디자인 트렌드 : 오픈 컨셉 레이아웃
텔레비전에서 주택 개량 쇼를 볼 경우 가장 반복되는 문구는 "개방형 컨셉 레이아웃"일 수 있습니다. 웹 사이트 디자인에서 오픈 컨셉 레이아웃으로 DIY 할 수 있다는 것을 알고 계셨습니까? 이 디자인 트렌드는 단순한 주택 개량 아이디어 그 이상입니다.
개방형 개념은 디지털 혼란을 제어하면서 사용자가 웹 사이트를 탐색하는 데 도움이되는 재미 있고 기능적인 시각적 패턴입니다. 다음은 10 가지 미니 사례 연구 및 예제로 수행하는 방법입니다.
오픈 컨셉 입문서
가정 디자인에서 개방형 개념 레이아웃은 부엌과 거실 공간을위한 하나의 큰 평면도와 같이 방마다 공간을 최대화하는 흐름을 갖는 여러 공간이 모이는 레이아웃입니다.
"시각적 흐름은 사용자에게 분명해야하므로 정확히 무엇을해야하는지 알고 있습니다."웹 디자인에서 개념은 매우 동일합니다. 개방형 컨셉 레이아웃은 밝고 통풍이 잘되는 방식으로 요소들 사이에 뛰어난 흐름을 만듭니다. 이 디자인은 공백의 사용을 극대화하고 조화, 균형 및 간단한 흐름이 많은 간단한 요소를 사용합니다.
색상 사용은 굵게 또는 간결하게 할 수 있으며 페이지에는 짧거나 긴 스크롤이 포함될 수 있습니다.
이러한 레이아웃은 단일 클릭 유도 문안으로 끝나는 설계에 대한 세부 계획 및 흐름에 가장 적합합니다. 너무 많은 요소와 조각을 혼합하여 맞추려고하면 디자인이 뒤죽박죽 일 수 있습니다. 개방형 컨셉 디자인 트렌드로 작업 할 때 염두에 두어야 할 핵심 사항은 시각적 흐름이 사용자에게 분명해야 디자인과 관련하여 수행 할 작업과 탐색 방법을 정확하게 알 수 있다는 것입니다.
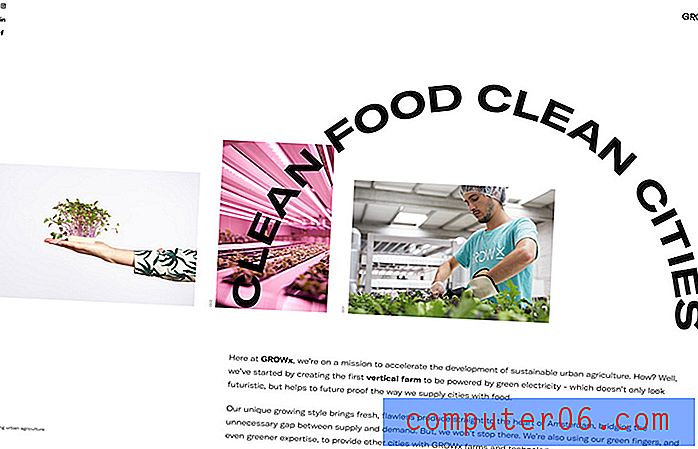
GrowX

GrowX는 공백, 깨끗한 이미지 및 텍스트의 훌륭한 조합과 아치형 헤드 라인이있는 흥미로운 기능을 사용하여 열린 공간에서 요소를 혼합합니다.
여기에 텍스트 및 이미지와 함께 사용되는 레이어 효과는 오픈 컨셉 디자인의 일반적인 기술입니다. 레이어를 사용하면 한 요소에서 다음 요소로 사용자를 끌어 들이고 시각적 흐름을 계속 유지할 수 있습니다.
개방형 컨셉 디자인의주의 사항은 사용자가 공간에서 길을 잃을 수 있다는 것입니다. 영리한 "속임수"와 계층화 된 요소 덕분에 사용자는이 웹 사이트에서 볼 위치를 알 수 있습니다.
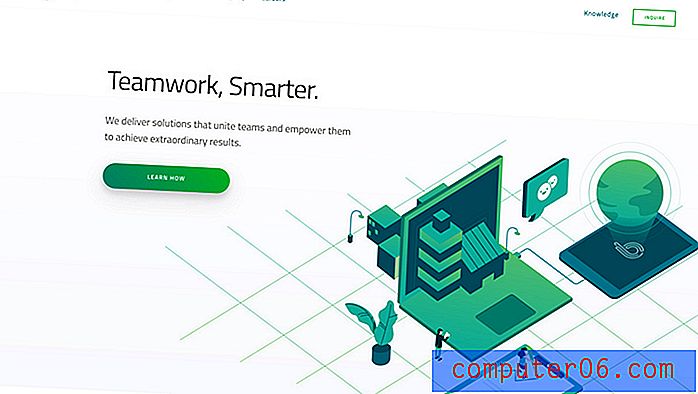
NooFlow

대부분의 열린 개념 아이디어는 실제로 흰색 인 공백을 즉시 생각하게하지만 NooFlow는 색상이 똑같이 놀라 울 수 있음을 증명합니다.
이 디자인은 거의 분할 화면 미학에서 요소와 균형 잡힌 텍스트 대 이미지 디자인을 혼합합니다. 모두 함께 제공하는 것은 밝지 만 색상 팔레트는 단순하다는 것입니다. 다른 색상을 제거함으로써 개방형 디자인은 단순한 느낌의 흐름을 가지며 사용자가 디자인을 통해 이동하도록 권장합니다.
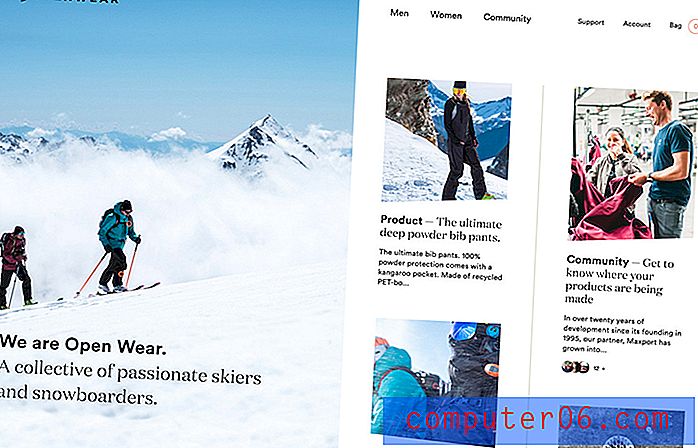
오픈웨어

Open Wear는 전체 분할 화면 개념을 사용하지만 방향성 이미지를 통해 사용자를 컨텐츠 방향으로 밀어냅니다.
이 디자인은 사진 선택 덕분에 훨씬 더 개방적으로 보입니다. 여기의 내용은 흰색 배경의 균형을 이루는 이미지에서 많은 흰색을 빌려줍니다. 전반적으로 시각적 요소는 많은 요소와 시각적 진입 점이 있지만 통풍이 잘되고 신선합니다.
왼쪽 사진이 대부분 어두운 디자인과 동일한 디자인을 생각해보십시오. 전체 디자인 컨셉과 흐름을 바꿀 것입니다.
브라이트 스카우트

Brightscout은 로고 및 탐색에서 텍스트 요소, 이미지까지 (또는 눈이 먼저가는 위치에 따라) 대각선 방향으로 흐름을 만듭니다.
여기서 열린 개념은 같은 이름의 디자인 기술을 사용하는 가정의 평면도와 매우 흡사합니다. 사용자에게 다음에 갈 곳을 알려주는 가상 선이있는 별개의 진입 점이 있습니다.
그리고 클릭 유도 문안에는 큰 버튼과 색상이 강조되어 있습니다. 기능은 명확하고 쉽습니다.
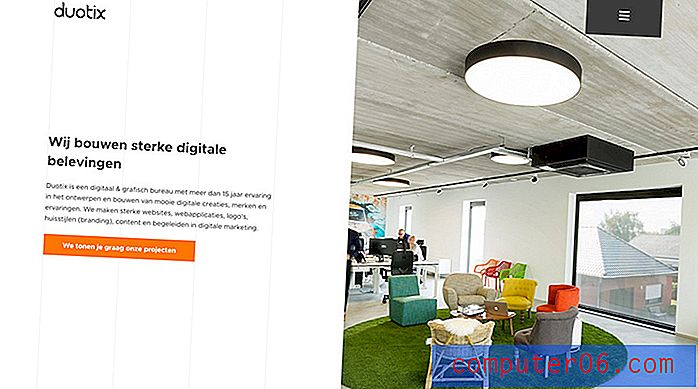
듀오 톡스

공간을 과장하여 사용하는 것은 열린 개념과 관련하여 일반적인 주제입니다. 스페이스는 사용자에게 한 가지가 끝나고 다른 것이 시작되는 곳을 알려줍니다.
Duotix는 디자인 전체에서이 공간 패턴을 사용하여 각각 고유 한 클릭 유도 문안이있는 컨텐츠 블록을 시각적으로 구분합니다. 또한 스크롤에서 흰색과 컬러 배경이 번갈아 가며 사용자가 계속 움직일 수 있도록 도와줍니다. (여기서 오픈 컨셉 흐름이 시작됩니다.)
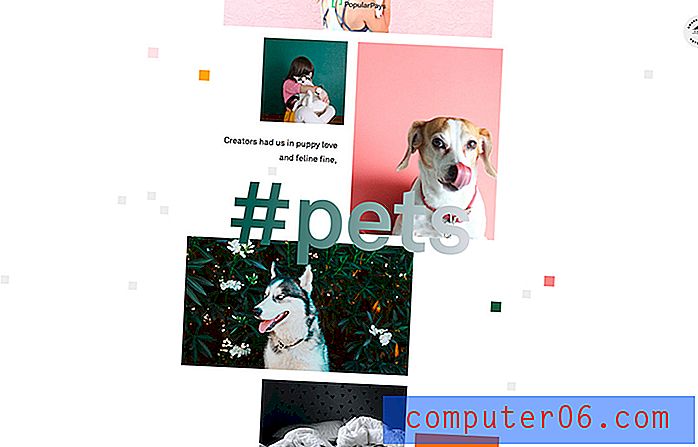
인기있는 지불

시차 스크롤링과 간단한 애니메이션 및 극단적 인 여백을 통해 PopularPay는 기능을 설정하면서 컨텐츠를위한 여러 공간을 만듭니다.
이미지와 텍스트는 특히 애니메이션 효과와 쌍을 이룰 때 매력적입니다.
이 디자인의 장점은 여러 트렌드가 함께 작동하여 압도적이지 않고 뚜렷하게 현대적인 느낌을 줄 수 있다는 것을 보여줍니다. 여러 트렌드를 사용하여 디자인을 이끌어 내려면 올바른 종류의 컨텐츠가 필요하며 일반적으로 간단한 컨텐츠 계획이 가장 효과적입니다.
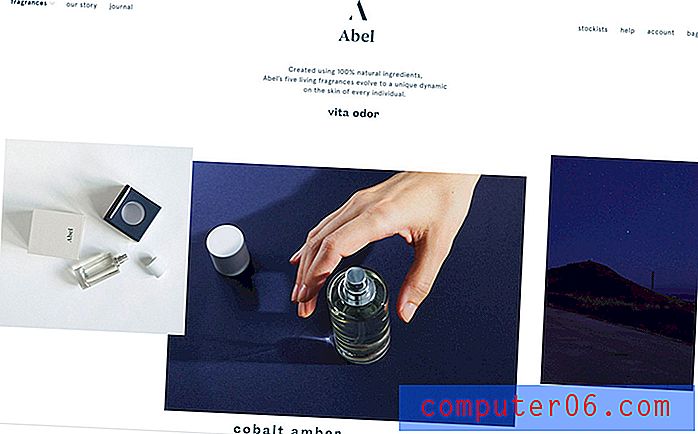
아벨

다른 예 중 일부와 마찬가지로 Abel은 요소가 눈을 움직여 항목 간 이동을 유지합니다. 이 개방형 개념 계획의 좋은 점은 페이지의 맨 위에 많은 공간이 있고 아래에 더 많은 항목이 있다는 것입니다.
오픈 컨셉 디자인에서 별도의 공간을 만들기 위해 요소 위와 아래에 공간이있는 동일한 시각적 테마가 스크롤에서 계속됩니다.
이 예는 모든 전자 상거래 사이트가 효과적이고 완전하고 혼란스러운 느낌을 가질 필요는 없음을 보여줍니다.
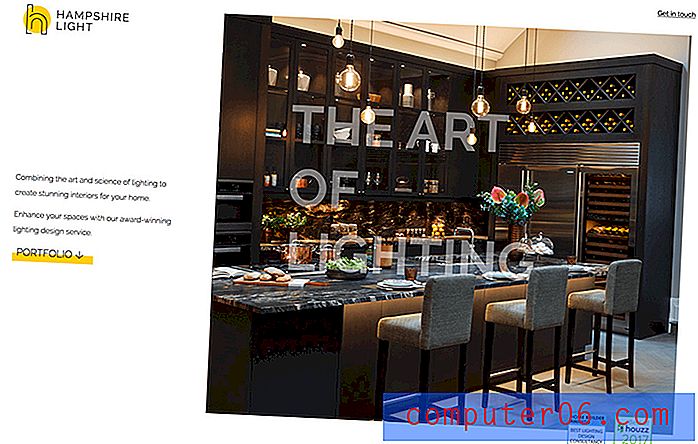
햄프셔 라이트

Hampshire Light 디자인의 장점은 홈 디자인 제품에 개방형 개념 웹 레이아웃을 사용한다는 것입니다. (디지털에서 물리적 영역으로 이동하는 트렌드에 대해 이야기하십시오!)
이 디자인을 만드는 것은 비대칭 공간과 밝은 색상을 사용하는 것입니다. 디자인에 관한 모든 것은 노란색 악센트부터 이미지 위의 투명한 타이포그래피, 열린 "h"로고에 이르기까지 개방적이고 통풍이 잘되는 느낌을 의미합니다.
이 디자인의 또 다른 주요 세부 사항은 과장된 줄 간격입니다. 더 가벼운 산 세리프체는 위험한 선택 이었지만 짧은 텍스트와 간격 덕분에 개방형 컨셉 디자인의 전반적인 느낌에 기여합니다.
걷는 남자

미묘한 애니메이션, 부드러운 색상 및 충분한 공간을 갖춘 Walking Men은 높은 천장과 가능성을 생각하게 할 수 있습니다. 단순한 디자인 구조에는 페이지 당 하나의 컨텐츠 요소가 포함되어 있으며 클릭 투 스크롤 기능이 재미 있습니다.
미학은 개방적이고 일정하며 사용자는 한 페이지 형식으로 (이론적으로) 서 있지만 공간에서 공간으로 이동하는 느낌이 있습니다.
요점

Crux는 가장 무거운 디자인 요소를 바깥쪽으로 밀고있는 내 집의 개방 된 개념 평면도를 구현할 수 있습니다.
센터 로고와 클릭 유도 문안은 분명한 초점을 제공하여 다른 요소가 어수선하거나 제자리에 표시되지 않도록합니다. 다운 페이지 탐색은 펜 디자인을위한 로드맵으로 모든 것을 통합합니다. 일부 사용자는 별개의 진입 점이나 출구 지점이없는 거의 둥근 모양으로 탐색하기가 약간 어려울 수 있습니다.
결론
이미 개방 개념을 디자인에 통합했을 가능성이 큽니다. 이것이 당신이 좋아하는 트렌드입니까?
우리는 개방 개념 디자인 트렌드가 디자인 이론에 뿌리를두고 있기 때문에 약간의 힘이있는 무언가로 본다. 공간을 잘 사용하는 레이아웃은 스타일을 벗어나지 않습니다 (시간이 지남에 따라 레이아웃이 바뀌더라도).