나는“타이포그래피가 디자인의 95 %”또는“디자인의 99.9 %”또는 누군가가 이번 주에 얇은 공기에서 완전히 빠져 나간 통계에 대해 지겹다.
타이포그래피는 디자인의 큰 부분이지만 레이아웃, 색상 이론, 공백, 대비, 반복 및 수많은 다른 원칙도 마찬가지입니다. 타이포그래피는 강하지 만 색상 대비가 좋지 않으면 아무도 읽을 수 없습니다. 당신의 유형은 아름답지만 사진이보기 흉한 경우, 모든 사람은 여전히 귀하의 웹 사이트를 싫어합니다. 커닝이 완벽하지만 인터페이스가 엉망이라면 아무도 앱을 사용하지 않습니다. 요컨대, 타입이 훌륭하다면 여전히 끔찍한 디자이너가 될 수 있습니다.
디자인은 전체 론적이며 좋아하는 작품을 부수고 가장 중요하게 선언 할 수는 없습니다. 유형만큼이나 이해하고 숙달해야 할 몇 가지 측면이 있습니다.
이 유형의 연애 사건에서 가장 큰 문제는 디자이너가 너무 많이 구입하여 프리 패스를 얻는다고 생각한다는 것입니다. 페이지에서 일부 유형을 때리고, 예쁘게 보이고 하루라고 부릅니다. 이것은 매우 작은 디자인의 틈새 시장에는 좋지만 디자인 산업의 일반적인 관행으로 인해 우리를 압박하고 있습니다.
사용중인 서체를“설계”한 사람이 있습니다. 헤드 라인을 입력한다고해서 저녁 식사 손님에게 테이크 아웃을 제공하는 것 이상의 요리사가되는 것은 아닙니다. 그 결과는 종종 멋지게 보일 수 있지만, 그것은 아름다운 서체를 요리하는 수많은 시간을 투자 한 실제 디자이너 때문입니다.
해야 할 일 : 타이포그래피를 활용하여 강력한 디자인 만들기
나는 타이포그래피 열풍의 100 %를 겪고 있다고 말해야한다. 나는 전체 유형 너트이며 유형 갤러리를 보면서 몇 시간을 보낼 수 있습니다.
실제로 만들 수있는 최고의 타이포그래피를 위해 노력해야합니다. 이것은 견고하고 전문적인 디자인의 필수 부분으로, 좋은 유형 없이는 달성 할 수없는 목표입니다.
필자의 요점은 유형을 필요한 상태로 정확하게 얻을 때 실제로 완성 된 디자인에서 단지 백분율 비율이 아니라는 것입니다. 디자인과 관련된 다른 원칙을 배워야하며 유형이 전부라는 변명으로이를 무시해서는 안됩니다. 대신 기본 디자인 원칙에 대한 확실한 이해를 반영하는 디자인의 주요 기둥 중 하나로 강력한 타이포그래피를 활용하십시오.
결론
이것으로 10 가지 타이포그래피가 모든 사람이 알아야 할 것과하지 말아야 할 결론을 내립니다. 다른 5 가지 팁에 대해서는 1 부를 확인하십시오!
또한 당신이 가기 전에 저에게 호의를 베풀고 위의 모든 것에 대한 당신의 생각을 아래에 남겨주세요. 나는 그들을 듣고 싶어요!
이미지 크레디트 : PitsLamp photography