2017 년 주목해야 할 7 가지 웹 디자인 트렌드
모든 사람이“새로운 것”으로 생각하기 시작하는시기입니다. 새해. 새로운 해결책. 새로운 디자인 트렌드.
2017 년 가장 큰 개념이 무엇인지 확실하게 말할 수는 없지만 몇 가지 지표가 있습니다. 연말 트렌드는 종종 디자인에 올 것임을 신호합니다. 그중 일부는 장치 중심이며 다른 추세는 과거에 보았던 것의 일부를 재활용합니다. 새해는 어느 시점으로 되돌아 가서 올해 시도해 볼 새로운 디자인 요소에 대해 생각하기에 좋은시기입니다.
Envato Elements 살펴보기
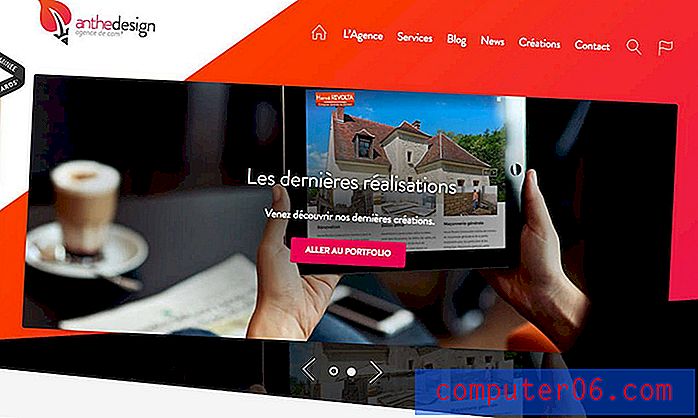
1. 더 많은 Serif 서체


새로운 서체가 홈 페이지를 넘기려고하는 Helvetica 위로 이동하십시오. 많은 디자인이 텍스트 오버레이와 함께 강력한 영웅 스타일 이미지를 사용하기 때문에 크고 굵은 서체는 한동안 큰 문제였습니다.
이러한 디자인의 대부분은 sans serif 옵션에 중점을 두었습니다. 그러나 더 이상은 아닙니다.
세리프 서체는 수년 동안 웹 디자인을 지배 해 온 산세 리프에 대한 훌륭한 대안이 될 수 있습니다. 변경 이유가 있습니다.
Sans serif는 오랫동안 화면에서 더 읽기 쉬운 것으로 여겨져 왔습니다. 세리프와 얇은 교대 스트로크는 특정 크기 나 화면 해상도에서 분해 될 수 있습니다. 그러나 더 많은 사람들이 모든 장치에 고화질 화면을 가지고있어 가독성이 향상되었습니다. 계속해서 그 세리프를 사용하십시오!
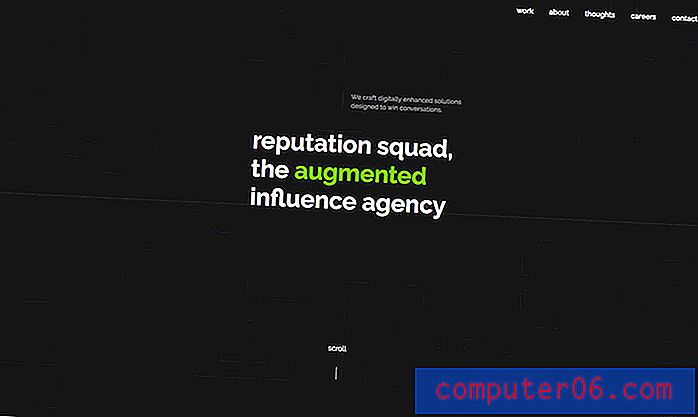
2. 어두운 미학


2015 년과 2016 년에 흰색 또는 밝은 배경을 가진 최소한의 웹 사이트 디자인이 많았지 만 어두운 배경은 패션으로 돌아 왔습니다.
이 트렌드에 대한 좋은 점은 밝은 요소가 어두워지고 어두운 요소가 밝아지는 경향이있는 것은 미학의 플롭입니다. 악센트 색상이 충분한 대비를 제공하는 한 오래된 디자인에 새로운 관심을 불러 일으키는 재미있는 방법이 될 수 있습니다.
어두운 웹 사이트에서 등장하기 시작한 또 다른 것은 사진을 위해 예약 된 몇 가지 색상이나 색상을 가진보다 모노톤 색상 팔레트입니다. 이것이 처음에는 굉장히 들릴지 모르지만, 이러한 디자인을 보면 어두운 색과 팝 색의 대비가 눈을 끌고 사용자 상호 작용을 장려하는 좋은 방법임을 보여줍니다.
3. 자연스럽고 중립적 인 색상 팔레트


Pantone은 올해의 색인 Greenery를 위해 자연스러운 중립을 선택했으며 지난 몇 년 동안 배운 내용이 2017 년의 주요 색 경향이 될 것입니다. 올해의 Pantone 색은 종종 다음 해의 색 경향을 형성합니다. 오고왔다 갔다하는 쇼케이스 트렌드보다는.
더 자연 스럽거나 중립적 인 팔레트는 최소한의 미학을 계속 발휘하여 디자이너에게 매우 밝은 팔레트로 이동하지 않고도 색상 힌트를 제공합니다. 다양한 색상 선택에는 녹색, 갈색 및 파랑과 같은 자연스러운 색조 또는 금, 회색 또는 로즈 골드와 같은 금속성 중립이 포함됩니다.
4. 기하학적 세부 사항


원에서 사각형, 삼각형에 이르기까지 기하학적 악센트가 이어지고 있습니다. 최고의 기하학적 패턴은 명확하지 않으며 사용자 상호 작용 신호를 제공하고, 내용을보다 쉽게 읽거나 탐색하거나 버튼 또는 클릭 유도 문안에 흥미로운 시각적 디봇을 제공합니다.
이 트렌드를 작동시키는 비결은 간단합니다. 너무 생각하지 마십시오. 예를 들어 원을 좋아하는 경우 디자인 전체에서 단일 유형의 요소에 원을 사용하는 것이 좋습니다. 이 모양은 직원 사진의 아이콘이나 프레임을위한 훌륭한 컨테이너를 만들 수 있습니다.
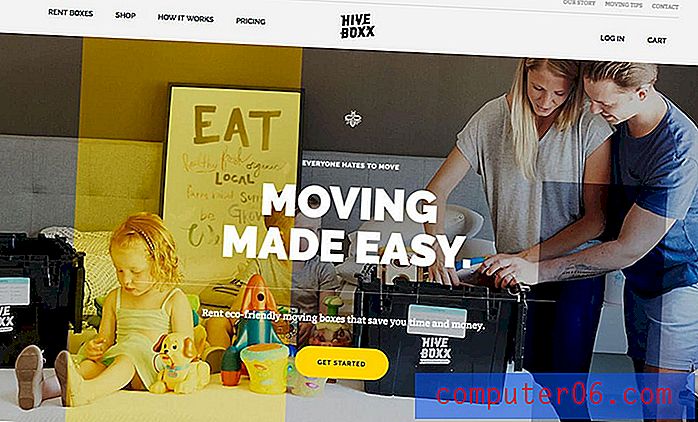
또 다른 옵션은 지오메트리를 사용하여 흥미로운 거의 패치 워크 스타일 배경 이미지를 만드는 것입니다. 더 작은 모양은 옅은 색상 선택으로 화려하고 빛을 느끼거나 밝은 색상으로 바쁘고 활기차게 느낄 수 있습니다. 특 대형 모양은 처음에는 식별하기 쉽지 않을 수 있지만 Hive Boxx 홈페이지 (색상에서 제품을 강조 표시)에 표시되는 색상 오버레이와 같이 적절한 위치에 색상이나 대비를 추가하는 좋은 방법이 될 수 있습니다.
5. 대형 타입


일부 디자이너들은 한동안 대형 타이포그래피를 사용해 왔지만, 얼굴 글자는 계속 커지고 대담 해집니다. 사용자에게 변덕스럽고 흥미로운 서체 또는 색이 튀는 단어로 디자인을 이동하도록 요청하는 단일 단어 홈페이지에서 텍스트는 그 어느 때보 다 중요합니다.
이러한 유형 선택의 논리는주의를 끄는 것입니다. 모든 디자이너는 디자인을 다른 디자인과 차별화 할 수있는 방법을 찾아야합니다. 복잡한 웹 환경에서 누군가의 관심을 끌 가능성은 무엇입니까? 아마도 다른 것 같습니다. 명암이 많거나 시각적으로 강한 무언가.
초대형 글자는 종종 청구서에 맞을 수 있습니다. 비트 싸이클링은 타이포그래피로 훌륭하게 작동합니다. 서체는 흥미롭고 예상치 못한 힌트를 주지만 색상을 선택하면 디자인에 사용할 수 있습니다.
6. VR 지망생


가상 현실은 우리가 요즘 이야기하는 모든 것 같습니다. 이 장치에는 확실한 멋진 요소가 있으며 이러한 고유 한 장치 기반 환경을 위해 디자인하는 방법에 대해 많은 이야기가 있습니다. 가짜 일 수도 있습니다.
많은 디자이너들이 사이트 디자인에서 장치없는 VR 경험을 만들고 있습니다. 여기에는 게임에서 360도 비디오, 영화 같은 경험에 이르기까지 모든 것이 포함됩니다. 유일한 공통점은 이러한 각 디자인이 사용자가 자신이 경험의 일부인 것처럼 느끼게하는 목표를 가지고 있으며이 상상의 세계를 떠나고 싶지 않다는 것입니다.
정확히 어떻게 보이는지에 대한 규칙은 아직 없습니다. VR 디자인은 사실적인 디스플레이에서 완전히 애니메이션 된 판타지에 이르기까지 다양합니다. 그것은 모두 당신이 당신의 웹 사이트 디자인에 끌기를 원하는 사용자의 유형에 달려 있습니다.
7. 새로운 탐색 패턴


디자이너는 다양한 탐색 패턴으로 많은 실험을 해왔습니다. 잠시 동안 모든 메뉴가 페이지 상단에 고정 된 것처럼 보였습니다. (그리고 여전히 많은 사람들이 있습니다.)
그러나 화면의 가로 세로 비율이 넓어지고 모바일 장치의 숨겨진 탐색 기능이 표준이됨에 따라 데스크톱 웹 사이트의 측면 및 숨겨진 스타일로 패턴이 바뀌기 시작했습니다.
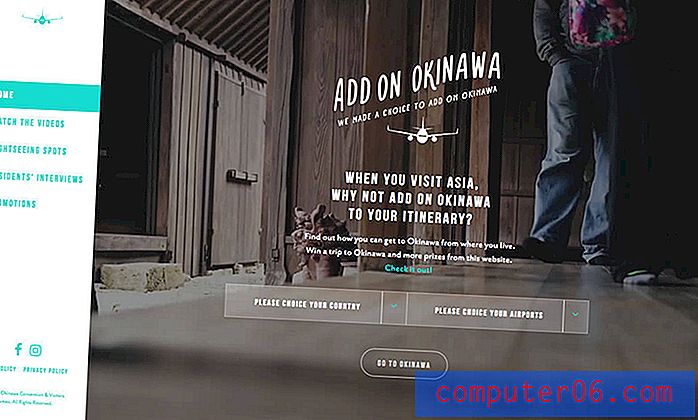
이 작은 변화는 웹 사이트의 관점을 완전히 바꾸고 (오키나와 사이트의 측면 탐색이 얼마나 세련된 지) 디자인 할 캔버스의 크기를 변경합니다. 그것은 다른 유형의 공간을 생성하며, 다른 많은 감각이 없어도 시각적으로 흥미로울 수 있습니다.
전체 화면 메뉴에 표시되는 숨겨진 탐색은 가장 지배적 인 스타일입니다. 사용자 패턴은 모바일 장치에서 널리 사용되기 때문에 이미 이해되고 수용되었습니다. 데스크톱 사용자는 이러한 스타일의 탐색 기능과 메뉴의 "고정"아이콘을 혼동하지 않아도 다른 컨텐츠를 방해하지 않고 사이트 전체를 이동할 수 있습니다.
결론
새해 설계에서 어떤 트렌드를 가장 기대하고 있습니까? 이번 라운드에서 우리가 놓친 점이 있습니까? (그렇다면 Twitter에 한 줄을 남겨주세요.)