흑백 디자인 : 10 가지 놀라운 예 (+ 팁)
흑백 디자인 방식은 프로젝트에서 가장 인상적인 조합 중 하나 일 수 있습니다. 이러한 색상의 깊은 대비와 단순성 (또는 부족)은 디자인을 최대한 활용하기 위해 다른 기술을 탐색 할 수있는 많은 기회를 제공합니다.
흑백 디자인은 항상 꽤 인기가 높았으며, 가장 최근에는 대부분 흰색 배경과 검은 색 요소가있는보다 미니멀 한 스타일로 바뀌 었습니다. 그러나이 멋진 흑백 디자인 프로젝트 모음에서 볼 수 있듯이 탐색 할 다른 많은 옵션이 있습니다.
Envato Elements 살펴보기
1. 흑백 사진
 이 스타일의 사진을 가장 잘 사용하려면 처음부터 프로젝트에 참여한 사진 작가가 사용합니다.
이 스타일의 사진을 가장 잘 사용하려면 처음부터 프로젝트에 참여한 사진 작가가 사용합니다. 흑백 사진은 시각적 효과가 큰 무색 디자인을 만드는 좋은 방법입니다. 당신이 멈추고 보이게 만드는 흑백 이미지에 관한 것이 있습니다. (매우 일반적이지 않기 때문에)
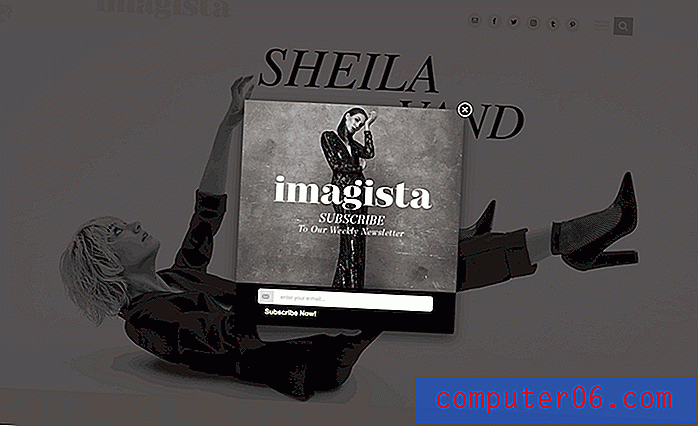
Imagista는 웹 사이트의 기본 디자인을 위해 아름다운 흑백 이미지 모음과 스크롤 아래의 헤드 샷을 사용합니다. 홈페이지의 팝업 광고조차 동일한 흑백 미학을 특징으로합니다. 색상이 없어도 이미지를보고 디자인이 전달하려는 내용을 정확히 이해하려고합니다.
흑백 사진 사용을 신중하게 계획해야합니다. 포토 필터를 던지는 경우가 아닙니다. 이 스타일의 사진을 가장 잘 사용하려면 처음부터 프로젝트에 참여한 사진 작가가 사용합니다.
2. 스크롤 위의 흑백

모든 흑백 디자인이 흑백 만있는 것은 아닙니다 . 많은 요소는 흑백과 컬러 요소의 패턴을 특징으로합니다.
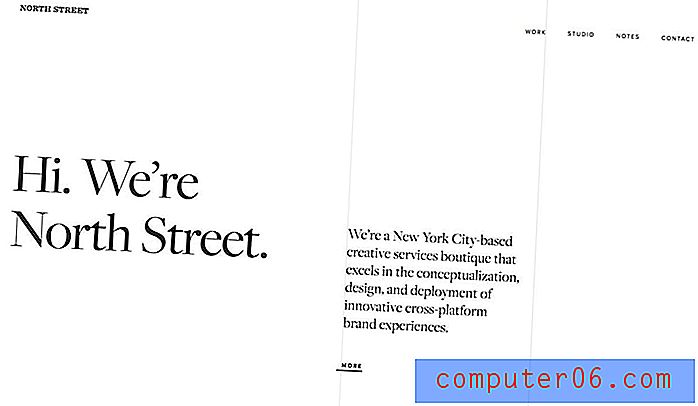
North Street Creative는 검은 색과 흰색 머리글과 바닥 글과 색상 요소가 흩어져있어이를 잘 수행합니다. 이는 대행사 브랜딩 (흑백)과 프로젝트 작업 (컬러)이 무엇인지에 대한 감각을 만듭니다.
이 기술은 디자인 전체에서 요소와 메시징을 분리하는 효과적인 방법입니다. 사용자가 컨텐츠의 위치와 요소가 서로 연관되어 있는지 여부를 이해하는 데 도움이됩니다.
3. 리치 블랙

흑백 디자인은 검정색 일 필요는 없습니다. 인쇄 작업을하는 디자이너는 더 나은 최종 품질을 보장하기 위해 K (또는 순수한) 검정 작업에 익숙 할 수 있습니다. 이 제한은 온라인에 존재하지 않습니다.
시원하거나 따뜻한 연관을 만들고보다 매력적인 흑백 팔레트를 제공하려면 풍부한 검정색을 선택하십시오.
Black M은 자신의 웹 사이트에서이 작업을 수행합니다. 배경과 이미지는 풍부한 푸른 색조와 크림 같은 흰색이 풍부한 검은 색을 사용합니다. 진정한 흑백의 현대적인 스핀은 시각적으로 조금 더 매력적 이며이 색 구성표를 사용하여 다른 디자인과 다른 흑백 디자인을 구별 할 수있는 것입니다.
4. 대부분 흰색
 흑백 팔레트는 크게 다른 것을 전달할 수 있습니다.
흑백 팔레트는 크게 다른 것을 전달할 수 있습니다. 흑백으로 디자인 할 때 다른 색상 팔레트와 동일한 원리를 적용하고 옵션 중 하나를 주요 색상으로 선택하십시오. 배경 및 텍스트 및 요소 색상 옵션으로 생각할 수도 있습니다.
그러나 가장 좋은 흑백 색상 구성표는 실제로는 흑백 일 수 있습니다.
Kalpa Collection 사이트는 흰색이 순수한 흰색이 아니라 "가벼운"옵션에 가깝기 때문에 좋습니다. 특히 화면과 장치의 백라이트로 인해 눈이 훨씬 더 쉬울 수 있으며 대부분 흰색 디자인을 읽기가 쉽습니다. 배경과 메인 이미지는 미묘하게 다르지만 거의 서로 희미 해집니다. 텍스트는 뚜렷한 대조를 이룹니다.
5. 대부분 블랙

다른 한편으로, 당신은 디자인으로 대부분 검은 색으로 가고 강조하기 위해 흰색 악센트와 텍스트를 사용할 수 있습니다.
이 예제를 다시 볼 때 가장 먼저 눈에 띄는 것은 "느낌"이 다르다는 것입니다. 흑백 팔레트는 크게 다른 것을 전달할 수 있습니다. 색상 표와 관련하여 사용자와 원하는 감정적 연결을 만들고 있는지 확인하는 것이 중요합니다.
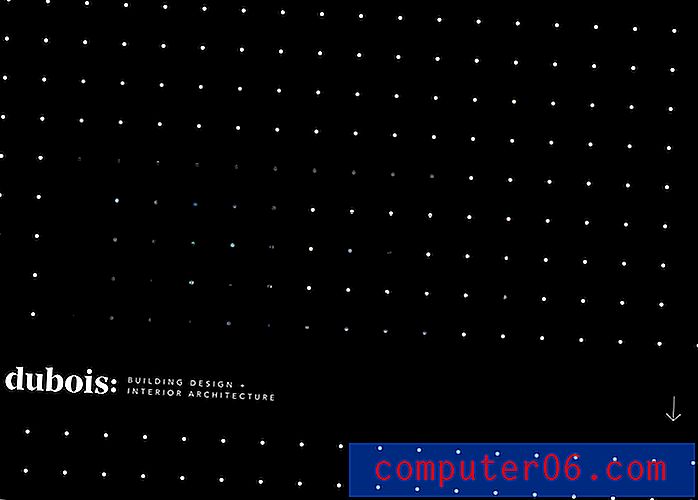
Dubois는 단순한 검정색 배경에 물방울 무늬가 있고 밝고 주위에 충분한 공간이있는 아름다운 타이포그래피로 인해 좋습니다.
6. 이차 색상 없음

대부분의 흑백 디자인에는 일부 색상이 포함되어 있지만 3 차 악센트없이 프로젝트를 시작할 수 있습니다.
인쇄물은 순전히 흑백입니다. 색상 변화가있는 유일한 요소는 화면 중앙의 흑백 이미지입니다. 결과는 정말 놀랍습니다.
7. 악센트 색상 힌트
 흑백 디자인의 악센트 색상이 너무 많으면 실제로 악센트의 의미가 희석 될 수 있습니다
흑백 디자인의 악센트 색상이 너무 많으면 실제로 악센트의 의미가 희석 될 수 있습니다 흑백 디자인의 색상 힌트는 디자인의 특정 세부 사항이나 요소에 눈을 끌기위한 것입니다. 이 기법은 많은 무색 디자인 프로젝트에서 널리 사용됩니다.
문제는 올바른 악센트 색상을 찾아 뾰족한 방식으로 사용하여 실제로 무언가를 의미하는 것입니다. 흑백 디자인의 악센트 색상이 너무 많으면 실제로 악센트의 의미가 희석되어 덜 중요해집니다.
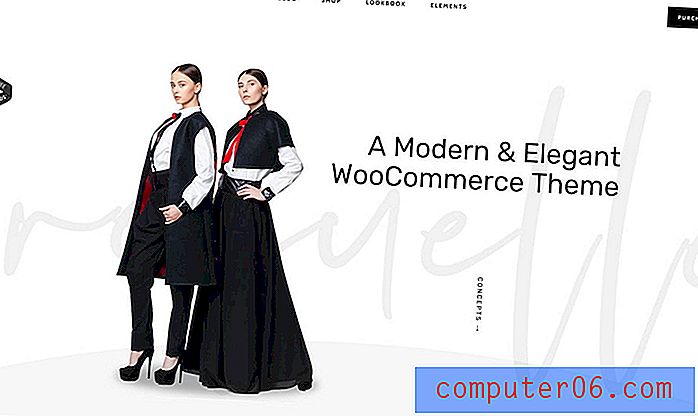
Wolf Themes 프로젝트의 데모 사이트는 빨간색 힌트와 함께 고유 한 흑백 색상 팔레트를 사용합니다. 이 색상은 사용자를 이미지의 해당 부분으로 먼저 이동시킨 다음 화면을 가로 질러 메시지의 가로 방향으로 직접 이동시킵니다. 악센트 색상은 디자인의 시각적 진입 점입니다.
8. 예술없이

사용할 아트 요소가없는 경우 흑백 디자인 패턴이 솔루션이 될 수 있습니다. 놀라운 컬러 페어 (및 악센트)는 진정한 예술 없이도 초점을 만들 수 있습니다.
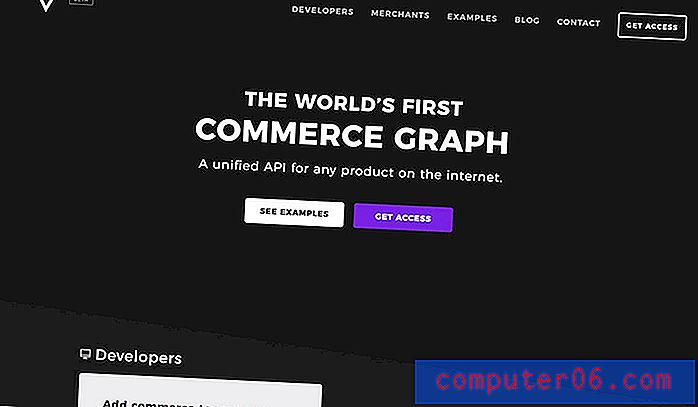
바이올렛은 클릭 유도 문안을위한 단일 색상 버튼이있는 단순한 디자인 패턴으로이 작업을 훌륭하게 수행합니다. 디자인은 요소를 분리하고 디자인 흐름을 페이지 아래로 유지하기 위해 여러 검은 음영을 사용하여 각진 모양으로 깊이를 만듭니다.
9. 애니메이션 힌트
 애니메이션 힌트를 추가하면 디자인에보다 복잡한 시각적 존재감을 제공 할 수 있습니다.
애니메이션 힌트를 추가하면 디자인에보다 복잡한 시각적 존재감을 제공 할 수 있습니다. 이러한 디자인 중 다수는 기본적으로 최소입니다. (흑백 디자인이 복잡해지기 전에 할 수있는 일이 너무 많습니다.)
애니메이션 힌트를 추가하면 디자인에보다 복잡한 시각적 존재감을 제공 할 수 있습니다. 사용자가 무슨 일이 일어나고 있는지 이해하고 어떤 목적에 맞는 애니메이션을 만들기 위해 너무 열심히 일할 필요가 없도록 미묘한 것을 시도하십시오.
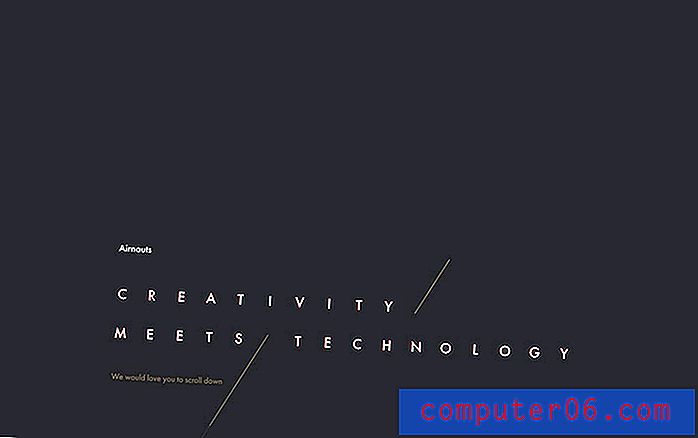
Airnauts는 텍스트의 간단한 이동과 움직이는 선을 사용하여 사용자를 화면 하단의 스크롤 지시문으로 유도합니다. 모든 공간 덕분에 눈은 즉시 애니메이션으로 이동하여 거의 지루한 흑백 디자인이 될 수있는 것에 대한 관심의 대상이됩니다.
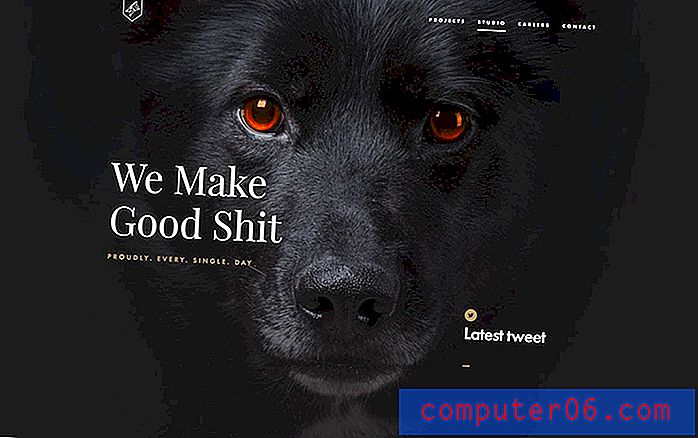
10. 강도 만들기

흑백 디자인은 본질적으로 특정 강도 감각을 가지고 있습니다. 다른 디자인 패턴보다 선명하고 또렷합니다.
디자인에 사용하는 요소로 강조하고 더욱 강렬한 지점을 만드십시오. 호박색 눈을 가진 강아지의 눈에 띄는 이미지는 눈에 띄기 어렵습니다. 흰색 텍스트는 무언가를 말합니다. 그것은 거의 당신의 얼굴에 들어갑니다. 이 강렬한 디자인은 사용자를 계속 움직일 수 있으며 다른 신비와 놀라운 요소가 무엇인지 알고 싶어합니다.
결론
대부분의 사람들은 흑백 디자인을들을 때 즉시 "최소한"이라고 생각하지만, 반드시 그런 것은 아닙니다. 위의 예에서 볼 수 있듯이 흑백 디자인은 사실상 최소이거나 복잡하고 흥미로울 수 있습니다.
대부분의 디자이너는 관심있는 요소를 추가하기 위해 흑백 디자인 프로젝트에 약간의 색상 힌트를 추가하려고합니다. 최대의 효과를 위해 대비가 뚜렷한 색상을 찾으십시오.