왜 디자인에서 거의 더러운 단어입니까?
거의. 무고한 것 같아요? 이 6 글자에 숨어있는 악은 없습니다. 이것을 긍정적 인 단어로 볼 수도 있습니다. 그러나 디자이너로서이 단어가 작업의 특정 측면을 설명 할 수있을 때는 항상 조심해야합니다.
왜 "거의"가 더러워 질 수 있는지 그리고 그것이 어떻게 작업의 질을 떨어 뜨릴 수 있는지 알아보십시오. 또한 "거의"설계 문제를 해결할 준비가 된 솔루션을 제공하는 우수한 설계의 두 가지 기초를 살펴 보겠습니다.
평범한 시력에 숨겨진 비밀
디자인은 흥미로운 주제입니다. 정의에 따르면 어느 정도 선천적이고 직관적이어야합니다. 효과적인 디자인은 보는 사람에게 기쁘고 논리적 인 것이므로 이론적으로 대량의 매력을 디자인하는 것은 미학 및 정보 조직에 대한 일반적인 아이디어를 활용하기 때문에 거의 모든 사람이 할 수있는 것이어야합니다.
"많은 사람들은 좋은 디자인을 볼 때 잘 알고 있지만, 좋은 것과 나쁜 것을 정확히 구분할 수있는 기본적인 디자인 교육이 부족합니다."매혹적인 것은 공통점을 찾고 식별하는 것이 생각보다 훨씬 어렵다는 것입니다. 많은 사람들이 좋은 디자인을 볼 때 좋은 디자인을 알고 있지만, 좋은 것과 나쁜 것을 정확히 구분하거나 자신의 작업에서 좋은 디자인 관행을 복제 할 수있는 근본적인 디자인 교육이 부족합니다.
평범한 곳에 숨겨져있는 단순한 지식 비트 인이 유형의 정보는 제가 가장 좋아하는 주제입니다. 이 토론은 그러한 개념을 다룰 것입니다. 평범한 사람부터 전문 디자이너에 이르기까지 수많은 사람들이 그것을 이해할 수 있도록 너무나 간단하지만 비밀은 매일이 원칙에 대한 마크를 완전히 놓친 것입니다.
거의 같은 것이 어색하게 다릅니다
왜 세상에서“거의”디자인에서“거의”불쾌한 단어인지에 대한 충분한 서스펜스가 있습니까? 무해한 것 같아요? 왜 위험한지 알려주지 않고 보여 드리겠습니다.
정렬 및 크기
이 작품에 대한 영감은 최근 비판을 요청받은 웹 사이트였습니다. 디자인에는 아래에 표시된 것과 비슷한 버튼이있는 이미지가 있습니다.

이 예제를 보면 즉시 "거의"디자인의 품질이 저하되는 경우가 있습니다. 일부 가이드를 추가하면 더 명확하게 설명됩니다.

보다시피 알 수 있듯이 버튼은 이미지와 크기가 거의 같지만 그다지 크지 않습니다. 이로 인해 약간의 개념적 불일치가 발생하고 산만해질 수도 있습니다.
“설계자가 의도적으로 두 물체의 크기를 다르게 했습니까? 말하기 어렵다. 어쩌면 이것은 실수입니다! 확실히이 둘은 같은 크기를 의미합니다.”
귀하의 사용자는 이제 코스에서 벗어 났으며 귀하의 콘텐츠에 중점을 두지 않고 귀하가 망쳤는지 여부를 궁금해하고 있습니다. 이제 일부 사람들은 동의하지 않고 위의 예가 크기 문제가 아니라 정렬 문제라고 말하고 버튼을 가운데에 맞추면됩니다.

물론 도움이됩니다. 두 개의 간단한 객체 사이에 크기 불일치가있는 경우 중앙 정렬이 유용 할 수 있습니다. 그러나 여전히 같은 문제가 있습니다. 두 개체의 크기가 너무 가깝습니다.
이 문제를 해결하는 비결은 두 객체를 서로 다른 크기로 만든 이유를 스스로에게 묻는 것입니다. 사고가 나면 단순히 치수가 맞지 않는 것입니다. 그러나 차별화를 추가하려는 의도적 인 결정이라면 새로운 열정 으로이 목표를 공격하고 실제로 두 개체를 다르게 보이게하십시오.

이 예제를 볼 때 버튼이 실제로 이미지보다 작아야한다는 것은 의심의 여지가 없습니다. 마찬가지로, 실제로 차이가 필요하지 않은 경우 두 객체를 같은 너비로 만듭니다.

내 요점은, 객체가 차별화의 가치가 있는지 여부를 결정하는 것은 당신에게 달려 있습니다. 그들이 그렇게한다면, 당신이 겁내지 않고 약간 다르게 만드십시오. 크게가요!
타이포그래피
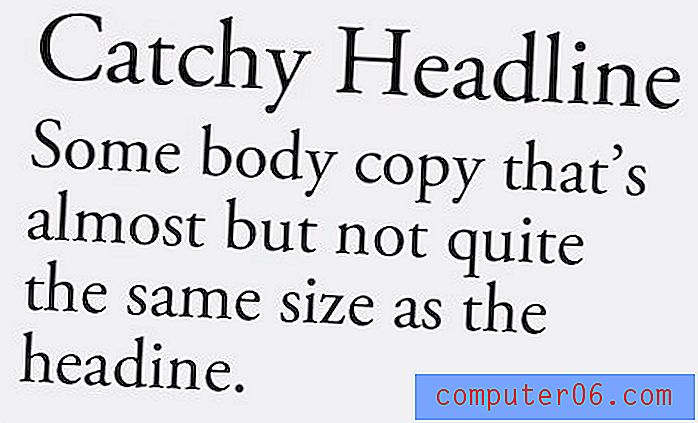
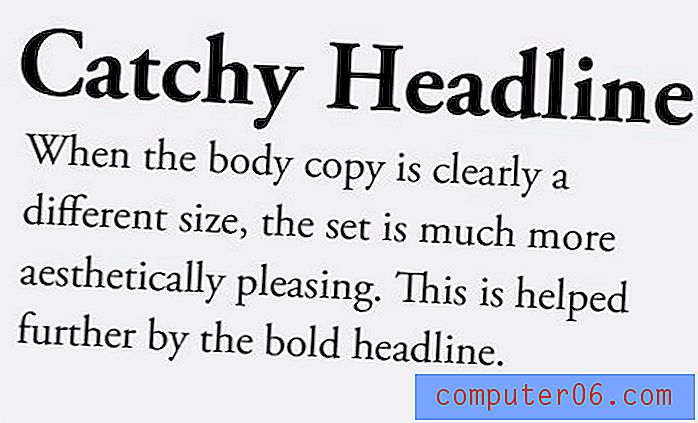
타이포그래피에서이 원칙이 적용되는 곳은 여러 곳입니다. 가장 먼저 떠오르는 것은 크기 문제입니다. 이 문제가 발생하는 가장 일반적인 장소는 제목과 단락이 다음과 같은 경우입니다.

여기서도 우리는“거의”우리를 불러 일으키는 문제에 부딪칩니다. 본문 사본은 헤드 라인과 거의 같은 크기입니다. 물론, 그것들이 다르다는 것을 알 수는 있지만 명확한 정보 계층 구조를 제시하는 데 도움이 될만큼 강력하지는 않습니다. 우리가“거의”떨어지고 커지면 결과가 훨씬 좋아집니다.

이 이미지는 대담함과 같은 다른 요소도 고려해야 함을 보여줍니다. 작은 차이와 큰 차이를 비교하는 다음 예를 고려하십시오.

첫 번째 예에서 "Big"이라는 단어가 어떻게 굵게 표시되어 있지만 결과가 여전히 미묘하여 효과가 없습니다. “큰”은 나머지 문장과 거의 같습니다. 이제 우리는이 진술을 말할 수 있다면 좀 더 극단적이어야한다는 것을 알고 있습니다. 두 번째 예에서는 서체를 더 대담하게 만든 다음 단어의 모든 대문자를 사용하고 글꼴을 확대했습니다.
선택한 서체 스타일도 마찬가지입니다. 이 다음 예에서는 헤드 라인에 변형을 추가하기 위해 Garamond와 Trajan이라는 두 가지 다른 서체를 구현했습니다.

보시다시피, 이러한 서체는 너무 유사하여 구별하기가 어렵습니다. 비 설계자가이 둘의 차이점을 발견 할 것이라고 생각하십니까? 나는 예를 들었고 간신히 알아 차릴 수있었습니다!
이 예제는 아마도 약간 극단적 일 것입니다. 이와 비슷한 두 개의 글꼴을 선택하지 않을 것이라고 확신합니다. 그러나 실제 디자이너가 끊임없이 놓치는 요점을 집으로 몰아 넣습니다. 서체가 "거의"같지 않아야합니다. 세리프 선택, 대담성 등을 다양하게 변경하십시오. 간단한 것을 취하고 더 복잡한 것을 혼합하십시오. 결과는 훨씬 더 미적으로 즐겁습니다.

기본 원칙
나는 계속 갈 수 있지만, 당신이 요점을 확신합니다. 이 아이디어를 선택한 디자인 영역에 적용 할 수 있습니다. 기본 아이디어는“거의”위험하다는 것입니다. "거의"가까이 다가 오면 일반적으로 평균 결과로 이어진다는 것을 기억하십시오. 어떤 디자이너도 평범한 작업을 원치 않아야합니다!
지금까지 충실한 Design Shack 독자는 내가 대조적 인 또 다른 게시물을 읽도록 속이는 것을 깨달았습니다. 그렇습니다.이 전체 개념은 그 마법 같은 단어로 요약 될 수 있습니다. 명암은 좋은 디자인의 주요 기둥 중 하나이며 적절하게 휘두르는 법을 배우면 무한한 더 나은 디자이너가 될 것입니다.
여기에있는 정보는 단순히 주제를 더 명확하게하거나 그렇지 않게 할 수있는 다른 방식으로 대비 개념을 구성합니다.
"대비가 적절하지 않은 경우 반복하는 것이 가장 좋습니다."이것보다 훨씬 깊어집니다. 버튼이있는 첫 번째 예는 두 객체를 정확히 같은 너비로 만드는 대안을 제시했습니다. 물론 이것은 반복의 원칙입니다. 대비가 적절하지 않은 경우 반복이 가장 좋습니다.
결론 : 거의주의
실제로 디자인의 유사점에 대한 합법적 인 용도가 많이 있다는 것을 명심하십시오. 예를 들어, 색상의 미묘한 변형은 훌륭하고 간단한 색상 구성표를 제공 할 수 있습니다. 그러나이 시나리오에서도 두 사람이 너무 가까워서 아무도 구분할 수 없도록하기를 원하지 않습니다.
여기서의 메시지는 항상“거의 증후군”을 완전히 피하는 것이 아니라 단지 그것에 접근하는 것을 설계 할 때주의를 기울이고 원하는 결과를 대비 나 반복으로 더 잘 달성 할 수 있는지 스스로에게 묻기위한 것입니다.