일관성 디자인을위한 7 가지 팁
일관성은 디자인을 개선하고 사용하기 쉬우 며 실질적으로 보이지 않게합니다. 사용자가 원하는 방식으로 디자인을 경험할 수있는 충분한 공간을 제공합니다.
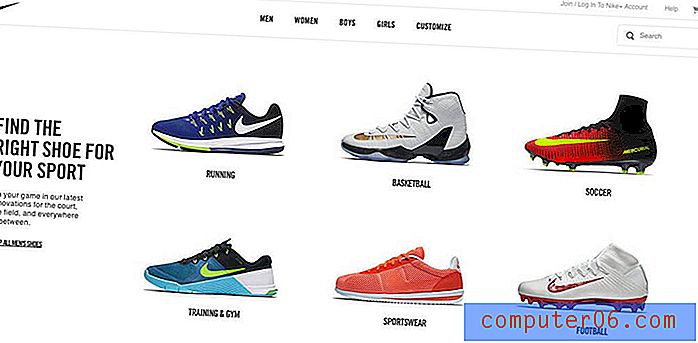
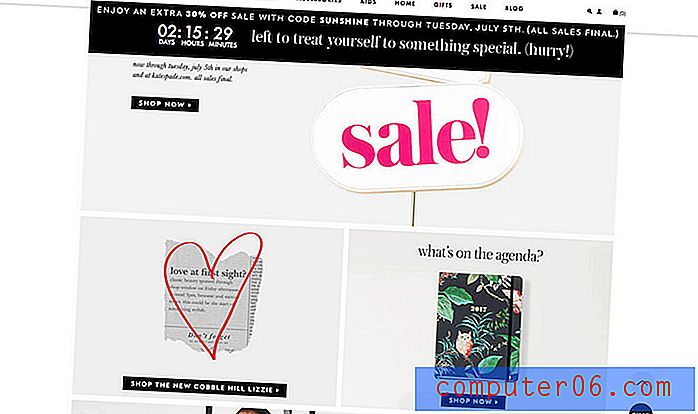
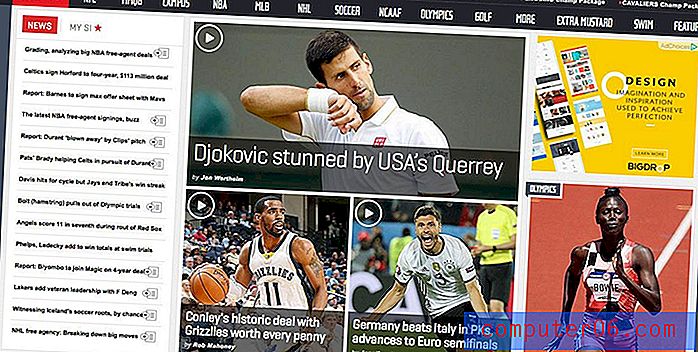
일관성을 위해 디자인하는 것은 쉬운 일이 아니며 다른 사람에게는 이해하기가 조금 까다 롭습니다. 간단히 말하면 일관성은 단일 디자인에서 요소를 하나로 묶는 스레드입니다. 또한 단일 캠페인 또는 브랜드에 걸쳐 디자인을 결합하여 구별 가능하고 사용 가능하며 효과적인 제품을 만듭니다. 아래의 모든 예를 특히 주목하십시오. 각 브랜드는 일관성 있고 사용 가능한 디자인과 관련하여 리더입니다.
1. 지배적 인 이차 색상 및 색상

훌륭한 색상 팔레트를 만드는 데 사용할 수있는 정보가 너무 많은 이유가 있습니다. 색상은 브랜드를 시각적 치료와 연결하는 주요 시각적 요인 중 하나 일 수 있습니다.
특별한 색상 식별자를 통해 사용자에게 한 눈에 알 수 있습니다. 세계에서 가장 큰 브랜드 인 코카콜라, 페이스 북, T- 모바일이 어떻게 색상으로 식별되는지 생각해보십시오. 시그너처 색조없이 이러한 브랜드를 인식 할 수 있습니까?
색상을 잘 사용하면 사용자가 웹 사이트를 이동하고 여전히 올바른 위치에 있다는 것을 알 수 있습니다. 클릭 할 때마다 새 색상 표가있는 페이지로 이동했다면 올바른 위치에 있는지 질문 하시겠습니까?
훌륭한 색상 팔레트를 만들려면 주요 색상을 선택하고 색상 이론 개념을 사용하여 2 차 색상을 추가하십시오. 그런 다음 각 색상에 대한 빠른 스타일 및 사용 규칙 세트와 디자인 전체에서 사용되는 방법을 적어 두십시오. 규칙을 지키면 색상 일관성이 있습니다. (보너스 : 재미있는 여름 색상 팔레트를 만듭니다.)
2. 타이포그래피 크기, 간격 및 위치

색상이 스타일 규칙이있는 팔레트를 기반으로해야하는 것처럼, 타이포그래피에도 동일한 처리가 필요합니다. 그리고 개념은 색상과 동일합니다.
- 지배적 인 서체와 크기를 선택하십시오.
- 보조 서체와 크기를 선택하십시오.
웹용 타이포그래피보다 약간 더 복잡 할 수 있지만 아이디어를 얻습니다. 웹 스타일과 관련하여 각 유형 (예 : h1, h2, h3, body 등)이 올바른 유형 옵션을 호출하도록 특정 유형 처리, 크기, 간격 및 위치를 CSS와 연관시켜야합니다.
탐색과 같은 단일 위치에서 사용되는 추가 유형은 해당 요소 전체에서 일관되어야합니다. 모든 탐색 요소가 다른 서체를 사용하는 경우 사용자가 혼란 스러울 수 있습니다. 이 일관성은 사이트 전체에 적용됩니다. 모든 유사한 항목은 동일한 텍스트 처리를 사용해야합니다.
3. 요소의 크기와 관계

디자인 요소가 얼마나 큽니까? 모든 버튼이 같은 크기입니까? 헤드 라인과 사진은 어떻습니까?
요소의 크기는 스타일에 따라 결정되어야하며 모든 사용에 대해 동일하게 유지되어야합니다. (다른 모양의 사진을 넣으려고하면 슬라이더가 얼마나 웃겨 보일지 생각해보십시오. 작동하지 않습니다.)
요소 간의 공통 크기 및 관계는 사용자가 패턴을보고 시각적 흐름을 만드는 데 도움이됩니다. 이러한 공통성은 디자인을 쉽게 소화하고 사용자의 참여를 유지할 수 있도록 조화와 균형을 만듭니다.
4. 공간과 사용법

요소의 크기만큼 중요한 것은 요소 사이의 공간입니다. 구성이나 규칙없이 요소가 캔버스에 흩어져있는 것처럼 보이는 디자인보다 더 혼란스러운 것은 없습니다. 일부 사진은 겹치는 반면 다른 사진은 그 사이에 충분한 공간이있을 수 있습니다.
일반적인 간격 규칙을 설정하고 준수하는 가장 좋은 방법은 그리드 시스템을 사용하는 것입니다. 이 보이지 않는 선 세트는 텍스트에서 버튼, 이미지에 이르기까지 매우 단일 한 블록이 완벽한 조화를 이루도록 요소를 배치 할 위치와 방법을 결정하는 데 도움이됩니다.
공간에 대해 생각할 때는 수직 및 수평으로 일정한 간격을 유지해야합니다. 여기에는 유사한 요소와 다른 요소 간의 관계를 살펴 보는 것이 포함됩니다. (각각의 간격 규칙을 갖는 것이 좋습니다.)
5. 매체를 가로 지르는 시각

이미지와 일러스트와 같은 브랜드 영상은 매체를 가로 질러 전달되어야합니다. 웹 사이트 나 브로셔, 광고판 또는 소셜 미디어를위한 프로젝트를 디자인하든 브랜드의 시각적 정체성은 변하지 않아야합니다.
이것은 종종 일반적인 사진 세트를 사용합니다. 일부 브랜드에는 모든 이미지의 컬러 오버레이 또는 워터 마크에서 모든 사진의 특정 종횡비에 이르기까지 비주얼 사용 방법에 대한 자세한 규칙이 있습니다. 원하는 스타일에 관계없이 중요한 것은 위치에 관계없이 사용하는 것입니다.
이 작업을 가장 효과적으로 수행하려면 사용하고 재사용 할 수있는 고품질의 고해상도 이미지가 담긴 멋진 시각적 데크가 있어야합니다.
6. 자연스럽게 작동하는 사용자 패턴

디자인은 다른 유사한 디자인처럼 작동하고 허용되는 사용자 패턴을 따라야합니다. 너무 자주 디자이너는 일이 작동하는 방식과 다른 것을 원합니다. 이 함정에 빠지지 마십시오.
웹 사이트 나 앱 또는 인쇄 된 요소가 사용자가 원하는대로 작동하면 쉽게 상호 작용할 수 있습니다. 그들은 무엇을해야할지 알게 될 것이고 유용성이 빛나면서 디자인이 다소 보이지 않게됩니다. (이것은 디자이너로서의 실제 목표입니다.)
일반적으로 허용되는 패턴에는 네 가지 유형이 있습니다.
- 콘텐츠 패턴 : 콘텐츠와 브랜드의 스타일과 톤
- 마크 업 패턴 : 페이지 및 전체 웹 사이트에서 디자인해야하는 HTML 및 CSS
- 디자인 패턴 : 디자인의 모든 요소와 모든 관련 스타일의 모양
- 사용자 패턴 : 사용자가 버튼, 메뉴 또는 아이콘과 같은 디자인 요소를 사용하는 방법
7. 고집하는 사용자 인터페이스 요소

이것은 끈적 끈적한 탐색이 아니지만 비슷한 아이디어입니다.
모든 상호 작용 및 인터페이스 요소는 동일한 방식으로 작동해야합니다.
- 링크가 직접 또는 새 탭에서 열립니다 (링크마다 하나씩 선택)
- 버튼은 전체적으로 동일한 색상입니다
- 내비게이션은 동일한 위치에 있으며 동일한 옵션을 포함합니다.
- 바닥 글과 사이드 바는 특정 위치와 크기를 유지해야합니다 (한 페이지에는 바닥 글을 크거나 다음 페이지에는 작게 만들지 마십시오).
- 아이콘을 인식하고 사용자가 기대하는 기능
- 클릭 가능한 요소는 항상 클릭 가능합니다 (예 : 링크 된 사진)
에 관한 목록은 끈적임과 사용성 측면에서 생각해야 할 모든 작은 세부 사항을 보여주는 스프링 보드입니다. 요소가 작업을 수행하도록 허용하면 보편적 일 수 있습니다.
결론
디자인 일관성은 사용자가 원하는 구조를 만듭니다. 또한 사용자가 이해하고 전체적인 유용성과 참여에 기여하는 프레임 워크를 만듭니다.
각 프로젝트에 대한 일련의 규칙 및 스타일 가이드로 시작합니다. 혼자 작업하더라도 프로젝트가 색상, 유형, 크기, 공간, 사용자 인터페이스 요소 및 상호 작용을 사용하는 방법에 대한 규칙 목록을 작성하십시오. 그것은 당신을 위해 디자인 프로세스를 가속화하고 더 좋고 더 유용한 디자인으로 이어질 것입니다.