시원하고 빠른 Photoshop 그림자 트릭 5 가지
Photoshop 레이어 스타일은 선과 악에 사용될 수 있습니다. 초보자의 손에 너무 과도하게 사용되어 진부한 평가를받을 수있는 진부한 결과로 이어질 수 있습니다. 그러나 숙련 된 포토스 퍼의 손에 들어가면 복잡하고 인상적인 효과를위한 빌딩 블록이 될 수 있습니다.
오늘 우리는 Photoshop에 내장 된 그림자 레이어 효과에 대한 경의를 표합니다. 간단한 그림자 기술을 사용하여 신속하고 쉽게 사용할 수있는 5 가지 트릭을 살펴 보겠습니다.
스택 '엠

Photoshop 레이어 효과를 사용할 때의 큰 단점 중 하나는 각 효과의 단일 인스턴스 만 가질 수 있다는 것입니다. 예를 들어, 텍스트에 하나의 그림자를 추가하면 이것이 전부입니다. 다시 돌아가서 더 추가 할 수 없습니다.
다행히도 비슷한 효과를내는 데 사용할 수있는 몇 가지 해결 방법이 있습니다. 여러 인스턴스를 원할 때 자주하는 일 중 하나는 "레이어 만들기"명령을 사용하는 것입니다. 이것이 어떻게 작동하는지 봅시다.
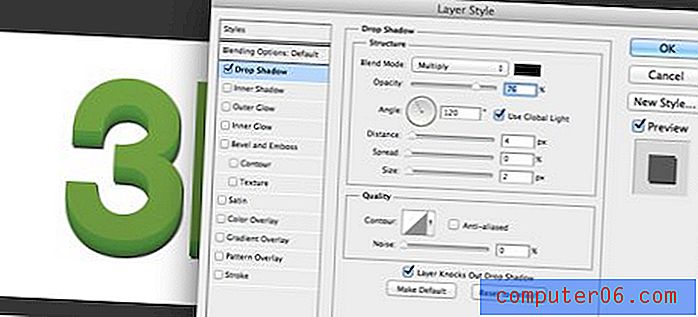
시작하려면 레이어를 두 번 클릭하여 레이어 효과 대화 상자를 불러옵니다. 이제 그림자 옵션을 클릭하십시오. 우리는 글자와 가깝게 유지되는 상당히 어둡고 약간 부드러운 그림자로 시작합니다.

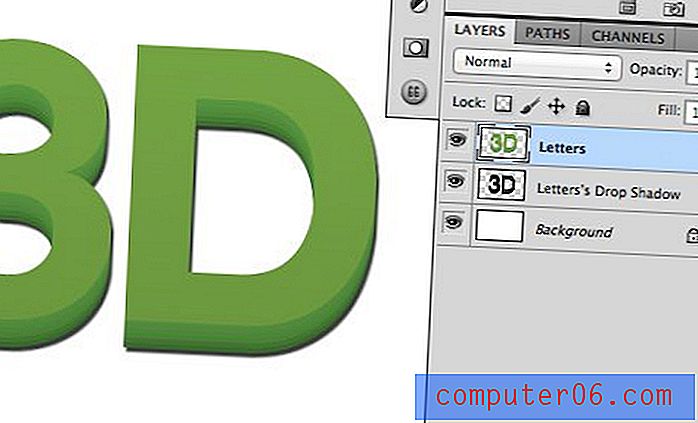
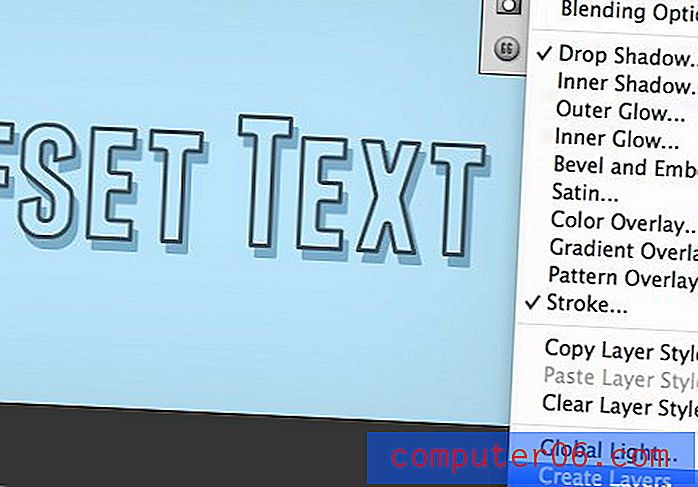
이제 다른 그림자 효과를 추가하려면 첫 번째 효과를 레이어에서 분리해야합니다. 삭제하지 않고 Photoshop에서 독립 실행 형 레이어로 렌더링하기를 원합니다. 이를 위해 그림자가 포함 된 레이어를 마우스 오른쪽 버튼으로 클릭하고 "레이어 만들기"를 클릭하십시오.

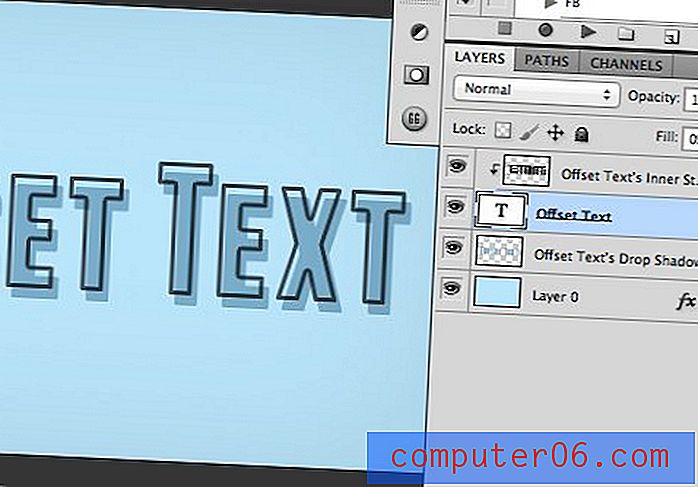
이렇게하면 문서의 시각적 모양은 바뀌지 않지만 레이어 팔레트는 변경됩니다. 글자 레이어에는 이제 효과가 적용되지 않으며 그림자를 구성하는 픽셀을 포함하는 추가 레이어가 있습니다.

이제 텍스트 레이어에 적용된 효과가 없으므로 다른 그림자를 추가하고 추가 할 수 있습니다. 여기에서 우리는 단순히 거품을 내고 헹구고 반복합니다. 문자에 가까운 약간 부드럽고 어두운 그림자로 시작하기 전에. 이제 그림자를 두 개 더 추가하여 불투명도를 줄이면서 부드러움과 거리를 점차 증가시킵니다.

보시다시피, 그림자의 단일 인스턴스에서 멈추었을 때보 다 결과가 훨씬 더 믿을 수 있습니다.
올드 네이비

올드 네이비 (Old Navy) 효과는 텍스트 채우기가 획과 제대로 정렬되지 않은 고정 된 인쇄물처럼 보이는 재미있는 복고풍 스타일입니다. 이것의 제목은 유명한 의류 소매 업체 Old Navy의 매장 간판에 비슷한 효과가 자주 사용된다는 사실에서 비롯됩니다.
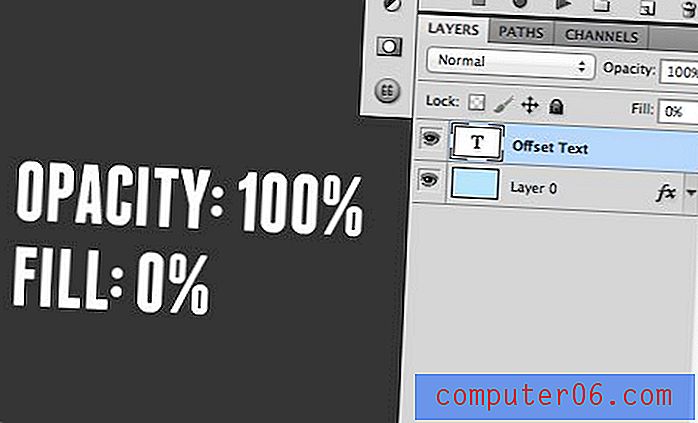
이것을 없애는 것은 많은 기술을 사용하여 매우 간단하지만 레이어 스타일을 사용하여 효과를 만들고 싶습니다. 시작하려면 Photoshop에서 무언가를 입력하고 채우기를 0 %로 줄이십시오.

중복되는 것처럼 보일 수 있지만 실제로 채우기와 불투명도에는 큰 차이가 있습니다. 이 경우 불투명도가 아닌 채우기가 0 %로 설정되어 있는지 확인하십시오.

그 이유는 간단합니다. 둘 다 텍스트를 보이지 않게하지만 채우기를 0 %로 줄이면 레이어 효과가 표시되고 불투명도를 0 %로 설정하면 레이어 효과가 숨겨집니다.
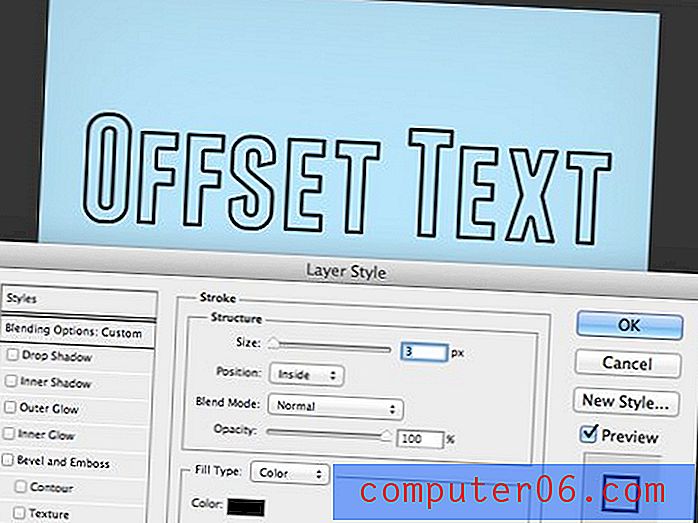
채우기가 0 %로 설정되면 레이어 효과 팔레트로 이동하여 획을 추가하십시오. 나는 단단한 모서리의 원치 않는 반올림을 방지하기 위해 획을 글자 안쪽에 맞추고 싶습니다.

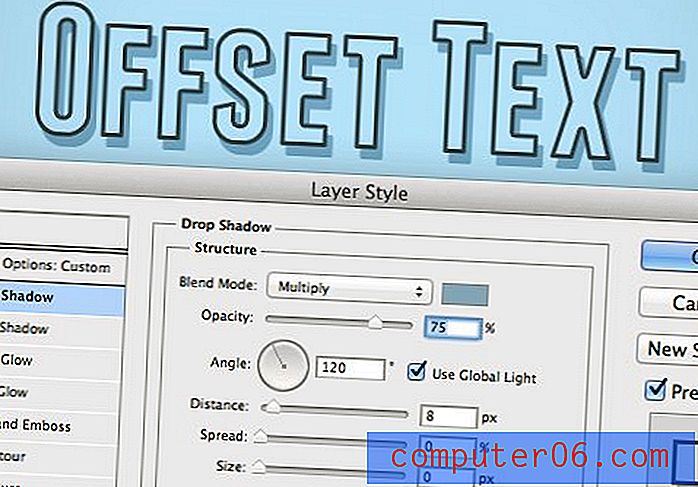
다음으로 들어가서 텍스트에 그림자 효과를 적용하십시오. 그림자가 아닌 끝 부분에 채우기처럼 보이도록 경도를 0으로 설정하려고합니다. 위치를 자유롭게 실험하고 원하는 위치에 설정하십시오.

여기서 이상한 일이 일어나고 있습니다. 채우기가 0 %로 설정되어 있으므로 채우기가 필요한 영역에서 그림자가 완전히 표시 될 것이라고 생각할 것입니다. 그러나 그렇지 않습니다. 대신 채우기가 적용된 것처럼 그림자가 여전히 부분에 숨겨져 있습니다. 이상한가요?
이 문제에 대한 해결책은 오랜 친구 인 "Create Layers"로 돌아가는 것입니다. 이전과 마찬가지로 레이어를 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서이 옵션을 선택하십시오.

이렇게하면 레이어, 그림자 및 획이 세 개의 개별 레이어로 분리되고 채우기 투명도가 원하는대로 갑자기 작동합니다.

여기에서 각 개별 조각을 쉽게 조정하고 원하는대로 섞을 수 있습니다. 이 효과를 추가하고 실제로 자신 만의 효과를 만들어보십시오. 결과를 더 복잡하게하려면 획 색상을 변경하거나 새 채우기를 추가하십시오.

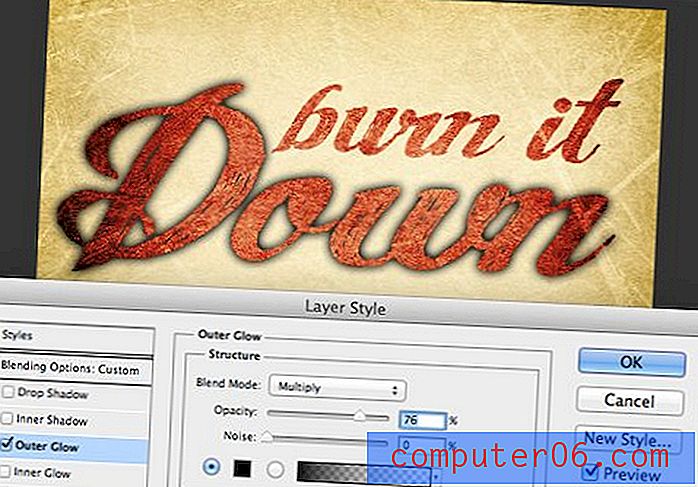
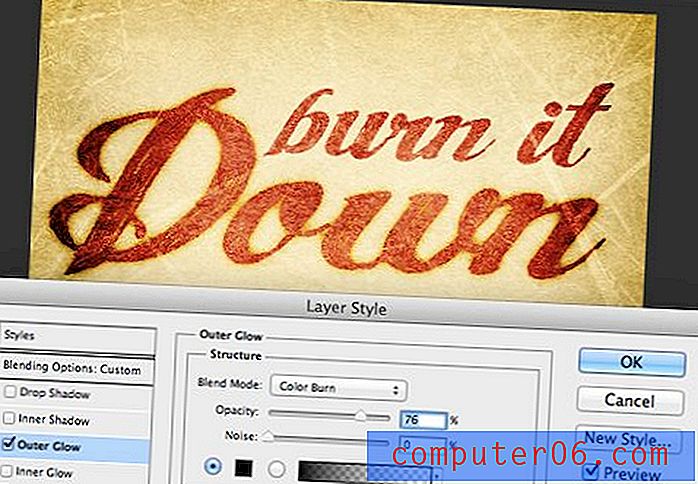
태워

이것은 그림자의 개념을 약간 확장시킬 것입니다. 목표는 텍스트를 양피지에 태우는 효과를 만들어서 마치 글이 아닌 브랜드가있는 것처럼 보이도록하는 것입니다. 그래도이를 제거하기 위해 실제로 외부 광선을 사용할 것입니다. 잠깐만, 그건 그림자가 아니야! 흥미로운 부분은 그림자처럼 작동하도록 외부 광선의 설정을 조정할 수 있다는 것입니다. 이점은 중심이되고 특정 방향으로 오프셋되지 않는다는 것입니다.

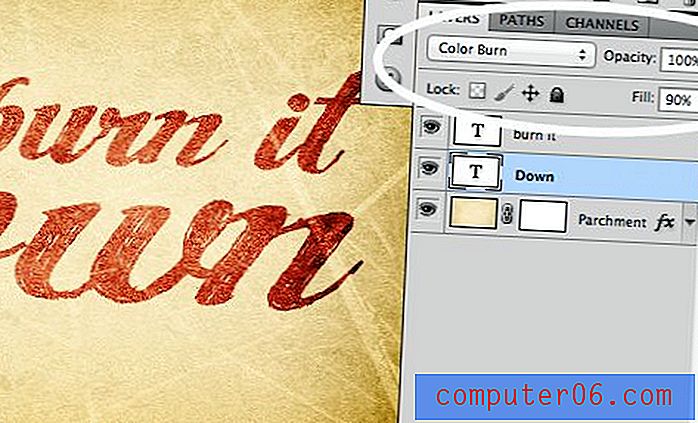
시작하려면 멋진 양피지 배경을 잡고 텍스트를 입력하십시오. “Angel Tears”라는 무료 글꼴을 사용하기로 결정했지만 자유롭게 전환하여 원하는대로 사용하십시오.
다음으로 들어가서 채우기를 90 %로 설정하고 혼합 모드를 "컬러 번"으로 설정하십시오. 이것은 불투명도와 채우기의 또 다른 중요한 차이점으로, 채우기를 줄이면 불투명도로 끌어낼 수있는 것보다 혼합 모드에서 훨씬 더 흥미로운 결과를 얻을 수 있습니다.

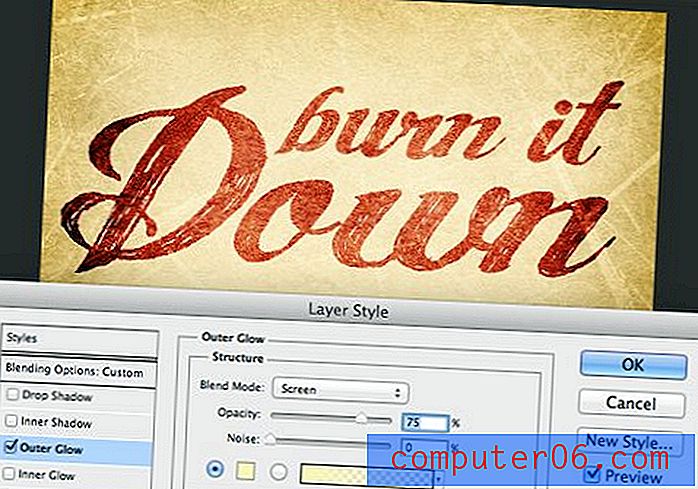
여기에서 텍스트 레이어 중 하나를 클릭하고 외부 광선을 추가하십시오. 기본적으로 광선은 화면 혼합 모드에서 밝고 따뜻한 색으로 설정되어있을 수 있습니다. 이것은 우리가 원하는 효과를 전혀 생성하지 않습니다.

이를 변경하려면 [그림자 레이어] 효과가 어떻게 설정되어 있는지 알면 도움이됩니다. 포지셔닝 외에도 그림자와 외부 광선의 주요 차이점은 전자가 혼합 모드의 곱셈으로 검정으로 설정되어 있고 후자가 방금 논의한 설정이 있다는 것입니다.
따라서 Outer Glow가 그림자처럼 작동하도록하려면 색상과 혼합 모드를 변경해야합니다. 이것은 실제로 광선을 그림자로 바꾸지 만 효과는 여전히 우리가 원하는 것이 아닙니다.

이전에 기억한다면 텍스트에 사용중인 혼합 모드는 색상 번입니다. 우리가 이것을 Outer Glow에 적용하면 결과는 우리가 원하는 것입니다!

다른 텍스트 줄에 대해서도이 단계를 반복하면 완료됩니다! 다시 한번, 당신은 자신의 독특한 결과를 내놓을 수 있는지 놀아보십시오. 다른 레이어 효과를 기본 결과와 다르게 조정하는 방법도 고려해야합니다.

빠른 비 네트

사진 출처 : Kevin Dooley
이것은 가장 간단한 효과이며, 10 초 안에 쉽게 할 수 있습니다. 약간 분명하지만 거의 매일 사용하고 실제로 유용한 트릭이라고 생각하기 때문에 단순히 언급한다고 생각했습니다.
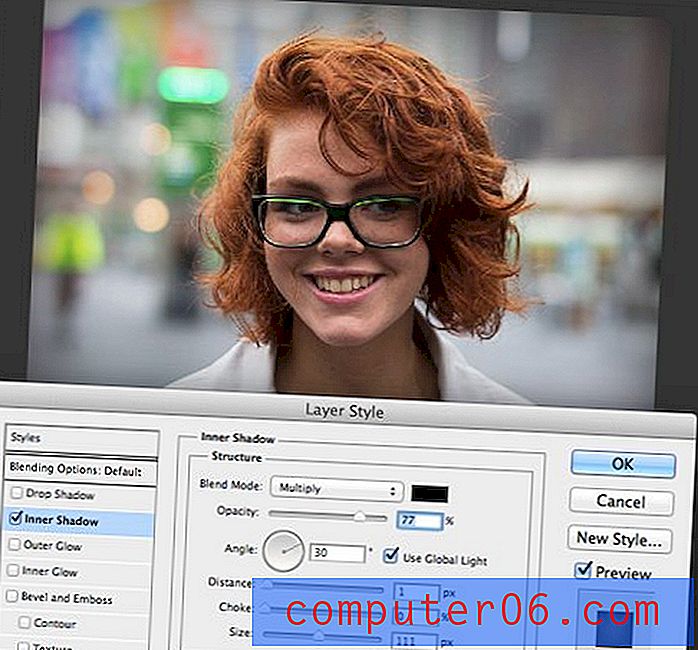
이미지에 약간의 관심이나 강도를 추가하고 싶을 때마다 비네팅이 오래 걸리며, Inner Shadow는 빠르고 지속적으로 조정 가능한 비네팅을 만들어내는 완벽한 방법입니다. 이 이미지로 시작하여 이것이 어떻게 작동하는지 봅시다 :

사진 출처 : Logan Campbell
이것은 좋은 사진이지만 조명이 이상적이지는 않습니다. 배경이 밝고 중앙 초점 포인트 인 얼굴이 매우 어둡습니다. 일반적으로 피부색이 밝은 모델의 경우 원하는 것과 반대 일 수 있습니다.
이를 돕기 위해 Inner Shadow 레이어 효과를 사용하여 멋진 큰 비네팅을 추가하는 것으로 시작하겠습니다. 이를 통해 시청자가 중앙을 향하도록주의를 기울입니다.

다음으로 커브 레이어를 추가하여 얼굴 영역에서만 밝기를 높입니다. 이전 단계와 결합하여 이미지의 조명 조건을 극적으로 재정의했습니다.

변경 사항을 실제로 강조하기 위해 변경 전후 이미지를 보여주는 애니메이션 GIF가 있습니다. 비 네트 버전에서 더 많은 관심을 끌 수 있습니다.

더 많이 전환하려면 Inner Shadow에서 블렌딩 모드를 사용해보십시오. 다음은 이전 예제에서 사용했던 것처럼 블렌드 모드가 컬러 번으로 설정된 대체 버전입니다.

활자 인쇄

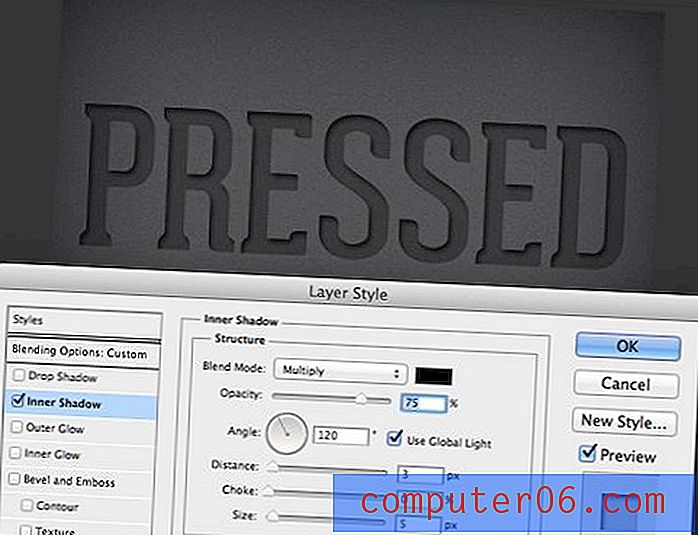
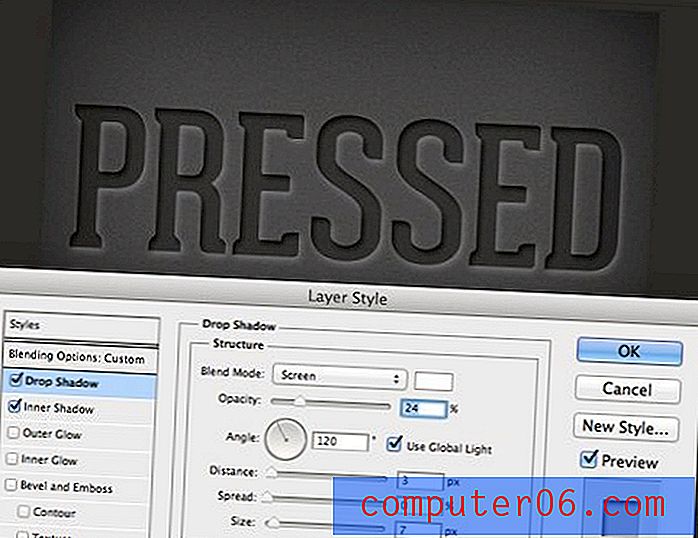
마지막 그림자 효과는 텍스트를 배경으로 누른 것처럼 보이게하는 활자 환영입니다. 이것은 두 가지 다른 그림자를 사용하여 효과를 만듭니다. 아마도 스스로 생각하는 것보다 한 걸음 더 나아갈 것입니다. 어떻게 작동하는지 봅시다.
시작하려면 배경보다 약간 어두운 텍스트를 만드십시오. 아래 예에서 "Geared Slab"글꼴을 사용했습니다.

다음으로 첫 번째 그림자를 추가하겠습니다. 아래 그림과 같이 이너 섀도우가됩니다. 이것만으로도 멋진 삽입 모양을 만들 수 있지만 효과를 조금 더 가져올 수 있습니다.

Outer Glow를 그림자처럼 작동시키기 전에 어떻게 기억하십니까? 이번에는 그 생각을 바꾸고 그림자 효과를 아우터 글로우처럼 만들겠습니다! 이렇게하려면 그림자를 추가하고 혼합 모드를 화면으로 설정하고 색상을 흰색으로 변경하십시오. 불투명도도 아주 낮게 유지하십시오. 결과는 텍스트의 가장자리에 좋은 베개 효과입니다.

그림자 트릭을 보여주세요!
이 게시물의 목적은 실제로 Photoshop의 레이어 효과가 항상 자신이 생각하는 방식으로 사용되지 않아야하는 방법에 대해 생각하게하는 것이 었습니다. 이미지에 무언가를 추가하는 한 번의 클릭 방법으로 보는 대신, 보다 복잡한 결과를위한 구성 요소로보십시오.
내가 가장 좋아하는 5 가지 그림자 트릭을 보았으므로 아래에 의견을 남기고 귀하에 대해 알려주십시오. 결과가 있으면 결과에 연결하십시오!