디자인에서 효과적이고 매력적인 아이콘을 선택하는 방법
아이콘은 웹 디자인의 보편성 중 하나로 간주 될 수 있습니다. 거의 모든 웹 사이트는 최소한 몇 개를 추가하면 도움이됩니다. 따라서이 작은 그림 몇 개를 뿌리면 작업이 완료된 것으로 가정합니다. 그러나 그보다 훨씬 더 좋은 점이 있습니다. 좋은 아이콘은 이미지가 포함 된 이미지 그룹과 사이트 디자인 전체에 시각적으로 통합 된 것처럼 느껴야합니다. 그들은 단순한 눈 사탕 이상의 개념 선명도와 목적이 필요합니다. 명시된 목적에 부합하지 않거나 이미지에 올바른 개념을 전달하지 않는 아이콘은 다시 고려해야합니다.
물론 어떤 종류의 이미지로도 해석과 일반화의 여지가 있지만 아이콘은 단순히 공간을 나누고 흥미를 더하기 위해 사용되는 단순한 그림이 아닙니다. 따라서 사용자 경험을 향상시키는 강력한 도구입니다.
아이콘을 어떻게 사용해야합니까?
도해 법은 많은 유형의 이미지를 포함하고 너무 많은 역할을 수행 할 수 있기 때문에 미끄러운 주제가 될 수 있습니다. 아이콘은 다양한 용도로 사용될 수 있지만 가장 일반적이고 중요한 두 가지는 다음과 같습니다.

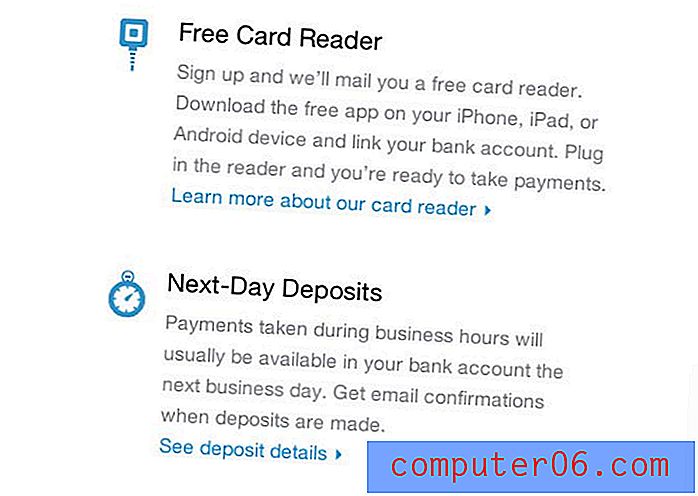
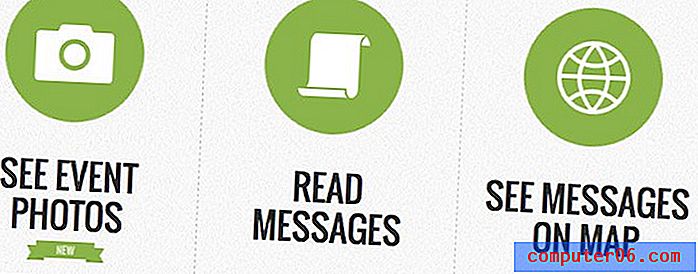
- 내용의 시각적 중단 :보다 매력적이고 읽기 쉬운 내용입니다. 이 응용 프로그램은 종종 웹 사이트 본문, 목록 (위에서 볼 수 있음) 또는 기타 텍스트가 많은 요소에 사용됩니다.

- 개념에 대한 빠른 시각적 참조 :이 사용법은 탐색 요소 (위에서 볼 수 있음)에서 가장 자주 나타나며 검색을 나타내는 돋보기 아이콘과 같은 일부는 너무 일반적이므로 텍스트 식별자가 필요하지 않습니다.
이 두 범주만으로도 아이콘을 사용해야하는 수많은 방법과 이유가 있으므로 머리글, 바닥 글, 탐색 모음, 목록, 웹 디자인의 거의 모든 요소에서 볼 수 있습니다. 잘 선택된 아이콘을 추가하여 디자인의 거의 모든 부분을 개선 할 수 있습니다.
좋은 아이콘은 무엇입니까?

거의 모든 웹 사이트 디자인에서 아이콘이 필수 구성 요소 인 방법을 파악하는 것은 어렵지 않지만 때로는 성능이 좋지 않을 때 인식하기가 어려울 수 있습니다. 잘 디자인되지 않은 아이콘 세트조차도 일반적으로 텍스트 벽보다 선호되지만 위의 아이콘과 같은 아름다운 의미있는 아이콘 세트가 훨씬 더 많은 작업을 수행 할 수 있습니다.
아이콘 디자인은 새로운 상황에 따라 바뀌는 복잡한 주제이지만 모든 응용 프로그램에서 효과적인 아이콘 디자인에 적용되는 몇 가지 필수 규칙이 있습니다. 아이콘 시스템에서 고려해야 할 두 가지 중요한 사항은 아이콘을 시각적으로 표시 하는 방법입니다. 개념적으로 효과적입니다.
아이콘을 시각적으로 효과적으로 만드는 방법은 무엇입니까?
아이콘은 관련 컨텐츠를 그룹화하고 세트의 다른 아이콘 및 주변 사이트 디자인과 일관되고 고려 된 관계를 갖는 경우 중요한 정보를보다 잘 파악할 수 있도록합니다.
아이콘 세트에는 시각적 통일이 있어야합니다
응집력이 충분하지 않은 아이콘 그룹은 개별적으로 고려할 때 얼마나 큰지에 관계없이 잘못 보입니다. 다음과 같은 통일감을 만들 수있는 많은 트릭이 있습니다.

- 위에서 본 것과 동일한 색 또는 색 구성표를 사용합니다.

- 위와 같이 모든 아이콘을 같은 모양으로 맞추십시오.

- 위와 같이 선이나 기타 테두리 속성이 있거나없는 아이콘 스타일링.

- 위와 같이 그라디언트, 투명도 또는 그림자와 같은 효과 추가

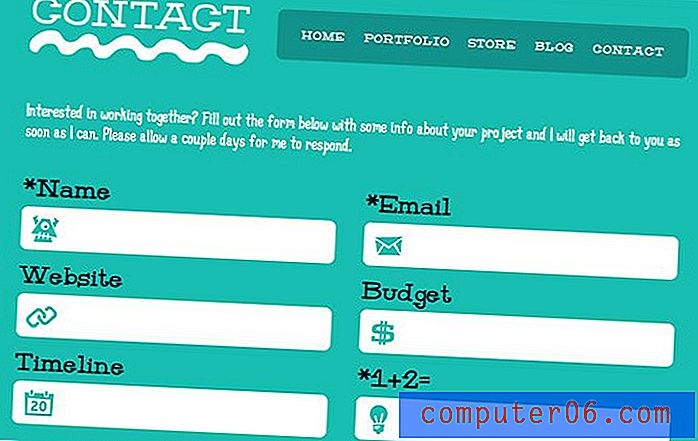
이를 위해 일러스트레이션 스타일을 피사체에 맞게 조정하는 방법을 고려해야합니다. 예를 들어, 아이콘을 3D 효과로 비스듬히 나타낼 수 있습니다. 그러나 위의 예에서 아이콘 중 하나가 기프트 카드를 나타내는 데 필요한 경우 어떻게해야합니까? 카드를 나타내는 아이콘은 거의 확실하게 2 차원이어야하므로 효과를 망치게됩니다.
아이콘의 세트와 범위가 클수록 더 많은 다양성이 있어야합니다.

한 세트의 아이콘은 일치해야하지만 큰 이미지 세트의 경우 규칙을 구부리고 깨뜨릴 수도 있습니다. 위에서 본이 웹 사이트는 아이콘의 다른 차원을 수용하기로 결정한 것과 같은 차원 문제를 다루는 훌륭한 예입니다. 두 유형이 분리되어있어 서로 똑같이 보이지 않고 잘 작동하는 관련 아이콘 시스템으로 만들어져 차이가 나지 않습니다.

이러한 작은 변경 사항 외에도 사이트는 더 크고 복잡한 모양을 가진 아이콘과 3D 효과를 복제하지만 완전히 다른 스타일을 가진 다른 아이콘으로 훨씬 더 다양합니다. 그러나 이러한 요소는 몇 가지 공통 요소를 유지하기 때문에 여전히 잘 작동하며 뷰어를 압도하지 않을 정도로 분리 된 경우에 제공됩니다.
나머지 사이트 디자인과 조화를 이루는 아이콘
물론 아이콘이 다른 디자인 요소와 작동하도록하는 데 사용할 수있는 수많은 방법이 있습니다. 그러나 기본적으로 두 가지 가장 효과적인 방법은 다음과 같습니다.

- 사이트의 나머지 부분과 대조되는 아이콘 :이 방법은 이러한 소셜 미디어 링크 (위 참조)와 같이 아이콘이 탐색 가능한 경우에 특히 효과적입니다.

- 아이콘을 다른 디자인 요소와 통합하고 유사하게 스타일링 하기
아이콘을 개념적으로 효과적으로 만드는 방법은 무엇입니까?
아이콘이주의를 유도하고 디자인의 미학을 더하는 데 올바른 역할을하는 것이 중요하지만, 통신하는 개념의 측면에서 논리적이고 일관성이 있어야합니다.
아이콘을 쉽게 이해해야 함

한편으로는 해석이 절대적이지 않기 때문에 이미지가 어려울 수 있습니다. 그러나 다른 한편으로는 단어보다 훨씬 관리하기 쉽습니다. 충분히 명확하면 언어를 초월 할 수 있기 때문입니다. 웹 디자인이 풍부한 간단한 지시문은 위에서 볼 수 있듯이 보편적 인 커뮤니케이션을위한 완벽한 수단입니다.

그러나 때때로 디자이너들은 더 복잡한 개념을 도상 법에 적용하려고 시도하는데, 위에서 본 것처럼 그 효과가 명확 해지기보다는 혼란스러워집니다. 이러한 상황에서 한 발 물러서서 내용을 기본 본질로 추출하는 것이 좋습니다. 할 수 없다면 아이콘이 해당 콘텐츠에 적합한 솔루션이 아님을 의미합니다. 그림 커뮤니케이션의 경계를 넓히는 영리한 도해 법을 찾는 데 가장 좋은 리소스 중 하나는 인포 그래픽 디자인입니다. 목표는 종종 모든 정보에서 아이콘을 만드는 것입니다.
웹 디자인이 기하 급수적으로 성장하고 성숙함에 따라 아이콘 디자인도 증가합니다. 아이콘을 통해 묘사 할 수 없었던 개념은 빠르게 표준화되고 있으며 웹 디자이너의 커뮤니케이션 도구에 추가되고 있습니다. 이러한 보편성을 향한 추진으로 아이콘이 디자인보다 훨씬 더 중요한 부분이 될 것이라는 것은 안전한 예측입니다. 이러한 필수 사용 방법을 염두에두면 모든 프로젝트에 아름답고 기능적이며 효과적인 디자인을 만드는 데 필요한 모든 예술성과 명료 함으로 활용할 수 있습니다.