온라인 메뉴 태클 : 팁 및 예
식당 웹 사이트는 디자인과 유용성 모두에서 종종 재앙입니다. 훌륭한 디자이너조차도이 까다로운 작업에 대해 잘못 생각할 수 있습니다.
다음 식당 웹 사이트 디자인을 시도하기 전에이 기사를 확인하십시오. 피해야 할 몇 가지 함정 외에도 성공을위한 몇 가지 실용적인 팁을 살펴 보겠습니다.
맛있는 질문

Joe Elias는 Design Dilemma 페이지를 통해 문의하여 다음과 같은 질문을했습니다.
“저는 지난 몇 주 동안 추천을 통해 소수의 식당을 선택했으며 한 가지만 고집했습니다. 웹 사이트에 메뉴를 표시하는 것입니다. 물론, “PDF로 던지기”경로로 가서 하루라고 부를 수는 있지만, 고객을 돋보이게하는 것이 눈에 like니다. 표준 4 페이지 레스토랑 메뉴를 제시하는 독특하고 깔끔한 방법에 대한 아이디어가 있습니까?”
이것은 많은 디자이너들이 어려움을 겪고 있다고 생각하는 훌륭한 주제입니다. Joe는 여기에 중요한 통찰력이 있지만 시작하는 데 도움이 필요하다고 생각합니다. 이 카테고리의 웹 사이트에서 웹을 빠르게 살펴보면 무엇을 배울 수 있는지 살펴 보겠습니다.
화면과 용지가 매우 다른 매체

그의 질문에서 Joe는 여러 웹 사이트에서 사용하는 "PDF로 던지기"기술을 언급했습니다. 여기서 기본 아이디어는 인쇄 메뉴를 가져 와서 웹에 그대로 업로드하여 사용자가 하루에 다운로드하여 호출하는 것입니다. 다운로드 가능한 PDF 메뉴는 사용자에게 제공하기에 좋은 옵션 이지만 방문자가 메뉴를 보는 기본 방법으로가는 방법은 아닙니다.
일부 디자이너는이 아이디어를 한 단계 더 발전시켜 실제로는 인쇄 된 메뉴의 복제 본인 온라인 메뉴를 코딩하는 데 시간이 걸립니다. 일관성을 유지하려는 시도에 박수를 보냈지 만 이것은 다시이 과제를 수행하기에 매우 좋지 않은 방법입니다.
인쇄 된 배경이있는 디자이너 (예 : 나와 같은)는 웹 디자인에 완전히 잘못 접근하는 경향이 있습니다. 디지털 디자인은 기본적으로 인쇄와 동일하므로 레이아웃, 그래픽 등에 대해 알고있는 모든 것이 여전히 유효합니다. 이것은 진실에서 멀어 질 수 없습니다.
인쇄는 정적 수동 매체입니다. 대부분의 경우 상호 작용 기회는 최소화되며 대부분 그래픽의 매력과 레이아웃의 강점에 의존해야합니다. 그러나 웹은 풍부한 상호 작용이라는 아이디어를 바탕으로 완전히 다른 짐승입니다. 클릭, 스크롤 및 호버링은 현재 사용 가능한 많은 작업 중 일부입니다. 또한 물리적 용지 크기에 더 이상 제약을받지 않으므로 백만 개의 가능성이 열립니다.
내가하려고하는 요점은 웹을 인쇄물처럼 취급함으로써 디자인을보다 사용자 친화적이고 매력적이며 매력적으로 만들 수있는 기회를 제공한다는 것입니다.
Carrabba의 지루한 이탈리아어
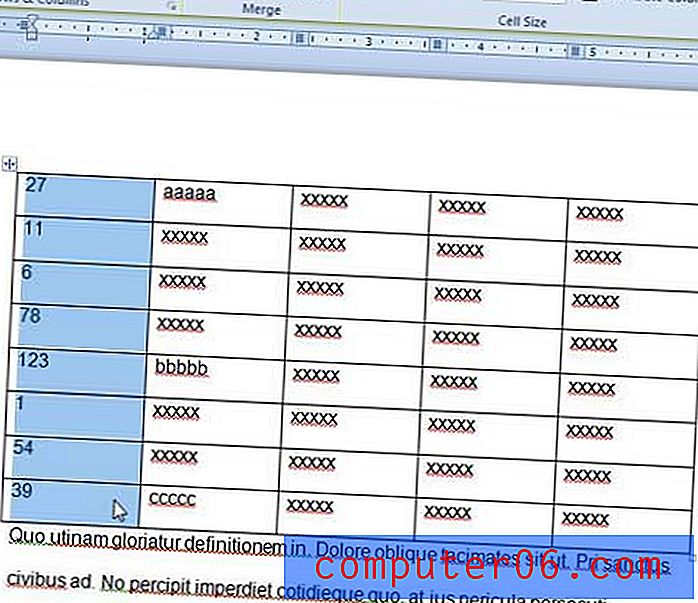
예를 들어, 내가 좋아하는 레스토랑 중 하나 인 Carrabba 's Italian Grill의 온라인 메뉴를 살펴 보겠습니다. 이것은 미국에서 다소 규모가 큰 체인이므로 훌륭한 사이트를 구축 할 수있는 충분한 리소스가 있어야합니다. 그러나 그들의 메뉴는 꽤 부족합니다.

왼쪽의 로밍 내비게이션 메뉴는 멋지지만, 그렇지 않으면 큰 페이지 나 지루한 텍스트 일뿐입니다. 이것을 보더라도 적어도 배가 고프지는 않습니다!
읽을 수 있는지 확인하십시오!
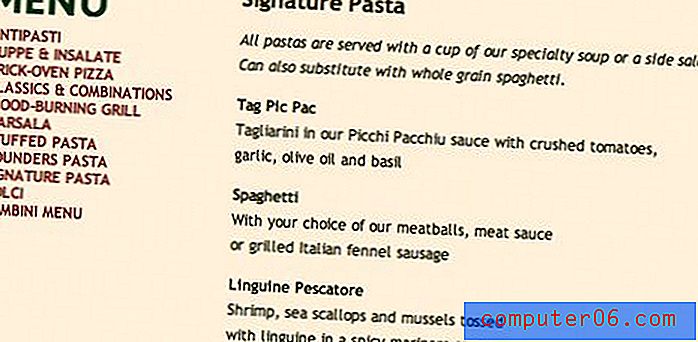
Carrabba의 메뉴가 모두 나쁘지는 않습니다. 실제로, 그것은 내가 체크 아웃 한 레스토랑 메뉴 목록에서 정말 높은 순위입니다! 흥분이 적음에도 불구하고 Carrabba의 온라인 메뉴는 읽기 쉽습니다. 그들의 전체 사이트 디자인은 상당히 매력적이지만 디자인이 메뉴의 유용성을 방해하지는 않습니다. 의심 스러우면 평범한 것이 좋습니다. 사용자가 바쁘고 읽을 수없는 것보다 빠르게 정보를 수집 할 수있는 정적이고 지루한 메뉴를보고 싶습니다.

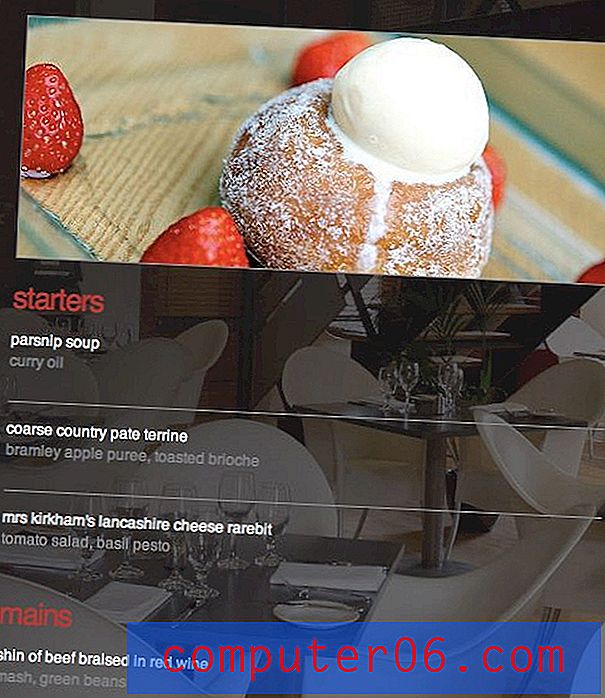
무슨 뜻인지 보려면 Twelve Restaurant에서 위의 메뉴를 살펴보십시오. 대부분이 식당에는 멋진 사이트가 있지만 종종 사이트의 텍스트를 읽기가 어려울 정도로 배경 그래픽이 번질 수 있습니다. 미학은 중요하지만 디자인은 사물을 예쁘게 만드는 것 이상이라는 것을 기억하십시오! 그것은 매력적이고 사용 가능한 방식으로 정보를 구성하고 스타일링하는 것에 관한 것입니다.
음식 사진
나를 위해 식당 메뉴를 만드는 것은 좋은 음식 사진입니다. 위에서 말했듯이, 단어는 배고프지 않고 음식은 배고프지 않습니다! 멋진 음식 사진 자료를 보유한 고객을 위해 일할 수있을만큼 운이 좋으면 최대한 활용하십시오.
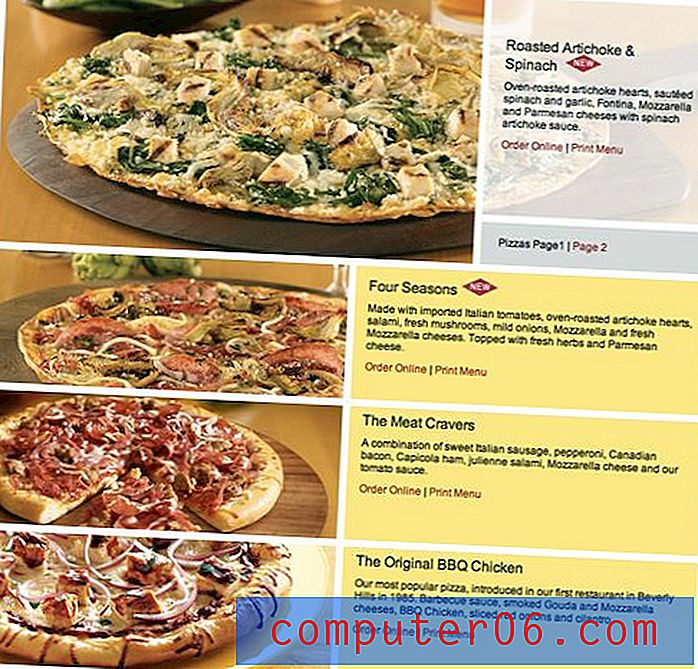
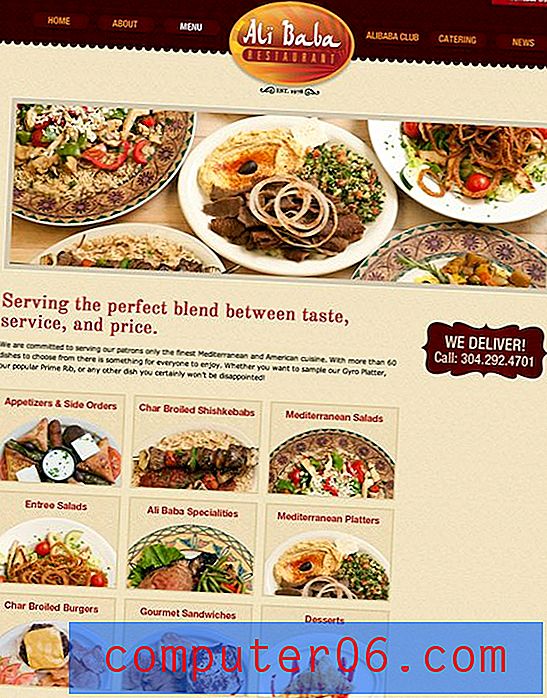
아래 두 메뉴가 사진 중심 인 방법을 확인하십시오. 당신은 정말로 당신이 무엇을 먹을지에 대한 감각을 얻습니다. 그리고 사진 만 보면 배가 고프 게됩니다!


모든 항목에 사진이 필요한 것은 아닙니다
모든 요리의 이미지가 없어도 그렇지 않을 수도 있지만 사진을 활용하는 아름다운 메뉴 페이지를 계속 끌어낼 수 있습니다. 아래의 멋진 Ruby Tuesday 메뉴를 확인하십시오. 여기에는 사진을 클릭 할 때 메뉴 섹션을 확장하는 고유 한 아코디언 시스템이 사용됩니다.

이 아코디언 시스템은 메뉴에서 제공되는 다양한 유형의 음식을 빠르게 탐색하는 데 효과적입니다. 또한 시청자에게 배를 타지 않고도 식욕을 돋우기에 충분한 사진을 제공합니다.
사진이 잘못되었거나 누락 되었습니까?
식당 웹 디자이너는 아마도 고객이 프로젝트에 제공하는 자원을 통제 할 수 없을 것입니다. 솔직히 전형적인 식당 고객은 캘리포니아 피자 키친과 루비 화요일에서 보는 것의 품질에 가까운 것을 제공하지 않습니다. 대신, 아무것도 사용하지 않거나 거의 사용할 수없는 것일 수 있습니다.
음식 사진은 까다 롭고 성공하기 위해서는 진정한 전문가가 필요합니다. 고객이 사진을 너무 나쁘게 만들어서 누군가가 식당에 올 가능성을 상하게하는 경우, 사진을 사용하지 않도록 설득 할 수있는 방법을 찾아야합니다. 날 믿어, 일반 텍스트는 개그 유도 이미지로 가득 찬 페이지보다 낫다.
이 경우 텍스트 전용 레이아웃을 최대한 활용하면됩니다. Marie Catrib 웹 사이트의 메뉴 부분은 꽤 괜찮은 일입니다. 모든 내용이 얼마나 잘 정리되어 있고 항목 사이에 공백이 얼마나 있는지 확인하십시오.

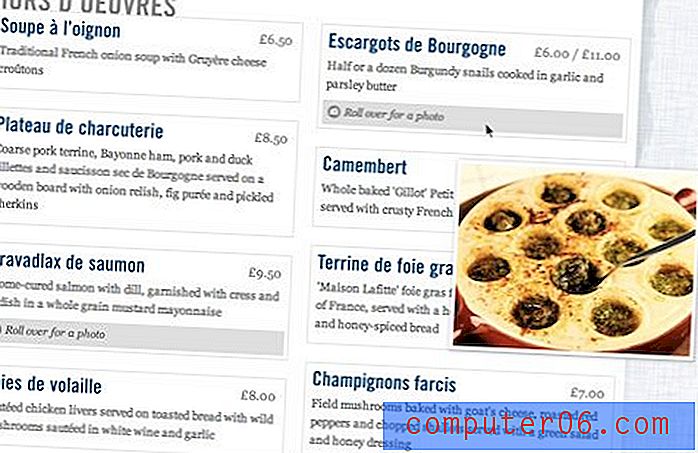
완벽하게 좋은 이미지가 있지만 상당히 이상한 이미지가있는 경우 이미지를 모두 디자인에 적용하는 방법을 알아내는 것이 어려울 수 있습니다. 아래의 Chez Gerard 메뉴는 특정 메뉴 항목 위로 마우스를 가져갈 때 나타나는 숨겨진 사진을 제공하여이 문제를 잘 처리합니다.

타이포그래피
많은 식당이 세련되고 고급스럽게 보이기를 원하므로 디자이너의 본능적 인 움직임은 많은 흐르는 스크립트를 사용하는 것입니다. 스크립트 타이포그래피로 가득 찬 페이지를 피하는 것이 좋습니다. 읽기가 너무 어려워집니다. 선택적으로 사용하는 것이 좋지만 너무 멀리 가기가 쉽다는 것을 명심하십시오.

또한 말 그대로, Comic Sans 및 고객이 재미 있다고 생각하는 다른 글꼴은 피하십시오. 당신의 식당이 고급스럽게 보이기를 원한다면, 강한 구식 세리프를 찾으십시오. 당신이 진정 재미있게 보이기를 원한다면, 그래픽을 통해 이것을 끌어 내고 대부분의 유형에 대해 멋진 현대식 산세 리프를 고수하는 것을 고려하십시오.
그러나 재미있는 글꼴로 모든 것을 끝내고 싶다면 분명히 샷을 줄 수 있습니다. 많은 디자이너들이 아무 문제없이 이것을 풀 수 있고, 다른 사람들은 즉시 충돌하여 태워 버릴 수 있습니다. 내가 꽤 좋은 일을 한 것으로 생각되는 사이트 중 하나는 The Little Cake Parlour입니다. 중앙 정렬 열 레이아웃에 대해서는별로 나쁘지 않지만이 사이트에서 사용되는 글꼴은 서로 잘 어울립니다.


소셜 미디어
고객이 식당에 대해 널리 알리고 싶습니까? 독특한 소셜 미디어 통합에서 작동하지 않는 이유는 무엇입니까? 내가 본 것 중 가장 좋은 구현은 방문자가 원하는 특정 메뉴 항목을 공유 할 수있게 해줍니다.
예를 들어, 기린 메뉴에는 모든 단일 메뉴 항목 옆에 Facebook과 같은 버튼이 있으므로 사용자는 친구에게 특정 요리를 쉽게 추천 할 수 있습니다.

결론
온라인 메뉴는 개발하기가 매우 어려울 수 있습니다. 많은 정보를 매력적이고 유용한 형식으로 구성하는 것은 어렵지만 위의 팁과 예제가 프로젝트를 올바른 방향으로 시작하기에 충분하기를 바랍니다.
최근에 온라인 레스토랑 메뉴를 디자인 한 경우 링크를 통해 아래에 의견을 남겨서 확인하십시오!
clspeace 님이 찍은 제목 이미지 .