빠지지 않는 배너 광고 디자인 : 15 가지 디자인 팁
배너 광고에 대한 최근의 대화가 많이있었습니다. 그들은 퇴색하고 있습니까? 사용자가 실제로 클릭합니까? 그들은 죽었습니까? 더 나은 옵션이 있습니까?
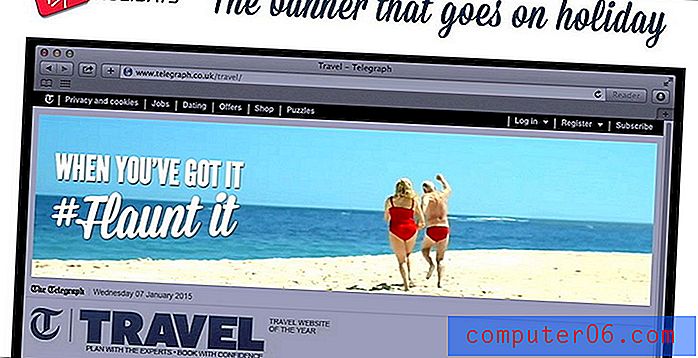
배너 광고 클릭 수가 감소하고있는 것은 사실이지만, 온라인 광고 형식이 인기있는 것은 아닙니다. 측정 할 수는 없지만 광고를 보는 것만으로도 해당 항목, 제품 또는 서비스에 대한 사용자 환경 설정을 만들 수 있습니다. (성공률을 입증하기 위해 클릭없이 수십 년 동안 TV와 인쇄물에 광고가 게재되었음을 기억하십시오.) 오늘, 우리는 단순히 짜증나 지 않는 배너 광고를 만들 수있는 15 가지 방법을 살펴볼 것입니다. 예제도 살펴보십시오. 광고 및 웹 사이트 디자인 부문에서 2015 년 Webby Awards를 수상했습니다. 이미지를 클릭하면 각 이미지에 대해 자세히 알아볼 수 있습니다.
1. 표준 크기에 충실

배너 광고는 모든 유형의 프로젝트에 적합하지 않습니다. 광고하려는 사이트의 사양 내에서 작성해야하며 대부분의 사이트는 공통 크기 세트를 사용합니다. 여기에는 종종 유사한 프레임 워크를 따르는 전자 메일 뉴스 레터도 포함됩니다.
웹에서 가장 큰 배너 광고 서버 중 하나 인 Google AdWords는 가장 인기있는 크기를 유지합니다. 구글에 따르면“일반적으로 넓은 광고 크기는 키가 큰 광고보다 성능이 뛰어납니다.” 이 중 많은 부분이 스크롤 위의 배치와 관련이있을 수 있으며 쌓인 텍스트가 많지 않고 왼쪽에서 오른쪽으로 읽는 것이 더 편합니다. h
먼저 고려해야 할 크기는 다음과 같습니다.
- 728 x 90 픽셀 리더 보드 (종종 페이지의 상단 또는 하단)
- 300 x 250 중간 직사각형 (종종 오른쪽에 떠 있거나 텍스트 요소에 포함됨)
- 300 x 600 반 페이지
- 320x100 모바일 배너
2. 계층 만들기
모든 배너 광고에는 브랜딩, 메시지 및 클릭 유도라는 세 가지 요소가 필요합니다. 문제는이를 수행 할 여지가 충분하지 않다는 것입니다.
간단한 요소 계층을 만듭니다. 메시지는 간결해야합니다 – 2-10 개의 단어가 이상적입니다. 무엇을 제공하고 있으며 사람들이 왜 그것을 원해야합니까? 그런 다음 로고 마크 또는 식별 정보를 포함하십시오. 읽을 수 있어야하며 크지 않아도됩니다. 그런 다음 클릭해야하는 이유로 광고 프레임 워크를 완료하십시오. 당신은 판매가 있습니까? 쿠폰 코드? 이메일 가입?
각 레벨은 크기, 공간, 무게 및 색상이 포함 된 기본 디자인 이론을 사용하여 크기를 조정하여 사용자를 요소마다 안내해야합니다.
3. 하나의 광고는 하나의 메시지와 같습니다.

배너 광고는 끝없는 메시지 회전이 아닙니다. 애니메이션 GIF와 같은 기술을 사용하여 광고에서 여러 메시지를 스크롤 할 수 있지만 이것이 항상 최상의 솔루션은 아닙니다.
정적 광고로 작동하는 개념부터 시작하십시오. 그런 다음에 만 기능을 추가해야합니다. 광고에서 요소를 이동하는 것이 사람들이 볼 수있는 것은 아닙니다. 화면에서 메시지가 가장 중요합니다.
4. 배치에 대해 생각
이러한 배너 광고를 만든 후 어디에 배치 할 계획입니까? Google과 같은 서비스를 사용하는 경우 게재 위치를 많이 제어 할 수 없지만 특정 웹 사이트, 앱 또는 전자 뉴스 레터를 위해 직접 구매하는 경우 시작하기 전에 이러한 디자인을 검토해야합니다. 기원 후.
위치 및 주변 배경과 뚜렷한 대비를 이루는 색상을 사용하십시오. 이렇게하면 풍경에서 추가가 튀어 나오는 데 도움이됩니다. 대담한 색상과 강력한 타이포그래피를 경험하십시오. 광고가 게재되는 사이트와 유사한 분야 나 제품 라인에 있더라도 최대한의 영향을주기 위해 크게 다른 시각적 이미지를 선택하십시오.
5. 클릭 유도 문안 포함

대부분의 광고는 클릭되지 않지만 궁극적 인 목표입니까? 디자인하는 모든 배너 광고에 대한 클릭 유도 문안을 만드십시오. 사용자는 다음에 무엇을해야합니까?
여기에는 이메일 목록 가입, 웹 사이트보기, 할인 받기 등이 포함될 수 있습니다. 그러나 사용자에게이 작업을 수행하도록 지시해야합니다. (예, 때때로 우리는 여전히 지시가 필요한 꽤 인상적인 무리입니다.)
6. 플래시를 잊어
요즘에는 거의 말이 없지만 플래시 광고에 당신을 말하는 사람은 없습니다. 당신은 시간과 노력과 현금을 낭비하고 있습니다.
대신 HTML5를 사용하십시오. 기존 광고 디자인을 변환하는 데 도움이 필요하고 구조를 복구하려는 경우 도움이 될만한 간단한 자습서가 있습니다.
7. 버튼 포함

다소 밀집된 사용자에 관해서는 – 우리 모두는 어느 시점에서 그 범주에 속합니다 – 따르기 쉬운 지침이 필수적입니다. 대부분의 사용자는 광고를 클릭 할 수 있다는 것을 알고 있지만 실제 버튼을 포함하면 마우스를 실제로 움직일 수 있습니다. (예, 전체 광고 공간을 클릭 할 수 있지만 버튼은 시각적 인 신호입니다.)
버튼을 포함하십시오. 화려할 필요는 없습니다. 그러나 사용자가 시청자에서 전환으로 전환하도록하는 데있어 간단한 '지금 구매'또는 '더 많은 정보 찾기'는 먼 길을 갈 수 있습니다.
글꼴에 초점
작업 공간이 작을수록 더 중요한 글꼴이됩니다. 배너 광고는 일반적으로 작은 공간으로 강요되며 눈에 대한 경쟁이 치열합니다. 읽기 쉬운 강력한 서체로 최대한 활용하십시오.
경험적으로 두 가지 서체로 충분합니다.
- 헤드 라인으로 크게 나아가십시오. 사용자의 관심을 끌기 위해 대담하고 약간 특이하거나 화려한 것을 사용하십시오.
- 다른 모든 것을 위해 간단한 산세 리프를 고수하십시오. 두 가지 크기 나 굵게를 사용할 수 있습니다. 하나는 기본 텍스트와 다른 하나는 단추 또는 클릭 유도 문안입니다. 읽기 쉬운 지 확인하십시오.
9. 간단한 인 광고 애니메이션 사용

배너 광고에서 가장 큰 트렌드 중 하나는 간단한 애니메이션입니다. 광고에 재미있는 캐릭터가 있습니까? 예쁜 여자가 화면을 가로 질러 윙크합니까?
우리가 말하고 있지 않은 것은 과거의 광고에서 밝은 노란색과 주황색으로 깜박이는 디스플레이입니다. 사용자의주의를 끌기 위해 네온 빛나는 텍스트가 필요하지 않습니다.
우리가 이야기하는 것은 실제로 주목하기 위해 두 번 봐야 할 놀라운 일입니다. 간단한 애니메이션은 누군가를 주목하게하는 작은 디봇 일 수 있습니다.
10. 올바르게 저장
이것은 큰 것입니다. 파일이 너무 크거나 형식이 잘못된 경우 아무도 광고를 게재하지 않습니다. 가능한 가장 작은 파일 크기로 컨텐츠를 최적화하십시오. 대상 파일 크기는 광고 크기에 따라 약 150kb 정도 여야합니다.
그런 다음 웹에서 작동하는 형식으로 저장하십시오. 배너 광고의 일반적인 파일 유형에는 정적 디스플레이의 경우 PNG 및 JPG, 애니메이션 디스플레이의 경우 GIF가 있습니다. SVG의 인기가 높아짐에 따라이 형식도 더욱 널리 수용되고 있습니다.
11. 사본에 초점

이것이 다른 사람의 일이라고 말하기 전에, 복사는 디자인의 핵심 부분입니다. 여기서 작업 할 공간이 많지 않기 때문에 카피라이터와 긴밀하게 협력하여 판매하는 메시지를 작성해야합니다.
당신은 그 광고에 100 단어를 넣고 싶지 않습니까? 그런 다음 카피라이터로 작업하십시오. 답변을 제공하지 않고 사용자의 질문을하거나 사용자의 관심을 끄는 애타게 만들기를 고려하십시오.
12. 브랜드 일관성 유지
배너 광고는 귀하가 운영하는 다른 모든 마케팅 캠페인의 확장입니다. 그리고 그들은 그렇게 보일 것입니다. 모양과 크기가 일부 디자인 문제를 야기 할 수 있지만 시각적 일관성을 유지하는 것이 중요합니다.
이를 위해서는 마케팅 전략의 초기 단계에서 배너 광고를 고려해야합니다. (당신은 소셜 미디어에 적합한 정사각형 버전이 없다면 요즘 로고를 디자인하지 않을 것입니다. 웹 사이트 광고가 전체 계획의 일부라면 배너도 마찬가지입니다.)
일관성을 유지하려면 모든 마케팅 자료에서 동일한 색상, 서체 및 이미지를 사용하십시오. 더 작은 요소의 경우 공식적인 로고를 삭제하거나 다른 매체에서 전체 크기로 나타나는 흥미로운 이미지 자르기를 사용하는 것이 좋습니다. 괜찮아. 모두 함께 만들려면 큰 창의력을 발휘해야 할 수도 있습니다.
13. 강력한 이미지 사용

당신이 자르기를 두려워한다면, 이 시간을 극복 할 시간입니다. 배너 광고의 이미지는 작지만 종종 매우 작습니다. 공간을 최대한 활용하려면 타이트한 이미지와 디테일 샷을 사용해야합니다.
사람들의 이미지를 사용할 때는 얼굴을 선택하십시오. 의류 소매업 체인 경우 전체 옷장 대신 품목을 보여주십시오. 텍스트의 일부가 아닌 텍스트 옆에 이미지를 사용하여 간단한 배치를 고수하십시오. 사용자는 몇 초 만에 말하려는 내용을 볼 수 있습니다. 강력한 메시지 옆에있는 강력한 이미지가 가장 좋습니다.
14. 적절하게 연결
잘 생각 된 광고 캠페인만큼 좋은 것은 없습니다. 구매하려는 셔츠가 보이기 때문에 배너를 클릭하면 링크가 해당 항목으로 이동해야합니다. 감사합니다.
이를 위해서는 약간의 작업이 필요할 수 있습니다. 광고 캠페인과 직접 관련이있는 방문 페이지가이 옵션에 적합합니다. 클릭 후 사용자가 속이거나 잃어 버리지 않도록 관련 페이지의 이미지와 광고를 연결 (이것은 전환을 측정하는 데 유용한 도구입니다.)
15. 단순하게 유지

우리는 이것을 Design Shack에서 많이 말합니다. 단순하게 유지하십시오. 메시징, 애니메이션 및 색상 및 사실을 사용하여 사용자를 과도하게 자극하면 실제로 달성하려는 것을 희석시킵니다. 간단하게 유지하십시오.
배너 광고와 관련해서는 모든 것 중 하나이면 충분합니다.
- 하나의 이미지
- 하나의 메시지
- 클릭 유도 문안
- 하나의 브랜드 마크
결론
따라서 배너 광고는 아직 죽지 않았습니다. 이러한 배치는 사용자가 브랜드와 연결하는 데 도움이되는 조사 된 구매 및 디자인을 통해 대상 고객에게 도달 할 수있는 효과적인 방법입니다.
웹 광고 작성에 대한 추가 정보가 필요한 경우 다음 리소스를 확인하십시오.
- 정적 광고 디자인을위한 10 가지 팁
- 전면 광고 경험을위한 디자인