둘러보기 페이지를 디자인하는 방법 : 예제 및 모범 사례
둘러보기 페이지는 앱 및 / 또는 서비스를 광고하는 웹 사이트의 가장 중요한 구성 요소 중 하나입니다. 둘러보기 페이지는 관심있는 사용자가 가입을 결정하거나 다른 것으로 넘어가는 경우가 종종 있습니다.
말할 필요도없이, 디자이너가 이것을 바로 잡으라는 압력이 많이 있습니다! 그러나 많은 재능있는 디자이너가 당신 앞에 갔으며 우리는 그들의 예를 보면서 많은 것을 배울 수 있습니다. 모질라, 37Signals 및 Mint.com과 같은 거인의 투어 페이지를 살펴보고 모두 전환을이기 위해 어떤 일반적인 트릭을 사용하는지 살펴 보겠습니다.
Envato Elements 살펴보기
보이는 것보다 어렵다
당신은, 당신은 그 어려운 홈 페이지 클릭 사용자 밖으로 울렸다. 그들은 귀하의 사이트에 관심이 있으며 자세한 내용을 알고 싶어합니다. 당신은 분명하지만 새로운 도전이 기다리고 있다고 생각합니다. 이제 홈 페이지의 약속을 잘 지키고, 앱이 말한 것을 수행하고 다른 사람들이하는 것보다 더 나은 방식으로 앱을 수행한다고 확신 할 수있는 기회가 생겼습니다.
여행 페이지를 디자인하고 있습니다. 믿을 수 없을 정도로 간단한 작업입니다. 마음에 들지 않으면 서 최선의 페이지를 만들기 위해 탄탄한 시간을 보내십시오. 여기에서 잠재적 인 사용자가 실제로 서비스에 대한 판단을 내리기 시작하고 중요한 모든 첫 인상을 망치고 싶지는 않습니다. 우리가 배울 수있는 것을 보러 가기 전에 디자이너의 실제 사례를 살펴 보겠습니다.
Mint.com
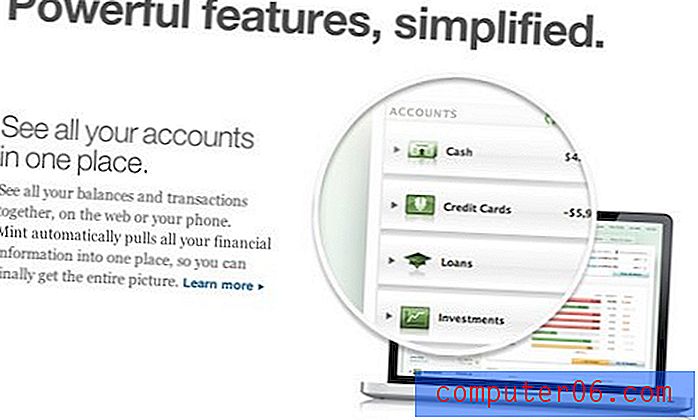
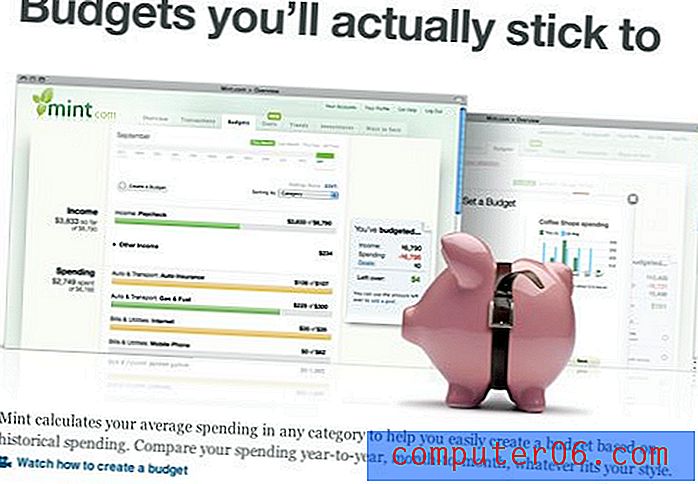
민트는 웹에서 내가 가장 좋아하는 서비스 중 하나입니다. 지출하는 모든 센트를 추적하는 데 큰 도움이 될뿐만 아니라 디자인 관점에서도 매우 매력적입니다. 그들의 디자이너는 매우 재능이 있기 때문에 오늘의 주제에 대해 한두 가지를 가르쳐 줄 수 있다고 생각했습니다. 둘러보기 페이지는 다음과 같습니다.

콘텐츠 구성
이 페이지에서 가장 먼저 눈에 띄는 것은 페이지 내용이 많다는 것 입니다. 상당히 간단한 서비스를 제공하는 경우 방문자에게 정보를 과부하시키지 않으려 고하지만 Mint와 같은 금융은 웹 사이트에 은행 계좌에 대한 액세스 권한을 부여하는 것에 대해 신중한 사람들과 많은 위험을 초래합니다. 이 점에서 Mint는 가입하기 전에 서비스의 모든 측면에 대해 매우 투명합니다.
이것은 중요한 개념입니다. 서비스에 가입에 대해 생각할 때 방문자가 일시 정지 할 수있는 이유가있는 경우 둘러보기 페이지는 제품에 대해 공개적이고 정직하며 안심함으로써 이러한 문제를 자세히 해결할 수있는 기회입니다.
Mint가 얻는 또 다른 큰 장점은 콘텐츠를 작고 소화 가능하며 깔끔하게 정리 된 덩어리로 구성하는 것입니다. 1 마일 길이의 페이지로 모든 것을 버리지 않고 주제를 선택할 때 오른쪽 열을 업데이트하는 일종의 AJAX 컨텐츠 스위처를 구현했습니다.

강력한 컨텐츠 프레젠테이션
박하가 실제로 손톱에 넣는 또 다른 것은 내용을 제시하는 것입니다. 많은 사람들이 잘못 알고 있기 때문에이 점에 유의하십시오. 짧고 간단하며 간단한 헤드 라인은 명확하고 매력적인 스크린 샷과 짧지 만 설명적인 지원 텍스트와 결합됩니다. 작동하는 모습은 다음과 같습니다.

여기에 사본이 있습니다. 간략하고 요점은 알아야 할 사항을 알려줍니다. 또한 스크린 샷이 중요한 부분에 어떻게 초점을 맞추고 있는지 확인하십시오.이 부분 확대 트릭은 현재 웹 디자인에서 일반적입니다.
민트에는 또 다른 속임수가 있습니다. 스크린 샷이 충분하지 않은 경우 추가 시각 신호를 제공합니다. 아래 스크린 샷에서 예산에 대한 헤드 라인은 예산을 의미하기 위해 벨트가 달린 돼지 저금통을 즉시 읽음으로써 강화됩니다.

스크린 샷은이 작업을 수행 할 수는 있었지만 그래프는 약간 모호하여 즉각적으로 읽지 않았으며 돼지는 치즈 맛있고 예측 가능하지만 필요한 곳 으로이 디자인을 푸시하는 데 도움이됩니다.
베이스 캠프
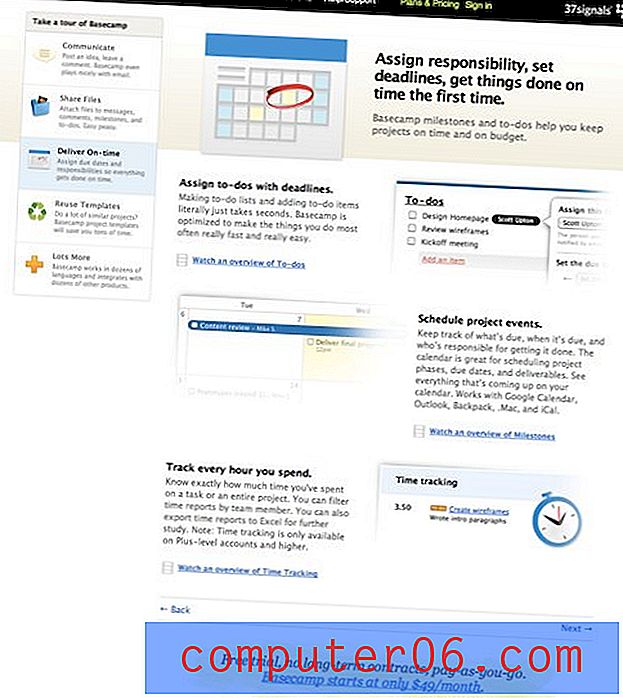
민트를 남겨두고 잘 디자인 된 또 다른 투어 페이지를 보자. 37signals의 사람들은 간단하고 깨끗한 디자인 스타일로 유명하며 필요한 것을 제공합니다. 다음은베이스 캠프 앱의 둘러보기 페이지입니다.

다르지만 동일
앞의 예에 비추어이 페이지의 두 가지 중요한 측면에 주목하십시오. 첫째, 디자인 스타일은 민트와 매우 다릅니다. 그러나 페이지는 실제로 매우 비슷합니다. 왼쪽의 컨텐츠 스위처, 스크린 샷, 강력한 헤드 라인, 스크린 샷을 지원하기위한 추가 시각적 단서, 앞뒤 레이아웃 스타일 등이 Mint에서 본 것과 거의 같습니다.
디자이너로서 배우는 것이 매우 중요합니다. 디자인 패턴은 디자인 스타일과 독립적으로 존재합니다 . Mint은 광택과 반사가 많은 매우 반짝이고 완성 된 모습을 지니고 있으며 Basecamp는 Google과 같은 단순성으로 매우 평평합니다. 이것은 단지 캔디 코팅 일 뿐이며, 이 아래에는 강력한 레이아웃의 중요한 프레임 워크가있어 내용을 쉽게 받아 들일 수 있습니다.
더 깊이 파기
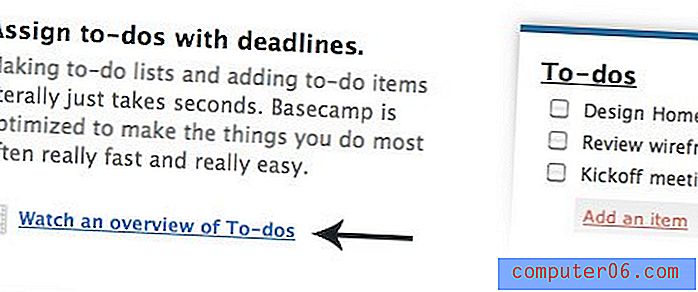
Basecamp 기능에 대한 개요를 확인한 후에는 페이지 전체에 흩어져있는 작은 비디오 링크를 클릭하여 해당 기능을 실제로 확인할 수 있습니다. 나는 좋은 제품 비디오를 좋아하는 사람들이며, 이것이 일부 방문자가 필요로하는 심층적 인 모습을 제공하면서 콘텐츠를 간략하고 요점으로 유지하는 데 실제로 도움이된다고 생각합니다.

Basecamp는 기능 세트가 얼마나 단순하고 제거되었는지에 대해 자부심을 가지고 있으므로 Basecamp가 제품 데모 비디오에 너무 기본적이지 않으면 사이트도 마찬가지입니다. 비디오 스크린 캐스팅 앱은 매우 저렴하고 사용하기 쉽기 때문에 예산에 관계없이 전문적인 비디오 투어를 만드는 것은 어렵지 않습니다.
Mozilla는 여행 페이지를 다시 생각합니다
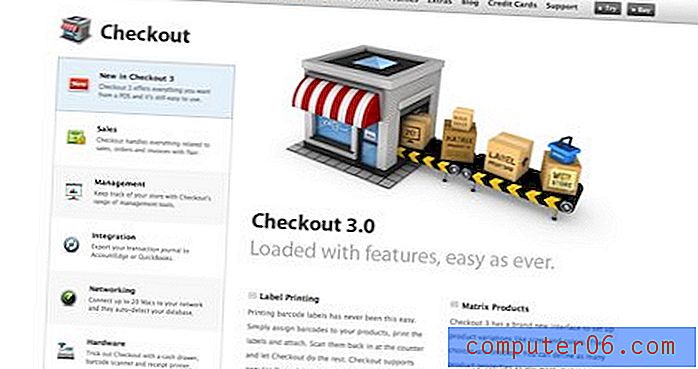
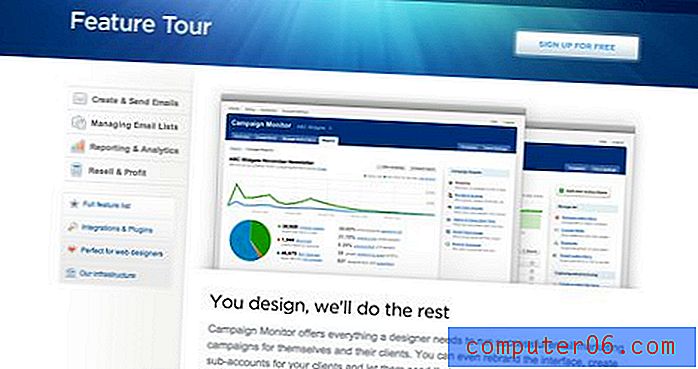
마지막 두 투어 페이지에서 본 기본 형식은 상당히 일반적인 형식입니다. 수십 개의 웹 앱 사이트에서 거의 동일한 전술이 사용되고 있음을 알 수 있습니다. Checkout App 및 Campaign Monitor의 둘러보기 페이지를 확인하면 스크린 샷 및 아이콘과 결합 된 간단한 기능 목록과 함께 왼쪽 정렬 된 동일한 컨텐츠 전환기가 사용됩니다.


이 형식이 널리 사용되는 이유는 다음과 같습니다. 이러한 각 페이지는 자신의 고유 한 정체성을 유지하면서 형제들과 함께 시도 된 진정한 기술을 공유 할 수 있습니다. 그러나 이것이 반드시 여행 페이지의 규칙이 정해져 있거나 모든 사이트에 대해 최상의 솔루션을 제공했음을 의미하지는 않습니다.
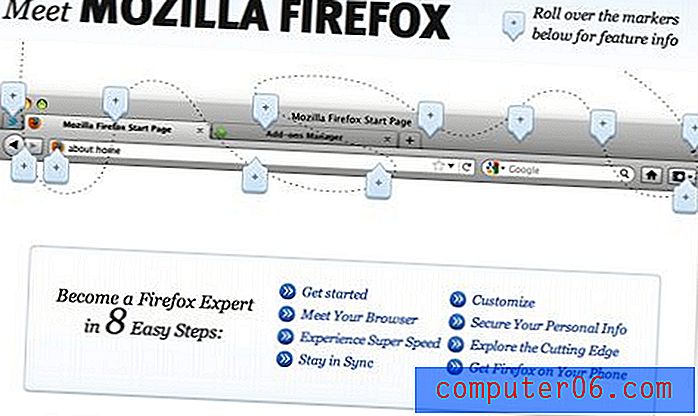
상자 밖에서 생각하기로 결정하는 회사의 한 예는 Mozilla입니다. 그들의 재능있는 디자인 팀은 일반적인 여행 페이지 형식을 버리고 자신의 길을 개척하기로 결정했습니다. 그 결과 브라우저에 대한 재미 있고 대화식이며 매우 간단한 개요가 나타납니다.

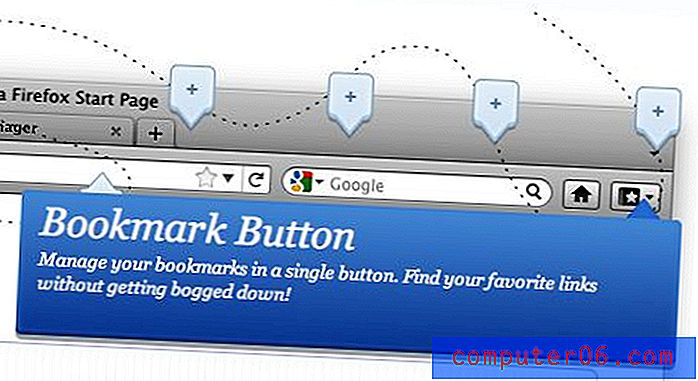
여기에 마커가 여러 개있는 브라우저의 스크린 샷이 표시됩니다. 지침은 간단하며 잠시 후에 읽을 수 있습니다.“기능 정보를 보려면 아래 마커를 넘어가십시오.” 이 조언을 따르면 중요한 기능을 자세히 살펴볼 수 있습니다.

나는이 방법이 얼마나 직접적인지를 좋아합니다. 추상적 인 일반 아이콘과 부풀린 단락을 통해서가 아니라 알아야 할 모든 것을 가리키는 간단한 스크린 샷으로 앱의 기능을 설명합니다.
조직 된 엉망
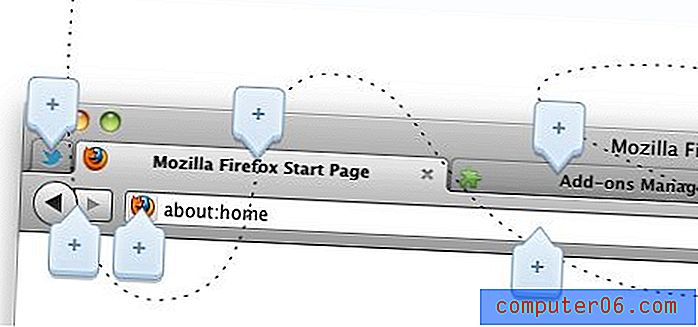
스크린 샷을 마크 업하는이 방법은 상당히 유기적 인 디자인을 만듭니다. 예측 가능하고 논리적 인 흐름 대신 마커가 모든 곳에 흩어져 있습니다. 혼란에 질서를 보는 데 도움이되는 매우 미묘한 디자인 트릭이 있습니다.

그 작은 점선 경로는 페이지를 실제로 끌어 당길 수있는 작은 디자인 방식 중 하나입니다. 그것 없이는 링크가 엉망입니다. 물론 완벽하게 따를 필요는 없으며 소수의 사용자 만 수행 할 수 있지만 단지 존재만으로도 페이지를 약간만 가져도 유용성이 향상되고 순서는 비슷합니다.
프로세스 표시
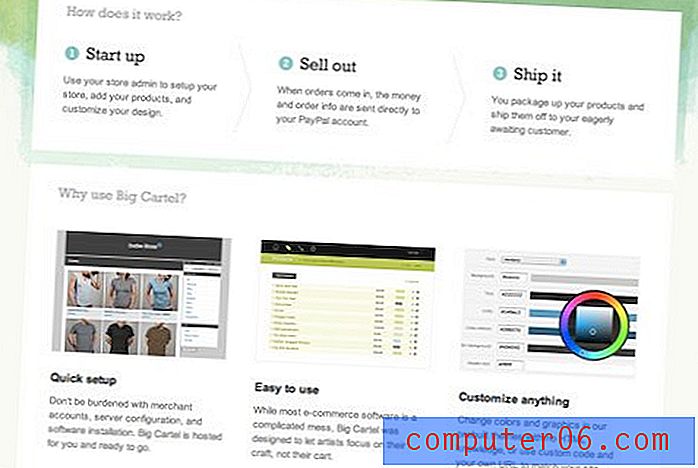
우리가 알아야 할 마지막 투어 페이지 디자인 트릭은 Big Cartel에서 온 것입니다. 둘러보기 페이지를 자른 부분은 다음과 같습니다.

이 페이지의 맨 위에는 매우 간단하지만 매우 효과적인 3 단계 프로세스가 있습니다. 때로는 둘러보기 페이지가 단순한 기능의 쇼케이스 이상이어야합니다. 예를 들어, 온라인 상점 설정과 같이 서비스가 복잡한 것을 단순화한다고 주장하는 경우 어떻게 작동하는지 설명하는 것이 중요합니다.
3은 마법의 숫자이므로 가능한 경우 프로세스를 누구나 파악할 수있는 훌륭하고 간단한 3 단계로 분류하십시오. 이것은 사용자가 힘을 느끼게 만드는 것입니다. 특히 다른 곳을 보았고 낙담하게 복잡한 솔루션 만 발견 한 경우에는 이것을보고“나는 이것을 할 수 있습니다!”라고 말해야합니다.
결론
위의 예들은 각각 우리에게 가르쳐야 할 고유 한 교훈을 가지고 있으며, 다가오는 프로젝트에서 구현할 수있는 매우 일반적인 여행 페이지 디자인 사례를 그림으로 그려줍니다.
둘러보기 페이지 모험을 시작하면 웹에서 가장 적합한 것을 실험 해 볼 수있는 놀라운 자유를 얻을 수 있습니다. 몇 가지 다른 디자인을 제시 한 다음 A / B 테스트를 실행하여 어떤 사용자가 가장 잘 반응하는지 확인하십시오.
최근에 여행 페이지를 디자인 한 경우 아래 링크로 의견을 남겨주십시오. 성공을 위해 어떤 기술을 사용 했습니까? 다른 레이아웃과 디자인을 실험하여 무엇을 배웠습니까?