환상적인 고정 위치 탐색의 20+ 예
고정 위치 탐색이있는 사이트는 사용자가 스크롤 할 때 디렉토리 링크의 사이트를 잃어 버리지 않도록하는 사이트입니다.
이 간단한 트릭은 매우 탐색하기 쉽고 특정 유형의 콘텐츠에 가장 적합한 사이트를 만듭니다. 아래에서는 웹 디자인에서 고정 탐색의 가장 일반적이고 가장 독특한 용도를 살펴 봅니다.
블로그
고정 탐색 기능을 찾을 수있는 가장 일반적인 장소 중 하나는 블로그, 특히 Tumblr 블로그입니다. 이 형식이 블로그에서 잘 작동하는 이유는 블로그가 길고 따라서 많은 스크롤이 필요하기 때문입니다. 탐색에 고정 위치를 적용하면 사용자가 페이지 맨 아래에서 사이트를 탐색 할 수 있으므로 맨 위로 스크롤 할 필요가 없습니다. 이 기술을 사용하여 찾은 여러 블로그 목록은 다음과 같습니다.
브라이언 카셀

이 사이트에서는 스크롤 할 때 맨 위의 링크와 왼쪽의 내비게이션이 모두 유지되므로 사이트의 어느 지점에서나 필요한 모든 것에 쉽게 액세스 할 수 있습니다. 왼쪽의 내비게이션은 사이트의 다른 부분이지만 콘텐츠를 필터링하여 블로그 게시물, 인용문, 비디오 등 만 볼 수 있습니다.
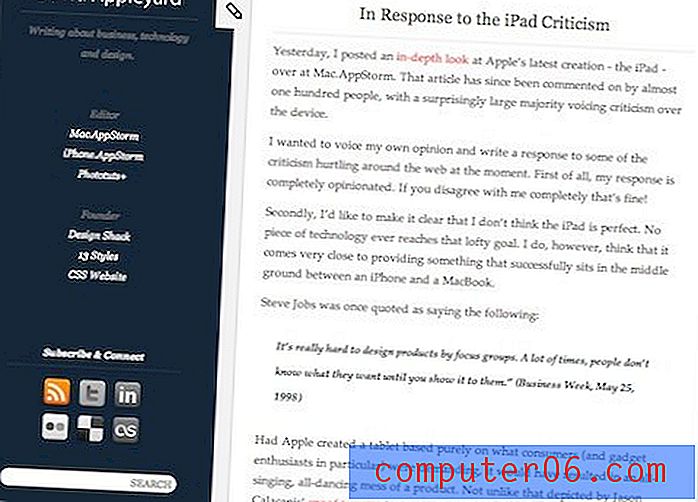
데이비드 애플 야드

Design Shack 자신의 David Appleyard의 개인 블로그 (shhhhh, 내가 이것을 포함하고 있는지 전혀 모른다). David는 검색 사이드 바, 소셜 미디어 정보 및 기타 사이트에 대한 다양한 링크를 고정 사이드 바에 배치하여 전체 디지털 라이프를 빠르게 엿볼 수 있습니다.
더그 니 니어

Doug Neiner의 Tumblr 페이지는 소셜 링크 및 기타 정보가 화면 왼쪽에 고정 된 David의 것과 동일한 형식을 따릅니다. Doug는 게시물 유형에 따라 금속 기둥과 다른 부착물을 사용하는 게시물에 멋진 인터페이스를 만들었습니다. 전체적으로 정말 독특한 디자인!
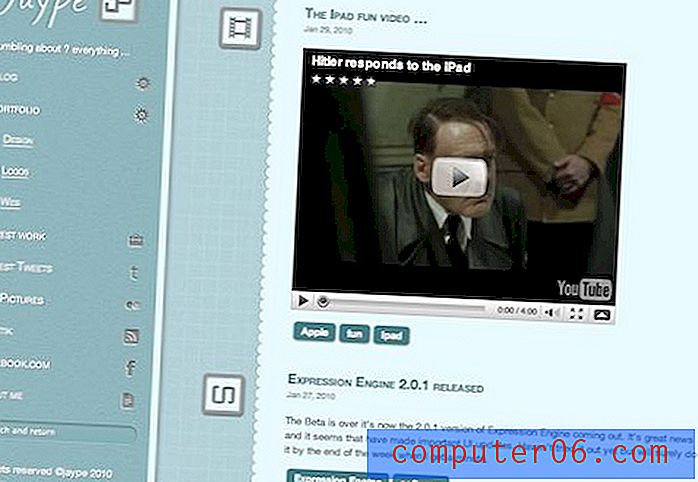
자 이프

Jaype는 Doug Neiner의 금속 기둥과 달리 밝은 파란색 질감과 스크랩북 가장자리를 사용하여 훨씬 더 여성스러운 접근 방식을 사용합니다. 사이드 바 탐색은 멋진 아코디언 효과를 사용하여 더 많은 옵션을 위해 각 섹션을 확장합니다. 또 다른 멋진 터치 검색 창은 페이지 하단에 고정되어 있으므로 창 크기를 조정할 때 사용자와 함께 유지됩니다.
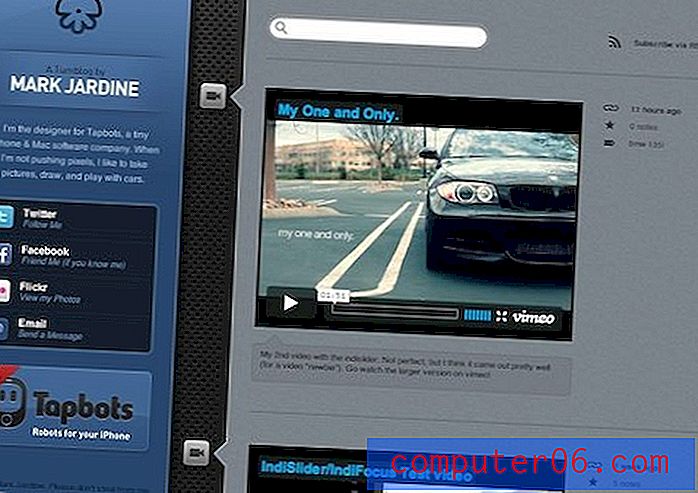
마크 자딘

이 블로그에서 우리는 사이드 바가 사이트 자체 내에서 탐색하는 데 많이 사용되지 않고 소셜 미디어 사이트 및 관련 컨텐츠를 가리키는 데 다시 사용되는 것을 볼 수 있습니다. Mark는 iPhone에 사용할 수있는 가장 멋진 앱을 만드는 개발자로 구성된 두 사람으로 구성된 Tapbots의 디자이너입니다.
오른손 탐색
탐색을 페이지 오른쪽에 배치하는 것은 매우 드물며 실제로 유용성이 나치에 영향을 미치는 좋은 방법입니다. 오른쪽 탐색에 고정 위치를 적용하면 사용자가 사이트와 상호 작용할 때 가시성이 높아지고 더 많은 콘텐츠를 찾을 수있는 곳이 혼동 될 가능성이 줄어 듭니다. 여기 예시들이 있습니다.
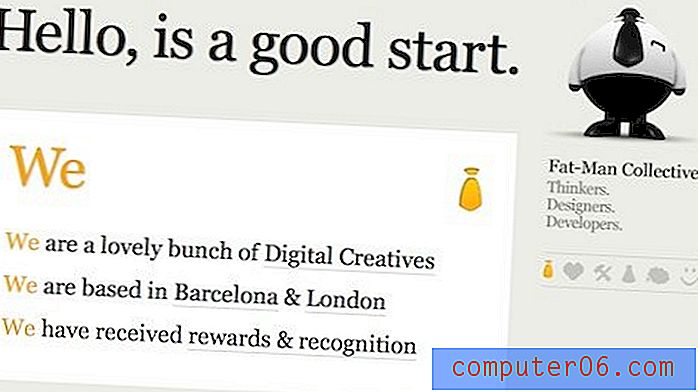
뚱뚱한 남자 집단

Fat-Man Collective는 한 가지 간단한 이유로 팻 맨이라는 이유로이 게시물에서 내가 가장 좋아하는 사이트입니다. 그는 화면 오른쪽 상단에있는이 미친 CG 캐릭터입니다. 그는 이것만으로도 사이트를 좋아할 정도로 재미있어 보였지만, 사이트를 스크롤 할 때 뚱뚱한 남자가 걷기 시작했습니다! 그의 넥타이가 앞뒤로 퍼덕 거리는이 이상한 비율의 통통한 캐릭터 하이킹을 보았을 때 나는 크게 웃었다. 발 아래의 링크 중 하나를 클릭하면 페이지가 특정 위치로 이동하여 뚱뚱한 사람이 점프합니다. 이 사이트를 만든 사람들에게 감사의 말을 전합니다. 그것은 굉장한 놀라움으로 빛납니다.
피엔 사와 픽셀

내가 아는 한, 이 사이트의 내용은 너무 재밌어서 뚱뚱한 사람을 능가합니다. 그래도 단어를 읽을 수없는 방법으로 볼 때 꽤 간단한 포트폴리오 정보가 포함되어 있다고 가정하겠습니다. Piensa en Pixels는 페이지 오른쪽에서 실행되는 다양한 프로젝트에 대한 링크가있는 간단하지만 매력적인 사이트입니다.
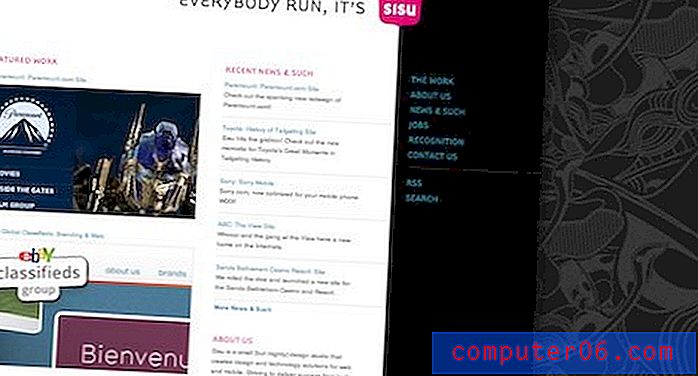
시수

Sisu는 일부 BIG 고객을 보유한 소규모 디자인 회사입니다. 고정 된 탐색 기능은 밴드 내에 포함되어 있으므로 왼쪽의 내용과 오른쪽의 그림이 모두 스크롤되는 동안 링크가 유지됩니다. 그것은 정말 좋은 효과를 내고 그들이 얻은 수많은 상을 스크롤 할 때 편리합니다.
수평 사이트
전형적인 수직 스크롤 몰드를 깨는 사이트를 찾는 것은 항상 약간 상쾌합니다. 이러한 사이트는 고정 탐색을 사용하여 경험의 수평 적 특성으로 인해 길을 잃지 않도록합니다.
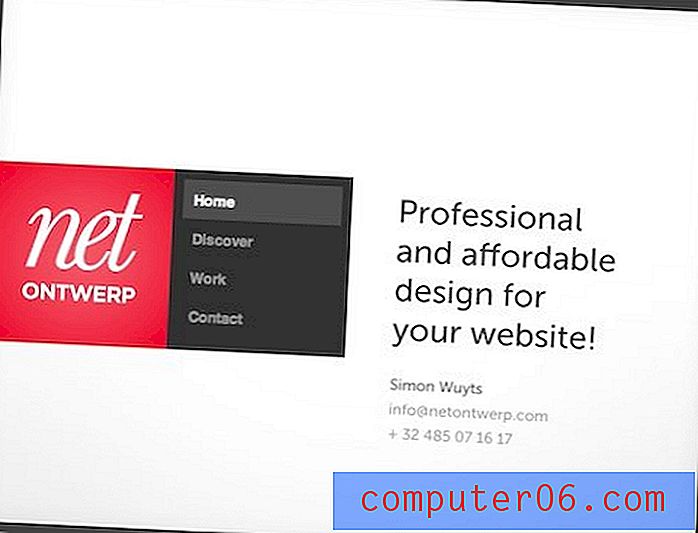
네 튼트 워프

Netontwerp는 jQuery를 사용하여 링크를 클릭 할 때 발생하는 측면 애니메이션을 처리합니다. 사이트가 스크롤되면서 탐색은 왼쪽에 고정 된 상태로 유지되며 놀라 울 정도로 매끄럽게 각 페이지의 디자인을 쉽게 처리 할 수 있습니다. 저는이 사이트의 포함 된 특성을 좋아합니다. 이는 강력한 그리드 기반 디자인에 완벽하게 맞습니다.
f $ dsign

f $ dsign은 JavaScript를 통한 또 다른 수평 동작입니다. 이 사이트에는 4 개의 섹션이 있으며 페이지 왼쪽의 고정 탐색을 사용하여 쉽게 접근 할 수 있습니다. 미친 그림은 빠르게 움직이는 것을 재미있게 만듭니다!
잡을 수 있으면 잡아 봐
일부 사이트 디자이너는 고정 요소의 지루하고 정적 인 속성없이 고정 탐색 기능을 원합니다. 해결책은 스크롤 할 때 내비게이션이 따라 올 수 있도록하는 것입니다. 그러나 지연으로 인해 일종의 "잡기"효과가 있습니다.
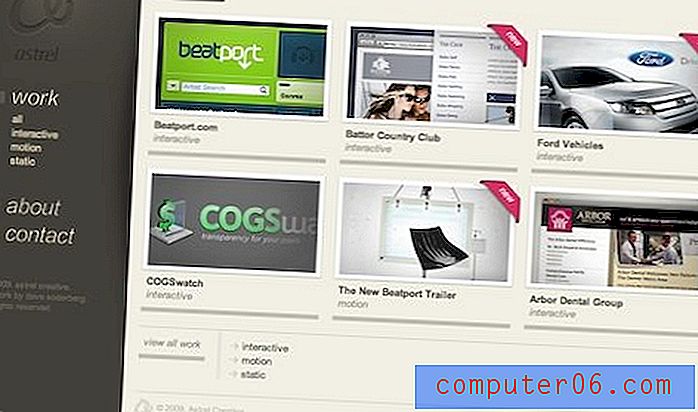
아스트 렐 크리에이티브

이 원본 사이트에는 사라지는 탐색 섹션이 있습니다. 아래로 스크롤하면 탐색 기능이 사라집니다. 스크롤을 멈 추면 멋진 전환과 함께 마술처럼 다시 나타납니다. 사이트의“와우 팩터”를 실제로 증가시키는 미묘한 애니메이션입니다.
몰리 토르

Molitor는 "캐치 업"아이디어를 조금 더 강조하는 후행 네비게이션에 대해 다른 접근 방식을 취합니다. 아래로 스크롤하면 탐색이 페이지 맨 위에있는 것처럼 보입니다. 그러나 속도를 늦추거나 중지하면 내비게이션이 확대되고 정지됩니다. 이 게임은 재미 있으며 약 6 초간 즐길 수 있습니다.
더 나아가!
좀 더 고정 된 탐색 영감을 원하십니까? 물어 보면 내 친구를받을 것이다. 다음은 더 멋지고 독창적 인 내림차순으로 편리하게 정렬 된 더 많은 예제입니다 (모두 훌륭한 선택입니다). 즐겨.
어바인 아코 스타

퍼지

블랙 이스 테이트

미디어 이동

예 나는 말했다

라이언 딘 코크

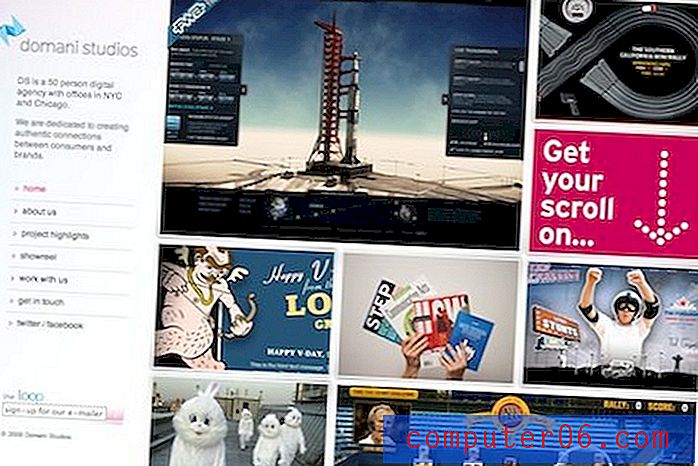
도마 니 스튜디오

팰론

키 사이드

어떻게 생각해?
고정 탐색을 사용하는 많은 사이트를 찾는 데 시간이 많이 걸리므로 게시물을 좋아하기를 바랍니다. 그렇지 않으면 나는 하루 종일 내가 평소에하는 일을 할 수 있었을 때 웹을 검색하는 데 하루 중 더 좋은 부분을 낭비했다. 디자인 블로그와 CSS 갤러리를 큰 머저리처럼 탐색하지는 않는다. 그래, 난 거짓말이야, 그건 내가 어쨌든 내가하는 일이야.
Lame 농담은 제쳐두고, 아래 주석을 사용하여 일반적으로 고정 위치 탐색에 대한 생각과 가장 좋아하는 예를 알려주십시오. 또한 찾은 예를 자유롭게 공유하십시오.