20 개 이상의 최고의 Adobe XD UI 키트 + 템플릿 2020
오늘 우리는 최고의 Adobe XD UI 키트 및 템플릿 모음을 제공합니다. 이러한 템플릿을 사용하면 Adobe의 뛰어난 UX 디자인 도구를 사용하여보다 전문적인 디자인을 만들 수 있습니다.
Adobe XD는 무료 플랜으로 출시되었을 때 모든 사람을 놀라게했습니다. 훌륭한 스케치 앱 대안으로 많은 사용자 경험과 사용자 인터페이스 디자이너를 환영했습니다. Windows 사용자가 많이 필요로하는 것.
Adobe XD 앱 자체에는 UX 디자이너에게 유용한 도구가되는 많은 기능이 있습니다. 그러나 타사 템플릿을 사용하면 훨씬 더 놀라운 디자인을 만들 수 있습니다. 목록에있는 모든 Adobe XD UI 키트 및 템플릿은이를 증명합니다.
또한 빠른 시작을 위해 Adobe XD에서 UI 키트를 사용하기위한 몇 가지 팁을 공유합니다.
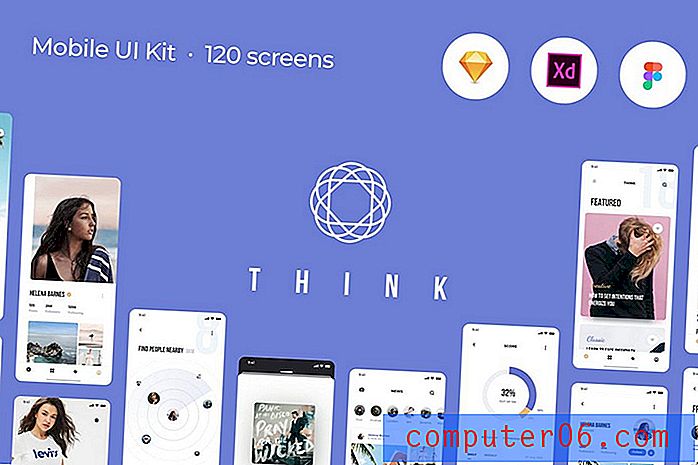
탑픽Think Mobile UI Kit – 120 화면 템플릿

120 개 이상의 고유 한 모바일 화면과 함께 제공되는 완벽한 모바일 UI 키트입니다. 모든 종류의 앱을 디자인하는 데 필요한 모든 기능을 갖추고 있습니다.
선택할 수있는 멋진 앱 화면 디자인이 너무 많아서이 번들을 사용할 때 자신 만의 앱 인터페이스를 디자인 할 수있는 새로운 아이디어가 부족하지 않습니다.
이것이 최고의 선택 인 이유
이 번들의 장점은 Adobe XD, Figma 및 Sketch 버전에서 템플릿을 사용할 수 있다는 것입니다. 좋아하는 앱을 사용하여 원하는대로 디자인을 사용자 정의 할 수 있습니다.
vApp – 웹 사이트 UI 키트 Adobe XD 템플릿

이 번들은 앱 랜딩 페이지 및 SaaS 웹 사이트 인터페이스에서 작업하는 디자이너에게 적합합니다. 15 개의 홈페이지 템플릿과 9 개의 내부 페이지 디자인이 포함되어 있습니다. 모든 템플릿은 Adobe XD 및 Sketch 형식으로도 제공됩니다.
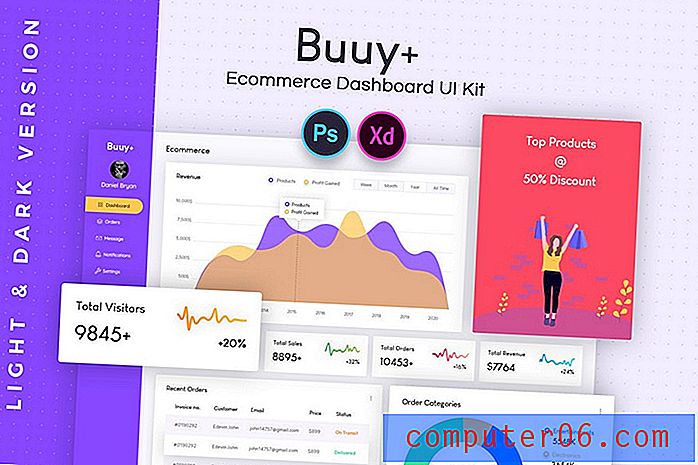
전자 상거래 관리 대시 보드 UI 키트

관리 대시 보드를 디자인하려면 세부 사항에주의를 기울여야합니다. 이러한 템플릿을 사용하면 설계 프로세스가 훨씬 쉬워집니다. 많은 요소를 갖춘 완전한 대시 보드 디자인이 제공됩니다. 템플릿은 밝은 색상과 어두운 색상으로 제공됩니다.
카드 UI 키트 – 대시 보드 위젯 및 구성 요소

이 Adobe XD UI 키트에는 세련된 대시 보드 사용자 인터페이스를 디자인 할 때 사용할 수있는 많은 편집 가능한 위젯 및 구성 요소 템플릿이 있습니다. 템플릿은 Bootstrap 그리드 프레임 워크를 사용하여 만들어지며 Sketch 버전으로도 제공됩니다.
프리즈 마 UI 키트 – Adobe XD 모바일 스크린

다양한 앱을 디자인하기위한 70 개 이상의 고유 한 모바일 화면을 갖춘 또 다른 완전한 모바일 UI 키트. iOS 12 및 iPhone X에 최적화 된 앱 화면이 특징입니다. 템플릿은 7 가지 범주로 제공됩니다.
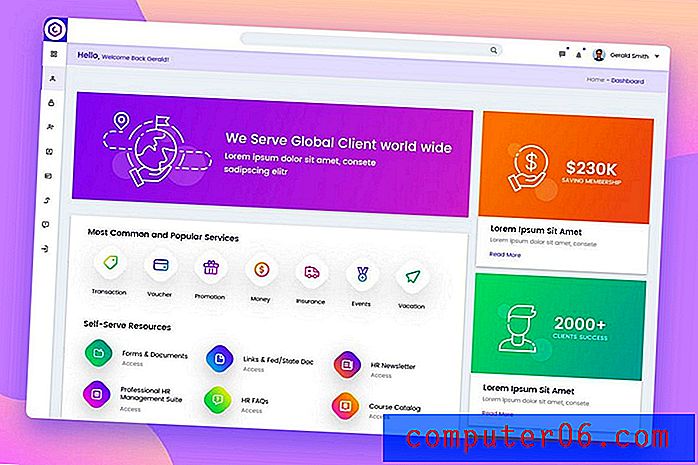
Adobe XD 용 회사 대시 보드 UI KIT

이 Adobe XD UI 키트를 사용하여 기업 서비스 웹 사이트 및 SaaS 백엔드를위한 현대적이고 깨끗한 대시 보드 인터페이스를 디자인하십시오. 템플릿은 쉽게 사용자 정의 할 수 있습니다. 그리고 로그인 페이지와 회사 소개 페이지 템플릿도 보너스로 포함합니다.
AdobeXD 용 무료 Smartwatch UI 키트

스마트 워치 사용자 인터페이스 디자인을위한 많은 화면이 번들로 제공되는 Adobe XD 용의 독창적이고 무료 UI 키트입니다. 사용자 정의 가능한 요소와 아이콘이있는 60 개의 화면이 포함되어 있습니다.
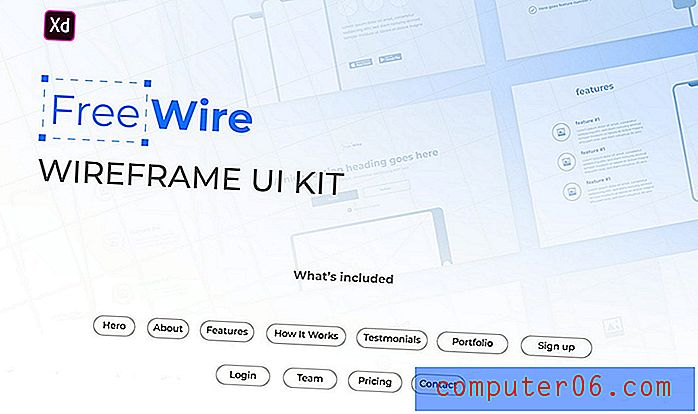
FreeWire – Adobe XD 용 무료 와이어 프레임 키트

웹 디자이너를위한 필수 Adobe XD 템플릿. 이 공짜에는 웹 사이트 와이어 프레임 및 모형을 디자인하기위한 완벽한 와이어 프레임 키트가 포함되어 있습니다.
머티리얼 디자인 UI 키트 – 300 개 이상의 Adobe XD 템플릿

이것은 모든 종류의 앱과 사용자 인터페이스를 디자인하는 데 사용할 수있는 방대한 Adobe XD 템플릿 번들입니다. 이 팩에는 14 가지 범주로 제공되는 300 가지가 넘는 템플릿이 포함되어 있습니다. 총 1200 개의 고유 한 요소가 있습니다.
설정 – Adobe XD 용 Android UI 키트

Android 앱의 설정 페이지에서 작업중인 경우이 Adobe XD 템플릿이 유용합니다. 모바일 앱의 설정 화면을 디자인하기 위해 특별히 제작 된 4 개의 고유 한 앱 화면이 제공됩니다.
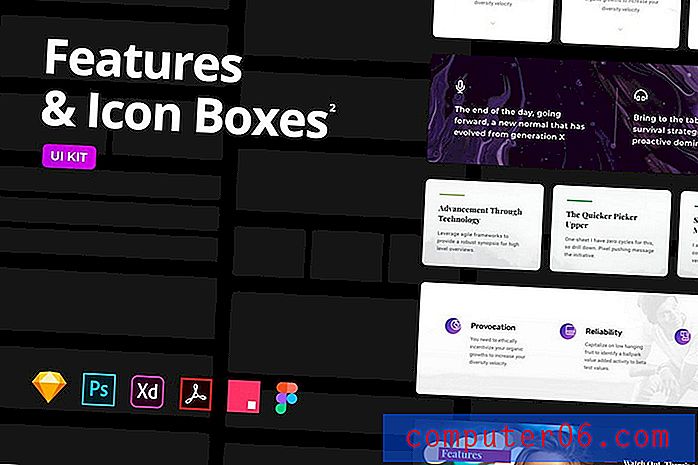
기능 및 아이콘 상자 – 다목적 템플릿

웹 사이트 및 앱 랜딩 페이지를위한 아이콘 상자 및 기능 블록을 갖춘 템플릿 모음입니다. 이러한 템플릿은 Adobe XD, Sketch 및 Photoshop 파일 형식으로 제공됩니다.
Adobe XD 용 멀티미디어 iOS UI 키트

iOS 사용자 인터페이스를위한 완벽한 멀티미디어 화면 키트. 이 팩을 사용하면 다양한 유형의 앱에 대해 고유 한 미디어 관련 화면을 디자인 할 수 있습니다. iPhone 11, X 등을위한 6 가지 템플릿이 포함되어 있습니다.
Adobe XD 용 온보드 iOS UI 키트

모바일 앱의 온 보딩 섹션을 디자인하는 데 사용할 수있는 또 다른 유용한 Adobe XD 템플릿 모음입니다. 이 번들에는 여러 iPhone 장치와 호환되는 6 개의 화면이 있습니다.
Miro – XD 용 무료 대시 보드 UI 키트

이 최소의 무료 Adobe XD 템플릿은 기본 회사 웹 사이트 또는 앱 백엔드를위한 간단한 관리 대시 보드를 디자인하는 데 적합합니다. 템플릿에는 120 개의 UI 요소가 포함됩니다.
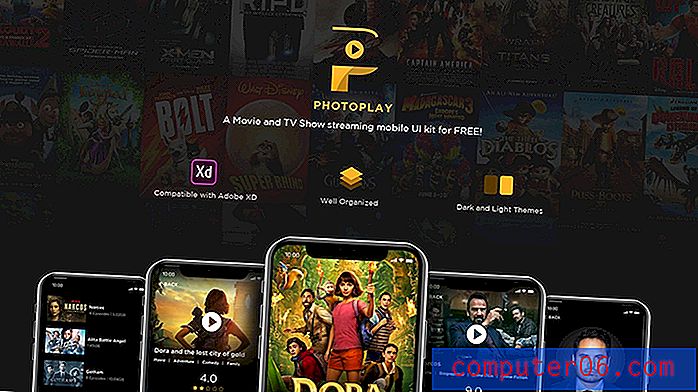
Adobe XD 용 무료 사진 재생 UI 키트

이 무료 Adobe XD UI 키트는 영화 스트리밍 또는 IMDB와 유사한 앱을 디자인하는 데 이상적입니다. 여기에는 무료로 다운로드하여 사용할 수있는 밝은 색상과 어두운 색상의 여러 화면 디자인이 포함되어 있습니다.
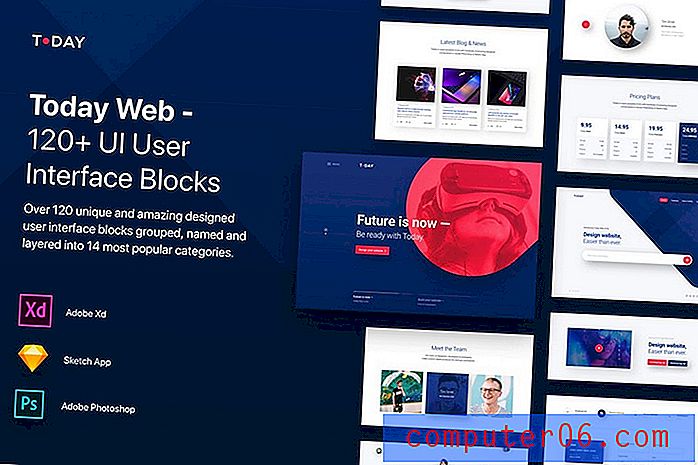
오늘날 웹 UI 키트 – 120 블록 템플릿

오늘날 웹은 최신 랜딩 페이지 및 웹 사이트 디자인을 디자인하는 데 사용할 수있는 방대한 컨텐츠 블록 및 섹션 모음입니다. 이 번들에는 120 가지가 넘는 템플릿이 포함되어 있으며 Adobe XD, Sketch 및 Photoshop에서 사용할 수 있습니다.
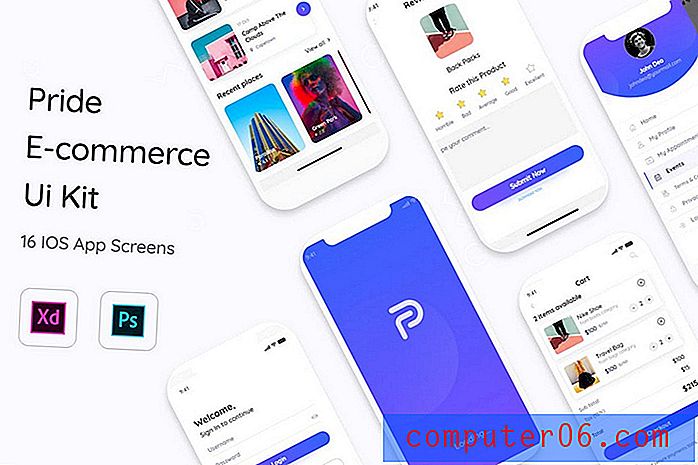
자부심 전자 상거래 앱 UI 키트 템플릿

이 팩에는 현대적이고 독특한 온라인 상점 앱과 경험을 제작하기위한 여러 사용자 인터페이스 템플릿이 포함되어 있습니다. 50 개의 섹션으로 구성된 15 개의 모바일 화면이 특징입니다.
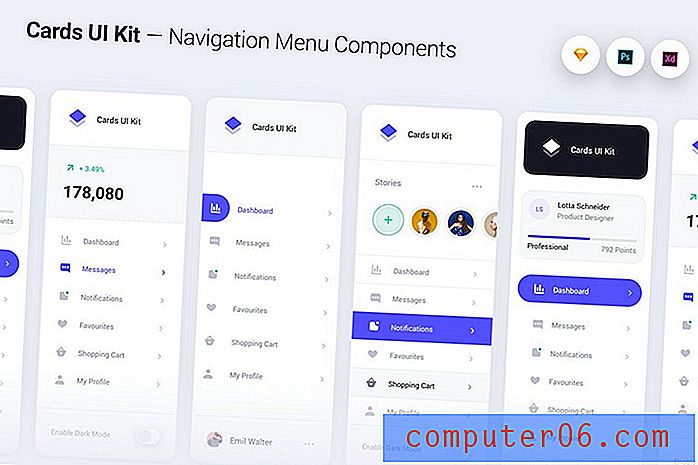
카드 UI 키트 – 탐색 메뉴 구성 요소

최신 모바일 앱을위한 탐색 메뉴 템플릿 모음입니다. 이 UI 키트에는 다양한 구성 요소를 갖춘 여러 메뉴 디자인이 제공됩니다. Adobe XD, Photoshop 및 Sketch를 통해 완전히 사용자 정의 할 수 있습니다.
Proxima UI 키트 – 다크 대시 보드 위젯 키트

어두운 색 테마를 갖춘 또 다른 창의적인 대시 보드 UI 키트. 이 번들에는 고유 한 관리 대시 보드를 디자인하는 데 사용할 수있는 다양한 위젯 및 구성 요소가 포함되어 있습니다.
그리드 시스템 라이브러리 Adobe XD 템플릿

Adobe XD 또는 Sketch를 시작한 경우이 그리드 시스템 템플릿 번들이 유용 할 것입니다. 데스크톱, 모바일 및 태블릿 디자인을위한 그리드 시스템이 포함되어 있습니다.
XD 및 스케치 용 무료 Tourex UI 키트

Tourex는 비행 예약 앱을 만들기위한 많은 UI 요소와 디자인을 갖춘 무료 Adobe XD 및 Sketch 템플릿 번들입니다. 템플릿은 쉽게 사용자 정의하고 자유롭게 사용할 수 있습니다.
Sinner – Adobe XD 용 무료 UI 키트

이 무료 모바일 화면 세트는 cryptocurrency 앱 또는 데이트 앱에 더 적합한 디자인을 갖추고 있습니다. 혼합 디자인입니다. 레이아웃을 사용자 정의 할 수있는 7 개의 화면 템플릿이 포함되어 있습니다.
Adobe XD UI 키트 사용을위한 5 가지 팁
UI 키트 작업을 배우는 것은 쉽습니다. 이 팁을 사용하면 프로세스가 훨씬 쉬워집니다.
1. 올바른 번들을 선택하십시오
Adobe XD 용 UI 키트를 다운로드 할 때 프로젝트에 적합한 번들을 선택하십시오. 예를 들어, UX 디자인 프로세스의 각 부분에 대한 템플릿이 있습니다. 와이어 프레임 키트, 모형, 앱 화면 등을 포함합니다. 디자인 프로젝트의 각 단계에 필요한 모든 요소가 포함 된 번들을 찾으십시오.
2. 그리드 및 스타일 가이드 사용
사전 제작 된 템플릿을 사용하는 경우에도 적절한 그리드 및 스타일 가이드를 유지하는 것이 중요합니다. 특히 새로운 화면과 요소를 추가로 만들어야 할 때 특히 유용합니다.
고맙게도 Adobe XD에는 스타일 가이드를 쉽게 만들 수있는 기본 제공 도구가 있습니다. 실제로 타사 사이트에서도 그리드 및 스타일 가이드를 다운로드하여 가져올 수 있습니다.
3. Photoshop에서 벡터 복사
Adobe XD 사용의 많은 이점 중 하나는 다른 Adobe 그래픽 편집 소프트웨어와 밀접한 관계가 있다는 것입니다. 예를 들어 Photoshop에서 SVG와 같은 벡터를 쉽게 복사하여 Adobe XD 캔버스에 붙여 넣어 그래픽을 쉽게 배치 할 수 있습니다.
이렇게하면 Adobe XD 템플릿을 훨씬 빠르게 편집 할 수 있습니다.
4. 이미지 자리 표시 자
Adobe XD에서 모양을 만들 때 이미지 자리 표시 자로 사용할 수 있습니다. 이미지를 도형에 끌어다 놓기 만하면 자동으로 이미지 마스크로 작동합니다. Adobe XD 템플릿의 모양은 대부분 같은 방식으로 작동합니다.
5. 모바일에서 직접 미리보기
Adobe XD에는 Android 및 iOS 장치 용 앱도 있습니다. 이 앱은 Creative Cloud 계정과도 연결할 수 있습니다. 또한 모바일 장치에서 직접 앱 디자인을 미리 볼 수 있습니다. 이것은 모바일 앱 및 UI 디자이너에게 유용한 기능입니다.
Sketch 앱을 좋아한다면 최고의 Sketch 템플릿 컬렉션을 확인하십시오.