모바일 앱을위한 7 가지 UX 디자인 팁
작품에 모바일 앱 프로젝트가 있습니까? 당신의 디자인 계획은 무엇입니까? 최종 사용자가 앱을 처음 열 때 경험하게 될 경험을 고려하기 위해 똑바로 뛰어 들었습니까?
신중하게 고려 된 사용자 경험 기술을 갖춘 미학에 대해 생각할 가치가 있습니다. 웹 사이트 디자인에서 볼 수있는 많은 개념은 모바일 앱에도 적용되지만 작은 화면 크기에 더 잘 맞도록 모양이나 형태가 약간 다를 수 있습니다.
여기서는 고유 한 모바일 앱 디자인에 적용 할 수있는 7 가지 훌륭한 옵션과 예제를 살펴 보겠습니다.
1. 굵은 글씨체

작은 화면에서, 특히 역광이나 환경이 열악한 환경에서 더 간단한 유형을 쉽게 읽을 수 있습니다. 이 사실만으로도 간단한 산세 리프 타이포그래피가 모바일 앱을위한 옵션이 될 수 있습니다.
그리고 몇 년 전에는 얇 았지만 진자는 회전하여 디자이너가 더 두꺼운 선폭과 대담한 옵션을 선택했습니다. 크기도 중요합니다. 더 많은 앱은 대형 배경의 스플래시 화면이나 대비되는 배경에 굵은 글씨로 된 홈 화면을 사용하여 사용자가 앱을 사용하고 탐색하는 데 도움을줍니다.
이 경향에 대한 좋은 점은 가독성에 뚜렷한 초점이 있다는 것입니다. (모든 텍스트의 요점은 무엇입니까?)이 추세에서주의해야 할 부분 중 하나는 모든 대문자 단어 나 문구를 너무 많이 사용하는 것입니다. 위의 날씨 채널 앱에서 "SUNNY"와 같이 모든 대문자가 한 단어에 적합한 옵션 일 수 있지만 더 긴 텍스트 블록에는 번거로울 수 있습니다.
이 추세를 사용하려면 다음 두 가지를 명심하십시오.
- 타이포그래피와 언어는 간단해야합니다.
- 가독성을 극대화하려면 배경과 글자 사이의 대비가 강렬해야합니다.
2. 층과 깊이

올해 최고의 디자인 트렌드 중 하나로 머티리얼 디자인이 계속 강조되고 있습니다. 그리고 합당한 이유가 있습니다.
첫째, Google이 채택한 디자인 플랫폼입니다. 거인이 무언가를 만날 때 많은 사람들이 따라야 할 것입니다. 두 번째로, 사용하기 쉬운 인터페이스 디자인을 갖춘 매우 직관적 인 개념입니다.
머티리얼 디자인에서 가장 눈에 띄는 부분 중 하나는 사용자가 디자인과 상호 작용할 수 있도록 레이어를 만드는 것입니다. Apple 앱을 포함하여 모든 곳에서 인터페이스에 실제로 나타나는 재료입니다.
이러한 레이어를 작동시키는 요령은 미묘합니다. 레이어는 작은 (보이지 않지만 자연스럽게 보이는) 그림자로 쌓여 요소를 차별화합니다. 이 레이어는 상호 작용 신호이기도합니다. 기본 계층 또는 배경은 정보 포털이며 최상위 계층에는 상호 작용 도구가 포함됩니다.
예를 들어 위의 Uber를보십시오. 지도는 화면 하단에 있습니다. 픽업 위치 버튼을 눌러 주소를 설정하거나 위의 주소 레이어로 이동하여 위치를 변경하십시오. 각 계층은 사용자에게 앱 작업을위한 여러 가지 방법을 제공합니다.
3. 모노톤 색 구성표

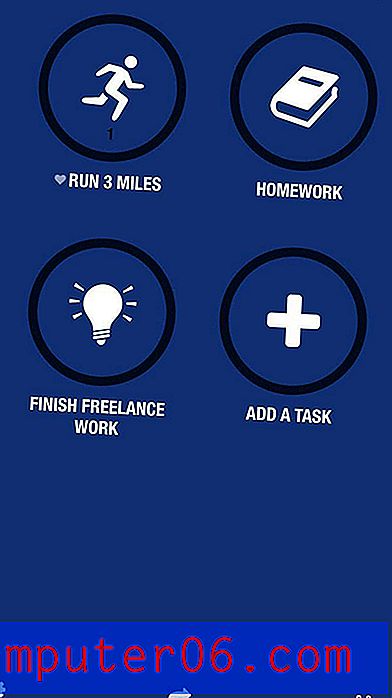
흑백 악센트가있는 단일 색상을 사용하면 작은 화면에서 시각적 인 흥미를 유발할 수 있습니다. 가장 돋보 이도록 밝고 대담하거나 특이한 색상 옵션을 선택하십시오. 또는 이러한 여러 옵션을 인터페이스에 구축하고 사용자에게 색 구성표를 제어 할 수 있습니다.
바로 위의 Streaks 앱이하는 일입니다. 개념은 매우 간단합니다. 목표를 설정하면 앱에서 작업을 확인하라는 메시지가 표시됩니다. 사용자는 작업 그룹을 기반으로 배경색을 설정할 수 있으며 간단한 알림으로 수행해야 할 작업을 상기시켜줍니다.
색상, 도해 법 및 단순 유형은 읽고 이해하기 쉬운 눈에 띄는 조합입니다. 디자인이 매끄 럽기 때문에 할 일 목록에 더 많은 작업을 추가하려고합니다.
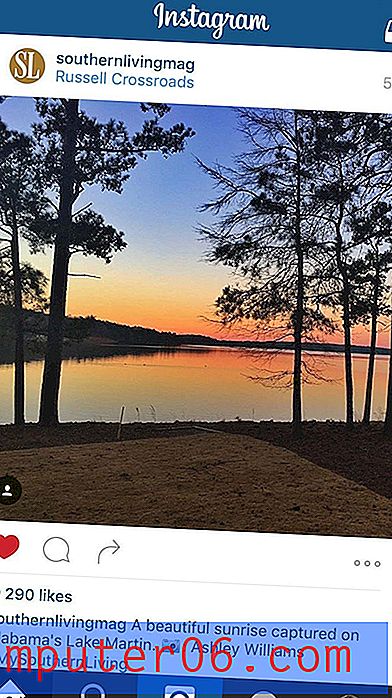
4. 마이크로 인터랙션에 집중

상호 작용에 대해 말하면 모든 훌륭한 앱에는 완벽한 마이크로 상호 작용이 포함됩니다. 마이크로 인터랙션은 눈에 띄지 않을 수있는 작은 신호이지만 사용자가 특정 앱과 상호 작용하거나 의존하는 방식의 필수 요소입니다.
마이크로 인터랙션은 사용자가 무언가를 할 수 있도록 설계되어야합니다. 문자 메시지 알림에서 알람과 같은 소셜 미디어에 이르기까지이 작은 사람들은 어디에나 있습니다. 그리고 그들은 한가지 만해야합니다 : 사용자를 기쁘게합니다.
가장 간단한 용어로 마이크로 상호 작용은 세 가지 일을하는 경향이 있습니다.
- Instagram에서 좋아하는 의견 전달
- 같은“같은”결과로 심장이 빨갛게 변하는 행동을보십시오
- 사용자가 이미지가 마음에 들었다는 알림과 같은 것을 보거나 보도록 도와줍니다.
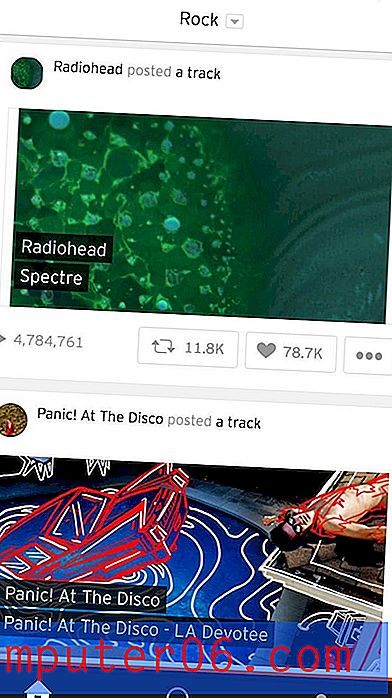
5. 카드, 카드 및 기타 카드

카드 혁명은 Pinterest에서 시작되었을 지 모르지만, Facebook 및 SoundCloud (위)와 같은 대규모 웹 사이트의 머티리얼 디자인 및 채택 덕분에 미적 감각이 계속 향상되고 있습니다.
카드는 소화하기 쉬운 방식으로 방대한 양의 콘텐츠를 구성하고 개발할 수있는 좋은 방법입니다. 각 요소는 디자인에서 단일 작업을 수행하는 단위입니다. 이 유닛들에 대한 좋은 점은 각각이 실제로 다른 것을 할 수 있다는 것입니다.
따라서 카드를 사용하면 비디오를 시청할 수 있으며 시퀀스의 다음 카드는 다른 앱으로 연결되며 그 후에 카드에는 읽을 텍스트가 길게 표시됩니다. 특히 앱에서 카드에 대한 다른 보너스는 사용하기 쉽다는 것입니다. 대부분의 앱은 SoundCloud와 같은 두 개의 카드에 대해 화면을 반으로 나누거나 화면 형식 당 하나의 카드를 사용하여 터치하면 원하는 요소로 이동할 수 있습니다. (여기서“뚱뚱한 손가락”에 대해 걱정하지 마십시오!)
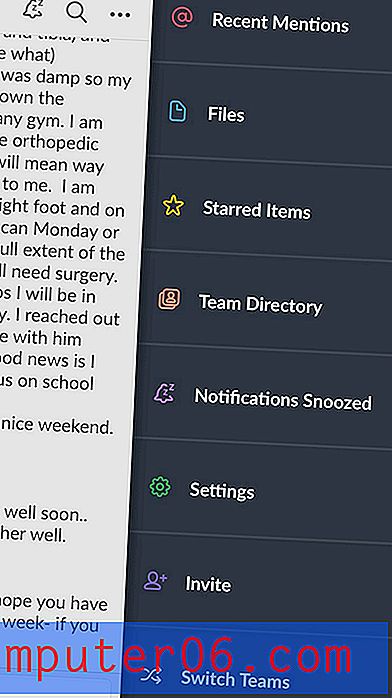
6. 간단한 탐색

숨겨진 메뉴, 팝업 탐색 및 큰 버튼은 큰 문제입니다. 홈 화면 탐색 기능이있는 앱 수가 줄어들고 있습니다. 거의 모든 사람이 숨은 스타일로 이동하여 모든 화면 공간을 최대한 활용합니다.
그리고 사용자는 신경 쓰지 않는 것 같습니다. 그들은 탐색을 매우 쉽게 보여주기 위해 버튼의 아이디어를 채택했습니다. 요령은이 탐색 요소를 볼 때 기능이 뛰어나도록하는 것입니다.
슬랙은 이것의 가장 좋은 예 중 하나입니다. 실제로 화면의 왼쪽과 오른쪽에서 튀어 나오는 탐색 기능이 있습니다. 기본 앱 기능은 오른쪽 (위)에서 나오지만 채널 별 탐색은 왼쪽 메뉴에 있습니다.
7. 애니메이션의 손길

애니메이션의 번쩍임은 앱이 특별한 느낌을 줄 수있는 특별한 터치입니다. 애니메이션은 유용성을 높이고 사용자에게 초점을 제공하며 즐거움의 포인트로 작용할 수 있습니다.
사용자가 앱에 액세스하는 위치와 사용자의 인터넷 연결 유형을 반드시 설명 할 필요는 없으므로 작고 가벼우 며 연결에 의존하지 않는 애니메이션을 빌드하는 것이 중요합니다.
Strava는 작은 애니메이션으로 가득합니다. (주의를 기울이지 않으면 너무 작아서 놓칠 수 있습니다.) 위에 표시된 챌린지 옵션과 같이 화면간에 멋진 전환이 있습니다. 맵 포인트에는 펄스 애니메이션이 포함되어 있으며 활동을 추적 할 때 실제로 점이 경로를 따라 움직이는 것을 볼 수 있습니다.
결론
모바일 앱에 활력을 불어 넣는 새로운 방법을 고려할 때는 먼저 디지털 디자인 트렌드를 살펴본 다음 더 작은 규모로 적용하는 방법을 생각해보십시오. 더 작은 생각은 실제로 더 큰 디자인을 포함 할 수 있습니다 (어쨌든 규모 측면에서).
앱 디자인의 어떤 트렌드에 가장 관심이 있습니까? 당신이 가고 싶은 다른 트렌드가 있습니까? 트위터 (@carriecousins 및 @designshack 태그)에 알려주세요. 항상 시도하고 피할 새로운 아이디어를 찾고 있습니다.