다음 프로젝트를위한 10 가지 웹 사이트 배경 아이디어
Google에서 가장 자주받는 질문 중 하나는 사이트에 어떤 종류의 배경을 사용해야하는지에 대한 변형입니다. 이 디자이너들은 기본 내용과 레이아웃이 거의 정체되어 있지만 배경이 너무 지루하거나 너무 바빠서 수정 방법을 모릅니다.
오늘 우리는 웹 페이지에 흥미로운 배경을 효과적으로 추가하는 방법에 대한 영감을 얻기 위해 몇 개의 라이브 사이트를 살펴볼 것입니다. 이 기사를 즐겨 찾기에 추가하고 다음에 결정을 내릴 때 다시 찾아 오십시오.
# 1 스케치
이런 종류의 배경은 몇 년 전에 인기를 얻었으며 오늘날에도 계속 유지됩니다. 그것은 영어 수업 중 전형적인 10 대들과 같은 낙서로 가득 찬 노트북의 아이디어에서 비롯됩니다. 모든 것은 거칠고 빠르게 스케치 된 모양을 가지고 있으며 페이지는 흩어져 있고 다양한 회전으로 배치되는 상당히 무작위로 보이는 아이디어 모음입니다.
NotchStudio는이 아이디어를 훌륭하고 차분한 방식으로 끌어냅니다.

그림을 그릴 수 없더라도 낙서는 일반적으로 매우 기본적이기 때문에이 모양을 쉽게 제거 할 수 있습니다. Wacom 또는 iPad가있는 경우이 스타일을 반영하는 방식으로 자신의 사진 또는 인쇄 된 텍스트를 쉽게 추적 할 수 있습니다. Pointy와 같은 무료 글꼴도 많이있어 멋진 스케치 텍스트를 손쉽게 사용할 수 있습니다.
# 2 미묘한 양피지
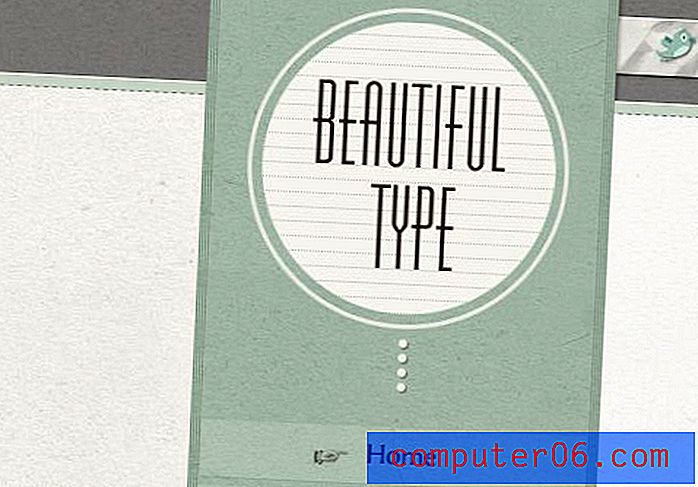
종이 질감은 항상 흥미를 불러 일으켰으며 앞으로도 계속 사용할 것입니다. 현재 추세는 몇 년 전의 강렬한 그런지가 아니라 훨씬 더 미묘한 효과로, 찾고 있지 않으면 쉽게 놓칠 수 있습니다.
아래의 Beautiful Type 사이트에서 사용 된 텍스처가 산만하거나 과장된 것이 아니라 이미 완벽하게 좋아 보이는 사이트를 멋지게 마무리하는 방법에 주목하십시오.

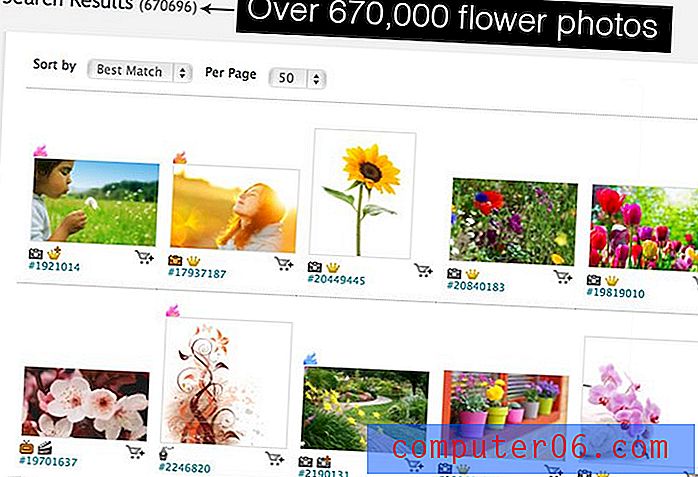
모든 디자인에 사용할 수있는 다양한 질감을 잃어버린 사진을 확인하십시오.
# 3 방사형 그래디언트
그라디언트는 최근에 남용되었다고 생각하는 디자이너로부터 나쁜 랩을 받고 있습니다. 나는 개인적으로 그것들이 쉽게 오용되고 잘못 실행된다고 생각하지만, 모든 디자인이 그라데이션이 전혀없는 순수한 단색을 사용할 때가 올 것임을 결코 알 수 없습니다. 그라디언트는 현실을 반영하기 때문에 (자연 세계에서 순수하고 순수한 단색은 볼 수 없음) 디자이너는 계속해서 디자인을 더욱 실감 나게 만들기 위해 계속 사용할 것입니다.
그라디언트를 사용하는 경우 일을 단순하게 유지하는 것이 가장 좋습니다. 미친 색상을 혼합하고 흐릿한 전환을 만들지 말고 간단한 그라디언트를 선택하십시오. 내가 좋아하는 것 중 하나는 좋은 오래된 회색에서 검은 색 (또는 어두운 회색) 방사형 그래디언트입니다. 깨끗하고 구현하기 쉽고 정말 고급스럽게 보입니다.
아래의 177 테마 웹 사이트에서 실제로 볼 수 있습니다.

# 4 투톤!
특히 우아하거나 대담한 (실행에 따라 다름) 다른 해결책은 페이지를 통해 하드 전환을하는 것입니다. 이것은 대부분 수평으로 이루어 지지만 수직으로하면 더 독특하고 시선을 사로 잡을 수 있습니다.

여기서 아이디어는 대조의 마법을 활용하는 것입니다. 우리의 눈은 자연스럽게 대조적으로 그려져 있습니다. 이 방법을 사용하는 데있어 핵심은 두 가지 색상이 실제로 대비되도록하는 것입니다. 충돌하거나 충돌하는 것을 선택하지 말고 실제로 어두운 색을 사용하고 같은 색의 밝은 색조를 시도하십시오.
이러한 유형의 조합을 만드는 데 가장 좋아하는 도구는 0to255이며, 다양한 색상의 웹 값을 빠르고 쉽게 잡을 수 있습니다.
# 5 전체 화면 사진
나는이 아이디어를 당신이 아마 아플 것이라고 언급하지만, 가능한 한 오랫동안 계속해서 머리에 뚫을 것입니다. 훌륭한 사진은 훌륭한 디자인을 만듭니다. 평범하고 간단합니다. 우리는 모두 좋은 사진을보고 싶어합니다. 디자인에 들어가면 누구나 좋아하는 웹 사이트가 만들어집니다. 쉬운가요?
사진은 전체 사이트 디자인에 영감을줍니다. 사진에서 색상, 질감 및 타이포그래피 영감을 얻고 멋진 일관된 테마를 만들 수 있습니다.
아래 사이트에서 디자인 된 요소의 어두운 특성이 홈페이지 슬라이드 쇼에 사용 된 많은 사진의 모양과 느낌을 어떻게 반영하는지 확인하십시오.

이와 같은 사이트를 코딩하는 방법이 궁금하다면 최근 기사 인 Flash없이 전체 화면 사진 슬라이드 쇼 웹 사이트를 쉽게 만들 수 있습니다.
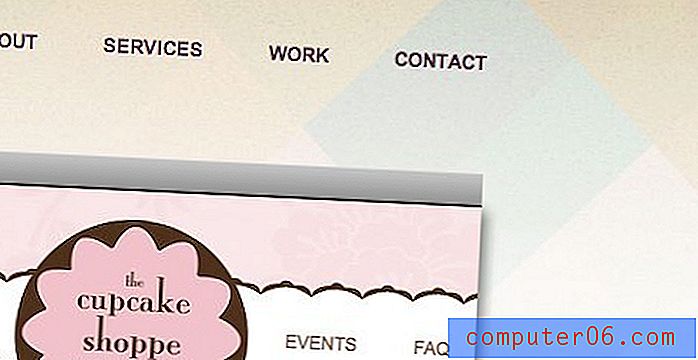
# 6 컬러 페이드 텍스처
내가 최근에 많이 본 것을 좋아하는 한 가지 트릭은 조명 효과 또는 비슷한 것을 사용하여 페이지 상단에 약간의 질감을 던져서 단색으로 빠르게 사라지는 것입니다.
텍스처는 텍스트의 가독성을 쉽게 낮추고 사용 가능한 다른 페이지에 불필요한 시각적 노이즈를 추가 할 수 있습니다. 한 곳에서 질감을 내면 사이트의 전체적인 미적 및 / 또는 가독성을 희생하지 않고도 여분의 아이 캔디의 이점을 얻을 수 있습니다.

텍스처를 선택하는 것은 CSS 배경 이미지 반복을 사용하여 배경을 플러딩해야한다는 것을 의미합니다. 텍스처가가는 위치를 선택적으로 선택하면 디자인이 더 멋지게 보입니다.
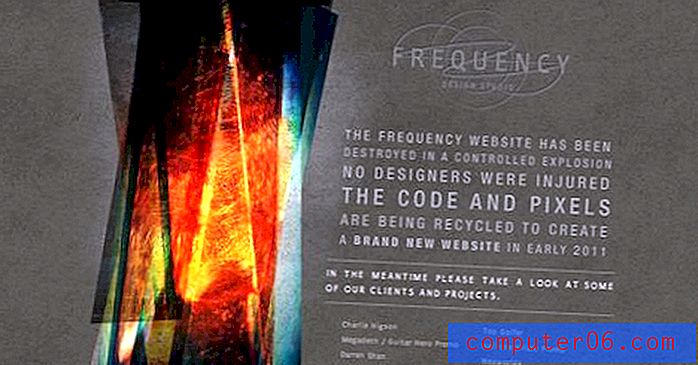
# 7 조회
하늘은 인간에게 지속적이고 환상적인 방해 요소입니다. 구름, 햇빛, 별, 행성, 달; 이 모든 물체는 우리의 마음에 일종의 마법의 장소를 가지고있어 눈에 견딜 수 없게 만듭니다.
이러한 요소를 배경에 포함시킬 때 매우 조심하십시오. 추악하고 /거나 진부한 것을 만드는 것은 매우 쉽습니다. 이 기술은 미학에 대한 실제 느낌을 갖고 있고 "공간"과 같은 아이디어를 취하는 방법을 알고 오래된 Windows 화면 보호기에서 보이는 것처럼 보이지 않는 디자이너 만 사용해야합니다.
아래 사이트는 강력한 웹 사이트 배경으로 사용되는 정말 아름다운 하늘 장면의 훌륭한 예입니다. 행성은 빈티지 색상의 분위기와 대각선으로 제공되는 미묘한 질감으로 아름답게 렌더링됩니다. 이것은 하늘 배경을 사이트에 던지기 전에 숙지해야 할 세부 사항에 대한주의입니다.

# 8 아가일
"아가일? 너 미쳤 니?” 당신이 의견에 저를 떠나기 전에, 다이아몬드 패턴은 정말 매력적인 결과를 얻을 수 있습니다. 그러나 이전 팁과 마찬가지로 실제로 추악한 웹 사이트를 만들지 않고 미친 패턴을 사용하는 방법을 알고있는 숙련 된 디자이너는 시도하지 않아야합니다.
아래 웹 사이트에서이 아이디어를 실제로 사용하는 방법을 확인하십시오. 수정 된 아가일 스타일 패턴은 멋진 화려한 악센트를 추가하기에 충분하며 실제로주의를 끌기 위해 방해가되지 않습니다.

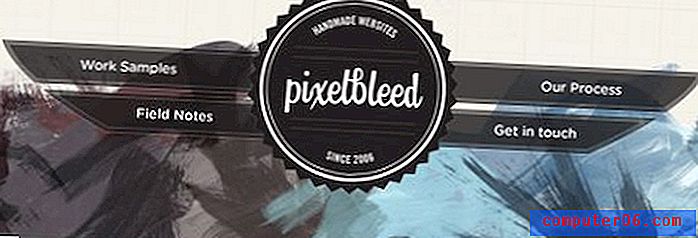
# 9 초록과 미친
미묘한 디자인 터치로“조심”하고“쉽게 가져 가라”는 나의 제안이 아프십니까? 그럼이 팁은 당신을위한 것입니다. 때로는 가장 좋은 배경은 페이지의 내용과 관련이 없어도 대담하고 대담한 것이므로주의를 끌고 유지합니다.
나는 아래의 두 웹 사이트가 이것을 훌륭하게 끌어 냈다고 생각했습니다. 두 번째 것은 특히 페인트 칠한 수채화 조각처럼 보입니다. 이것은 온라인에서 모방 할 많은 리소스를 찾을 수있는 매우 인기있는 기술입니다.


찾을 수있는 것을 보려면 "추상 수채화"라는 용어로 iStock을 검색하십시오. 이 카테고리에는 페이지의 시각적 인 관심을 높이는 저렴한 이미지가 많이 있습니다.
# 10 단색을 두려워하지 마십시오
위의 모든 조언은 훌륭한 웹 사이트 배경 아이디어에 대한 귀하의 요구를 충족시키기위한 것입니다. 그러나 단색 공백에는 아무런 문제가 없다는 것을 디자이너로서 이해하는 것이 매우 중요합니다. 그것은 내가 가장 좋아하는 많은 디자인의 핵심 요소이며 올바르게 휘두르는 방법을 배우는 것은 디자이너가되는 데 중요한 부분입니다.
아래의 화려한 Fuzion Ads 웹 사이트를 확인하십시오. 디자인은 실제로 활판 인쇄 축제이며 배경이 평범한 오래된 지루한 단색이라는 사실에도 불구하고 둘 다주의를 기울이고 효과적으로 의사 소통합니다!

디자인 무기고에 추가해야하는 무료 도구 인 Piknik을 확인하십시오. 이 사이트를 사용하면 화면을 채울 색상을 미리보고 쉽게 선택할 수 있습니다. 마우스를 움직이면 배경색이 변합니다.
결론
선택한 배경은 전체 사이트의 색조와 개성을 설정합니다. 나는 얼마 전 그의 갤러리를 우리 갤러리에 게시하고 싶었지만 디자이너가 실제로 가난한 배경 이미지를 선택한 디자이너와 함께 일하고있었습니다. 사이트의 디자인과 레이아웃은 훌륭했지만 추악한 배경을 지나칠 수 없었습니다. 내가 지적한 후, 그는 사이트를 완전히 새로운 수준으로 끌어 올린 훨씬 간단한 것으로 동의하고 전환했습니다.
시작 단락에서 말했듯이 다음에 디자인 틀에 갇혀 사이트에 대한 좋은 배경을 선택할 수없는 경우이 게시물로 돌아와서 여기에 배치 한 아이디어 중 일부를 시도하십시오. 조만간 당신은 당신의 프로젝트에 딱 맞는 곳에 착륙해야합니다.
언제나 그렇듯이, 읽어 주셔서 감사합니다! 당신이 기사를 즐겼다면, 우리에게 짹짹, 비틀기, 좋아요 또는 다른 어떤 것을 우리에게 줘!