디자인 트렌드 : 웨이브 및 '소프트'라인
웹 사이트 프로젝트 (파도 및 소프트 라인)를 인수하는 디자인 트렌드가 더 부드럽습니다. 배경이 단일 "평평한"색상으로 지배 된 곳에서는 곡선과 파도로 이동하고 있습니다.
요소는 가볍고 부드러 우며 디자인에 대한 전반적인 느낌이 달라집니다. 특히 좋은 점은 파도와 부드러운 선을 다양한 방식으로 사용할 수 있으므로 각 디자인이 완전히 다르게 느껴진다는 것입니다. (이것은 많은 형태로 나타나기 때문에 당신에게 거의 몰래 들어올 수있는 트렌드 중 하나입니다.)
다음은 웹 사이트 디자인의 파도와 "부드러운"라인 트렌드를 살펴 봅니다.
디자인 악센트

사각형과 원이 프로젝트의 분위기에서 작동하지 않으면 얼룩과 파도가 해결책이 될 수 있습니다. 주의를 요하는 더 큰 요소에 대한 특정 요소에 대한 작은 얼룩의 경우 더 부드러운 선은 사용자가 디자인을 뛰어 넘을 수 있습니다.
Papillons de Nuit 축제는 파도를 사용하여 이벤트의 요소를 강조하는 훌륭한 일을합니다. 웨이브 기반 요소는 밝은 배경으로 분리되어 있으며 각각 특수한 요소가 포함되어 있습니다. 상단 모서리에는 애니메이션이 있고 "재핑"요소에는 여러 개의 파도가 있으며 하단 모서리는 소셜 미디어 링크로 연결됩니다. 스크롤에서 더 많은 파도와 부드러운 디봇이 이벤트에서 사진과 공연자를 연결하는 데 도움이됩니다.
이 디자인은 전자 상거래 사이트 나 금융 기관에 비해 너무 많을 수 있지만 이벤트 페이지를위한 훌륭한 솔루션입니다. 모양은 재미 있고 매력적이며 가볍습니다 (이벤트 트래픽을 유도하는 데 도움이되는 모든 요소).
CTA에 눈을 끌기

최소한의 스타일 디자인 체계와 평평한 일러스트레이션은 여전히 인기있는 디자인 요소입니다. 웨이브를 추가하면 클릭 유도 문안을 포함하여 디자인의 특정 부분에 시선을 끌 수 있습니다.
화살표 나 삼각형 요소를 사용하여이 작업을 수행 할 수 있지만 웨이브는 미묘한 지시어를 제공합니다. 사용자는 클릭 가능한 요소 나 메시지를 강요당하는 느낌이 들지 않습니다.
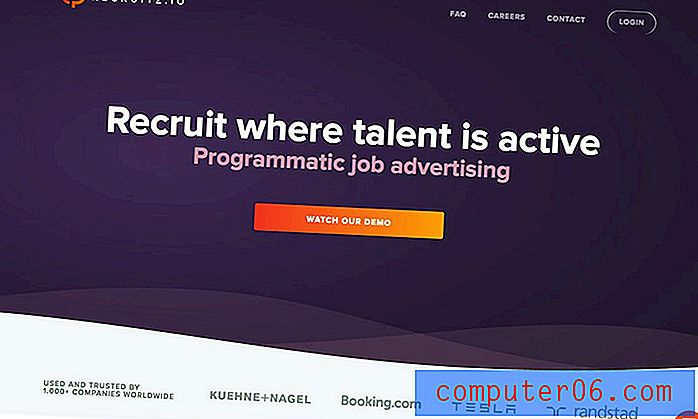
Recruitz는 파도를 사용하여 클릭 유도 문안과 화면 하단의 평가 정보를 분리합니다. 소프트 디바이더는 눈이 요소 사이를 쉽게 앞뒤로 이동하도록 도와 주며 요소 사이의 깊이를 만들어 디자인이 평범하지 않습니다. (밝은 색 구성표도 도움이됩니다.)
웨이브 일러스트

파도는 배경에 영향을주는 독립형 요소 일 수 있지만 그림에 포함시킬 수도 있습니다. 이 부드러운 느낌은 요즘 인기있는 많은 하드 라인 및 최소한의 아이콘과는 약간 다르지만 결과는 사용자가 쉽게 볼 수있는 시각적입니다.
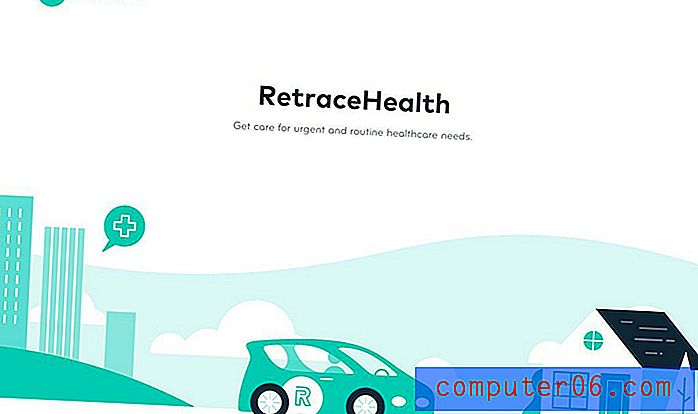
파도는 또한 더 부드러운 공백을 만드는 데 도움이됩니다. Retrace Health는 화면에서 느리게 움직이는 하늘을 배경으로 파도를 사용합니다. 물결의 흐름과 흐름은 이미지와 헤드 라인 사이의 공간을 늘리고 줄이며, 요소들 사이의 공백의 양을 미묘하게 변경함으로써 눈을 위로 밀어 올리도록 도와줍니다.
하드 라인 밸런스

파도는 스스로 자립하는 것 이상을 할 수 있습니다. 웨이브는 시각적 요소에서 하드 라인 또는 다른 요소의 균형을 맞추는 데 도움이되는 배경 요소로도 사용할 수 있습니다. 미학이 너무 가혹하거나 올바르게 느끼기 위해 약간의 균형이 필요하다면, 웨이브 스타일 요소 수정을 고려하십시오.
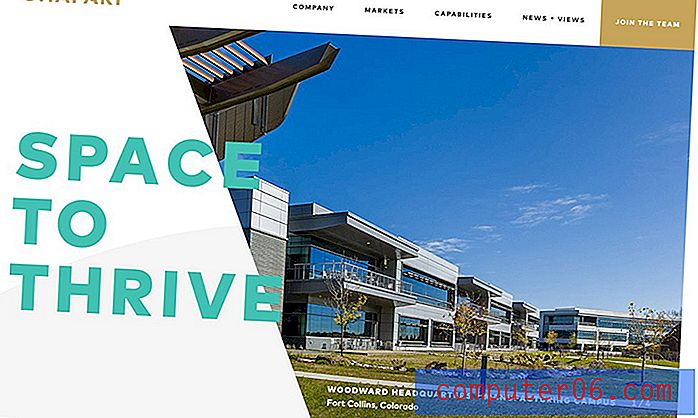
Ghafari의 디자인에는 언뜻보기에는 보이지 않는 미묘한 물결이 포함되어 있습니다. 눈은 사진의 흥미로운 모양, 밝은 색상의 텍스트 및 상단 모서리의 금색 버튼으로 더욱 그려집니다. 그러나 회색 물결은 모든 것을 하나로 묶는 조각입니다. 파도는 더 무겁고 가혹한 모양의 균형을 유지하여 디자인이 기울어 지거나 삐걱 거리지 않도록합니다. 간단하고 거의 배경에 완전히 떨어집니다.
이 기술은 고려해야합니다. 모든 디자인 요소가 사용자에게 무언가를 알려주는 것은 아닙니다. 때로는 디자인 요소가 더 보이지 않고 프로젝트 균형을 유지하고 올바른 느낌을 갖도록 지원하는 역할을합니다.
백그라운드 분리 설정

웨이브와 부드러운 선은 머티리얼 기반 레이어 디자인을 좀 덜 공식적으로 보이게하는 요소 인 것 같습니다. 배경 파는 레이어 또는 카드 기반 요소에 대해 엄격한 사각형과 원 대신 동일한 유형의 분리를 만들 수 있습니다.
다른 예에서와 같이, 결과는 덜 까다로운 톤으로 약간 더 가벼워집니다.
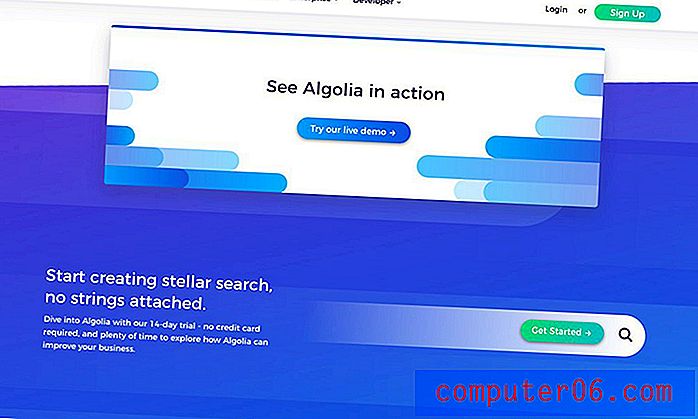
웨이브는 또 다른 트렌드 인 그래디언트와도 잘 작동합니다. Algolia는 두 가지 스타일 모두에서 훌륭한 레이어 작업을 수행합니다. 디자인은 여러 효과를 사용하더라도 단순하고 읽기 쉽습니다.
매력적인 애니메이션 만들기

“파”라고 생각하면 바다가 떠오를 것입니다. 이 디자인 트렌드와 관련하여이 논리적 연관성이 마음에 들지 않게하기 위해 마지막까지 표준 웨이브 형 애니메이션이 저장되었습니다.
그러나 그것은 파도의 완벽한 사용자입니다. 애니메이션 된 파도는 바다의 리듬과 자연의 흐름을 모방하여 차분하고 조화로운 시각을 만들어냅니다.
Futuramo는 Relativity of Time 사이트에서이를 수행합니다. 배경 파는 서로 원활하게 흐릅니다. 그들은 단순하고 자연스럽게 움직입니다. 다른 점은 실제로 화면의 내용과 관련이없는 방식입니다. 그들은 사용자가 나머지 컨텐츠를 통해 이동할 때 차분한 경험을 위해 장면을 설정했습니다.
이 예는 컨텐츠를 통해 전달되는 간단한 시각적 테마로 잠재 고객을 캡처하는 방법을 보여줍니다. 또한 내용과 디자인을 통해 이야기의 시간 측면으로 인해 잘 연결됩니다.
결론
곡률이 더 많은 선은 프로젝트에 대해 다른 흐름과 분위기를 만듭니다. 직선에 곡선을 추가하면 전체 프로젝트의 느낌이 바뀌어 덜 무겁고 매력적입니다.
사용자는 디자인을 거의 환영하기 때문에 이러한 요소에 관심이있는 것 같습니다. 파도와 부드러운 선에 대해 어떻게 생각하십니까? Twitter에서 의견과 사례를 공유하십시오. Design Shack에 태그를 지정하십시오.