2018 년 주목해야 할 10 가지 웹 디자인 트렌드
2017 년이 무너지면서 작년의 성과에 대해 생각해보고 아직 올 디자인에 대해 생각하기에 좋은시기입니다.
보다 최근의 디자인, 재 설계 및 심지어 디자인 조정 만 살펴보면 2018 년에 앞선 주자가 될 때 몇 가지 뚜렷한 트렌드가 나타나기 시작했습니다. 개념은 인쇄 디자인에도 사용될 수 있습니다).
Envato Elements 살펴보기
1. 비대칭 그리드

완벽한 대칭의 시대는 끝났습니다. 2017 년에는 분할 화면 디자인이 큰 트렌드 였지만 완벽한 절반의 시각적 개요가 발전하고 있습니다.
디자이너는 화면의 시각적 요소를보다 비대칭 격자 패턴으로 분할합니다.
이 개념을 작동 시키려면 디자인의 한면이 압도적이지 않도록 명확한 요소 균형이 필요합니다. 공간과 텍스트 요소는 종종 디자인의 눈을 끌 수 있도록 시각적 균형을 유지합니다.
디자인은 여전히 그리드에 존재하므로 모든 것이 체계적으로 유지되도록 도와줍니다. (위의 Wave of the Waves 디자인 요소는 비대칭 디자인이 균형 잡힌 느낌을주는 방식으로 구성되어 있습니다.)
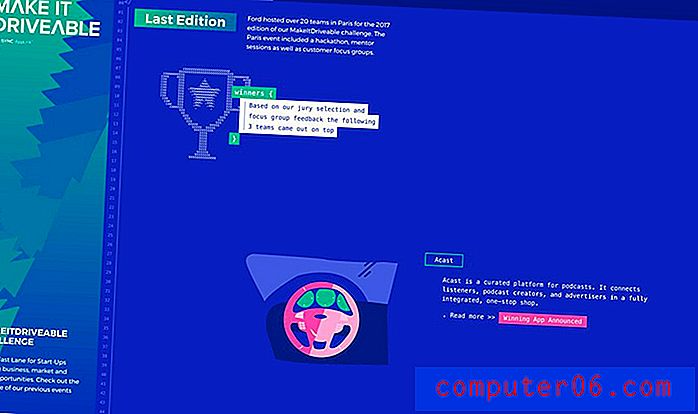
2. 더 밝은 색상

밝은 색상은 단지 고집하고 싶은 디자인 트렌드 인 것 같습니다. 그것은 평평한 디자인의 큰 부분이었고 Material Design에 똑같이 중요했으며, 두 개념은 여전히 많은 프로젝트의 일부입니다.
플랫 또는 머티리얼의 특성이 없더라도 대담한 색상은 시선을 사로 잡으며 사용자를 디자인에 끌어들일 수 있습니다. 밝고 대담한 색상 선택은 젊은 사용자에게 상쾌한 느낌을줍니다.
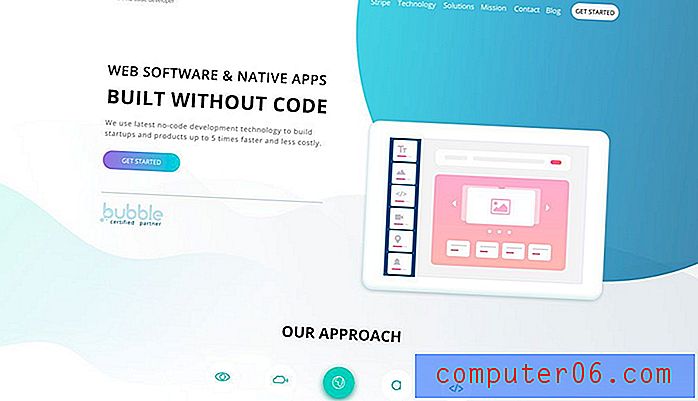
이러한 색상을 선택하면 예기치 않은 미학을 만들 수 있으며이 톤으로 알려지지 않은 웹 사이트 및 회사에 더 재미있는 분위기를 만들 수 있습니다. 위의 포드는 진보적이고 진보적 인 회사로 생각하지 않지만, Make it Drivable 마이크로 사이트를위한 디자인은 이러한 감정을 발산합니다.
3. 밑면 끈끈한 요소

앱과 모바일 웹 사이트의 맨 아래에있는 작은 광고는 모두 데스크톱 및 태블릿 디자인에도 적용됩니다. 이 다운 스크린 위치, 대화 상자, 팝업, 알림 및 탐색 요소에있는 광고 만이 화면 하단에 붙어 있지 않습니다.
이 덜 눈에 잘 띄는 위치는 주요 시청 지역이며 모바일 사용은 사용자에게 이러한 유형의 게재 위치를 허용하도록 교육했습니다.
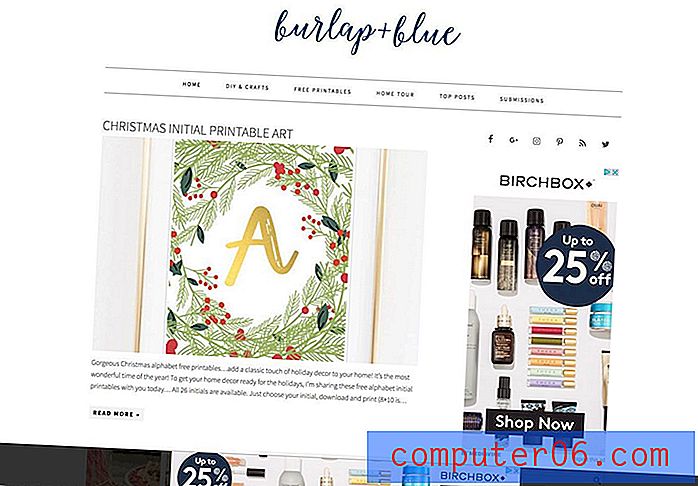
그리고 작동한다면. 위의 삼베 및 블루 블로그의 광고와 같이 화면 하단의 광고는 명판 배너보다 훨씬 덜 보입니다. 사용자는 여전히 그것을 볼 수 있지만 내용을 모호하게하지는 않습니다.
4. 음성 및 자연어 검색

웹 디자인의 미래는 100 % 시각적이지 않습니다. 일부는들을 수 있습니다.
음성 명령을 "듣고"이해할 수있는 인터페이스 디자인에서 자연어를 모방 한 검색어를 통합하는 것까지, 음성과 언어의 세계를 통합하는 것이 웹 사이트 디자인 프로젝트에 필수적입니다.
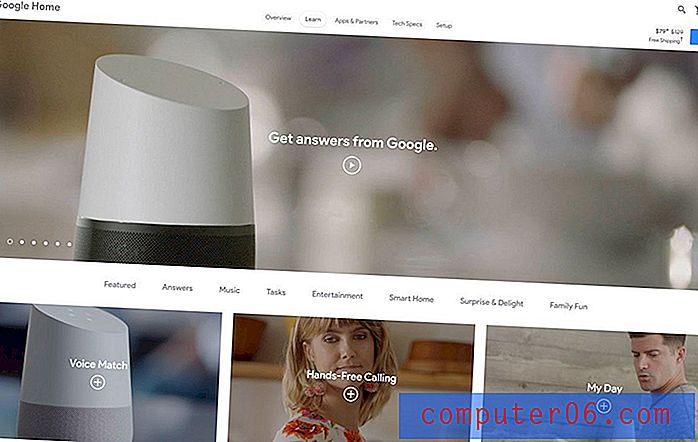
2018 년 말에는 이러한 추세 중 일부가 더 인기를 얻지 못할 수 있지만 음성 및 자연어 검색은 사용법과 인기 만 증가 할 것입니다. 이제 계획을 시작하여 향후 프로젝트에 쉽게 통합 할 수 있습니다.
5. 유체 모양

2017 년에는 예리한 폴리 모양과 지오메트리가 큰 반면, 보다 유동적 인 모양과 애니메이션까지 더 부드러운 모양이 인기를 얻고 있습니다.
부드러운 선은 다각형 추세의 자연스러운 진행입니다. Design Shack이 올해 초 폴리 셰이프 트렌드를 선보였을 때, “이 다재다능한 트렌드의 가장 중요한 부분 중 하나는 각 디자인이 매우 다르다는 것입니다. … 다각형은 일반적으로 평평한 2 차원 모양이지만 웹 사이트 프로젝트에서는 일부 다각형이 움직이며 3D 특성이 더 많은 것 같습니다.”
더 많은 유체 형태를위한 동일한 특성 유지; 중요한 차이점은 날카로운 교차 선 대신 각 모양이 디자인 전체에 흐르는 부드러운 곡선으로 만들어 졌다는 것입니다.
6. 미묘한 애니메이션

작고 간단한 애니메이션으로 사용자를 놀라게하고 기쁘게 할 수 있습니다. 또한 정보를 제공하고 디자인에보다 적극적으로 참여함으로써 사용자를 이끌 수 있습니다.
그러나 미묘한 애니메이션은 지연 시간을 숨기는 로딩 기능이 아니라 디자인 자체의 움직임입니다.
호버 상태에서 영화 사진, 생생한 그림에 이르기까지 미묘한 움직임은 사용자 참여를 유도하는 데 유용한 도구가 될 수 있습니다. 디자인에서 미묘한 애니메이션을 최대한 활용하려면 몇 가지 기본 규칙을 고수해야합니다. 하나의 애니메이션을 "트릭"하고 고르면 애니메이션이 현실감을 느끼고 물리 법칙을 모방해야하며 소리를 강요하거나 동작을 클릭하지 마십시오. 애니메이션이 안정적인 루프에서 재생되도록하여 애니메이션이 완료된 시점을 사용자가 알 수 있도록합니다. (이것은 그들이 처음에 웹 사이트에 온 일을하기 위해 이동할 수 있다는 표시입니다.)
7. SVG 이미지

웹 사이트의 요소 이미지 유형으로 확장 가능한 벡터 그래픽이 일반화되고 있습니다. SVG는 그래픽, 아이콘 및 로고가 화면 크기 나 해상도에 관계없이 완벽한 픽셀로 보이도록하는 가벼운 벡터 이미지입니다.
모든 고해상도 디스플레이가이 파일 형식의 등장에 기여하고 있습니다.
SVG는 3D 이미지, 시네마 그래프, 로고 애니메이션 및 360도 사진을 포함한 스틸 및 멀티미디어 이미지 환경에서도 잘 작동합니다.
8. 분할 화면 데스크탑, 스태킹 모바일

분할 화면 디자인 패턴은 점점 인기를 얻고 있습니다. 더 완벽하게 분리 된 스타일조차도.
이러한 디자인은 분할 된 콘텐츠가 나란히 표시되고 똑같이 쌓이기 때문에 데스크톱 화면과 모바일 장치 모두에서 훌륭한 경험을 제공하기 때문에 매우 인기가 있습니다. (그러므로 사용자에게는 일관된 장치 별 경험이 있습니다.)
많은 초기 분할 화면 디자인이 실제로 분할되었지만 많은 디자이너가 분할 화면과 텍스트 또는 브랜딩이 포함 된 추가 최상위 레이어를 선택하여 더 깊이있는 효과를 제공합니다.
9. 더 많은 스크롤 애니메이션

시차 스크롤 애니메이션은 너무나 인기가있어 일부 디자이너들이 부끄러워하기 시작했습니다. 그렇다고 스크롤 애니메이션을 모두 버려야하는 것은 아닙니다.
사용자 참여를 장려하기 위해 스크롤을 사용하는 다른 많은 방법이 있습니다. (그리고 당신은 약간의 시차를 섞을 수도 있습니다; 그냥 미치지 마십시오.)
위의 대여용 Doggo는 스크롤하는 애니메이션을 사용하여 사용자가 스크롤 할 때 그림에 색종이를 떨어 뜨립니다. 두루마리는 색종이가 얼마나 빨리 떨어지는지를 나타냅니다 (그리고 강아지의 얼굴에 나타나는 표현조차도). 비디오 스타일의 경험을 위해 빠르게 스크롤하십시오. 화면 왼쪽의 모든 내용을 가져 오려면 느리게 스크롤하십시오.
더 많은 스크롤 액션 영감을 찾고 계십니까? 여기에서 찾으십시오.
10. 미니멀리즘없는 공백

디자이너는 공백을 좋아합니다. (많은 우리도 미니멀리즘을 좋아합니다. 고객이 그렇게 좋아하지 않더라도 말입니다.)
타협은 충분한 공백이 있지만 최소한의 느낌으로 디자인되었습니다. 공간이 많은 디자인에 더 많은 색상과 디자인 요소를 추가하면 더 많은 느낌을받을 수 있습니다.
Design Calendar는 공간을 사용하고 동시에 내용과 요소로 압축하여 훌륭한 작업을 수행합니다. 예제를 클릭하고 스크롤하여 실제로 작동하는지 확인하십시오. 따라서 큰 요소가 숨을 쉴 수있는 충분한 공간이 있습니다.
디자이너는 다른 많은 방법으로 공백을 사용하고 있습니다. 위에서 언급 한 다른 여러 트렌드와 그에 따른 공백의 양을 다시 살펴보십시오.
결론
새해의 시작은 새로운 것을 시도하도록 영감을 줍니까? 당신의 결의안 중 하나입니까?
디자인 트렌드를주의해서 사용하십시오. 때로는 가장 좋은 아이디어가 빨리 데이트 할 수 있습니다. 다른 사람들은 더 영원한 느낌으로 끝납니다. 음성 인터페이스는 아마도 잠시 동안 여기에있을 것입니다. 사용 해보고 기존 디자인을 변경하고 재미있게 보내십시오. 이것이 바로 디자인 트렌드를 다루는 것입니다.