색 구성표 및 색 관리 팁 개발
웹 사이트를 구축하는 데는 예상치 못한 딸꾹질 (색깔 중 하나)이있을 수 있습니다. 색상 선택을 이해하고 다른 컴퓨터에서 색상이 렌더링되는 방식을 이해하는 것이 사이트가 원하는 모양을 갖도록하는 첫 번째 단계입니다.
자신에게 적합한 색상을 찾고 선택하는 것 외에도 프로젝트의 색상 구성표를 개발하고 관리하는 것이 좋습니다. Adobe의 Photoshop 또는 Illustrator와 같은 일반적인 이미지 소프트웨어에서 견본 세트를 작성하고 찾기 쉽고 사용하기 쉬운 방식으로 색상을 구성하는 것은 간단합니다.
기사처럼? RSS 피드를 구독하고 Twitter에서 우리를 팔로우하여 최신 콘텐츠를 확인하십시오.
웹 색상 이해

웹의 색상은 빨강, 녹색 및 파랑 색상의 조합을 혼합하여 만들어집니다. 이러한 형태의 색상 혼합을 RGB 색상이라고합니다. 각 색조는 0에서 255까지의 숫자 값으로 표시되며 각 고유 한 색상에는 빨강, 녹색 및 파랑 값이 있습니다. 예를 들어 검정은 색상 값이 없어 0, 0, 0의 색상 RGB 값을 제공합니다. 첫 번째 숫자는 항상 빨간색 값, 두 번째는 녹색, 세 번째는 파란색을 나타냅니다.
각 색조에는 256 가지 변형이 있으므로 RGB 방식을 사용하면 1600 만 가지의 색상 조합이 가능합니다. 오늘날 대부분의 컴퓨터는 1600 만 색상 값을 모두 처리하고 정확하게 표시 할 수 있습니다. 256 색 팔레트를 사용하여 컴퓨터에서 색상을 정확하게 렌더링 할 수 있도록 개발 된 216 개의 "웹 안전"색상의 이전 목록을 여전히 준수하는 사람이 있습니다. 이 표준은 화면 및 컬러 기술의 발전으로 거의 사라졌습니다.
색상을 만들 때 RGB 값이나 16 진 표기법 또는 16 진수 값을 사용하여 각 음영을 만들 수 있습니다. 색상 16 진수 값은 # 기호 앞에 6 개의 문자로 식별됩니다. 16 진수 값은 숫자와 문자의 조합을 사용합니다. 0이 가장 낮은 값이고 FF (255)가 가장 높은 값입니다. 16 진수 값의 6 자 각각은 RGB 값의 숫자에 해당합니다. 검은 색의 HEX 값은 # 000000입니다.
또한 w3schools.com에 따르면 이름과 값별로 각 색상을 자세히 설명하는 표가있는 147 개의 색상이 HTML 및 CSS 응용 프로그램의 이름으로 정의됩니다. 아쿠아, 블랙, 블루, 퓨샤, 그레이, 그레이, 그린, 라임, 적갈색, 네이비, 올리브, 퍼플, 레드, 실버, 틸, 화이트, 옐로우의 17 가지 표준 색상이 있습니다. 각각 특정 RGB 및 HEX 값이 있습니다. 예를 들어, 적갈색은 RGB 값이 128, 0, 0이고 HEX 값이 # 800000입니다. 은은 192, 192, 192 또는 # C0C0C0입니다.
색상 견본 만들기
때로는 색 구성표를 만드는 것보다 소리가 더 쉽습니다. 사이트 디자인의 복잡성에 따라 원하는 효과를 얻으려면 소수의 무지개 색상이 필요할 수 있습니다. 일부 디자이너는 색상 페어링에 대한 요령이 있으며 처음부터 체계를 만들 것입니다. 다른 곳에서는 다른 사이트 나 외부 소스 (예 : 철물점에서 페인트 칩 찾아보기 또는 자연에서 발견되는 색상 일치)에서 영감을 얻을 수 있습니다.
색 구성표는 디자이너의 사고 과정에 따라 다양한 방식으로 개발됩니다. 일부는 즉석에서 색상을 만들 수있는 눈을 가지고 있지만, 색상 표를 넘기거나 사진의 색상을 사용하는 것이 체계를 개발하는 일반적인 방법입니다. 색 구성표를 만들 때 머리글, 배경, 탐색 모음, 사이드 바, 텍스트 색 및 링크와 같이 웹 사이트의 각 부분에 대한 색 조합을 확인하십시오.

다른 곳에서 찾은 색상을 사용하려면 디지털 사진을 찍어 Adobe Photoshop과 같은 사진 편집 소프트웨어에서 엽니 다. 픽셀이 선명하게 보일 때까지 이미지를 확대하고 스포이드 도구를 사용하여 원하는 색조를 선택하고 색상 값을 적습니다.
색상 견본 가져 오기
모든 디자이너가 처음부터 색 구성표로 시작하는 것은 아닙니다. 온라인에서 다양한 무료 도구를 사용하여 몇 분 만에 색상 팔레트를 개발, 다운로드 및 가져올 수 있습니다. 보색을 찾거나 사진 또는 다른 이미지를 사용하여 단일 색을 사용하여 색 구성표를 만들 수 있습니다. 다운로드 할 정확한 색상 혼합을 제공하고 컴퓨터 소프트웨어와 호환되는 도구를 찾으십시오. 다음 프로젝트를위한 몇 가지 간단한 옵션이 있습니다.
컬러 블렌더

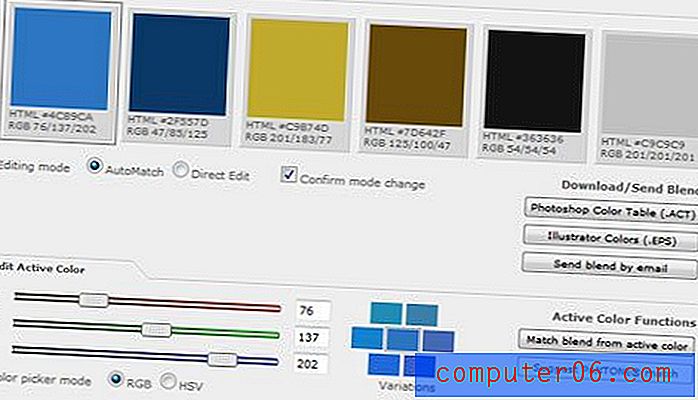
ColorBlender는 디자이너가 Photoshop Color Table, Illustrator EPS로 다운로드하거나 전자 메일로 보내 수동으로 혼합하여 다른 프로그램에서 사용할 수있는 6 가지 색상의 인스턴트 팔레트를 만듭니다. 각 RGB 값에 대해 슬라이드 도구를 사용하여 색상을 일치시킵니다. 블렌드는 훌륭하고 범위가 많습니다. 시작점으로 좋아하는 색상의 값을 입력 할 수도 있습니다. 사전 설정된 것은 없으며 각 색상 선택을 편집하고 PANTONE 색상과 일치시킬 수도 있습니다.
ColorCombos.com

ColorCombos.com에는 색조로 검색 할 수있는 5 가지 색 구성표 형태로 제공되는 사전 설정 색상 조합 라이브러리가 있습니다. 각각의 색상에 대해 HEX, RGB 및 심지어 CMYK (인쇄 프로젝트 용) 값이 표시됩니다. 구성표는 .png 파일로 다운로드 할 수 있습니다. 스포이드 도구를 사용하여 각 색상 값을 추가하고 저장하십시오. 이 사이트에서는 사용자가 사용자 정의 색상 조합을 만들 수도 있습니다.
컬러 팔레트 생성기

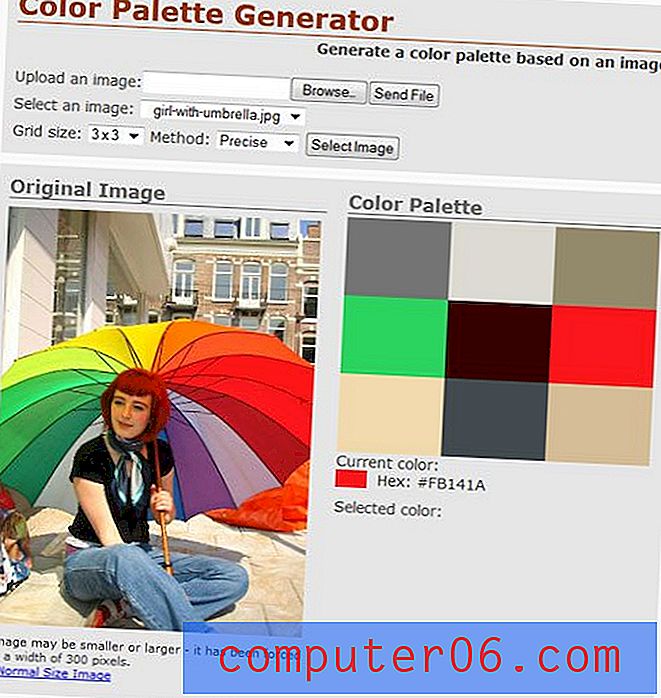
색상 표 생성기는 사진 또는 이미지에서 색상 구성표를 만드는 방법의 자동화 된 버전입니다. 사용자는 사전 설정된 이미지 중 하나를 선택하거나 자신의 이미지를 업로드하여 이미지에서 9 색 사용자 정의 팔레트를 얻을 수 있습니다. 색상 조합은 훌륭하지만 다운로드 할 수 없습니다. 각 색조 위에 마우스를 올려 놓으면 16 진수 값이됩니다. RGB 값은 제공되지 않습니다.
색 구성표 디자이너

색 구성표 디자이너가 가장 시각적 도구 일 수 있습니다. 다른 많은 프로그램과 마찬가지로 4 색 구성표를 만들지 만 사용자는 밝은 페이지와 어두운 페이지 예를 기반으로 사이트에서 해당 구성표가 어떻게 사용되는지 미리 볼 수 있습니다. 이 사이트에서는 사용자가 대형 컬러 휠을 사용하여 색상을 혼합 할 수 있으며 구성표는 모노, 보색, 트라이어드, 테트라 드, 아날로그 및 강조 팔레트에 대한 여러 옵션을 사용하여 개발됩니다. 이 사이트에는 HTML, XML, 텍스트 및 Photoshop 팔레트 옵션을 포함하여 다운로드 형식에 대한 대부분의 옵션이 있습니다. 각 색상 값에는 16 진수 및 RGB 값이 있습니다.
견본 조직

Adobe Photoshop 및 Illustrator에서 견본을 관리하고 구성하는 가장 간단한 방법은 견본 라이브러리를 사용하는 것입니다. 특정 색 구성표를 설정하고 특정 프로젝트에 대해 저장하고 열 수 있습니다. (Adobe 제품은 CMYK 응용 프로그램을위한 Pantone 견본 세트를 포함하여 꽤 멋진 사전 설정 라이브러리가 포함 된 상태로 제공됩니다.)
견본 라이브러리에 새 색상을 추가하려면 창 메뉴에서 견본 팔레트를 엽니 다. 기본 견본 팔레트가 열리는 것입니다. (확장 탭을 클릭하면 다른 옵션을 볼 수 있습니다. 각 옵션마다 다른 창이 나타납니다.) "새 견본"을 선택하여 사용자 정의 색상 혼합을 추가하거나 "견본로드"를 선택하여 다운로드 한 색 구성표를 가져옵니다. 견본 팔레트에서 색상을 사용자에게 맞는 방식으로 정렬하고 저장하십시오. 저장 한 후에는 언제든지 새로운 색상 견본을로드하여 사용할 수 있습니다.
많은 색상 견본을 갖는 것은 번거로울 수 있습니다. 반복적으로 되돌아 갈 각 프로젝트에 대해 새 파일을 작성하는 것을 고려하십시오. 팔레트를 작게 유지하고 사용하지 않을 색상을 제거하십시오. 응용 프로그램을 쉽게 기억할 수있는 방식으로 이름 색상을 지정하십시오. 예를 들어, 견본 라이브러리 "내 웹 사이트"에서 RGB 값이 아니라 사용 방법을 기준으로 각 색상 견본의 이름을 지정하십시오.
일회성 애플리케이션을 위해 색상 견본을 라이브러리에 저장하지 마십시오. 불필요한 시간이 필요합니다. 라이브러리는 되풀이되는 프로젝트 또는 색상에 가장 적합합니다. 파일을 깨끗하고 체계적으로 유지하기 위해 클라이언트로 전환하는 프로젝트의 색상 라이브러리에서 사용하지 않는 색상을 제거해야합니다.
결론
다음 프로젝트, 웹 또는 인쇄물에서 멋진 색상을 만드는 첫 번째 단계는 색상의 작동 방식과 무료 톤이있는 구성표를 만드는 방법을 이해하는 것입니다. 색상과 관련된 숫자의 의미를 알면 견본을 쉽게 만들거나 도용 할 수 있습니다.
프로젝트에 적합한 조합을 만들려면 색상으로 재생하십시오. 작업 할 색상 세트가 있으면 워크 플로우를 개선하기 위해 견본을 구성하는 것이 필수적입니다. 내장 된 색상 관리 시스템을 최대한 활용하려면 Adobe Creative Suite의 구성 도구를 사용하십시오. 사용 방법과 동기화되는 방식으로 그룹 및 이름 색상.
이미지 출처 : alikins 및 IvanWalsh.com.