본문이 커야하는 4 가지 이유
웹 사이트의 본문이 너무 작습니다. 데스크탑 모니터와 전화 화면의 크기가 커지는 반면, 본문 글꼴 크기는 줄어든 것 같습니다. 원래 크기는 동일하지만 그 어느 때보 다 작습니다.
너무 자주, 나는 콘텐츠를 읽기 위해 화면을 가늘게 뜨고 있습니다. 그리고 그렇게해서는 안됩니다. 오늘 우리는 이러한 증가하는 문제의 원인과 해결 방법을 살펴보고 있습니다!
더 큰 텍스트의 경우

작은 텍스트 크기는 웹 사이트 디자인 측면에서 구식 개념입니다. 본문 복사에 12 포인트 텍스트를 사용한다는 아이디어는 워드 프로세서의 기본 크기가 12 포인트 일 때 인터넷 및 디지털 출판의 첫날로 거슬러 올라갑니다. (실제로 디자이너가이 비공식 가이드 라인을 사용하기 시작했습니다.)
그러나 화면도 훨씬 작았습니다. 그리고 눈에서 몇 피트 떨어진 곳에있는 12 포인트 타입은 많은 것을 읽을 수 있습니다.
특 대형 헤드 라인과 소제목이 꽤 오랫동안 유행 해 왔으며, 신체 사본을 따라 잡아야합니다. 웹 분석, 마케팅 및 테스트에 관한 블로그 인 Kissmetrics조차도 대부분의 웹 사이트에 너무 작은 글꼴이 있다고 언급했습니다. 그들은 이것을“웹 디자인의 7 가지 대죄”중 하나라고 불렀습니다.
큰 이유는 다음과 같습니다. 사용자의 관심을 바로 잡아야하며 작은 서체로 인해 사용자가 사용할 수있는 다른 옵션이 많이 없어지는 것은 아닙니다.
아직도 확신하지 않습니까? 체형이 커야하는 이유는 다음과 같습니다.
1. 읽기 쉽다

가독성은 큰 문제입니다. 왜 사용자가 읽기 어려운 웹 사이트를 디자인하겠습니까?
첫 번째 강의는 웹에서 본문에 대한 순수한 숫자 측정 값을 버리는 것입니다. 텍스트를 읽을 수없는 경우 텍스트가 12 포인트인지 16 포인트인지 22 포인트인지는 중요하지 않습니다. (텍스트 크기 조정은 보편적이지 않으며 어쨌든 서체에 따라 다릅니다.) 본문은 화면의 다른 모든 것에 비례해야하며 사용자가 약간 떨어진 곳에서도 쉽게 볼 수 있어야합니다.
표준은 한 열에 한 줄에 45 ~ 60 자 (구두점과 공백 포함)가 대부분의 독자에게 이상적인 길이라는 것입니다. 따라서 가장 일반적인 브라우저의 크기, 사용중인 열의 너비에 대해 생각하고 해당 범위에 해당하는 텍스트 크기로 시작해야합니다. 그런 다음 반응 형 중단 점에 맞게 조정해야합니다.
대부분의 사람들은 더 큰 텍스트가 더 낫다는 데 동의하는 작은 화면에서는 범위가 다소 좁습니다. (라인 수 범위의 절반을 감사하십시오.)
요령은 읽기 편한 음계를 만드는 것입니다. 더 많은 본문 크기의 텍스트를 사용할수록 이것이 중요해집니다. 너무 넓은 텍스트는 읽을 때 초점을 맞추고 행 간 이동을 어렵게 할 수 있습니다. 너무 좁은 텍스트는 리듬이 양호하지 않아 읽을 때 눈이 너무 빨리 움직입니다.
2. 디자인을보다 직관적으로 만듭니다.

텍스트 크기는 웹 사이트 디자인의 전반적인 유용성에 기여합니다.
모든 텍스트의 크기가 비례 적으로 조정되면 본문 크기가 클수록 탐색 링크 또는 단추 텍스트와 같은 다른 사용자 인터페이스 요소의 크기가 커지는 데 도움이됩니다. 전체적인 흐름에 기여할 수 있습니다.
텍스트가 클수록 컨텐츠에 대한보다 나은 결정을 내리고보다 선택적으로 편집 할 수 있습니다. 이는 항상 사용자에게 좋은 일입니다. 이 능률화는 가장 중요한 요소를 디자인의 최전선으로 가져옵니다. 사용자는 금붕어에주의를 기울여야합니다. 그렇다면 디자인을 이해하고 상호 작용하는 방법을 한눈에 파악할 수 있어야합니다.
더 큰 유형의 또 다른 세가지 다운 보너스는 다음과 같습니다. 패딩, 사진 배치 및 줄 간격을 다시 생각하는 것이 좋습니다. 디자인의 모든 것은 유형 크기를 다시 생각하면 이점이 될 것입니다. 모두 최종 제품을 함께 만드는 데 합리적으로 작동하기 때문입니다. 파트를 배치하는 방법을 편집하고 다시 생각하면 모든 것을 평상시와 같은 방식으로 밟지 않고 실제로 디자인의 개별 요소를 평가하는 데 시간이 걸리기 때문에 유용성이 향상 될 수 있습니다.
3. 피로를 줄입니다

사용자 피로는 실제 문제가 될 수 있습니다. 대부분의 사람들은 전화, 게임, 태블릿, 컴퓨터 작업, TV 시청에 이르기까지 하루 종일 화면을 봅니다. 그들의 눈은 피곤하다.
텍스트 크기가 클수록이 화면 피로가 줄어 듭니다.
화면 피로의 또 다른 일반적인 원인은 모바일 장치 및 사용자가 화면을 가로 질러 요소에 도달해야하는 형태입니다. 큰 전화는 엄지 손가락으로 쉽게 닿을 수있는 영역이 줄어들고 있지만 큰 요소와 본문은 이러한 딜레마를 해결하는 데 도움이 될 수 있습니다.
텍스트 및 기타 사용자 인터페이스 요소에 대해 더 큰 크기가 중요한 이유 중 하나는 시각적 디스플레이를 실제 디스플레이와 일치하도록 조정하여 사용자에게 더 큰 편의를 제공하기 때문입니다.
4. 시각적 영향을 증가시킵니다

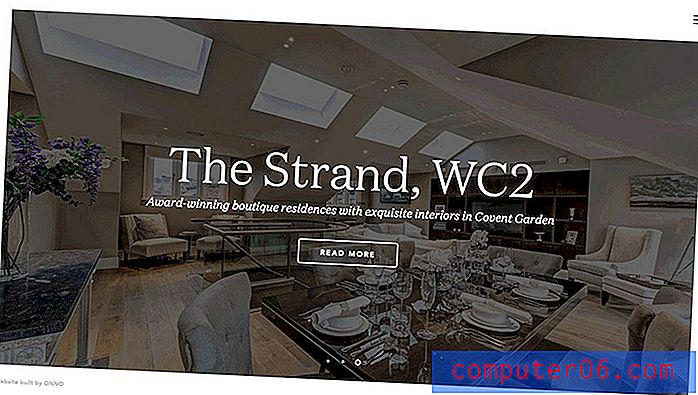
당신은 당신의 웹 사이트 디자인이 강한 첫 인상을 남기기를 원합니다. 큰 텍스트는 작은 텍스트보다 시각적으로 존재하고 영향을 줄 수 있습니다. 더 대담하고 더 얼굴을 맞 춥니 다. 읽어야합니다.
이러한 전술은 모두 사용자의주의를 끌고 붙잡는 데 도움이됩니다.
더 큰 체형을 사용하면 의도하지 않은 결과로 디자인의 다른 모든 부분도 확대 될 수 있습니다. 공간이있는 경우가 대부분입니다. 유형이 크면 디자인에서 더 많은 공간을 확보 할 수있는 공간을 만들 수 있습니다. 더 많은 공간은 더 편안한 사용자 경험을 제공하고 대비 요소를 추가하여 사용자가 디자인의 점유 된 부분으로 이끌도록 도와줍니다. (기본적으로 디자인 이론이지만 작동합니다.)
더 큰 유형과 증가 된 간격은 대부분의 사용자가 보거나 이야기하지는 않지만 그들이 좋아하는 요소입니다. 경험이 더 쉽고 희망에 따라 사이트 방문 시간 또는 방문자 당 페이지 수와 같은 웹 사이트 분석 결과가 향상 될 것입니다. (이러한 측정은 더 큰 유형으로의 이동이 사용자에게 차이를 일으키는 지 여부를 결정하는 데 중요한 요소가 될 수 있습니다.)
결론
Smashing Magazine은 2011 년에 본문의 16 픽셀 미만이 너무 작다고 주장하는 기사를 발표했습니다. 나는 동의하는 경향이있다.
그리고 한 걸음 더 나아가십시오. 신체 사본에 대해 18, 20 또는 22 포인트를 테스트하십시오. 처음에는 어색해 보일지라도 읽기 쉽다는 것을 알게 될 것입니다. 소화하기 쉽습니다. 그리고 그것은 내용을 조금 덜 압도적으로 만듭니다. 사용자가 쉽게 웹 사이트에서 더 많은 시간을 보내면서 감사 할 것입니다.