콘텐츠를 망칠 수있는 7 가지 디자인 실수
디자인 실수는 누구에게나 발생할 수 있습니다. 프로젝트를 너무 빨리 끝내려고하거나 무언가를 간과하는 복잡한 사이트 디자인 작업을하고있을 수 있습니다. 그러나 문제가 발생하면 즉시 해결해야합니다 ... 즉시!
일부 디자인 실수로 인해 콘텐츠가 손상되거나 사용자가 사이트를 포기하거나 제공 한 정보에 대한 신뢰를 잃을 수 있습니다. 수정하지 않으면 복구하기가 어려울 수 있습니다. 따라서 혼란스럽지 않게 오늘날의 각 팁에는 Design Shack Gallery에서 바로 수행 할 수있는 디자인의 예가 제공됩니다.
1. 조잡한 타이포그래피
가장 큰 타이포그래피 위반자는 공간입니다. 줄 간격 또는 행간 및 텍스트 줄 바꿈의 공간은 일반적인 위반자입니다. 때로는 공간이 너무 많지만 텍스트에 숨을 충분한 공간이 없어서 디자인이 복잡하고 읽기 어려워진다는 것이 더 일반적인 문제입니다.
본문의 단락을 생각하는 대부분의 굵은 사본 블록의 경우 웹의 일반적인 줄 간격은 글자 크기의 약 120 % ~ 150 %입니다. 모바일 장치에서 렌더링하는 것과 같이 더 작은 텍스트를 사용하면 가독성을 보장하기 위해 약간의 추가 줄 간격이있을 수도 있습니다.
그 비결은 텍스트가 읽기 쉽고 자연스럽게 흐르지 만 눈에 피로하지 않는 행복한 매체에 있습니다. 너무 간격이 넓은 텍스트는 너무 가까운 텍스트만큼 처리하기 어려울 수 있습니다.
텍스트 줄 바꿈과 관련하여 동일한 일반 규칙을 따릅니다. 줄 바꿈하는 관련 요소의 경우 미러링 줄 간격 규칙을 고려하십시오. 이렇게하면 모든 요소가 요소는 비슷하지만 가독성이 높아진다는 일관된 느낌을 갖게됩니다.
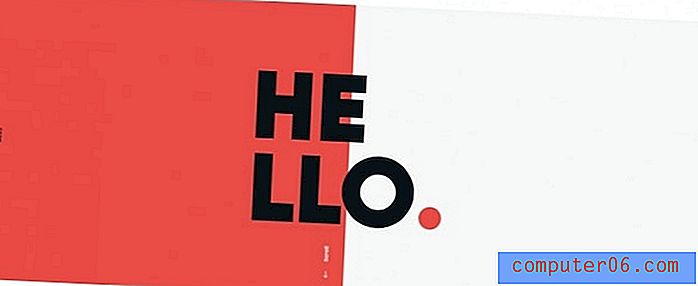
옳은 일 : Khlebny의 집

2. 같은 크기의 모든 것
모든 사진 상자의 크기가 같습니다. 모든 텍스트는 같은 크기입니다. 모든 버튼의 크기가 동일합니다. 일관성은 좋지만 모든 단조로운 표현은 지루합니다.
각 요소 유형에 대해 몇 가지 크기 및 배율 옵션과 혼합하십시오. 그렇게하면 일관성을 유지할 수있을뿐만 아니라 시선을 끌고 시각적 인 흥미를 유발할 수 있습니다.
가장 좋은 방법 중 하나는 프레임 내에서 사진 크기를 생각하는 것입니다. 각 페이지의 히어로 헤더는 크기가 같을 수 있지만 사진을 프레임에 배치하는 방법은 다를 수 있습니다. 더 적은 시각적 무게로 더 작게 보이는 멀리있는 느낌을 위해 이미지를 축소합니다. 단단한 작물을 사용하여 물건을 더 가깝고 눈에 띄게 보이게하십시오. 실제 크기를 변경하거나 웹 사이트 스타일 또는 템플릿을 변경하지 않고도 다른 크기로 보이는 것을 만들었습니다.
올바르게하기 : Brooke Promiitz

3. 잊어 버린 계층
사용자는 무언가를 찾거나 수행 할 것으로 예상되는 웹 사이트를 방문합니다. 이 작업을 수행하는 고유 한 계층의 요소를 사용하여 쉽게 만들 수 있습니다.
디자인에서 가장 큰 것은 가장 중요하고 덜 중요한 항목으로 축소되어야합니다. 사용자가 한 눈에 읽고 이해하기 쉬운 정보를 스캔 가능한 비트로 분류하고 그룹화합니다.
그런 다음 계층 구조를 일관성을 유지하기 위해 일련의 규칙으로 바꿉니다. 그렇게하면 헤드 라인은 항상 헤드 라인처럼 보이고 버튼은 배치, 크기 및 상호 작용에 대해 동일한 규칙을 따릅니다. 이 모든 작은 것들로 인해 사용자가 전체 세트를 더 쉽게 이용할 수 있습니다.
올바르게하기 : 라그나 테마

4. 기본 무시
몇 번이나 웹 사이트를 방문하고 링크를 클릭했는데 아무런 반응이 없습니까? 아니면 이메일 주소 나 연락처 양식 만 찾지 못했습니까?
디자인의 모든 하우스 키핑 요소를 관리하고 찾기 쉽고 정확하며 채워져 있는지 확인하십시오. 탐색, 검색 및 바닥 글에주의를 기울이십시오.
이러한 영역에는 업데이트 된 링크와 정보가 포함되어야합니다. 사용자는 이러한 요소에서 특정 유형의 경험을 기대하며 존재하지 않으면 쉽게 좌절 될 수 있습니다. 또한 링크가 끊어 지거나 연락처 정보가 없어도 사용자의 불신이 발생할 수 있습니다.
올바르게하기 : 아나그램 파리

5. 너무 많은 단어
사본을 편집하고 따로 보관 한 다음 다시 편집하십시오.
많은 웹 사이트의 문제점은 간단한 것을 설명하기 위해 너무 많은 사본을 사용한다는 것입니다. 집중력이 짧기 때문에 언어는 명확하고 간결해야합니다.
적극적이고 설명적인 단어를 사용하여 디자인에서 사용자와 가장 잘 대화하십시오. 사용자에게 수행 할 작업과 다음에 수행 할 작업을 정확하게 알려주는 실행 가능한 항목에 대한 명확한 지침을 제공하십시오.
이처럼 명확하게 문서를 작성하면 사용자가 관심을 갖고 사본을 이동하는 데 도움이됩니다.
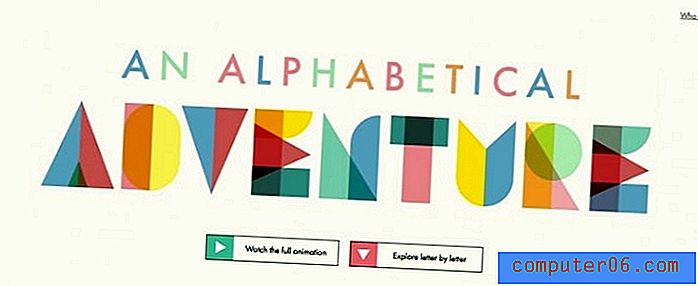
올바르게하기 : A는 Albert를위한 것입니다

6. 불쌍한 해상도
어떤 종류의 나쁜 이미지도 피해야합니다. 많은 사용자가 태블릿의 레티 나 지원 화면에서 모든 픽셀을 세밀하게 표시하는 모니터에 이르기까지 고해상도 장치에서 디자인을보고 있습니다. 해상도가 낮은 이미지는 모든 디자인을 죽입니다.
요령은 파일 크기와 압축에 대해 알고있는 것을 다시 생각하는 것입니다. 이러한 사항은 상당히 중요하지만 규칙이 약간 변경되었습니다. 더 큰 파일은 표준이되고 있으며 대부분의 인터넷 연결은로드를 처리 할 수 있습니다.
현실은 이것입니다 : 선명하고 선명한 이미지를 사용할 수 없다면 이미지를 전혀 사용하지 마십시오. 시각적 인 첫인상은 사용자에게 많은 정보를 제공합니다. 열악한 이미지는 신경 쓰지 않거나 신뢰할 수 없거나 품질에 대해 먼저 생각하지 않는다는 것을 보여줍니다. 확실히, 이것은 사용자가 웹 사이트 디자인을 방문 할 때 생각하기를 원하는 것이 아닙니다.
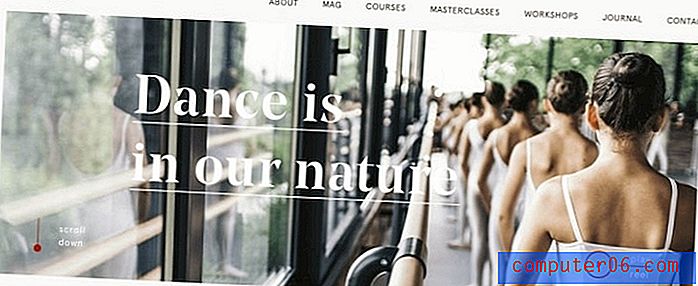
올바르게하기 : Orsolina 28

7. 너무 많은 트릭
너무 많은 사진과 그림자를 사용하거나 너무 멀리가는 춤추는 아이콘을 사용하여 일러스트레이션을 과도하게 사용하면 디자인의 메시지에서 사용자를 방해 할 수있는 일반적인 디자인 트릭이 있습니다. 시각적 인 이유로 존재하는 모든 디자인 기법은 트릭으로 간주 될 수 있습니다. 특이한 색상, 애니메이션, 홀수 사진 조합 및 일러스트레이션은 모두 디자인 트릭입니다.
또한 관심과 참여를 유도하는 데 효과적인 도구가 될 수 있습니다.
드물게 사용하는 경우.
트릭을 디자인을 차별화하는 한 가지로 제한하십시오. 그리고 그것을 과도하게 사용하지 마십시오. 예를 들어 훌륭한 일러스트레이션은 훌륭한 도구가 될 수 있지만 해당 일러스트레이션의 일부가 잘려서 디자인 전체에 일러스트레이션이있는 경우 산만해질 수 있습니다. 하나의 "큰 트릭"이 더 많고 일반적으로 수많은 작은 트릭보다 효과적입니다.
올바르게하기 : Wokine

결론
이러한 디자인 실수 중 하나를 저지르는 것에 대해 유죄 인 경우 낙심하지 마십시오. 모든 사람에게 발생합니다. 잘 복구하면 콘텐츠가 안전합니다.
이러한 실수를 바로 잡기 위해 재 설계하지 않아도됩니다. 설계 요소를 약간 조정하면 일반적인 설계 오류를 정리하고 간소화 할 수 있습니다. 첫 번째 단계는 디자인을 감사하여 특별한주의가 필요한 장소를 찾는 것입니다. 행운을 빕니다!