웹 디자인 비평 # 89 : Discoveries Magazine
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 의학 연구 간행물 인 Discoveries Magazine입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
발견 정보
“Discoveries Magazine은 의료 연구 및 환자 치료에 미치는 영향에 대한 Cedars-Sinai의 주요 간행물입니다. 일년에 두 번 발간 된 디스커버리는 과학적 발견과 그 혜택을 누리는 남성과 여성의 흥분을 보여줍니다.”
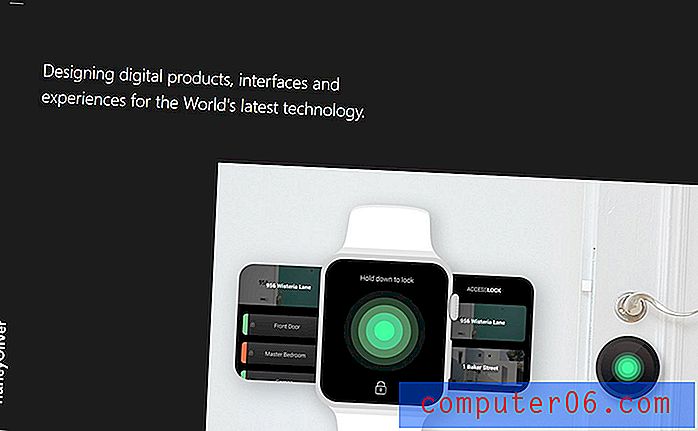
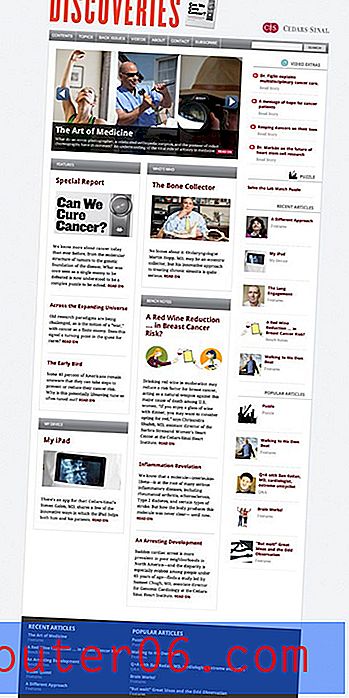
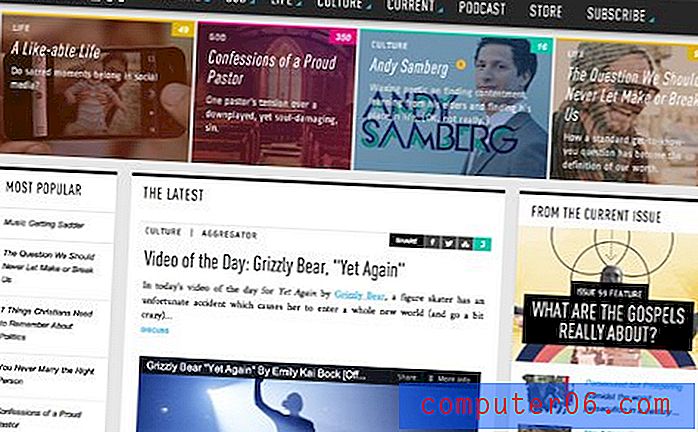
다음은 홈페이지의 스크린 샷입니다.

이제 우리는이 사이트에 익숙해 졌으므로 디자인의 장점에 대해 논의하고 논의 해 봅시다.
좋은
이 디자인에 대해 내가 좋아하는 것이 많으므로 디자인에서 올바르게 진행된 모든 사항에 대해 시작하겠습니다. 장점은 무엇입니까? 디자이너로서 무엇을 배울 수 있습니까?
깨끗한 디자인
내가 발견 한 첫 번째 사실은 디자인이 매우 깨끗하다는 것입니다. 사이트의 배경과 구조의 색상이 음소거 및 절제되어 콘텐츠가 실제로 빛나게합니다. 나는 어떤 식 으로든 산만하지 않고 내 눈은 내용을 똑바로 쏴. 이것은 잡지와 같은 콘텐츠가 많은 사이트에서 작업 할 때 많은 디자이너들이 어려움을 겪는 놀라운 업적입니다.

레이아웃 굉장
이 사이트의“깨끗한”캐릭터의 대부분은 레이아웃입니다. 많은 공백이 있으며 내용은 명확하게 계층 적으로 구성됩니다. 내 관심을 끌기 위해 경쟁하는 모든 것이 아니라 명확한 의사 소통의 길이 있습니다. 아름다운 것입니다.

가장 중요한 부분은 반응이 빠릅니다. 뷰포트가 변경됨에 따라 사이트가 손쉽게 조정됩니다. 전체 데스크톱 크기의 정적 그리드로 시작하여 중단 점에 도달하고 맨 오른쪽 열을 떨어 뜨린 다음 두 열 유체 그리드로 전환합니다. 하나의 중단 점을 사용하여 단일 컬럼 유체 그리드로 가져옵니다. 매우 간단하고 효과적입니다. 나는 그것을 좋아한다.
맞춤 삽화
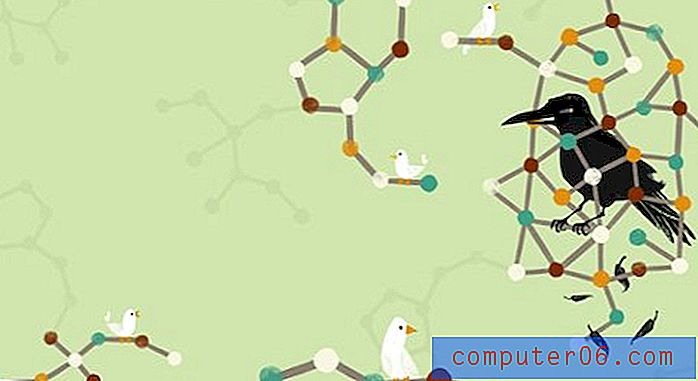
이 사이트에서 내가 가장 좋아하는 것은 기사 전체에 흩어져있는 커스텀 일러스트레이션입니다. 재고 사진은 한 가지이지만, 이와 같은 그림은 사이트에 개성과 브랜드를 부여하는 방법을 제공합니다. 내가 항상 A List Apart를 너무나 사랑한 이유 중 하나입니다.

나 같은 시각적 인 사람에게, 이와 같은 삽화는 당신의 출판물이 서있는 것을 방해합니다. 커스텀 아트 워크를 시운전하려면 예산이 적당해야합니다.이 물건은 정말 비쌀 수 있습니다!

이 그림들은 모두 기발하고 독창적입니다. 나는 그들이 같은 예술가 출신인지 확실하지 않지만 모두 매우 비슷한 느낌을 가지고 있습니다. 계속 오세요
중요한 내용 강조
이전 섹션에서 계층 구조를 강타했지만 중요한 콘텐츠를 강조 표시하는 것이 얼마나 효과적인지를 지적하는 것이 중요합니다. 이 사이트의 디자이너들은 다른 모든 것에 사용했던 것과 같은 단순하지만 효과적인 스타일로 작업을 수행합니다.

나는 이미지 슬라이더의 열렬한 팬이며 이것은 매우 기본적인 페이지가 사용자의 관심을 끌고 약간의 참여를 추가하는 데 필요한 것입니다.
나쁜
보시다시피, 나는이 사이트의 모습을 정말로 좋아합니다. 디자이너들이 옳은 일이 많이 있습니다. 그러나 이것은 비판이 아닌가? 약간의 개선이 필요한 영역으로 넘어 갑시다.
일반 디자인
대담한 미니멀리즘과 일반적인 디자인 사이에는 미세한 선이 있으며, 그 방정식의 앞면에 빠지는 것은 정말 까다 롭습니다. 내가 사이트의 레이아웃과 "깨끗한"모습을 준 것에 대한 모든 칭찬에 대해, 나는 그것이 조금 지루하고 일반적으로 보인다는 느낌을 흔들 수 없습니다.
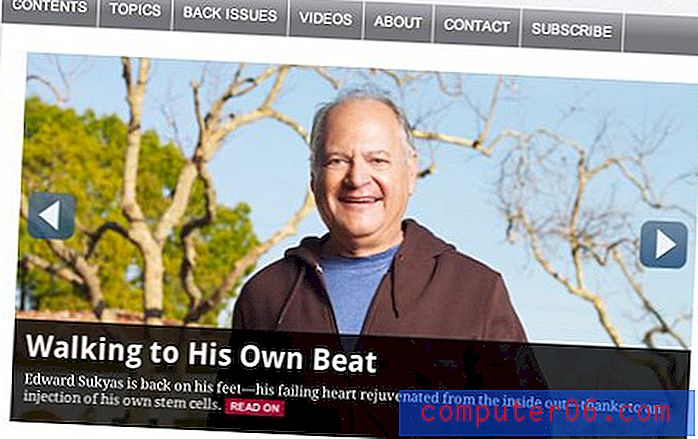
"나는 워드 프레스 갤러리에서 가장 인기있는 템플릿을 움켜 쥐었다"고 비명을 지르고있다. 헤더와 같이이 느낌과 싸우는 섹션이 있습니다.

멋지다. 글꼴은 독특하고 그림과 같은 문자가 있으며 멋진 색상이 나타납니다. 그러나 이것이 멈추는 곳입니다. 반복은 좋은 디자인의 열쇠이지만이 스타일은 어디에서도 반복되지 않습니다. 해당 색상을 사용하여 페이지 주변의 다른 위치에서주의를 끌고 키가 크고 압축 된 글꼴로 일부 헤드 라인을 던집니다.
일반적인 디자인과 싸우는 가장 좋은 방법은 강한 개성과 브랜드를 성공적으로 이끌어 낸 유사한 사이트를 둘러 보는 것입니다. 그러한 사이트 중 하나는 Relevant Magazine으로, 몇 년 동안 존경 해 온 디자이너들의 간행물입니다.

Discovery와 마찬가지로 Relevant는 훌륭한 계층 구조와 충분한 공백이있는 깔끔한 디자인을 특징으로합니다. 그러나 디스커버리와 달리 사이트는 템플릿을 기반으로한다는 아이디어를 없애는 반복적 인 디자인과 약간의 디자인 조작으로 넘쳐납니다.
쪽수 매기기
사이트를 둘러 보면서 온라인 출판물에서 가장 많이 논의 된 문제 인 페이지 매김을 발견했습니다. 모든 사이트 소유자는 페이지 조회수를 좋아합니다. 우리는 최대한 많은 것을 원합니다.
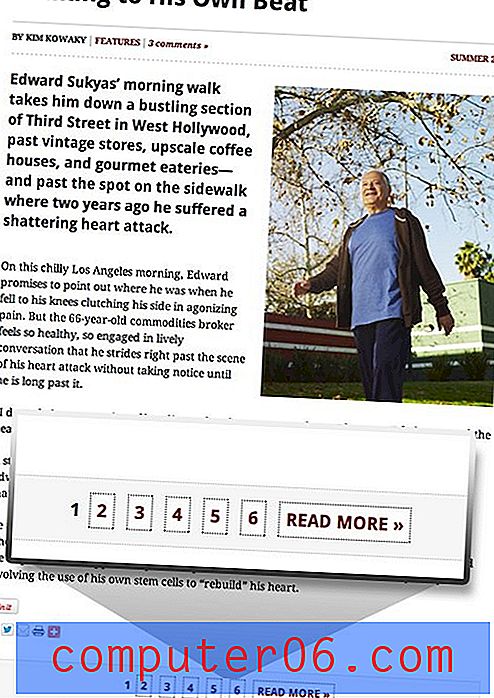
어느 날, 누군가가 간단한 기술로 페이지 조회수를 크게 늘릴 수 있다는 것을 깨달았습니다. 컨텐츠를 여러 페이지에 분산시키기 만하면됩니다! 그것이이 사이트에서 일어나는 것 같습니다 :

보다시피, 이 기사는 무려 6 페이지로 나뉩니다 (대부분은 실제로 9-10 개였습니다!). 각 페이지는 매우 길지 않으며 약 6 개의 단락 만 포함합니다. 따라서 사이트의 콘텐츠를 읽을 때 수많은 페이지를 다시로드 할 수 있습니다. 아마 이런 식으로 내용을 나누는 것이 사용자에게는 어떤 식 으로든 좋은 주장을하는 사람을 볼 수 있지만 실제로는 적용되지 않는다고 생각합니다.
이 페이지 매김 전술에서 실제로 죽었다면 적어도 한 페이지에서 내용을 모두 볼 수있는 버튼을 던져보십시오. 이를 통해 사용자는 자신에게 가장 적합한 것을 결정할 수 있습니다.
결산 생각
궁극적으로 Discoveries Magazine은 멋진 작업을 시작했다고 생각합니다. 그들은 견고한 내용을 가지고 있으며 (이 비평을 쓰는 동안 몇 번 빨려 들었습니다) 그 내용에 대한 그들의 조직은 훌륭합니다.
그들이 집중해야 할 두 가지 주요 영역은 더 강력한 브랜드 존재로 디자인에서 일반적인 템플릿 느낌과 싸우고 특정 게시물에서 콘텐츠가 표시되는 방식을 개선하는 것입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.