개인화 설계를위한 5 가지 팁
당신이 가장 좋아하는 온라인 상점이 당신이 모르는 아이템에 대한 훌륭한 제안을 할 때 기뻐하십니까? 잠시 로그 오프해도 장바구니를 보관하는 것은 어떻습니까?
그렇다면 개인화 된 웹 경험을 좋아하고 기대하는 다른 많은 사용자와 같습니다. 개인화는 가상 쇼핑 카트, 휴대 전화의 음성 통화, 사용자가 중단 한 곳을 정확히 아는 게임에 이르기까지 모든 장치로 확장됩니다. 그러나 어떻게 그렇게 개인적인 것을 어떻게 설계합니까? 한 번 보자.
Envato Elements 살펴보기
웹 사이트를 "개인"으로 만드는 것은 무엇입니까?

개인화 란 웹 사이트가 사용자를 위해 특별히 제작 된 것처럼 느끼게하는 요소입니다. 장바구니에서 항목을 기억하거나 중단 한 위치의 문서를 선택하거나 특정 환경 설정 및 원하는 것을 알고있는 형태 일 수 있습니다.
감사합니다. Facebook, Amazon 및 모든 사용자 경험의 일부입니다. 쿠키를 기반으로하거나 장치에 민감한 로그인을 기반으로 개인화 할 수 있습니다. 개인화 사용 방법 설계는 데이터부터 시작합니다.
사용자 클릭 및 행동은 개인화 작동 방식의 근본입니다. Webdesigner Depot에서이 목록의 사용자 정보를보고자하는 Google Analytics와 같은 도구를 사용하여 자신의 사이트에 대한이 정보를 추적 할 수 있습니다.
- 검색 및 키워드
- 장치 유형 및 인터페이스
- 광고 클릭
- 추천 소스
- 구매 내역
- 특히 매핑을위한 위치
- 사이트 방문 빈도
- 요일과 시간
- 클릭 패턴 및 탐색 기록
- 표시된 사용자 기본 설정
- 나이와 성별과 같은 인구 통계
사이트에서 개인화 요소를 사용하고 구현하는 방법은 사이트의 목표에 따라 크게 달라질 수 있습니다.
1. 사용자가 프로필을 만들 수 있도록 허용

사용자 프로필은 강력한 도구입니다. 사용자는 웹 사이트에서 사용 가능한 사용자 정의 및 개인화 옵션을 구성하는 데 도움이되므로 프로파일을 좋아합니다. 웹 사이트 경험과 성능을 향상시키는 데 도움이되는 방대한 데이터 풀을 수집하기 때문에 사용자 프로필과 같은 웹 사이트 소유자
사용자 프로필을 생성 할 때도 일정한 수준의 신뢰가 있습니다. 쿠키 기반 접근 방식을 사용하면 더 많은 것을 느끼는 것처럼 사용자에 대해 특정 정보를 알기를 기대합니다.
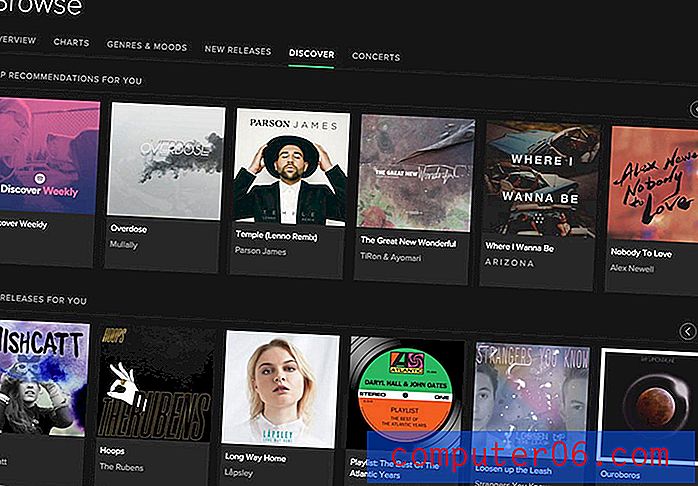
프로필은 또한 사용자가 원하는 것을 얻을 수 있도록 도와줍니다. 사용자 프로필의 가장 강력한 예 중 하나는 Spotify입니다. 사용자는 좋아하는 노래를 수집하고 네트워크를 공유하고 참여하며 이러한 요소를 기반으로 새로운 제안을 많이받습니다. Spotify의 장점은 상호 작용이 강요되지 않는다는 것입니다. 개인 비트는 인터페이스 전체에 흩어져 있습니다. 사용자는 특정 위치로 이동하지 않아도 찾을 수 있습니다. 작은 터치도 있습니다. Spotify가 연결된 소셜 미디어 계정에서 프로필 사진을 참조하는 "발견"페이지를 참고하여이 정보가 귀하만을위한 것임을 보여줍니다.
2. 개인 정보 보호

개인화가 효과적이려면 모든 사용자 정보를 보호해야합니다. 개인적인 경험은 편리하고 유쾌하지만, 사용자가 귀하의 웹 사이트를 믿지 않으면 전혀 의미가 없습니다.
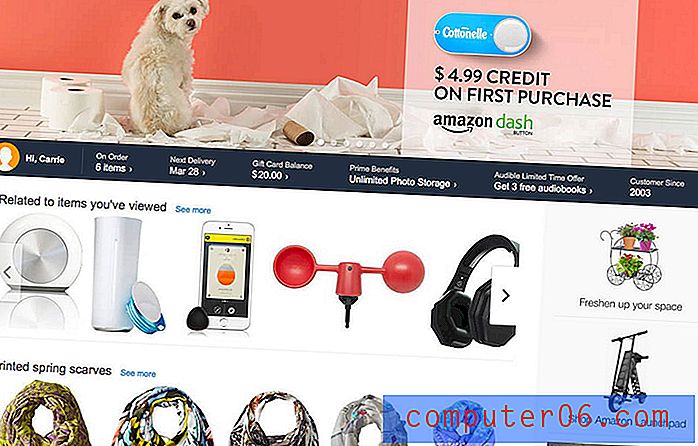
아마존과 같은 소매 업체가 보유한 모든 데이터에 대해 생각해보십시오. 구매 내역, 주소, 신용 카드 정보, 전화 번호, 연결된 계정, 살펴본 항목의 클릭 패턴 및 목록이 계속 표시됩니다. 모든 정보가 안전하다는 선천적 인 신뢰없이 해당 정보를 온라인 쇼핑으로 포기 하시겠습니까? 아마 아닙니다.
사용자 정보와 함께 최고 수준의 보안을 사용하는 것이 중요합니다. 여기에는 수집 한 이메일 주소부터 재무 정보까지 모든 것이 포함됩니다. 신원 도용 및 보안 침해는 사용자의 주요 관심사이며 사용자를 보호하고 사용자가이를 어떻게 수행하고 있는지 정확하게 알려주는 것이 귀하의 임무입니다.
3. 위치 정보 사용

개인화의 중요한 부분은 위치입니다. 사용자를 알기 위해서는 사용자의 위치, 주변에서 발생하는 상황 및이를 활용하는 방법을 알아야합니다.
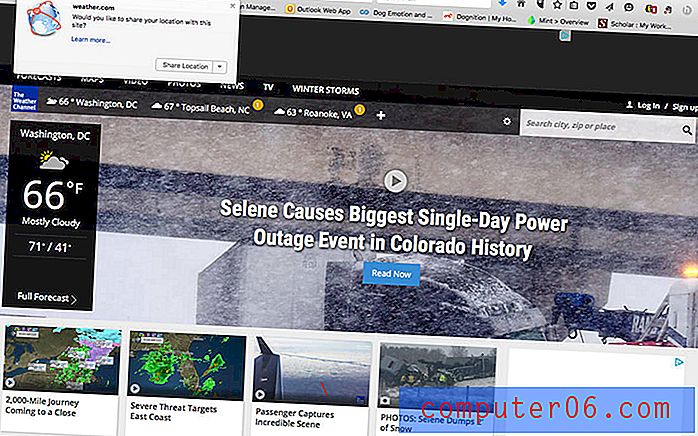
더 많은 웹 사이트가 지리적 위치 추적이 허용 가능한지 묻기 시작하지만 (위의 날씨 채널과 같은) 이러한 예는 어디에나 있으며 모바일 장치의 인터페이스에 뿌리를두고 있습니다. 이 웹 사이트는 사용자가 어디에 있는지 알고 있으면 귀하의 요구를 더 잘 충족시킬 수 있습니다. 캐치가 있습니다 : 모바일 장치와 관련하여 사용자는 보편적 인 지리적 위치 설정을 설정하고 (켜기 또는 끄기), 이를 기반으로 사이트의 작동 방식을 기대합니다. 데스크톱 사이트의 경우 사용자는 위치가 활성화되지 않은 것으로 예상하고 권한을 요청해야합니다.
지리적 위치의 가장 실용적이고 유쾌한 예 중 하나는 Google지도입니다. 문 밖으로 나갈 때 휴대 전화에서 운전 경로를 얼마나 자주 올리나요? 지도는 실시간 데이터를 사용하여 교통 흐름에 대해 알리고 목적지에 더 빨리 도착할 수 있도록 잠재적 경로 변경 옵션을 제공한다는 사실을 알고 계셨습니까?
그것은 당신을 위해 설계된 것처럼 느껴지는 개인적인 경험입니다. 도움이되고 유용하며이 서비스를 이동 옵션으로 설정합니다.
4. 계절에 따라 생각

계절에 따라 생각하는 것은 웹 사이트를 더욱 개성있게 보이게하는 작은 속임수 중 하나입니다. 현재 이벤트, 날씨 또는 휴일을 활용하여 "현재"느낌이 드는 사용자 경험을 만드십시오.
이 방법은 소매 판매 및 판촉과 관련하여 특히 중요합니다. 이러한 웹 사이트 중 다수는 한 시즌 동안 만 지속되는 프로모션을 제공하여 관심을 끌고 있습니다. (이 "시즌"은 일주일에 하루 또는 일정 기간이 될 수 있지만, 요령은 사용자가 지금 행동해야한다고 느끼게하거나 잃어 버릴 수 있다는 것입니다.
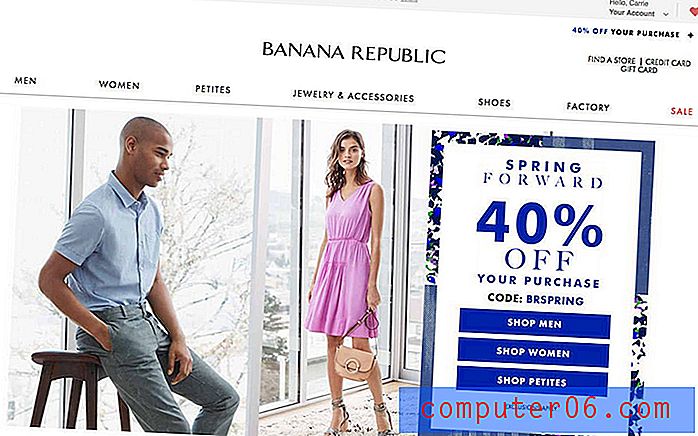
바나나 리퍼블릭 사이트와 같이 계절을 더욱 강조하는 이미지와 단어를 사용하는 것도 마찬가지로 중요합니다. 이 사이트는 나를 과거의 쇼핑객으로“기억”하며 내가 카드 소지자라는 사실에 근거하여 특별 프로모션을 제공합니다. (이제 저를 중요한 쇼핑객처럼 느끼게합니다!)
5. "나"에 관하여 그것을 만드십시오

사용자가 관심을 갖도록 권장 모델을 사용하는 웹 사이트가 많이 있습니다. 이러한 웹 사이트는 사용자에 대한 사이트를 만들어 사용자 충성도와 신뢰를 설정합니다. 사용자는 "이 웹 사이트 / 서비스가 나를 알고 있습니다"라고 생각합니다.
이 기술은 가입 또는 판매 기반 플랫폼에 중요하지만 거의 모든 사이트에서 작동 할 수 있습니다. 사이트의 핵심 요소는 사이트에서 사용자 행동을 적응 적으로 학습하고 이러한 행동을 기반으로 제안을 제공한다는 것입니다.
예를 들어 훌루 (Hulu)는 과거에 본 것들을 기반으로 볼 새로운 쇼를 제안 할 것입니다. 쇼를 한 번보고 전체 시리즈를보고 사용자가 클릭 한 내용과 관련 콘텐츠 유형이 권장 사항에 영향을줍니다. 더 중요한 것은 이러한 것들이 집단적인 효과를 낳는다는 것입니다.“훌루는 내가 좋아하는 것을 알고 있습니다.” 사용자는 서비스에 투자하고이 연결로 인해 충성도를 유지하며 자신의 선호도를 이해할 수없는 새로운 서비스로 다시 시작하기를 원하지 않기 때문에
결론
웹 사이트 개인화에 대해 어떻게 생각하십니까? 당신은 팬입니까? 사이트 디자인에 구축 한 것입니까?
생각해야 할 것입니다. 문제의 위치에 관계없이 디자인 프로세스에서 고려해야 할 요소가되고 있습니다.