반응 형 모형 템플릿을 사용해야하는 5 가지 이유
반응 형 모형 템플릿을 사용하여 웹 사이트 및 앱 디자인 프로젝트를 선 보이지 않으면 놓친 것입니다! 목업 템플릿은 디자인을 강조하기 위해 사실적이고 양식화 된 셸을 제공하며 반응 형 템플릿을 선택하면 디자인의 다양성을 아름답게 보여줄 수 있습니다.
대부분의 디자이너는 모형 템플릿을 사용하여 웹 사이트 디자인을 컴퓨터 화면, 태블릿 또는 전화에 배치하여 클라이언트 또는 다른 이해 관계자가 완성 된 프로젝트의 모습을 미리 볼 수 있도록합니다. 결과는 세련되고 사용자가 이해하기 쉽습니다.
이러한 도구 중 하나를 사용하는 세계에 아직 도전하지 않은 경우 반응 형 모형 템플릿을 사용해야하는 5 가지 이유가 있습니다. 모두 어떻게 작동하는지 정확하게 보여주는 훌륭한 예제가 있습니다.
웹 사이트 모형 살펴보기
1. 새로운 웹 사이트 또는 앱 디자인 표시

반응 형 모형 템플릿을 사용하는 가장 큰 이유는 새 웹 사이트 또는 앱 디자인의 모든 장치 반복을 한 번에 표시하기 때문입니다. 이를 통해 클라이언트와 팀의 다른 구성원이 여러 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다.
설계를 발표하기 전에 장치 간 설계 결함을 발견 할 수있을뿐만 아니라 다른 모든 사람이 최종 설계를 계획하는 데 도움을 줄 수 있습니다. 이는 설계 프로세스 초기에 큰 단계가되거나 완료되면 설계를 빠르게 살펴볼 수 있습니다.
주요 모형 : 62 개의 반응 형 모형 에는 작업 할 전체 장치 모음이 포함되어 있으며 필요에 따라 요소를 추가 또는 제거 할 수 있습니다. 이 강력한 반응 형 모형 템플릿에는 장치 유형에 대한 여러 방향과보기가 있습니다.
2. 다른 화면 크기 특징

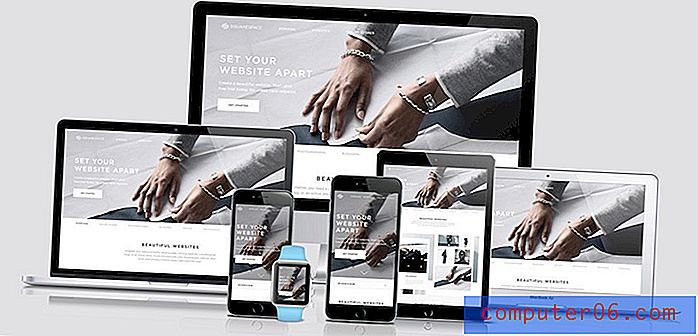
반응 형 모형 템플릿을 사용하면 다양한 화면 크기와 방향으로 디자인을 과시 할 수 있습니다. 데스크톱에서 휴대 전화, 시계에 이르기까지 모든 사용자에게 디자인이 어떻게 보이는지 아는 것이 중요합니다.
모형을 사용하면 이러한 모든 옵션을 한 눈에 볼 수 있습니다. 장치 유형별로 각 홈페이지를 개별적으로 불러올 필요가 없기 때문에 디자인 회의 시간을 절약 할 수 있습니다.
다른 보너스는 프로젝트가 실제로 완료되기 전에 디자인의 개요를 보여줄 수 있다는 것입니다. 모형은 아직 상호 작용할 준비가되지 않은 시각적 디자인을위한 세련된 프레젠테이션 옵션을 제공합니다.
3. 빠르고 쉬운 프리젠 테이션
클라이언트와 사용자를 중심으로 반응 형 웹 사이트 모형 템플릿 센터를 사용해야하는 대부분의 이유는 디자이너에게도 뚜렷한 이점이 있습니다. 사용하기 쉽고 빠릅니다.
사용 가능한 모든 옵션을 찾아보고 실제로 사용하는 것보다 원하는 템플릿을 찾는 데 더 많은 시간이 걸립니다.
고해상도의 사용자 정의 가능한 템플릿을 사용하면 몇 초 만에 디자인 화면 캡처를 붙여넣고 저장하고 사용할 수 있습니다. 그게 다야. Envato Elements의 템플릿과 같은 고품질 템플릿을 사용하는 것이 더 쉬울 수 없습니다.
4. 인쇄 / 플랫 디스플레이를위한 하이라이트 디자인

많은 디자이너들이 새로운 웹 사이트 나 앱 출시 또는 재 설계를 둘러싼 프로모션이나 홍보가 있다는 것을 알게됩니다. 그리고 종종 배포하려면 해당 디자인의 인쇄 또는 평면 디스플레이가 필요합니다.
반응 형 모형 템플릿은 단순히 화면 캡처를 제공하는 것보다 조금 더 세련된 방법을 제공합니다. 실제 사용을 보여주기 위해 장치 내부에 디자인을 배치하면 대부분의 사람들이 프로젝트를보다 완전하게 시각화하고 사용 방법을 이해할 수 있습니다. (작은 화면 횡령은 일반 사용자에게는 아무것도 보이지 않지만 전화 요소 안에 배치되어 통신중인 내용을 정확하게 알고 있습니다.)
주요 모형 : Multi Devices Responsive Web Mockups Pack은 다양한 장치에서 간단하지만 사실적인 디스플레이 옵션 키트입니다. 여러 방향 중에서 선택할 수있는 간단한 배경은 디자인이이 반응 형 모형 템플릿에서 두드러지게 나타납니다.
5. 프로젝트를 보여주는 전문적인 방법

마지막으로 모형을 사용하면보다 전문적이고 세련된 방법으로 디자인을 선보일 수 있습니다. 사용자가 최종 제품을보다 완벽하게 시각화 할 수 있습니다.
모형은 디자인의 정확한 표시와 시각적 인 의사 소통 방법을 제공합니다. 이를 통해 클라이언트와 비 디자이너는 자신에게 적합한 방식으로 프로젝트를 볼 수 있으며 디자이너와 클라이언트 사이의 밝은 디자인 대화 간격을 도울 수 있습니다.
이러한 템플릿 중 하나를 사용하지 않았다면 이러한 종류의 프레젠테이션으로 웹 사이트를 보는 것이 얼마나 많은 클라이언트에 놀랐을 것입니다. (그리고 그것은 당신을 위해 많은 추가 작업이 아닙니다!)
주요 모형 : 반응 형 웹 디스플레이 키트 모형은 사용자 지정을위한 충분한 공간이있는 웹 사이트를 보여주기 위해 만들어졌습니다. 이와 같은 키트의 장점은 실제 환경에서 디자인이 표시되어 세련된 느낌의 멋진 프리젠 테이션을 제공한다는 것입니다.
결론
반응이 좋은 웹 사이트 또는 앱 템플릿을 찾으면 인생을 편하게 할 수 있습니다. 원하는 것을 찾으면 여러 프로젝트에 동일한 템플릿을 사용할 수 있습니다. (클라이언트가 프로젝트를 쉽게 식별 할 수 있도록 모형 디자인에 브랜딩 또는 워터 마크를 추가하는 것도 고려할 수 있습니다.)
모형 사용에 대한 가장 좋은 부분은 작업하기 쉽다는 것입니다. 대부분의 키트는 최신 또는 최신 장치로 업데이트 또는 업데이트되므로 항상 최신 기술을 표시해야합니다!