디자인 블로그를위한 완전히 구성된 디자인 어워드
옛날 옛적에 디자이너들은 블로깅을 발견했습니다. 이것은 저와 같은 많은 오랜 디자이너들에게 생계의 작가 인 척하는 모든 것을 바 꾸었습니다. 디자인 블로그 산업의 급속한 폭발로 인해 1, 200 단어를 사용하여 작업을 수행하는 방법을 알려주는 끝없는 기사 흐름이 생겼습니다. 오늘 답변 할 질문은 실제로 어떤 블로그가 자체적으로 조언을합니까?
최고의 디자인을 특징으로하는 블로그를 강조하기 위해, 제가 그 자리에서 만든 몇 가지 범주에서 매우 권위있는 상을 수여 할 것입니다. 모든상은 시각적 호소력만을 기준으로하며 블로그 컨텐츠의 실제 품질에 대해서는 전혀 고려하지 않습니다. 우승자는 트로피 상점에서 적은 비용으로 트로피를 청구 할 수 있습니다. 시작하자!
Envato Elements 살펴보기
최고의 레트로 테마 : 디자인의 공격

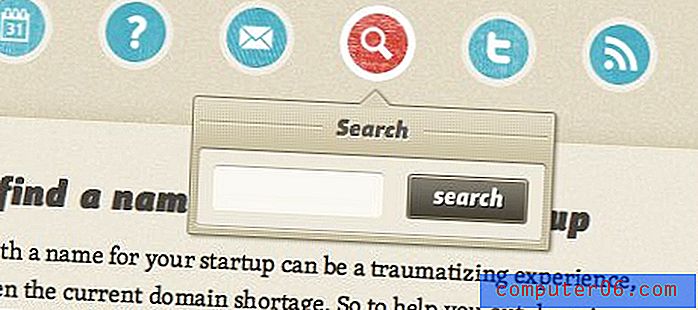
이것은 목록에서 내가 가장 좋아하는 블로그 디자인 중 하나입니다. 물론, 그것은 다른 사이트와 너무 가깝게 보이지만 (아래 참조) 여전히 독자적으로 설 수 있습니다. 질감과 겹치는 색상의 사용은 정말 좋으며 레이아웃은 매우 깨끗하며 타이포그래피는이 범주에서 매우 독특합니다.
이 사이트에서 내가 가장 좋아하는 부분은 탐색 메뉴의 맛있는 툴팁 드롭 다운입니다. 나는 전에 이와 같은 처형을 본 적이 없으며 Sacha Greif가 실제로 공원에서 공을 쳤다고 생각합니다.

또한 란 : 디자인 칸막이 실

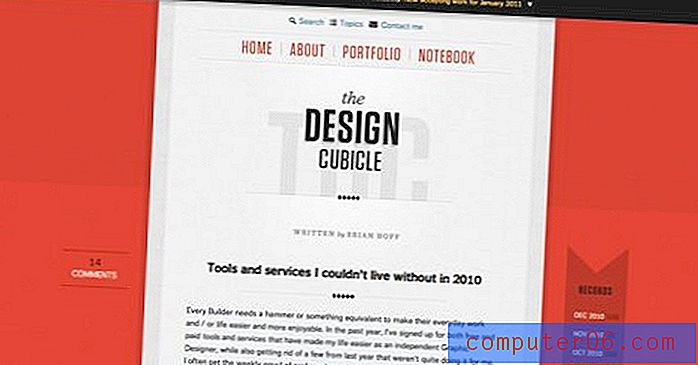
디자인 큐비클은 Brian Hoff가 디자인 커뮤니티에서 최고의 디자이너 중 하나라고 생각하게 만드는 많은 것들 중 하나 일뿐입니다. 사실, 그가이 카테고리에서 이기지 못한 유일한 이유는 브라이언을 Design Shack에서 너무 자주 언급했고, 그가 내가 소름 끼치는 디자인 스토커라고 생각하기를 원하지 않기 때문입니다.
최고의 크레이지 헤더 : SpoonGraphics

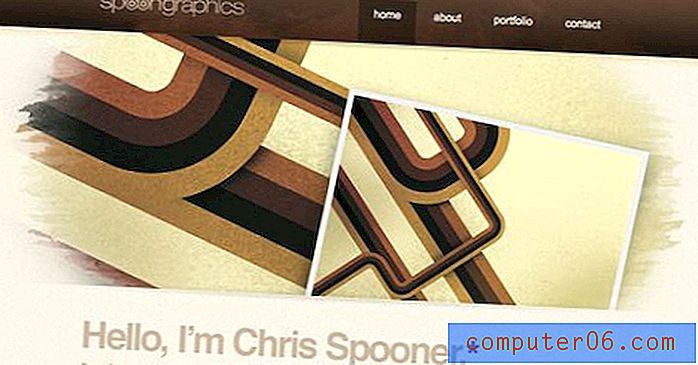
Chris Spooner는 뛰어난 디자인에 익숙하지 않습니다. 당신은 끊임없이 자신의 재능 부족을 저주하게 할 조언과 예술을 쏟아 부어 웹에서 그를 찾을 수 있습니다. SpoonGraphics 블로그의 헤더는 일러스트레이션과 질감의 폭발적인 표현이며 Chris가 정기적으로 생산하는 작업 유형의 훌륭한 예입니다.
그의 멋진 헤더 작성 능력을 의심하는 경우 아래의 다른 두 사이트에 대한 기능을 확인하십시오.


보다시피 Chris는 첫인상이 디자인에서 매우 중요하다고 생각하는 것 같습니다. 견고한 헤더 그래픽은 사람들에게 귀하의 사이트에 대해 많은 정보를 제공하며, 해당 그래픽에 대한 의견을 바탕으로 전체 디자인과 때로는 콘텐츠의 품질을 판단 할 것이라고 내기 할 수 있습니다.
Spooner 매뉴얼에서 페이지를 가져 와서 자랑스럽게 표시 할 수있는 헤더를 만드는 데 많은 시간을 소비하는 것은 분명 나쁜 생각이 아닙니다.
또한 실행 : ilovecolors

보시다시피, ilovecolors는 미친 헤더 카테고리의 강력한 플레이어입니다. 그것들은 어둡고, 지저분한, 소용돌이, 질감으로 가득하며, 가까이서 보면 미묘하고 맑은 바다 테마를 볼 수 있습니다. 이 헤더는 한동안 사용되었지만 계속해서 내가 좋아하는 것 중 하나입니다.
최고의 타이포그래피 기반 디자인 : 뒤로

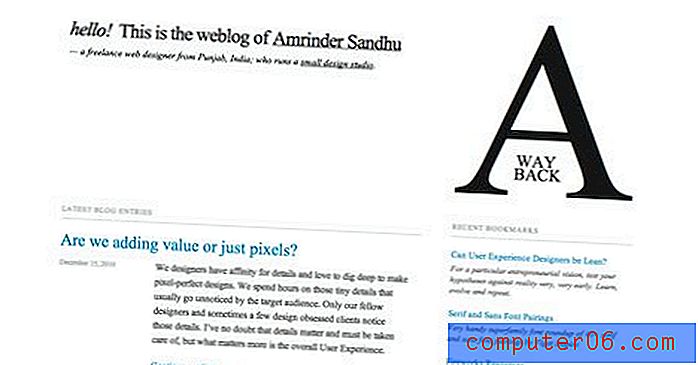
A Way Back은 당신이 반드시 따라야 할 정말 상쾌하고 말도 안되는 블로그입니다. 순수하고 읽기 쉬운 타이포그래피에 중점을 두어 디자인이 매우 작습니다. 포스트 디자인은 주석까지 매우 깨끗합니다.
내가 가장 좋아하는 부분은 어디를 가든지 페이지 오른쪽 상단에 자리 잡고있는 거대한 "A"입니다. 홈페이지에 굵게 표시되고 포스트 페이지에 다시 표시됩니다. 좋은 터치!
또한 실행 : PoshCSS

PoshCSS는 A Way Back의 모든 클래스를 제거하는 사이트로, 대부분 sans-serif 글꼴로 이루어집니다. 나는 하나의 얇은 중심 기둥과 전체 페이지의 단순한 디자인을 좋아합니다. 머리글과 바닥 글에도 강한 대비가 사용됩니다.
이 사이트는 기술적으로 블로그가 아니며 웹 전체에서 다양한 CSS 관련 게시물을 모으는 수집기입니다.
최고의 새로운 디자인 : 에코 지속

구식 디자인에 반대하는 것은 없지만 새로운 에코 엔듀 어링만큼 고급 스럽지는 않았습니다. 나는 넓은 양의 공백, 아이콘 기반 탐색 메뉴가있는 큰 헤더, 블로그 릴 레이아웃 및 거대한 3 층 바닥 글을 좋아합니다. 정말 대단한 일들! 그래도 해당 사용자 정의 글꼴을 조심하십시오.로드하는 데 시간이 오래 걸리고 왜 그런지 잘 모르겠습니다.
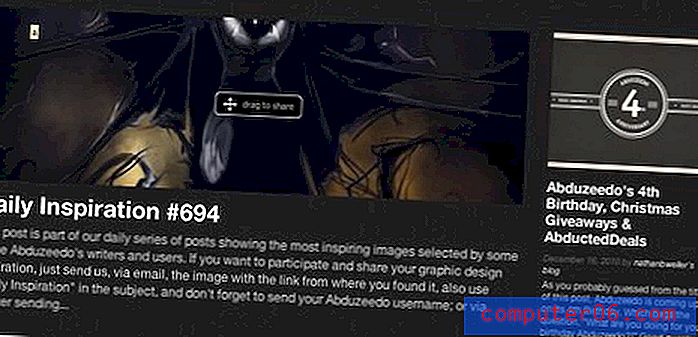
또한 란 : Abduzeedo

Abduzeedo는 최근에 몇 차례 홈페이지 레이아웃을 업데이트했습니다. 나는 그들이 디자인하는 모든 것을 좋아하므로 업그레이드를 철저히 즐깁니다. 그러나 광고 혼란은 실제로 늦게까지 이어졌습니다 (광고는 필요하지만 혼란은 필요하지 않습니다). 실제 홈페이지 콘텐츠를 찾는 것이 점점 어려워지고 있습니다.
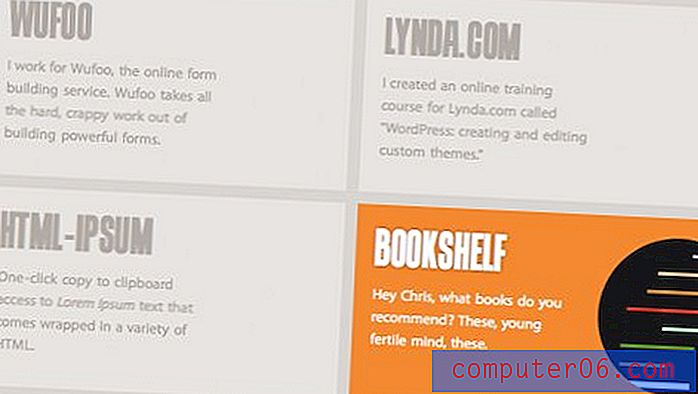
최고의 바닥 글 : CSS 트릭

CSS 트릭은 새로운 디자인을 출시했기 때문에 이전 카테고리에 쉽게 포함되었을 수 있습니다. 대부분의 디자이너와 마찬가지로 Chris Coyier는 단순히 앉을 수 없으며 종종 사이트에 완전한 시각적 점검을 제공합니다.
나는 정말로 좋은 생각을 가진 재 설계의 특정 측면을 지적하고 싶었다. 사이트 하단에서 Chris는 발신 링크 섹션을 매우 아름답게 만들었습니다. 8 개의 상자 각각은 하나 위로 마우스를 가져갈 때까지 희미 해지며, 색상과 애니메이션으로 생생하게 나타납니다. 스크린 샷은 실제로 정의가되지 않으므로 사이트를 방문하여 확인하십시오.
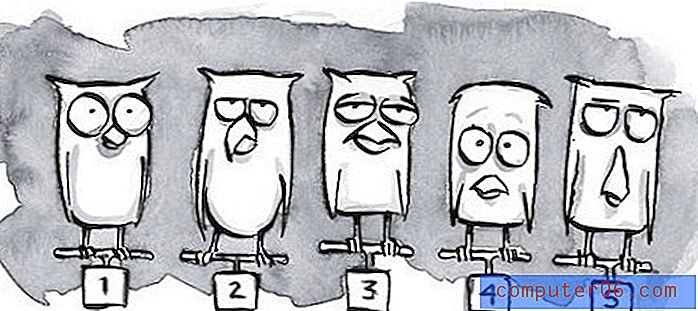
최고의 포스트 그래픽 : 별개의 목록

별개의 목록은 의심 할 여지없이 디자인 커뮤니티에서 가장 통찰력있는 블로그 중 하나입니다. 단순하지만 매력적인 디자인에서 내가 가장 좋아하는 측면 중 하나는 각 게시물에 추가하는 작은 사용자 정의 그림입니다. 이것들은 일종의 회색조 수채화 느낌과 자신 만의 스타일을 가지고 있습니다.
커스텀 포스트 일러스트레이션을 통해 브랜드 이미지를 개발하는 데 실제로 많은 블로그가 없기 때문에 List Apart 갱의 주요 모자 팁 과이 훌륭한 작은 예술 작품 뒤에있는 사람입니다.
런 : 52 주 UX

UX 52 주 UX의 게시물에는 모두 재미있는 작은 흑백 그래픽, 종종 상세한 라인 아트가 포함되어 있습니다. 이것들은 관습보다 재고처럼 보이지만 실제로는 사이트의 성격을 식별 가능한 방식으로 정의합니다.
최고의 비 Wordpress 블로그 디자인 : Christoph Zillgens

디자인 블로그의 경우 워드 프레스는 빵과 버터입니다. 우리는 생계를 위해이 놀라운 플랫폼에 의존하며 대부분의 사람들은 전환을 꿈꾸지 않을 것입니다. 실제로 WordPress는 디자인 블로그 업계에서 거의 독점권을 가지고있는 것으로 보입니다. 몇 개의 개인 블로그는 Tumblr로 모험을하지만 대부분의 큰 사이트는 오래된 WP를 사용합니다.
이런 이유로 나는 틀을 깨뜨리고 WordPress 이외의 삶이 실제로 있다는 것을 보여주는 사이트 소유자에게 신용을 제공하는 것이 적절하다고 생각했습니다. Christoph Zillgens는 한 눈에 Tumblr와 같은 느낌을주는 완전히 화려한 블로그를 운영하지만 실제로 Jon Hicks 및 Max Voltar와 같은 유명인이 사용하는 강력하고 평가가 부족한 CMS 인 Textpattern을 사용합니다.
결론 : 진심으로 감사합니다
이 게시물의 실제 목적은 사용자가 Design Shack에 지속적으로 영향을 미치는 다른 훌륭한 사이트를 사용자에게 알려주는 것입니다. 우리는 엄청나게 많은 훌륭한 콘텐츠 소스를 가진 회사에 있다는 것을 매우 자랑스럽게 생각하며 커뮤니티에 지속적으로 기여한 것에 대해 위의 사이트에 충분히 감사 할 수 없습니다. 여러분이하는 일은 우리를 새로 고침하고 Design Shack을 가능하게합니다.
이제 네 차례 야! 아래에 의견을 남기고 자신이 가질 수 없었던 블로그에 인공 디자인 상을 수여하십시오.