웹 디자인에 황금 비율 적용
웹 디자이너로서 우리는 프로젝트를 시작할 때 많은 것을 고려해야합니다. 간격을 주문하기 위해 레이아웃 및 시스템을 사용하는 가장 큰 세그먼트 중 하나입니다. 일반적으로 디자이너는 그리드 간격 CSS 라이브러리를 사용하지만 창의적인 레이아웃을 구현하는 방법에는 여러 가지가 있습니다.
오늘은 황금 비율과 디자인 작업에 간단한 수업을 적용하는 방법을 살펴 보겠습니다. 논의 된 대부분의 기술은 광범위한 예술과 디자인에 적용 할 수 있지만 디지털 측면에 중점을 둘 것입니다. 황금 비율과 함께 사이트 레이아웃 개발에 도움이되는 다른 유용한 도구를 고려하십시오.
Envato Elements 살펴보기
신성한 비율
신성한 비율은 황금비라고도합니다. 두 요소 간의 비율을 설명하는 데 사용되는 1.618과 거의 같은 수학적 상수입니다. 이 비율은 새로운 시대의 예술 개념이 등장한 르네상스 시대 초기부터 사용되었습니다.

이시기의 예술가들은이 비율이 마 법적이라고 생각하고 디자인 작업에 통합 될 때 신비한 신의 힘을가집니다. 수백 년 전에 이것은 주로 건축, 조각 및 그림과 같은 것들에 적용되었지만 오늘날 우리는 디지털 아트에서 이와 동일한 기술을 사용할 수 있습니다.
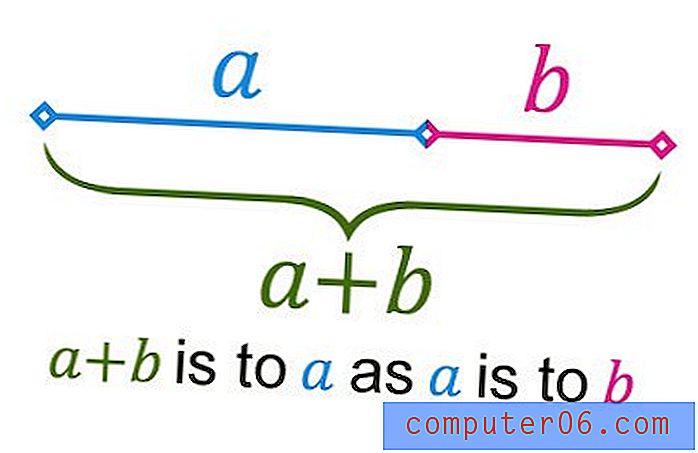
비율은 수학적으로 가장 잘 설명됩니다. 처음에는 이해하기가 다소 혼란 스럽지만 방정식에 사용 된 각 변수를 실제 숫자로 바꿀 수 있으므로 조금 더 이해하기 시작합니다. 우리는 2 개의 변수 만 사용하고 있습니다. a 와 b 라고합시다. a + b / a 가 a / b 와 같을 때 요소가 황금비 내에서 작동합니다.
두 변수의 값으로 이것을 테스트하여 얻는 것을 볼 수 있습니다. 궁극적으로 답으로 1.61803398 (또는 1.618)로 끝나기를 원할 것입니다. 우리가 작업하는 비율이 특정 값으로 설정되어 있지 않기 때문에 우리는 같은 수의 값과 같은 수의 값을 가정 할 수 있습니다. 이를 통해 우리의 디자인 작업은 절대 숫자 영역 내에 앉아 있지 않고 크기에 비해 유연하고 유연합니다.

비율 내의 수학 함수
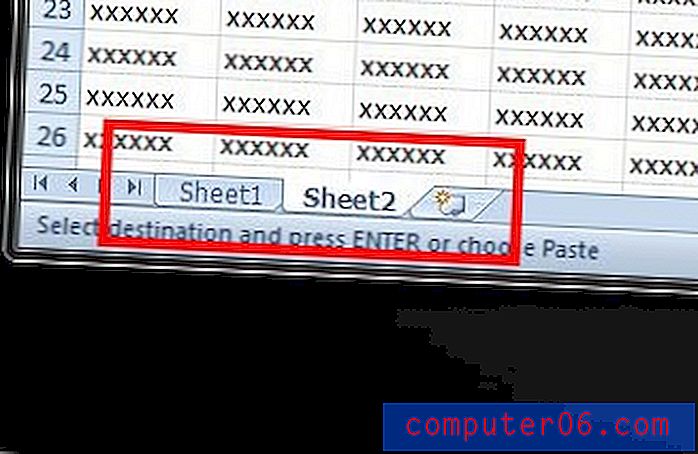
전체 시스템에서 비율 자체와 변수만으로 작업하면 흥미로운 트릭이 형성됩니다. 예를 들어 960 그리드 시스템을 2 개의 열로 나눕니다. 우리는 배열을 신성한 비율로 유지하기 위해 각 열을 얼마나 크게 만들지 알지 못하지만 그것을 알아낼 수있는 숫자가 충분합니다.
960 (픽셀 단위로 표시)의 값은 a + b 입니다. 따라서 960을 1.618로 나누면 더 긴 변의 값을 얻을 수 있습니다. 변수 a로 표시됩니다. 이 경우 960 / 1.618 은 593px로 나타납니다.
이 새로운 정보를 사용하여 960에서 593을 빼서 열의 너비 – 367을 얻을 수 있습니다. 답을 확인하려면 593 + 367 (960)을 더 큰 값인 593으로 나눌 수 있습니다. 계산은 황금비와 정확히 동일한 ~ 1.618의 반환 값을 가져와야합니다. 타다!
이 기술은 동적 웹 사이트를위한 유동적 인 레이아웃을 개발할 때 필수적입니다. 신성한 비율은 사물을 가장 유기적이고 자연스럽게 정리하는 데 도움이됩니다. 원하는 경우 디자인을 3 개 또는 4 개의 열 레이아웃으로 추가 구성 할 수 있습니다. 이 옵션을 사용하면 원하는 모양과 레이아웃의 전체 크기를 테스트해야합니다.

귀하의 사이트에 대한 고정 비율을 알아 내야하는 경우 작은 물건을 땀을 흘리지 마십시오. 신의 비율은 단지 당신을 디자이너로 인도하기위한 것입니다. 아이디어를 당신의 목 아래로 내려 가서 정확한 수치를 사용하도록 강요하지 마십시오. 디자인이 자체 무게를 견딜 수 있고 페이지 전체에 고른 느낌을 유지하는 한 괜찮습니다.
일반적으로 5 : 3 비율을 적절한 비율로 사용할 수 있습니다. 황금 비율과 정확히 같지는 않지만 오류를 설명 할만큼 가까운 결과를 제공해야합니다.
제 3의 법칙 개요
사이트 레이아웃을 최적화 할 때 항상 완벽한 것은 아닙니다. 이것은 웹 디자인 방식이므로 정확한 지침을 따를 이유가 없습니다. 3의 법칙은 황금 비율을 적용하는 단순화 된 "게으른 사람"방식입니다.
그것은 당신에게 나쁜 결과를 제공하지 않을 것입니다. 그러나 많은 사람들이 정확한 계산보다 우수한 설계 비율에 대한 여유로운 접근 방식입니다.
이 규칙은 모든 모형이나 예술 작품을 9 개의 동일한 사각형으로 나눌 수 있다고 명시하고 있습니다. 이것은 2 개의 수직선과 2 개의 수평선을 전체 이미지에 균등 간격으로 배치하여 수행됩니다. 라인에서 만나는 이미지의 4 가지 포인트는 웹 사이트의 "핫스팟"입니다. 또는 일반적으로 이러한 영역에는 가장 중요한 사용자 중심 컨텐츠가 포함되어야합니다.
이 문제에 대한 흥미로운 접근 방식은 각 열을 다시 반으로 나눕니다. 이를 통해 사이트 전체에 비율이 설정된 그리드가 골고루 분산됩니다. 이러한 방식으로 왼쪽 상단에 사이트 브랜드 (로고, 내비게이션, 제목 영역 등)의 대부분이 포함됩니다. 또는 오른쪽 상단에 사이트를 수직으로 내려가는 덜 중요한 정보가 포함되어있을 수 있습니다.

사이트 디자인의 각 내부 지점에 중점을두면 제목, 버튼, 링크 등을 유지할 위치를 파악하는 데 도움이됩니다.이를 다시 언급하기 위해 모든 설계자가 레이아웃을 확인하기 위해 따라야하는 엄격한 규칙은 아닙니다. 이는 단순한 디자인 원칙에 적용되어 복잡한 웹 사이트 레이아웃에서 작동하는 것으로 입증 된 이데올로기 일뿐입니다. Adobe 디자인 소프트웨어에는 파일에서 격자를 활성화 할 수있는 도구가 제공되므로 훨씬 쉽게 작업 할 수 있습니다. 물건을 얼마나 쉽게 얻을 수 있습니까?
황금 사각형
이름에서 알 수 있듯이 기하학적으로 논의한 것과 동일한 비율을 적용하여 황금 사각형을 만들 수 있습니다. 직사각형의 긴 쪽은 더 긴 값 또는 변수 a 를 유지해야하며 짧은 쪽은 변수 b 값을 나타냅니다. 이 모양은 디자인 레이아웃 및 로고 및 작은 아이콘을 포함한 기타 그래픽에 많이 적용 할 수 있습니다.
이 특별한 지오메트리 조각은 레이아웃 문제 나 까다로운 요소를 파악하는 데 도움이됩니다. 보다 구체적으로, 사이트의 홈 컨텐츠 내에 배치 된 스톡 이미지 또는 멋진 Flash 디스플레이를 간략하게 설명 할 수 있습니다. 이 사각형은 바닥 글 또는 사이드 바 영역 전체에서 사용되어 개별 요소 또는 위젯을 표시 할 수도 있습니다.

물론 가장 눈에 띄는 용도는 동적 콘텐츠입니다. 포토 갤러리 또는 작품을 포트폴리오에 배치 할 때는 황금 사각형을 구분 기호로 고려해야합니다. 전자 상거래 웹 사이트는이 비율을 그대로 유지하면서 황금 사각형 안에 균일 한 간격으로 행이 아니라 내용이 많은 열로 제품을 표시함으로써 훨씬 더 나은 결과를 얻을 수 있습니다.
귀하의 페이지의 모든 요소를 황금색 사각형으로 포장해야한다고 제안하지 않았습니다. 실제로 정렬 할 때 그리드에 대해 고려해야 할 사항이 많으므로 생성중인 디자인 결함을 스스로 파악할 수 있습니다. 이것은 아름다운 레이아웃을 만드는 데 사용 된 수많은 다른 도구 외에도 다른 도구 일뿐입니다.
결론
우리는 현대적인 디자인 작업에서 어떻게 구현 될 수 있는지 알아 내기 위해 Golden Ratio 표면을 약간 깊게 긁었습니다. 그리드 시스템은 까다 롭고 신성한 비율 내에서 작동하여 고정 및 탄성 레이아웃 공간이 숨을 쉬고 제자리에 들어갈 수 있습니다. 이러한 수학적 상수를 기준으로 전체 레이아웃을 기반으로하지 않아야합니다. 그러나이 부문에서 시작하여 웹 사이트의 그리드 레이아웃을 고려하면 큰 이점을 얻을 수 있습니다.
이 과정에서 다운로드 할 수있는 놀라운 무료 그리드 템플릿이 있습니다. 디자인 비율에 대해 첫 번째로 뛰어 들었다고 확신하지 못하고 견고한 지상에서 먼저 작업하고 싶을 때 좋습니다.
이 아이디어를 다음 디자인에 적용하고 결과가 어떻게 나오는지보십시오. 자연스럽게 강력한 수학과 결합 된 유기적 레이아웃과 구조는 놀라운 웹 사이트 디자인을 만들 수 있습니다.