2020 년의 15 가지 이상의 타이포그래피 트렌드
디자인에 빠른 성형 수술을 원하십니까? 새롭고 흥미로운 타이포그래피 트렌드를 사용하는 것이 답이 될 수 있습니다. 디자이너는 덜 정교한 서체를 선택하고 굵은 색, 컷 아웃, 그라디언트 및 사용자 정의와 쌍을 이루어 눈에 띄는 글자를 만듭니다.
트 렌딩 스타일에서 서체를 변경하거나 이미지 또는 헤더를 다시 만들면 전체적인 정밀 검사없이 디자인을 새롭게 표현할 수 있습니다. 어디서부터 시작해야할지 모르겠습니까? 이 목록에는 사용 방법에 대한 영감을주는 예제가 포함 된 타이포그래피 트렌드가 있습니다.
2020 년 최고의 타이포그래피 트렌드를 살펴 보겠습니다.
폰트 탐색
1. 개요 글꼴

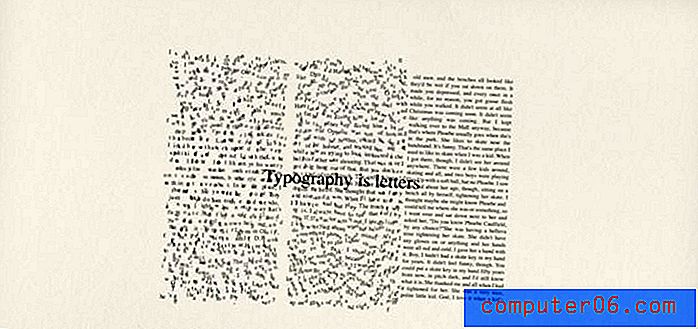
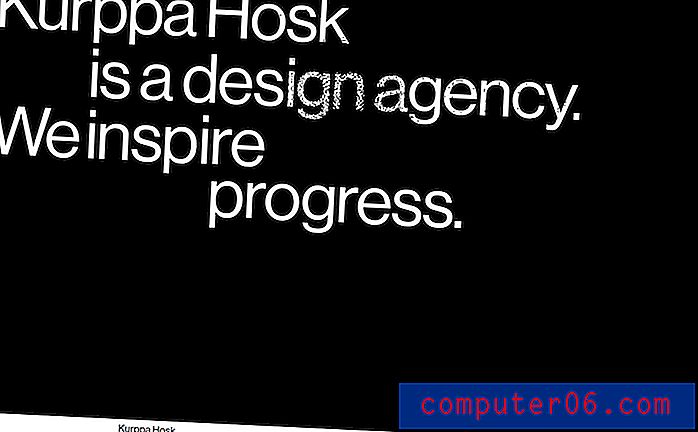
개요 글꼴은 큰 문제입니다.
이 추세는 주로 기본 사본의 웹 페이지 영웅 영역에서 찾을 수 있습니다. 용도는 다소 다양하지만 거의 항상 찾을 수있는 몇 가지 요소가 있습니다.
- 산 세리프체
- 개요 문자의 모든 대문자 텍스트
- 채워진 글자와 함께
- 대형 텍스트 요소
외곽선 글꼴 옵션은 사용하기 매우 재미있을 수 있습니다. 가독성에 관해서는 조심해야합니다. 배경 이미지와 비디오에서 문자가 빨리 사라질 수 있습니다. 따라서 색상, 대비 및 배치에주의하십시오.
그리고 그것을 과장하지 마십시오. 개요 글꼴은 전체 메시지를 만들지 않고 강조 할 때 가장 효과적입니다.
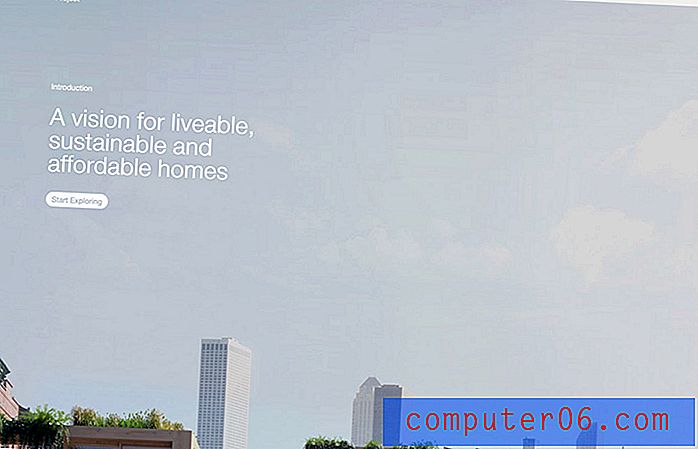
2. 왼쪽 정렬

왼쪽 정렬 텍스트는 읽기 쉽고 우아하며 고전적인 느낌의 중심을 벗어난 균형을 만들 수 있습니다.
왼쪽 맞춤 타이포그래피를 사용하는 요령은 줄 바꿈과 텍스트 크기에주의를 기울이는 것입니다. 전체 텍스트 요소를 단일 요소로 생각하십시오. 더 많은 텍스트 줄과 더 많은 단어가 두 단어보다 더 크게 느껴집니다. 그에 따라 크기와 줄 간격을 조정하십시오.
더욱 일관된 느낌을 얻으려면 다른 요소도 왼쪽에 맞추십시오. Urban Village Project의 위 예와 같이 요소를 놓을 수있는 격자“여백”을 만듭니다. 브랜드 이름, 두 가지 수준의 텍스트 및 클릭 유도 문안 단추는 모두 같은 보이지 않는 평면에 왼쪽 정렬됩니다.
3. 글리치 텍스트

TikTok의 영향은 타이포그래피로 옮겨졌으며 유형 디자인에서 글리치 효과가 유행했습니다. 글리치 효과는 재미있을 수 있지만 잘 사용하는 것은 까다 롭습니다.
대부분의 글리치 텍스트는 읽기 가능한 텍스트보다 예술 요소로 디자인되었습니다. 또한 타이포그래피의 결함으로 인해 가독성 문제가 발생할 수 있습니다.
즉, 이 추세는 매우 재미 있으며 다양한 방법으로 배포 할 수 있습니다. 위의 예를 클릭하면 영웅 헤더에서 글리치 텍스트를 여러 번 사용하는 것을 볼 수 있습니다.
4. 둥근 산세 리프

이것은 거의 모든 사람이 사용할 수있는 추세이며 너무 간단하여보기 시작할 때까지 보지 못할 수도 있습니다. 프로젝트는 둥글고 단순한 산 세리프체로 포장되어 있습니다.
이 트렌드의 가장 큰 장점은 모든 것이 잘 작동한다는 것입니다. 둥근 산세 리프는 가장 읽기 쉬운 서체 중 하나입니다. 이 트렌드를 사용하는 대부분의 디자이너는 적절한 글자 간격을 가진 중간에서 두꺼운 균일 한 획이있는 글꼴도 사용합니다.
이 타이포그래피 트렌드에 대한 모든 것은 최적의 가독성을 중심으로합니다. 또한 다른 타이포그래피 트렌드와 결합하여 훨씬 현대적인 느낌을 줄 수 있습니다. 위의 예는 둥근 산세 리프와 왼쪽 정렬 텍스트를 모두 사용합니다.
5. 미묘한 그라디언트

디자이너는 충분한 그라디언트를 얻을 수없는 것 같습니다. (나는 그들 중 하나 인 것을 인정할 것이다!)
타이포그래피의 악센트 인 미묘한 그라디언트가이 추세의 다음 진화입니다.
트렌드의 좋은 점은 그라디언트가 너무 미묘하여 처음에는 그라디언트가 보이지 않을 수도 있다는 것입니다. 글자에 눈을 끄는 데 도움이되는 색상의 약간의 차이가 있습니다.
그라디언트는 두꺼운 서체와 함께 사용하거나 특정 단어 나 구를 강조하는 데 가장 적합합니다.
너무 과도하게 사용하지 않도록주의하십시오. 좋은 텍스트 그라디언트는 단어 전체에서 일관된 대비를 유지하므로 읽기가 어려워지지 않으며 배경과 떨어져 있습니다.
6.“Undersized”영웅 유형

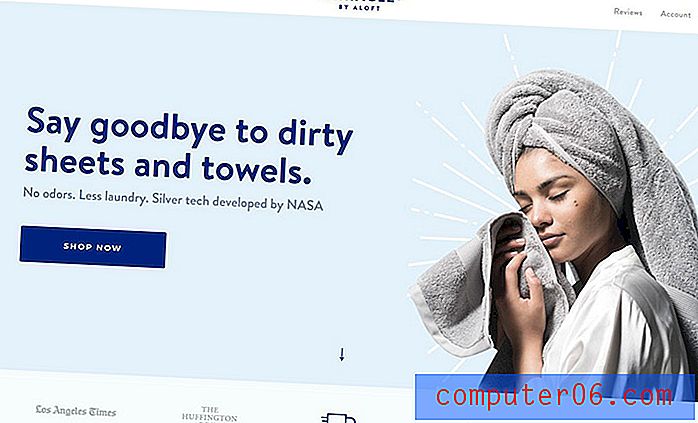
텍스트가 전체적으로 작게 돌아가는 것은 아니지만 웹 사이트의 영웅 이미지의 헤드 라인과 텍스트에는 일부 디자인을 압도하는 것과 같은 큰 느낌이 없습니다. 웹 사이트의 영웅 영역에서 소위 "언더 사이즈"타이포그래피는 약간 상쾌합니다.
이러한 유형의 크기는 여전히 헤드 라인으로 표시하기에 충분하지만 몇 줄의 텍스트를 포함 할 수있을 정도로 작아서 50-80 점 범위에 더 많이 속하는 경향이 있습니다. (위의 예는 헤드 라인의 경우 60 점, 보조 헤드 라인의 경우 23 점입니다.)
타이포그래피 작업을 더 작게 만드는 핵심은 읽기 쉬운 글꼴을 선택하고 충분한 공간을 확보하는 것입니다. 화면이 작을 때 화면에 너무 많은 텍스트를 넣는 함정에 빠지기 쉽습니다. 그런 일이 일어나지 않도록하십시오.
타이포그래피 추세가 더 작은 이유는 무엇입니까? 이러한 크기는 확장이 쉬우면서도 여러 장치에서보다 보편적 인 경험을 제공합니다. 크기가 큰 대형 타이포그래피는 모바일에서 혼란을 유발할 수 있으며, 이는 데스크톱 화면과 다른 방향을 향합니다. 결과적으로 항상 멋지게 보이지 않거나 장치 간 일관성에 영향을주는 디자인을 선택해야하는 것은 아닙니다.
크기를 조금만 떨어 뜨리면이 문제를 해결할 수 있고 가독성을 유지하면서 잘 수행 할 때 여전히 멋지게 보입니다.
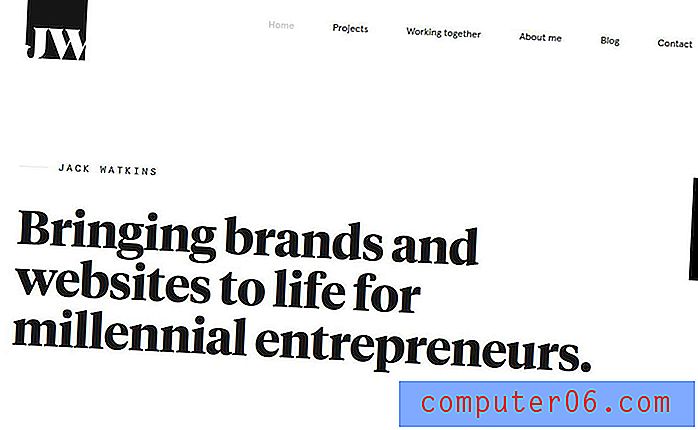
7. 세리프

세리프가 돌아 왔습니다. "온라인에서 읽기 어려운"것으로 간주되면 문자에 약간의 추가 스트로크가있는 타이포그래피가 도처에 나타납니다.
그리고 세리프 온라인의 가독성 문제는 완전히 신화입니다.
웹 프로젝트에 세리프를 사용하려는 경우 규칙에 따라 두껍게 획이있는 글자 스타일을 찾아 어 센더, 내림차순 및 세리프 또는 합자에 대해 줄 간격에주의를 기울여 모든 단어를 쉽게 이해할 수 있도록하십시오.
위의 예와 같은 단순한 정사각형 세리프에서 더 정교한 번성에 이르기까지이 타이포그래피 스타일은 많은 성격과 매력을 가지고 있습니다. 단순한 디자인 개요와 공간을 잘 사용하는 개요를 크게 향상시킬 수 있습니다.
8. 애니메이션 타이포그래피

디자인에서 가장 큰 전체 트렌드 중 하나는 애니메이션입니다. 그리고 이것이 타이포그래피에도 적용되지 않는 이유는 없습니다.
더 많은 디자인은 움직이거나 움직이거나 호버 상태 (예 : 위의 예)에 영향을받는 글자를 사용합니다. 이러한 모든 기술은보다 대화 형이며 풍부한 사용자 환경을 제공 할 수 있습니다.
텍스트에 애니메이션을 적용 할 때는 사용자가 정보를 읽는 방법과 위치를 고려해야합니다 (비디오와 같은 일부 애니메이션 요소는 아직 모든 모바일 장치에서 제대로 작동하지 않습니다). 애니메이션이 제대로 작동하지 않더라도 메시징이 명확한 사용자 환경이 여전히 가치가 있도록 조정하십시오.
이와 관련하여 최고의 텍스트 애니메이션은 종종 명확하고보기 쉬운 글자로 시작합니다. 애니메이션은 지연 후 또는 사용자 상호 작용의 일부로 작동합니다. 이를 통해 사용자를 기쁘게하고 놀라게 할 수 있습니다 (현장에서 더 많은 시간을 보낼 수도 있음).
타이포그래피 애니메이션에서 속도를 신중하게 고려하십시오. 텍스트가 너무 빨리 이동하면 사용자가 메시지를 완전히 놓칠 수 있습니다. 텍스트가 너무 느리게 움직이면 사용자가 모든 내용을 읽기 전에 클릭 할 수 있습니다. 딱 맞아야합니다. (사용자 테스트는 이상적인 속도를 찾는 데 도움이 될 수 있습니다.)
9. 쌓인 텍스트 블록

타이포그래피는 크기가 다소 작아지는 경향이 있지만 여전히 많은 무게를 가지고 있습니다. 디자이너는 더 많은 단어가 포함 된 가중치 메시지를 위해 여러 줄의 텍스트, 특히 영웅 헤더에 쌓입니다.
트렌드는 사용자와 좀 더 완벽하게 의사 소통을 시도하고 한 단어만으로도 누군가가 디자인에 참여하도록 유도 할 수있을 것으로 기대하지 않기 때문에 중요합니다. 시각적으로 매력적인 방식으로 제공되는 더 많은 정보는 더 많은 사용자 참여를 유도하는 더 나은 솔루션 일 수 있습니다.
여러 줄의 텍스트를 쌓을 때 고려해야 할 주요 사항은 더 많은 문자와 함께 사용할 때 (또는 인기있는 옵션 인 모든 대문자로 사용될 때) 읽을 수 있고 적절한 줄 간격이있어 줄을 쉽게 입력 할 수있는 서체를 찾는 것입니다. 사본의 구분은 논리적입니다. 텍스트를 쌓을 때 단어를 읽는 방법이 분명하고 사용자가 디자인의 다른 부분보다 먼저 다음 줄로 이동해야한다는 명확한 흐름이 있어야합니다.
줄 바꿈 및 읽기 쉬운 문제로 인해 텍스트 스택이 종종 화면의 한쪽에 있으므로 디자이너가 더 많은 제어를 할 수 있습니다. 이 구조는 또한 텍스트 요소와 화면의 다른 시각적 요소 사이에 조화를 이루어 비대칭적인 균형을 유지합니다.
10. 컬러 폰트와 타입
 보다 미니멀 한 스타일의 흑백 텍스트가 많았지 만 색상이 거칠어졌습니다.
보다 미니멀 한 스타일의 흑백 텍스트가 많았지 만 색상이 거칠어졌습니다. 색상 글꼴은 자체 유형의 클래스이며 모든 곳에서 팝업되었습니다. 그들은 원래 예상했던 것보다 더 인기가 있고 디자인 프로젝트에서 재미있는 응용 프로그램을 가지고 있습니다.
초보자 용 안내서에서 색상 글꼴에 대한 모든 내용을 읽을 수 있습니다. 컬러 글꼴의 개념은 전체적으로 타이포그래피로 색칠 할 프로젝트를 더 많이 열었습니다.
보다 미니멀 한 스타일의 흑백 텍스트가 많았지 만 색상이 거칠어졌습니다. 많은 디자이너들이 위의 기울어 진 의자와 같은 최소한의 스타일로 밝은 색상의 타이포그래피를 사용하고 있습니다. 색상은 색상의 단어에 시각적 인 관심과 강조를 추가 할 수 있습니다.
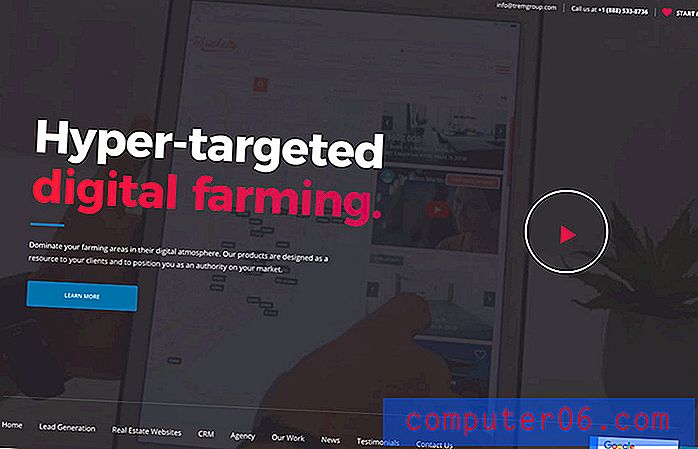
예에서 빨간색과 같은 밝은 옵션은 눈을 끌고 메시징, 브랜드 아이덴티티 구축 및 디자인에 사용자를 끌어들이는 데 도움이됩니다.
11. 강조된 유형

이것은 주목할만한 놀라운 트렌드 중 하나입니다 : 강조를 만들기 위해 글자에 형광펜 스타일 강조.
간단한 하이라이트부터 배경과 밑줄, 밑줄과 애니메이션 하이라이트에 이르기까지이 유형의 디자인 트렌드를 사용하는 방법에는 여러 가지가 있습니다. 그리고 묘사 할 때 약간 이상하게 들릴지 모르지만 실제 영상은 매우 놀랍습니다.
이 기술은 사용자가 실제로보고 싶어하는 단어에 가장 적합합니다. 또한 짧은 텍스트 블록에 적합하므로 강조 표시가 압도적이며 디자인을 대체하지 않습니다.
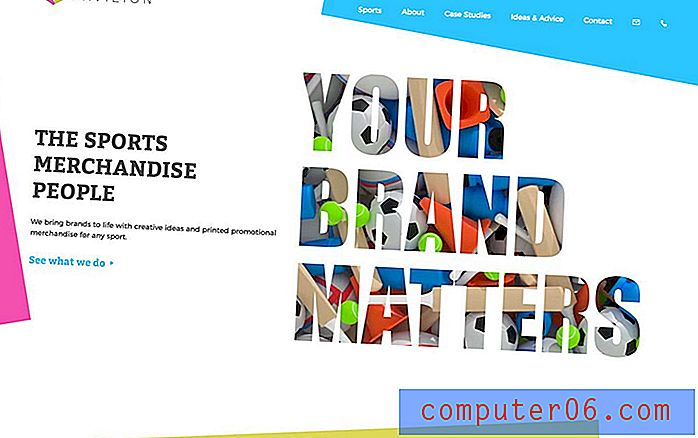
12. 컷 아웃 및 오버레이
 이 두 가지 기술 모두 시각적으로 많은 관심을 가지고 있으며 재미있게 만들 수 있습니다.
이 두 가지 기술 모두 시각적으로 많은 관심을 가지고 있으며 재미있게 만들 수 있습니다. 레이어 효과는 디자인을 훨씬 덜 평평하게 보이게하는 좋은 방법입니다. 타이포그래피로 그것을하는 것은 좋은 옵션이 될 수 있습니다.
컷 아웃 및 오버레이는 색상 채우기가없는 텍스트 요소를 나타냅니다. 컷 아웃을 사용하면 배경 레이어에있는 모든 것이 위의 예에서 애니메이션 스포츠 이미지와 같은 유형 디자인을 통해 표시 될 수 있습니다. 오버레이는 종종 배경 위에 투명한 글자로 표시되므로 배경을 읽는 동안 글자를 통해 배경을 볼 수 있습니다.
이 두 가지 기술 모두 시각적으로 많은 관심을 가지고 있으며 재미있게 만들 수 있습니다. 단어가 많지 않고 큰 글자와 표시 글꼴로 가장 잘 작동합니다.
오버레이는 사진, 질감 또는 비디오 배경에 적합합니다. 이 기술을 사용할 때 다른 많은 디자인 효과를 피하십시오. (사용자를 압도하고 싶지 않습니다.)
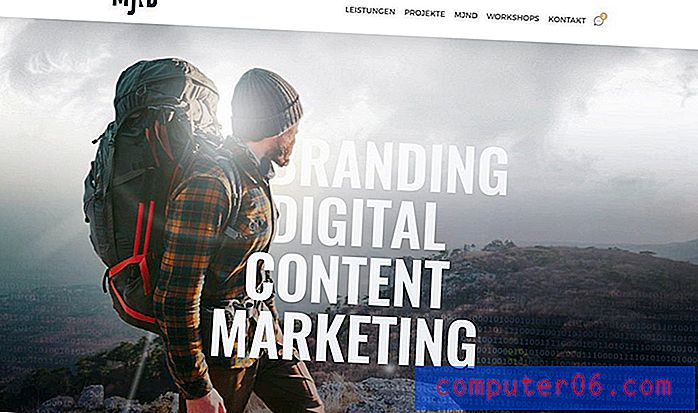
13. 다른 요소와 레이어링

대부분의 프로젝트에서 텍스트 요소와 다른 요소는 상당히 분리되어 유지됩니다. 그러나 그 아이디어는 상당히 바뀌었고 디자이너는 텍스트와 다른 요소가 겹치지 않도록 주저하지 않습니다. 최종 결과는 매우 시원 할 수 있으며 실제로 사용자가 화면의 단어에 조금 더 집중할 수 있도록 도와줍니다.
실제로 타이포그래피 트렌드의 가장 일반적인 용도는 박스 이미지 나 색상과 겹치는 텍스트 요소이지만 MJND는이를 한 단계 끌어 올립니다. 이 디자인은 이미지의 사람을 타이포그래피와 병합하여 (사람이 말을 밟는 것처럼) 주변을 잘라냅니다.
이 기술은 인쇄 디자인에서 더 대중적이고 정직하게 실행하기 쉬우 며 멋진 디스플레이를 만들 수있는 기술입니다. 트릭은 올바른 이미지를 가지고 있으며 모든 단일 문자의 가독성을 유지하는 것입니다. 문자 스트로크 나 부분이 누락되어 의도하지 않은 단어를 만들지 않도록주의하십시오.
14. 그라디언트가있는 텍스트

가장 잘 평가되지 않은 디자인 기술은 그래디언트 일 수 있습니다. 사용법이 좋지 않아 평판이 좋지 않습니다. 그러나 잘하면 그라디언트는 절대적으로 놀랍습니다. 위의 예인 Design Spin의 경우입니다.
헤드 라인의 오른쪽 부분에는 단순한 파란색에서 녹색으로의 색상 변경이 있습니다. 정확한 장소를 읽고 이해하고 강조하기가 쉽습니다. 그라디언트는 현대적이고 신선한 느낌을 주며 단일 색상보다 조금 더 시각적 인 음모를 더합니다. 페이지의 최소한의 디자인에 적합하며 스크롤 버튼의 그라디언트를 사용하면 기본 타이포그래피에서 사용자가 취해야 할 다음 단계로 향하는 방향이 있습니다.
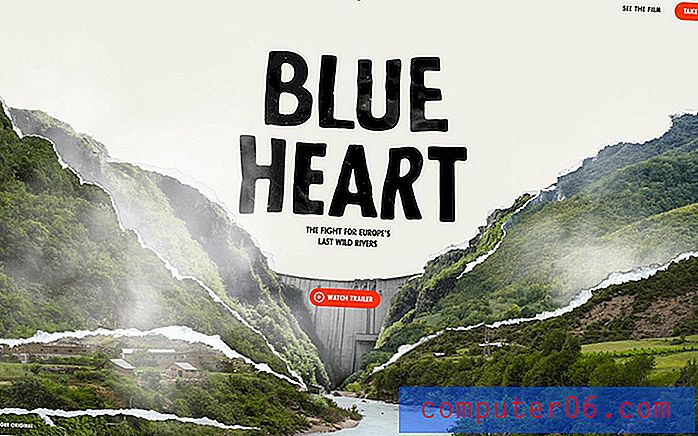
15. "과도한"효과
 테이블에서 효과가 없습니다.
테이블에서 효과가 없습니다. 디자인 기술에 대해 이야기 할 때 "과도하게"가 자주 사용되는 것은 아닙니다. 그러나 지나친 타이포그래피 트렌드에 관해서는 효과가 있습니다.
이 유형의 트렌드는 복고풍 느낌이 있으며 맨 위에있는 텍스트 및 텍스트 효과로 인해 단어를 읽어야합니다. 윤곽선과 그림자 및 경사와 페이드와 미친 색이 있습니다. 테이블에서 효과가 없습니다.
효과가 많을수록 사용자가 더 많이 보일 수 있습니다. 이 스타일은 위의 Schnitzel Love와 같은 간단한 디자인 체계에서 가장 잘 작동합니다.
16. 사용자 정의 모든 것

타이포그래피 명령 중 하나는 글자 만 남겨 두는 것입니다. 서체를 변경하거나 혼동해서는 안됩니다. 프로젝트에 적합한 것을 선택하십시오.
그러나 디자이너는 서체를보다 쉽게 사용자 정의 모양과 느낌을주기 위해 조정하여 긍정적 인 결과로 그 아이디어에 도전하고 있습니다. 다른 사람들은 실제로 올인을하고 프로젝트를 위해 맞춤 서체를 만들고 있습니다.
이것은 많은 재미가 있지만 종종 고가의 옵션이며 많은 시간이 걸릴 수 있습니다. 더 큰 브랜드 나 팀의 타이포 그래퍼가있는 프로젝트에서 가장 일반적입니다.
결론
개인적으로 타이포그래피 트렌드는 내가 가장 좋아하는 것 중 하나입니다. 레터링은 모든 디자인에서 필수적인 부분입니다.
제가 가장 좋아하는 타이포그래피 트렌드는 일반적인 것의 경계를 넓 히지 만 여전히 가독성을 유지하는 것입니다. 타이포그래피의 관점에서 무엇을 좋아합니까? 트위터에서 그것에 대해 이야기합시다. (@carriecousins 및 @designshack에 대해서만 언급하십시오!)