앱 디자인에서 이러한 10 가지 실수를 저 지르지 마십시오
어떤 유형의 앱을 생성, 생성 또는 생성하려고하더라도 채택 및 사용에있어 디자인 실수는 치명적일 수 있습니다. 사용자는 여러 가지 용도로 재미 있고 기능적이며 가치를 제공하는 앱을 다운로드하려고합니다. 또한 사용자는 심미적으로 기쁘고 많은 노력을 필요로하지 않는 앱을 원합니다.
디자이너의 문제는 때때로 우리가 프로젝트에 너무 가까워서 디자인과 유용성에있어 눈에 띄는 실수를 놓치는 것입니다. 오늘은 앱 디자인에서 찾아보고 피할 실수에 대한 정신 점검표를 작성하는 데 도움을 드리겠습니다.
Envato Elements 살펴보기
(참고 : 포함 된 모든 디자인은 올바르게 수행하는 앱에서 가져온 것이므로 시각적 인 영감을 얻을 수 있습니다.)
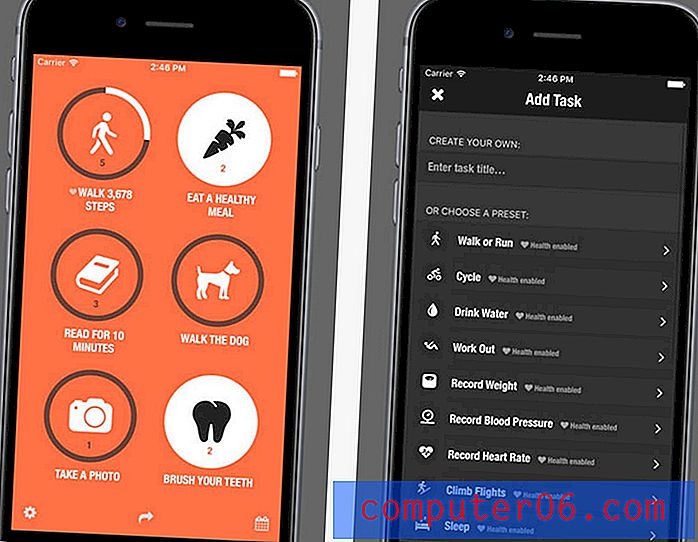
1. 나쁜 첫인상

좋은 앱은 좋은 첫인상으로 시작됩니다. 말할 필요도 없지만 다운로드 페이지 나 사용자가 앱을 열었을 때의 첫인상으로 인해 사용자를 끄면 다시 상호 작용하지 않을 가능성이 있습니다. 좋은 첫인상을 만드는 것이 중요합니다.
홈 화면은 빠르게로드되고 사용자에게 이해하기 쉽고 뚜렷한 조치를 제공해야합니다. 그들이 무엇을하고 있는지 말해주세요. 그들이 처음에 앱을 다운로드 한 이유를 상기시킵니다.
필요한 조치는 쉽게 찾아서 수행 할 수 있어야하며 브랜드의 시각적 스타일과 나머지 앱 콘텐츠를 반영하는 깔끔하고 체계적인 컨테이너에 있어야합니다.
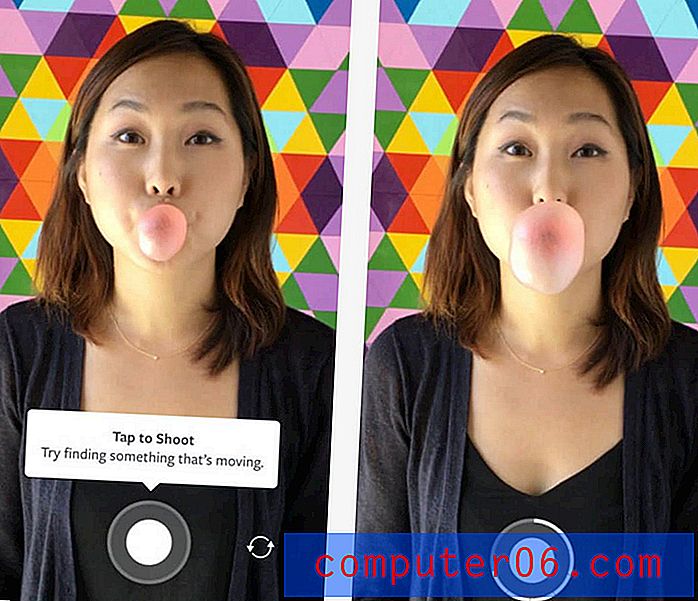
2. 실행 가능한 신호 없음

앱이 무엇을합니까? 사용자에게 어떻게 전달합니까?
디자인에는 사용자가 수행 할 작업, 화면을 터치 할 위치 및 수행 할 작업을 정확하게 이해하는 데 도움이되는 많은 시각적 신호가 포함되어야합니다. 이 정보를 시각화 할 때는 기본 설계 이론으로 돌아가십시오.
- 색상 : 밝은 색상은 눈을 끄고 탭 가능한 요소에 적합한 옵션입니다.
- 공간 : 주요 요소 주위에 충분한 공간을 확보하여 쉽게 찾고 만질 수 있습니다.
- 타이포그래피 : 화면에 적합한 크기로 간단하고 깔끔한 글꼴을 사용합니다. 획 너비가 균일 한 경우가 많습니다. 모든 지시 사항은 명확하게 읽을 수 있어야합니다.
- 사용자에게 현재 위치를 알려주거나 현재 상태를 보여줍니다. (예 : 호버 상태 색상이 변경됩니다.)
- 작업이 실행될 때 응답합니다 (성공 및 실패 포함). (예 : 양식 제출시 성공 알림)
- 사용자에게 현재 진행중인 작업 또는 다음에 수행 할 작업을 알려줍니다. (예 : 탐색 화살표 또는로드 진행률 휠)
3. 복잡한 디자인

많은 앱에서 가장 큰 결함은 복잡합니다. 마치 디자이너가 게임이나 도구 또는 뉴스 피드 등 앱 디자인의 모든 단일 부분을 단일 화면으로 가져 오려고하는 것과 같습니다.
잊어 버려!
앱은 작은 화면에서 작동하도록 설계되었습니다. 한 번에 너무 많은 일을 시도하는 것은 사용자에게 압도적입니다.
각“화면”을 단일 요소의 단일 컨테이너로 생각하십시오. 다음 화면으로 이동하면 새로운 정보가 표시 될 수 있습니다. 내용이 매력적인 경우 사용자가 스 와이프하고 스크롤합니다. 그리고 디자인이 깨끗하고 쉽게 접근 할 수 있다면 훨씬 더 가능성이 높습니다.
4. 터치 요소가 너무 작습니다 (또는 너무 가깝습니다).

뚱뚱한 손가락을 조심하십시오. 확대 / 축소없이 탭하기에 너무 가깝거나 너무 작은 요소는 사용자에게 문제가됩니다.
실수로 클릭하지 않도록 각 요소 주위에 충분한 공간이 있는지 확인하십시오. 이 공간에 대한 마술 공식은 없지만 그것이 잘못되면 그것을 알게 될 것입니다. (분석 만 살펴보십시오.)
스케일을 만드는 방법은 다음과 같습니다. 나는 큰 손으로 친구를 빌렸다. 집게 손가락 주위에 원을 그리면 이것이 나의 지침입니다. 버튼 크기는 아니지만 탭할 수있는 영역이어야합니다. 그리고 더 가까워서는 안됩니다.
이 때문에 액션을 위해 클릭 할 카드와 컨테이너 요소가 좋습니다. 즉, 컨텐츠와 관련된 영역을 탭하면 어디에서나 사용자를 동일한 위치로 안내합니다. (디자인 친화적이고 사용자 친화적입니다.)
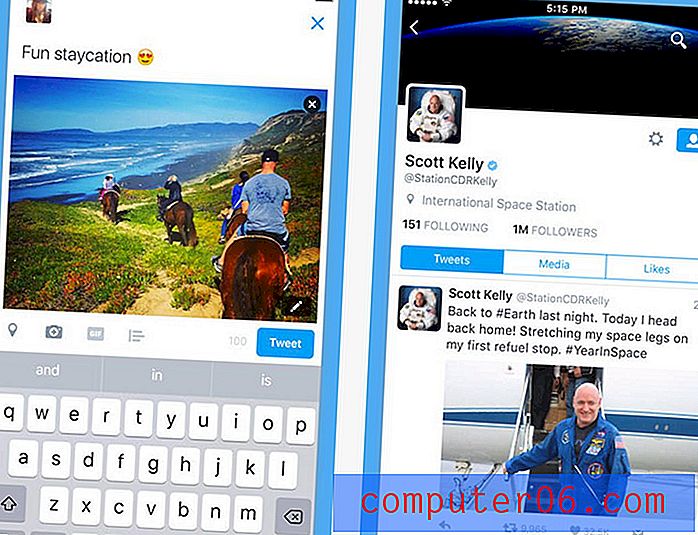
5. 비표준 아이콘 또는 동작

프로젝트의 아이콘을 다시 만들 이유가 없습니다. Facebook 링크는 버튼 안에 "f"로되어 있습니다. 트위터는 새로 표시되어야합니다. 왜? 모든 사용자는 이러한 요소가 무엇이며 무엇을 하는지를 정확히 알고 있기 때문입니다. 그렇다면 왜 바꾸겠습니까?
표준 도해 법과 실행 가능한 단서를 디자인에 통합합니다. 시간을 절약하고 사용자 불만을 예방하는 데 도움이됩니다.
6. 불일치 설계

단일 앱 내의 모든 것은 동일한 방식으로 보이고 작동해야합니다. 사용자가 인터페이스를 자세히 살펴보면 앞으로 올 내용과 작동 방식에 대한 기대를 갖기 시작해야합니다.
앱을 배우면서 미학적으로나 운영 적으로 그러한 기대를 충족시켜야합니다. 여기에는 색상 및 유형 선택에서 사용자 도구 및 작동 방식에 이르는 모든 것이 포함됩니다.
7. 불완전한 피드백 루프

모든 상호 작용은 동등하고 반대되는 반응으로 이루어져야합니다. (이것은 디지털 물리 법칙 중 하나입니다.)
피드백을 통해 사용자는 앱을 사용하여 제어 할 수 있으며 사용자의 참여 방식에 대한 유용한 정보를 얻을 수 있습니다. 피드백은 또한 사용자가 의사 결정을 내리고 인터페이스를 쉽게하도록 도와줍니다.
피드백 루프는 :
8. 플랫폼과 동기화되지 않음

당신은 아이폰 또는 안드로이드 사용자입니까? 혼잡 한 방 에서이 질문을하면 많은 열정적 인 답변을 얻을 수 있습니다. 앱을 디자인하고 출시 할 때이 점을 기억하십시오.
다운로드되는 플랫폼의 미학과 동기화되어야합니다. 여기에는 약간 다른 버전의 앱이 포함될 수도 있습니다.
Android 및 iOS 지침은이를 쉽게 수행하는 데 도움이됩니다. 그러나 전체 인터페이스를 고려해야합니다. iPhone 홈 화면에서 삭제 될 것을 요구하는 외로운 skeuomorphic 앱 아이콘을 생각해보십시오. 예를 들어 새로운 Instagram 로고에 대해 원하는 것을 말하지만 실제로 인터페이스와 일치합니다.
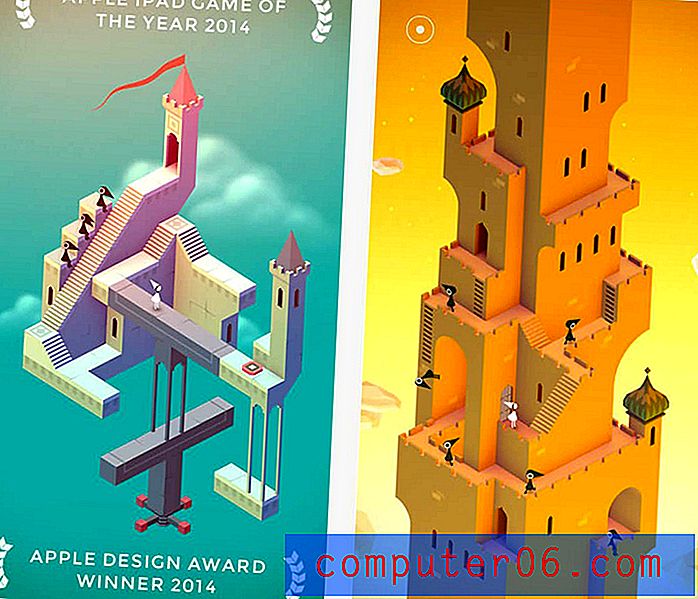
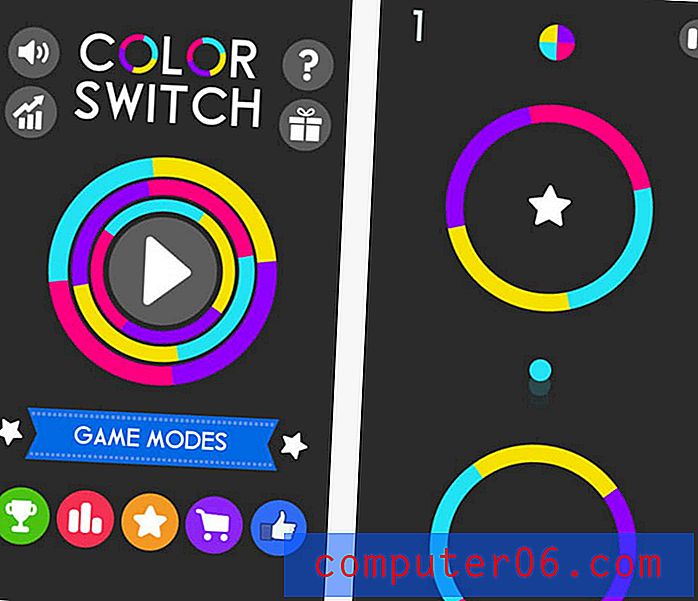
9. 인터페이스가 너무 복잡하다

게임 앱의 일반적인 문제입니다. 너무 복잡합니다. 당신이 알아낼 때까지, 당신은 더 이상 놀고 싶지 않습니다.
인터페이스는 단순해야합니다. 스캔 할 수 있어야합니다. 사용 설명서없이 이해하고 작동하기 쉬워야합니다.
다른 것은 너무 복잡합니다.
대부분의 사용자에게 문제를 해결하기 위해 앱이 다운로드됩니다. 각 앱은 하나의 솔루션입니다. (알람과 동일한 앱을 사용하지 않고 게임을합니까?) 디자인 단계에있을 때를 기억하십시오. 해결하려는 문제는 무엇입니까? 그것을 해결하고 계속하십시오.
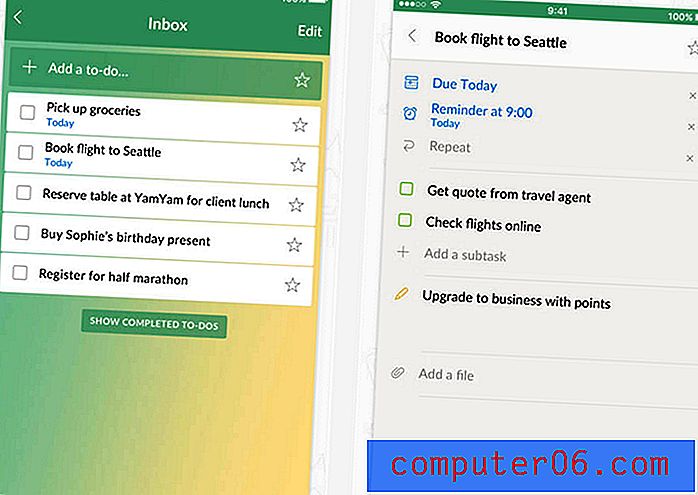
10. 기본값 설정 잊어 버림

양식 및 대화식 요소의 기본값은 사용자에게 큰 도움이 될 수 있습니다. 그것들을 소규모 시각 연습으로 생각하십시오. 기본값에는 목록 및 확인란에 미리 표시되어있는 기본 설정 (가장 일반적으로 선택하거나 null 옵션), 입력 필드에있는 설명 텍스트 또는 발생할 수있는 사항을 설명하는 다른 예가 포함될 수 있습니다.
기본값은 앱 사용 방법을 보여줌으로써 불명확 한 사용자를위한 옵션을 제공하고 (기본값이 null 인 경우) 전체 상호 작용을 가속화하여 사용자에게 더 쉬운 방법을 제공 할 수 있기 때문에 유용합니다.
기본값은 또한 오류 수를 줄이고 "null"옵션을 사용하여 사용자가 선택하지 않았다는 것을 즉시 알 수 있기 때문에 특히 양식에 대한 유용한 피드백입니다.
결론
이제 멋진 앱 아이디어를 실천할 차례입니다. 이 게시물을 체크리스트 또는 미리 알림으로 사용하여 품질 관리 프로세스를 통해 앱이 시각적이고 유용성 측면에서 우수 할 수 있도록 보장 할 수 있습니다. 행운을 빕니다!
앱이나 웹 사이트에서 어떤 킬러 실수를 발견합니까? 당신을 미치게하는 것들에 대해 여러분의 의견을 듣고 싶습니다. 트위터에서 이야기합시다.