기억에 남는 디자인을 만들기위한 7 가지 팁
웹 사이트를 가진 사람은 누구나 다시 한 번 방문하는 사용자의 목표입니다. 그들은 귀하의 콘텐츠를 공유합니다. 그들은 당신과 정기적으로 참여합니다; 그들은 다른 사람들에게 웹 사이트에 대해 이야기합니다. 그들은 웹 사이트를 기억합니다.
우연히 발생하지 않습니다. 기억에 남는 디자인은이 사용자 연결을 만드는 데 도움이되는 도구입니다. 여기서는 7 가지 멋진 방법으로 인상적인 인상을주는 7 가지 방법을 살펴 보겠습니다. 장기적으로 달라 붙어 레이더 아래에서 날지 않는 디자인을 만드는 방법에 대해 알아보십시오!
1. 인상을 남기십시오

사용자는 웹 사이트에서 가장 먼저하는 일과 마지막으로하는 일을 기억합니다. 메모리가 좋은 것이 중요합니다.
방문 페이지의 강력한 시각 효과와 작업을 완벽하게 마무리하는 것이 중요합니다.
Tosco Music은 흥미로운 시각 효과의 조합으로 시작하는 첫인상을 만드는 훌륭한 일을합니다.
- 왼쪽 탐색
- 요소 간 강한 대비
- 스크롤 위의 강력한 비디오 컨텐츠
- 아름다운 타이포그래피
디자인은 또한 좋은 최종 인상을 만듭니다. 사용자는 자신이 관심있는 음악 행위에 대해 더 많이 알 수 있으며, 놓치기 어려운 간단한 형식으로 회사 이메일에 가입하도록 초대됩니다. 각 상호 작용은 간단하고 원활하며 사용자가 사이트를 다시 방문해야하는 이유를 제공합니다.
2. 이야기를

웹 사이트는 세상으로가는 관문입니다. 당신이 누구인지, 왜 중요한지 사람들에게 말할 수있는 기회입니다. 이야기는 브랜드 나 여행 블로그에 관계없이 효과적인 스토리 텔링은 사용자가 계속 참여하게하는 스레드입니다.
그 이야기를하는 것은 두 부분으로 구성된 과정입니다.
- 말할 수있는 강력한 텍스트
- 보여줄 재미있는 영상
완전한 패키지를 구성하려면 두 가지 요소가 모두 필요합니다.
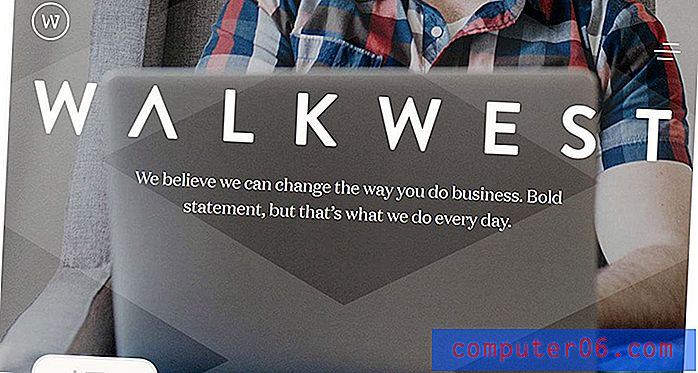
Walkwest는 대담한 진술로 시작하여이를 뒷받침 할 이야기를합니다. 그들의 서비스 (홍보 또는 마케팅)가 필요하다면, 이것은 당신과 함께 공감할 것입니다. 이야기가 표현되는 방식은 멋진 이미지와 단순하고 짧은 텍스트 블록으로 간단합니다.
그러나 웹 사이트는 이야기를 말할뿐만 아니라 디자인은 흥미로운 스크롤 패턴과 시각적으로 이야기를 안내합니다. 사용자는 상호 작용에 몰입하여 더 많은 정보를 얻습니다. 그리고 그것은 몇 초 만에 발생합니다.
기억에 남는 스토리 텔링입니다.
3. 효과적인 색상 사용

너무 많은 색상과 디자인으로 인해 사용자가 사이트를 버릴 수 있으며 너무 적은 색상과 디자인을 잊어 버릴 수 있습니다. 가운데에는 사용자를 고집하는 흥미로운 색상 조합이 있습니다.
색상을 지정하는 방법은 컨텐츠에 적합한 팔레트를 만드는 것뿐만 아니라 사용자가 정기적으로 접하는 다른 많은 것들과 대비되는 것입니다. (배경색과 동일한 파란색을 가진 매일 클릭하는 웹 사이트 수를 생각하십시오.)
Hillman Living은 약간의 의도적 인 색상으로 선명한 이미지를 사용하여주의를 끌고 사용자가 이미지의 의자에 집중할 수 있도록 도와줍니다. (그들이 판매하는 것입니다.)
페이지를 아래로 내려 가면 미적으로 흰색 배경의 전통적인 최소 스타일로 넘겨 지지만 각 의자의 색상은 동일합니다. 이 색 사용은 당신과 함께 붙어 있습니다. 오렌지와 레드, 블루스를 마음에서 빼는 것은 어렵습니다. (그리고 그들은 회사가 당신이 그들에 대해 충분히 생각할 것이라고 생각하고 있습니다.)
4. 재미있는 일을하십시오

“재미있는 웹 사이트”라고 생각하면 무엇이 떠오 릅니까? 게임? 영화 미리보기? 색상, 이미지 및 타이포그래피와 같은 디자인 기법은 어떻습니까?
이 요소들 중 어느 것이라도 디자인이 재미있어 보이게 할 수 있습니다.
- 이미지 나 비디오에서 웃는 얼굴
- 밝고 채도가 높은 색상
- 할 일 (게임)
- 가볍고 재미있는 언어 (특히 유사한 서체)
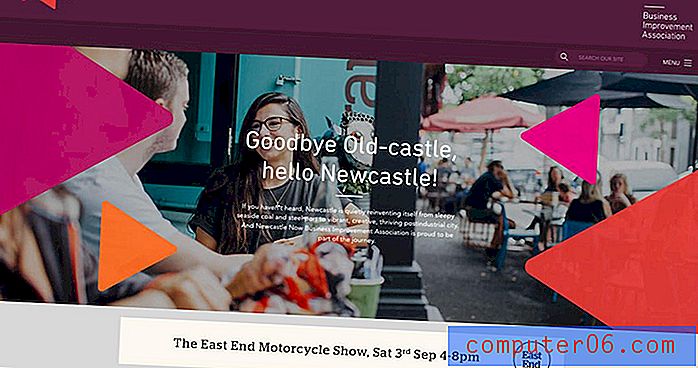
Newcastle Now는 이러한 것들을 많이합니다. 이 사이트는 재창조하려는 지역을위한 것이며, 색상 표부터 디자인 요소로서의 펑키 한 모양, 모든 이미지에서 재미있는 일을하는 행복한 사람들에 이르기까지 디자인에 관한 모든 것이 재미 있고 흥미 롭습니다. 이 디자인은 장면에 뛰어 들어 화면의 캐릭터와 함께 웃고 싶어하는 느낌을줍니다. (당신은 그것을 기억할 것입니다!)
5. 감각을 관여 시키십시오

그것은 사용자의 감각과 연결될 때 글쓰기와 이미지에 관한 것입니다.
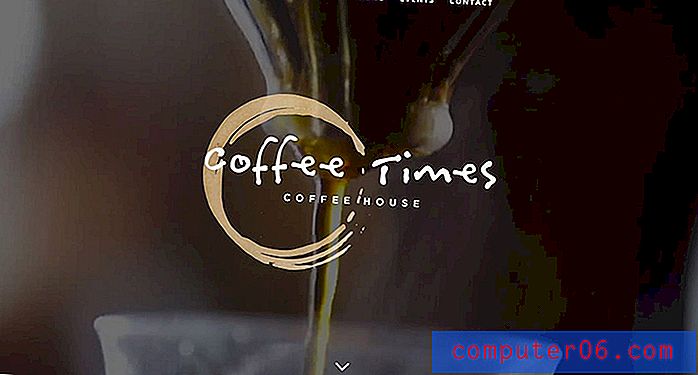
한 가지 옵션은 사용자와 상호 작용하고 피드백을 제공하는 것입니다. 예를 들어, 사용자가 웹 사이트에 무언가를 입력하면 다른 것이 반환됩니다. (친구에게 문자를 보내는 것과 같은 방식으로 앞뒤로 생각하십시오.) 또 다른 옵션은 Coffee Times Coffee와 같은 방식으로 디자인에 대해 생각하도록 유도하는 것입니다.
웹 사이트 홈페이지에서 비디오 클립을 볼 때 아로마 냄새가 나지 않는 커피 마시는 사람을 찾지 못할 것입니다. (일부는 분쇄기에서 콩을 듣는다고 주장하기도합니다.) 어느 쪽이든, 디자인은 사용자에게 화면상의 이미지 이상이되며 감각을 통해 또 다른 즐거운 기억을 불러옵니다. (한동안 또는 적어도 다른 커피 한 잔이있을 때까지 머무를 가능성이있는 것.)
6. 믹스

일부 웹 사이트는 반복적 인 사용자 기반과 연결되어 있기 때문에 항상 새로운 컨텐츠를 갖도록 설계되었습니다. (전자 상거래는 뉴스 또는 잡지 스타일 웹 사이트와 마찬가지로 일반적인 예입니다.)
콘텐츠를 변경하거나 디자인을 조정하면 사용자가 사이트에 대해 더 자주 생각하고 다시 방문하도록 권장하는 새로운 재미있는 경험을 제공 할 수 있습니다. 핵심은 새로운 경험이 여전히 귀하의 컨텐츠와 디자인처럼 느껴 져야한다는 것입니다 (따라서 매우 까다로울 수 있습니다).
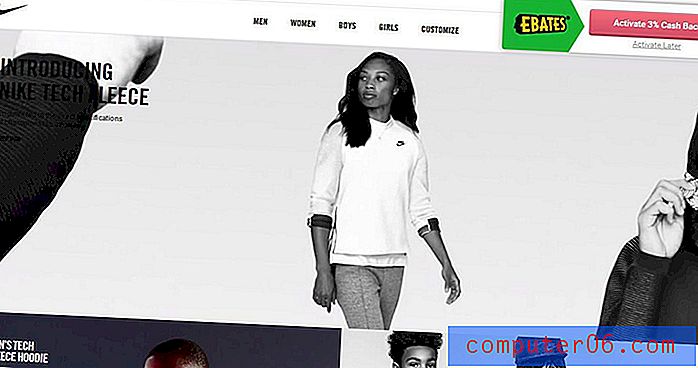
나이키는이 분야의 리더 중 하나입니다. 방문 할 때마다 홈페이지의 내용이 달라지는 경향이 있지만 새로운 각 홈페이지 요소는 똑같이 참여합니다. Nike의 또 다른 장점은 웹 사이트 홈페이지의 모든 콘텐츠가 최신 이벤트와 연결되어있어 사용자가 현재 생각하고있는 것이 전 세계 스포츠 용품 소매점에서 얻는 것입니다.
Nike의 리소스가 없을 수도 있지만 정보 (및 영감) 수집 측면에서 시작하기에 좋은 곳입니다. 다음 달 정도 매주 홈페이지를 방문하여 변경 사항을 확인하십시오. 이러한 개념을 어떻게 사용하여 컨텐츠를 혼합 할 수 있습니까?
7. 마무리를 기억

홈페이지를 통해 디자이너를 기쁘게 할 계획이 있고 비주얼은 놀라 울뿐 아니라 행동을 불러 일으키지 만 마무리를 잊지 마십시오. 첫인상이 최종 인상만큼 중요합니다. 사용자가 웹 사이트를 입력 한 위치와 다른 위치 (적어도 원하는대로)에서 벗어날 수 있으므로이를 디자인하는 방법을 알면 약간의 작업이 더 필요할 수 있습니다.
분석 내용을 자세히 살펴보고 대부분의 사용자가 떠나는 페이지를 찾아서 좋은 경험을하십시오. 사용자에게 좋은 할인 또는 인쇄 가능한 / 디지털 요소를 제공하거나 웹 사이트의 가장 중요한 부분을 기억할 수있는 제안을 만드십시오.
핵심은 사용자가 행복하게하는 것입니다. (어떤 종류의 오류로 인해 떠나지 않도록하는 것도 마찬가지로 중요합니다.)
Startup Lab에는 모든 페이지의 왼쪽에 마무리 작업이 포함되어 있습니다. 이는 사용자가 제출해야하는 양식입니다. 작업을 쉽게 찾을 수 있고 양식을 작성하기 쉬우 며 사용자가 사이트 어디에서나 두 번의 클릭으로 목표를 달성 할 수 있기 때문에 마무리 작업은 기억에 남습니다.
결론
기억에 남는 웹 사이트 디자인은 사용자가 무의식적으로 발생하기 때문에 까다로운 영역 중 하나입니다. “그 웹 사이트를 기억할 것입니다!”라고 말한 적이 있습니까? 의심 스럽다.
그러나 웹 사이트를 좋게 만드는 요소의 일부를 기억하는 경향이 있습니다. 나중에 메시지에 대해 생각하거나 오후에 커피를 갈망합니다.
귀하에게 지속적인 인상을 남긴 웹 사이트의 예를보고 싶습니다. Twitter에서 나와 공유하고 Design Shack을 태그하십시오.