20+ Best Figma 템플릿, UI 키트 + 와이어 프레임 키트
Figma는 현재 가장 인기있는 사용자 인터페이스 디자인 앱 중 하나가되었습니다. 이 도구를 완전히 온라인으로 사용할 수 있으므로 UI 디자인 협업 및 프로토 타입 제작을위한 쉽게 액세스 할 수있는 도구이기도합니다.
Figma를 사용하여 모바일 및 데스크탑 사용자 인터페이스를 설계하든 앱을 처음 사용하든 관계없이 Figma 템플릿 컬렉션은 매우 유용합니다.
이 글에서는 와이어 프레이밍, 모바일 사용자 인터페이스 디자인, 앱 디자인, 웹 사이트 디자인 등에 가장 적합한 Figma 템플릿을 소개합니다. 또한 앱을 처음 사용하는 경우 Figma를 시작하기위한 팁을 공유하고 있습니다!
이러한 템플릿을 사용하면 작은 구성 요소 및 레이아웃을 제작하는 데 시간을 소비하지 않고도 와이어 프레임 및 UI 디자인을 쉽게 만들 수 있습니다. 템플릿을 사용자 정의하여 색상을 변경하고 섹션을 재 배열하여 나만의 스타일로 만들 수 있습니다.
아래 컬렉션을보고 다운로드를 시작하십시오.
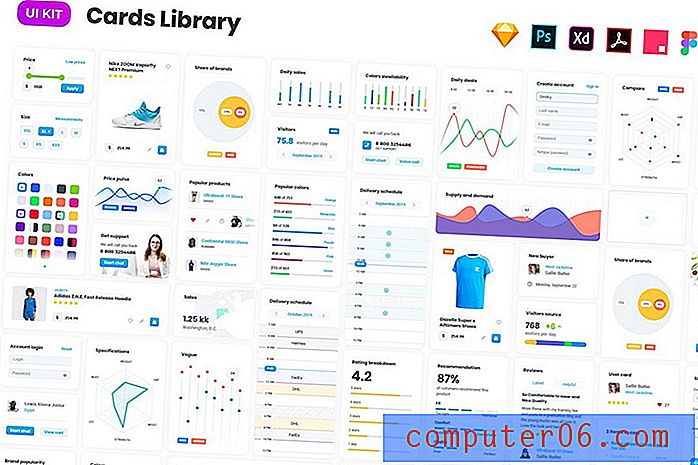
탑픽카드 – Figma 용 다목적 사용자 인터페이스 키트

다양한 유형의 앱 인터페이스를 디자인하는 데 사용할 수있는 방대한 UI 카드 레이아웃 번들입니다. 여기에는 전자 상거래 앱, 비즈니스, 회계, 암호 화폐, 마케팅 등을위한 디자인이 포함됩니다.
UI 키트에는 70 개 이상의 고유 한 카드 레이아웃과 50 개의 유용한 전자 상거래 위젯이 있습니다. 각각의 모든 카드 디자인은 원하는대로 쉽게 사용자 정의 할 수 있도록 체계화 된 레이어로 구성됩니다.
이것이 최고의 선택 인 이유
이 UI 키트를 특별하게 만드는 것은 여러 파일 형식으로 제공된다는 것입니다. Figma와 Sketch, Photoshop, Adobe XD 및 InVision Studio를 사용하여 템플릿을 편집 할 수 있습니다. 이 UI 키트의 어두운 버전을 여기에서 다운로드 할 수도 있습니다.
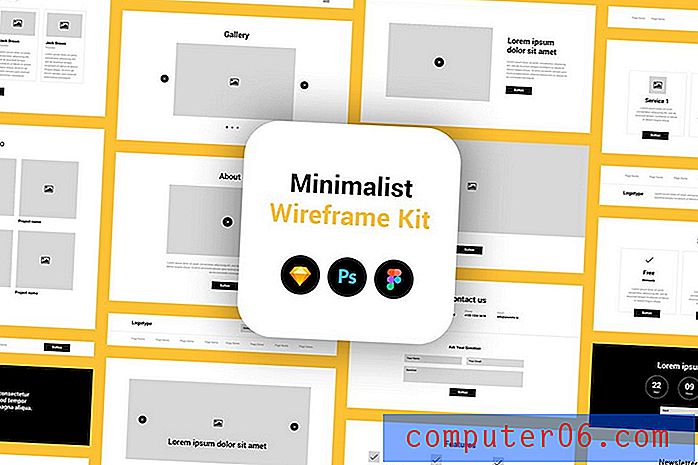
미니멀리스트 와이어 프레임 키트 Figma 템플릿

모든 훌륭한 디자인은 와이어 프레임 레이아웃으로 시작합니다. 이것은 자신 만의 디자인을 올바르게 시작하는 데 사용할 수있는 완전한 Figma 템플릿 번들입니다. 여기에는 웹 사이트 및 방문 페이지 와이어 프레임을 만드는 데 필요한 모든 요소가 포함됩니다.
Figma 용 온보드 iOS UI 키트

온 보딩 프로세스는 모바일 앱 디자인에서 가장 중요한 부분 중 하나입니다. 이 Figma UI 키트를 사용하면 앱 온 보딩 단계를위한 세련된 사용자 인터페이스를 쉽게 디자인 할 수 있습니다. 템플릿은 iPhone X, SE 및 iPhone 11 시리즈를 포함한 iOS 장 비용으로 만들어졌습니다.
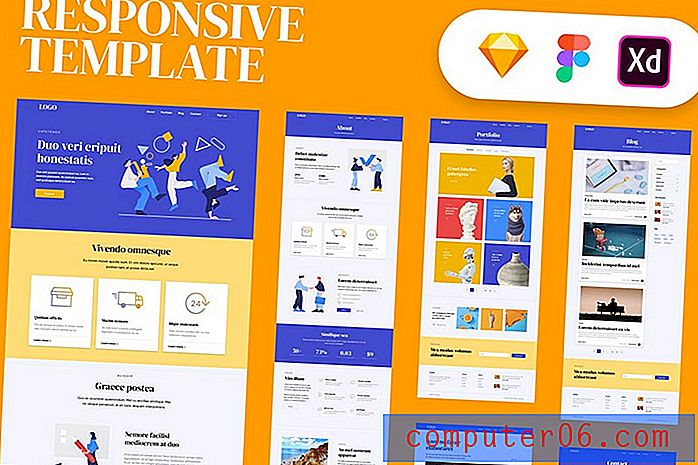
반응 형 Figma 방문 페이지 템플릿

이 아름다운 웹 사이트 방문 페이지 템플릿 키트는 웹 디자이너에게 적합합니다. 노력없이 Figma를 사용하여 고유 한 웹 사이트 디자인을 쉽게 만들 수 있습니다. 템플릿의 모든 요소를 사용자 정의 할 수 있습니다. 데스크톱 및 모바일 디자인이 모두 포함됩니다.
전자 상거래 – Figma 용 Android UI 키트

전자 상거래 상점을위한 앱 UI 디자인 작업을하십니까? 그런 다음이 UI 키트를 사용하면 제품 페이지, 장바구니, 매장 레이아웃 등을 디자인 할 수 있습니다. 여러 파일 형식의 4 가지 고유 한 화면 레이아웃이 포함되어 있습니다.
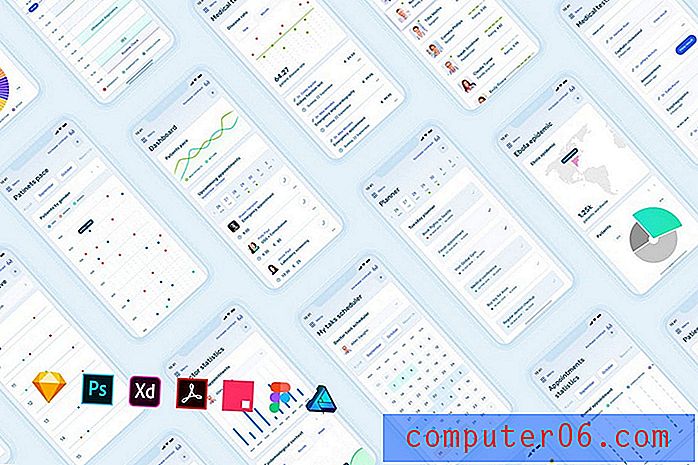
의료 앱 대시 보드 – Light UI 키트

다양한 의료 및 건강 관련 앱을 설계하기위한 완벽한 대시 보드 UI 키트입니다. 38 개의 고유 한 화면 디자인과 50 개의 서로 다른 위젯이 포함되어 있습니다. 템플릿은 쉽게 사용자 정의 할 수있는 레이아웃으로 간단하고 깔끔한 디자인을 제공합니다.
E 러닝 UI 키트 – 무료 피그 마 템플릿

이것은 다양한 템플릿 모음을 갖춘 무료 UI 키트입니다. 이 번들에는 4 가지 범주로 38 개 이상의 페이지 레이아웃이 포함되어 있습니다. eLearning 웹 사이트를 만들도록 설계되었습니다.
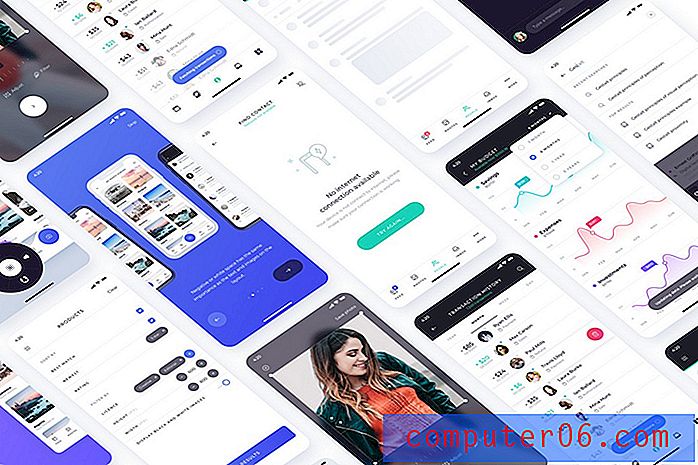
Atro – Figma 용 무료 모바일 UI 키트

Atro는 12 개의 고유 한 모바일 화면 템플릿과 함께 제공되는 최신 모바일 UI 키트입니다. 무료 Figma 템플릿은 완벽하게 사용자 정의 할 수 있으며 모바일 앱을위한 다양한 유형의 인터페이스를 디자인 할 수 있습니다.
Figma 용 Android 메뉴 UI 키트

Android 앱을위한 또 다른 창의적인 UI 키트. 이 키트에는 Android 앱 메뉴 디자인이 포함 된 4 가지 세련된 템플릿이 포함되어 있습니다. 이들은 자신의 프로젝트를 통해 독특한 앱 경험을 만드는 데 적합합니다.
온라인 상점 iOS UI 키트 Figma 템플릿

이 최신 전자 상거래 상점 UI 템플리트를 사용하여 온라인 쇼핑 앱을위한 세련된 상점 레이아웃을 설계하십시오. 이 템플릿은 iOS 플랫폼 용으로 설계되었으며 iPhone X 및 iPhone 11에도 완벽하게 최적화되어 있습니다.
사용자 프로필 iOS UI Kit Figma 템플릿

모바일 앱용 사용자 프로필을 디자인하려면 신중한 계획 및 최적화가 필요합니다. 그러나이 UI 키트를 사용하면 노력없이 현대적인 사용자 프로필 레이아웃을 즉시 디자인 할 수 있습니다. 여러 파일 형식의 템플릿 4 개가 포함되어 있습니다.
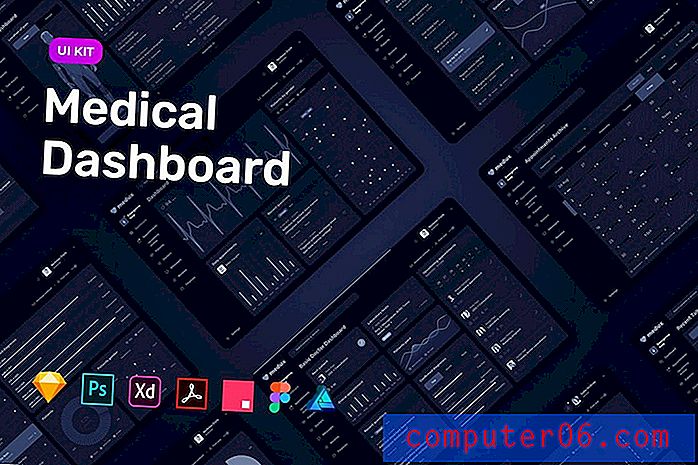
Dark Medical Dashboard – 피그 마용 UI 키트

어두운 테마의 사용자 인터페이스는 요즘 꽤 인기가 있습니다. 이 UI 키트는 매력적인 어두운 색 디자인을 특징으로하며 여러 파일 형식으로도 제공됩니다. 이를 사용하여 다양한 의료 앱 대시 보드 및 인터페이스를 설계 할 수 있습니다.
데스크톱 및 모바일 와이어 프레임 웹 UI 키트

모바일 및 데스크탑 와이어 프레임을 모두 설계하기위한 거대한 Figma 템플릿 번들. 이 UI 키트에는 완전히 사용자 정의 가능한 요소가있는 360 개 이상의 고유 한 블록이 포함되어 있습니다. Sketch 및 Adobe XD 버전도 제공됩니다.
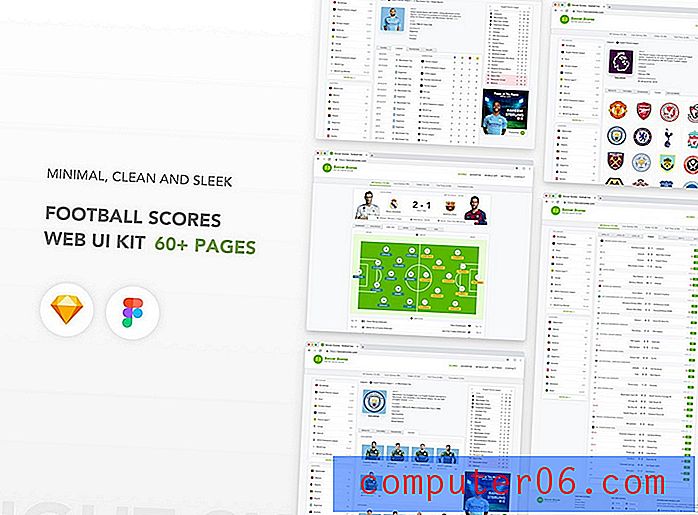
축구 웹 사이트 – Figma 용 무료 UI 키트

이것은 Figma의 UI 템플릿 모음입니다. 축구 점수 및 판타지 축구 웹 사이트를 위해 특별히 만들어진 다양한 레이아웃이 제공됩니다. 무료로 Figma를 실험 해 볼 수 있습니다.
Freyr – Figma 용 무료 UI 키트

Freyr는 모바일 및 데스크탑 용 사용자 인터페이스를 만드는 데 사용할 수있는 고유 한 요소가 많은 아름다운 무료 UI 키트입니다. 완전 무료입니다.
깨끗한 반응 형 비즈니스 방문 페이지 템플릿

이 독특한 Figma 템플릿을 사용하여 비즈니스 또는 대행사를위한 세련되고 현대적인 방문 페이지를 디자인하십시오. 다양한 비즈니스를위한 웹 사이트 레이아웃을 쉽게 만들 수 있도록 데스크탑과 모바일 레이아웃이 함께 제공됩니다.
통계 – Figma 용 iOS UI 키트

이 iOS UI 키트를 사용하여 다양한 유형의 모바일 앱에 대한 통계 및 보고서 화면을 디자인 할 수 있습니다. 이 팩에는 완전히 사용자 정의 가능한 디자인의 6 가지 고유 한 iOS 화면 레이아웃이 포함되어 있습니다.
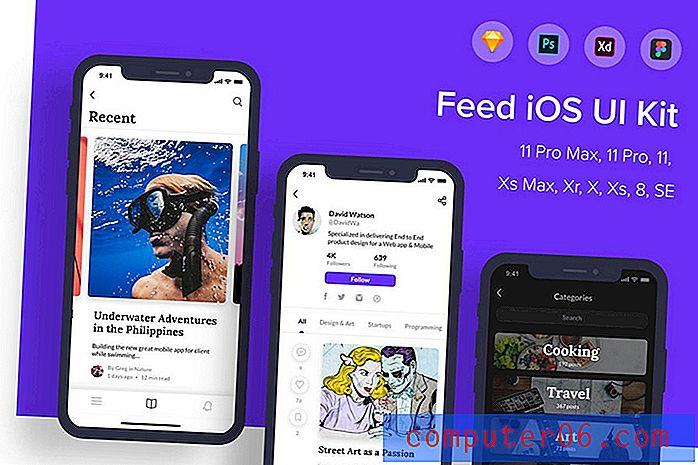
피드 – iOS UI 키트 Figma 템플릿

소셜 또는 뉴스 앱의 피드 페이지를 디자인하고 있습니까? 그러면이 UI 키트가 도움이 될 것입니다. 세련된 사용자 피드 페이지를 만들기위한 4 개의 고유 한 iOS 화면 템플릿이 포함되어 있습니다. 템플릿은 iPhone 11 과도 호환됩니다.
연습 – iOS UI 키트 Figma 템플릿

이 UI 키트를 사용하여 전자 상거래 및 소셜 모바일 앱을위한 최신 안내 및 온 보딩 페이지를 디자인 할 수 있습니다. UI 키트에는 iOS 용 6 가지 모바일 화면 디자인이 제공됩니다.
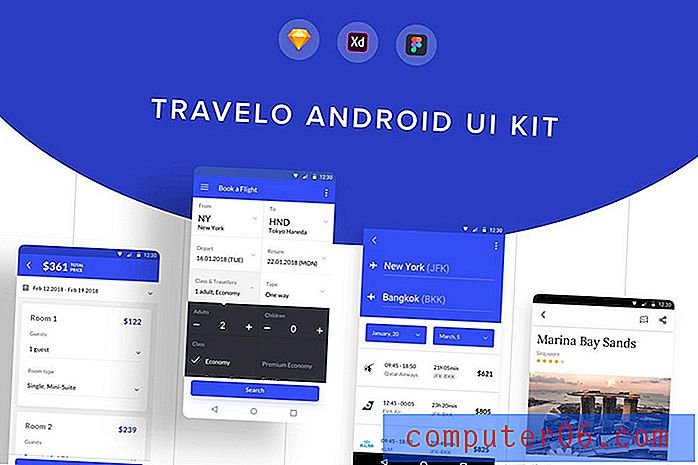
Travelo – Figma 용 Android UI 키트

Travelo는 여행 및 교통 관련 앱 제작을위한 4 가지 스타일리시 한 템플릿을 갖춘 독특한 Figma UI 키트입니다. Android 플랫폼에 최적화 된 쉽게 편집 가능한 템플릿이 포함되어 있습니다.
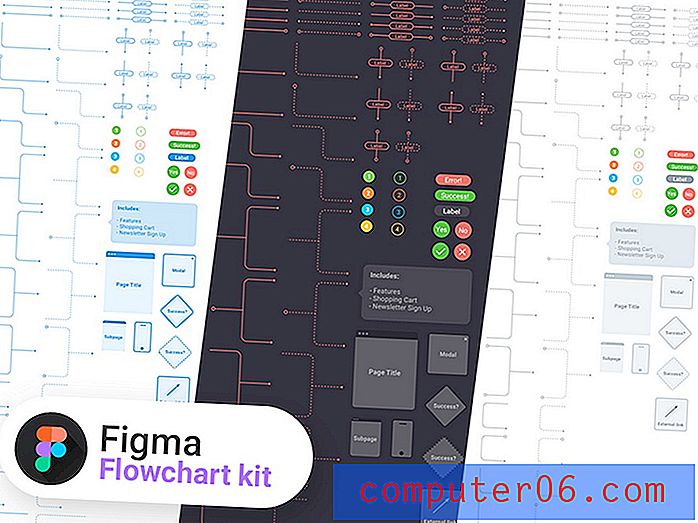
Figma 용 무료 UX 순서도 키트

고유 한 UX (User Experience) 플로우 차트를 디자인하는 데 사용할 수있는 무료 Figma 템플릿 키트입니다. 이 템플릿에는 3 가지 미리 만들어진 색 구성표에 고유 한 구성 요소와 요소가 많이 포함되어 있습니다.
그레이하운드 순서도 – 무료 도형 템플릿

무료로 사용할 수있는 또 다른 큰 그림 차트 템플릿 키트입니다. 이 키트에는 11 가지 범주로 구성된 200 가지가 넘는 플로우 차트 카드 디자인이 포함되어 있습니다. 피그 마 및 스케치 형식으로 제공됩니다.
Figma 시작을위한 5 가지 팁
Figma는 사용자 인터페이스 편집 도구 중 새로운 경쟁자입니다. Figma를 처음 사용하는 경우 시작하는 데 도움이되는 몇 가지 팁이 있습니다.
1. 무료입니다!
피그 마는 UX와 UI 디자이너들 사이에서 인기를 얻고 있습니다. 특히 소프트웨어를 자유롭게 사용할 수 있기 때문입니다. 무료 플랜을 사용하면 소프트웨어를 사용하여 최대 2 명의 편집자와 한 번에 최대 3 개의 프로젝트를 작성하고 관리 할 수 있습니다. 무료로 무제한 클라우드 스토리지를 제공합니다.
친구와 동료에게 Figma에 대해 알려 주어 향후 프로젝트를 쉽게 공유하고 공동 작업 할 수 있도록하십시오.
2. 브라우저에서 직접 작업
Sketchma와 달리 Figma는 하나의 플랫폼 또는 운영 체제로만 제한되는 소프트웨어가 아닙니다. Figma는 브라우저에서 직접 작동합니다. 즉, Windows, Mac, Chrome 및 Linux를 포함한 모든 플랫폼에서 사용할 수 있습니다. 소프트웨어를 다운로드하여 소유 한 모든 장치에 설치할 필요가 없습니다. 더 나은 협업을위한 또 다른 좋은 기회.
3. 팀과 협력
Figma는 특히 클라우드에서 앱에 액세스 할 수있는 기능 덕분에 협업이 훨씬 쉬워졌습니다. 앱을 구매하거나 설치하지 않고도 링크를 공유하고 실시간으로 공동 작업을 수행하여 팀원 및 동료와 작업중인 프로젝트를 쉽게 공유 할 수 있습니다.
4. 라이브 미리보기
Sketch에는 모바일 장치 용으로 매우 비싼 미러링 앱이 제공되지만 Figma에는 Android 및 iOS 용 무료 미러 앱이 있습니다. 이 앱을 사용하면 휴대 전화에서 사용자 인터페이스 디자인을 쉽게보고 휴대 전화 나 태블릿에서 라이브 버전이 어떻게 보이는지 확인할 수 있습니다.
5. 많은 템플릿
피그 마 커뮤니티도 빠르게 성장하고 있습니다. 또한 앱에 사용할 수있는 템플릿이 점점 늘어나고 있습니다. 템플릿을 사용하면 디자인 프로세스를 더 간단하고 쉽게 만들 수 있습니다. 워크 플로우 속도를 높이기 위해 사용하십시오.
Sketch의 팬이라면 최고의 Sketch iOS 템플릿 모음을 확인하십시오.