비대칭 디자인 : 아름답고 균형 잡힌 레이아웃 만들기
비대칭 디자인에 대해 어떻게 생각하십니까? 이 간단한 질문은 때때로 디자이너들 사이에서 많은 논쟁을 불러 일으킬 수 있습니다. 비대칭 디자인은 좀 더 복잡한 기술 중 하나 일 수 있지만, 잘 완성되면 아름답고 눈길을 끄는 디자인이 만들어집니다.
비대칭의 정의는 두 반쪽의 대칭 또는 평등의 부족입니다. 일부는 잘못 가정 한 것처럼 균형이 부족하지 않습니다. 설계의 양면이 서로를 반영하지 않더라도 디자이너는 비대칭 성을 사용하여 균형과 조화를 만들 수 있습니다. 시작하는 방법은 다음과 같습니다.
왜 비대칭인가?




비대칭은 설계 툴킷에서 가장 영향을주는 개념 중 하나 일 수 있습니다. 흥미롭고 생각을 불러 일으키는 주목을 끄는 기술입니다.
사용하기 까다로울 수 있으므로 일부 디자이너는 완전히 비대칭적인 프로젝트에서 멀리 떨어져 있습니다. 그러나 당신은 할 필요가 없습니다. 비대칭 성을 사용하는 것은 모든 디자이너가 할 수있는 일입니다. 계획이 필요합니다.
시작하기 가장 좋은 곳은 디자인 프로젝트 내에서 대칭 및 비대칭 개념을 혼합하여 일치시키는 것입니다. 디자인을 더 작은 섹션으로 나누면 다른 유형의 균형을 포함하는 부품이 있습니다. 시차 스크롤 사이트의 패널 또는 캔버스 내의 이미지 디자인을 생각하십시오.
왜 비대칭을 사용하는지 생각해보십시오. 영상으로 달성하고자하는 것을 아는 것은 그것을 달성하기 위해 기술을 가장 잘 사용하는 방법을 결정하는 데 도움이됩니다. 비대칭 성이 활성화되어 있고 주목을받습니다. 무겁지만 자연 스러울 수 있습니다. 그리고 캔버스에 무언가가 있으면 장을 신뢰하십시오. 제대로 보이거나 "꺼져"있습니까?
균형을 이루는 것이 그 사이의 마법입니다. 좋은 비대칭 디자인에는 균형이 포함되어있어 프로젝트의 어느 부분도 나머지 부분에 비해 너무 무겁지 않습니다. 공간이있는 요소를 오프셋하고, 모션을 강조하고, 무게를 이해하고, 색상으로 초점을 추가하고, 정렬 및 구성을 위해 그리드를 사용하여 균형을 만들 수 있습니다.
공간 사용

비대칭이 실제로 피기 시작한 장소 중 하나는 미니멀리즘 디자인 트렌드입니다. 너무 많은 공간을 사용하는 디자이너의 경우 더 큰 흰색 또는 어두운 배경과 간단한 물체 또는 이미지의 균형을 쉽게 유지할 수 있습니다.
흰색 또는 음수 공간 사이의 균형 작용은 디자인의 요소가 대비를 만들어야합니다. 이것은 디자인에 걸쳐 눈의 움직임을 지시합니다.
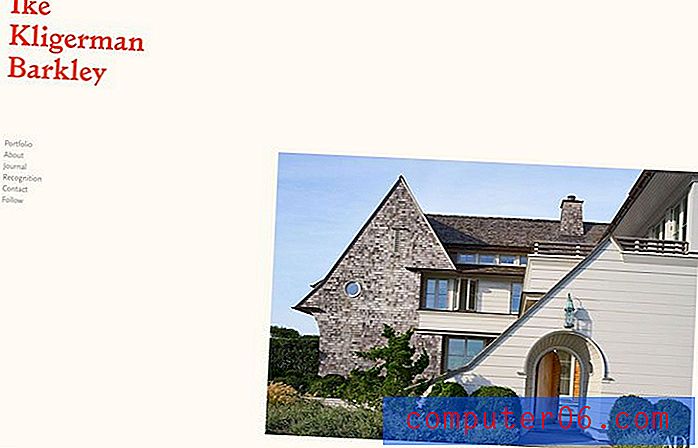
예 : Ike Kligerman Barkley는 드라마틱 밸런스를 사용하여 사용자를 끌어들입니다. 반대편 모서리에있는 이름과 탐색에 대해 화면 아래쪽 모서리에있는 이미지의 방향성 풀은 요소 사이의 눈을 끌어 당기지 않습니다. 이미지는 웹 사이트를 찾은 이유에 대한 아이디어를 제공하며 최소 프레임 워크는 링크를 클릭하도록 권장합니다.
모션 강조

언덕을 내려 오는 타이어를 생각해보십시오. 움직임을 즉시 감지 할 수 있습니다. 이 모션을 비대칭으로 디자인 할 때도 마찬가지입니다.
- 눈은 화면의 더 크고 무거운 부분에서 밝은 부분으로 자연스럽게 움직입니다.
- 눈은 특정 방향을 가리키는 화살표 또는 모양과 같은 방향성 신호를 따릅니다.
- 눈은 화면 이미지에서 눈의 경로를 따라가므로 사용자는 디자인에서 같은 방향과 사람을 볼 수 있습니다.
- 다른 방향으로 강력하게 당기지 않으면 방향 흐름이 왼쪽에서 오른쪽으로 기울어집니다.
예 : Leen Heyne Fine Jewelry는 모션을 사용하여 주요 제품으로 눈을 끌어냅니다. 기하학적 모양은 문자 그대로 올바른 방향으로 눈을 가리키면서 팔찌 (또는 링)가 자연스럽게 캔버스를 가로 질러 굴릴 수 있다는 느낌을줍니다. 이 방향성 영향은 다른 기능도 수행합니다. 탐색 화살표를 사용하여 다음 페이지로 이동합니다.
색상으로 초점 추가

비대칭 색상 패턴은 일반적으로 대비 및 색상 조합이 높습니다. 굵은 흰색 타이포그래피가있는 검은 색 또는 톤의 사진에 대해 밝은 색조를 생각하십시오. 높은 색상 대비는 디자인의 특정 부분에 초점과 시각적 무게를가집니다.
컬러 휠을 사용하여 비대칭 색상 조합을 만들 수 있습니다. 비대칭 느낌을 위해 기존 색상 규칙을 벗어나는 색상 쌍 및 조합을 선택합니다. 충격에 거의 사용되지 않는 색상을 고려하십시오. 비대칭 외곽선에서 다른 요소를 강조 표시하려면 색상을 사용하십시오. 색상은 기하학적 모양, 타이포그래피 또는 배경과 같은 요소와 잘 작동하여 균형을 이루는 보조 초점 역할을합니다.
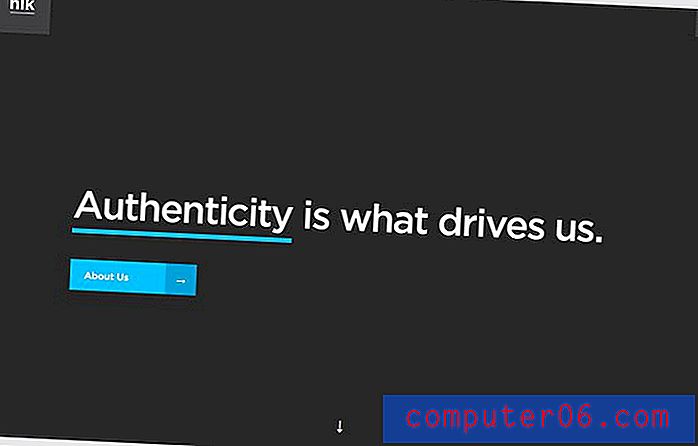
예 : HLK Agency는 색상을 사용하여 거의 대칭적인 디자인을 취하고 다시 생각하게합니다. 파란색 밑줄과 버튼은 미묘한 햄버거 메뉴와 상단 모서리의 브랜딩 아이콘과 균형을 이루는 비대칭 성을 가진 간단한 초점을 만듭니다.
그리드를 잊지 마세요

그리드를 사용하여 미러 이미지를 생성하지는 않지만 여전히 디자인 프로세스의 중요한 부분입니다. 그리드를 사용하여 비대칭을 만들면 균형과 구성을 달성하는 데 도움이됩니다.
다른 프로젝트와 마찬가지로 그리드의 각 요소를 고려하십시오. 수평과 수직으로 어떤 방식으로 휴식을 취합니까? 캔버스의 양쪽에 왼쪽에서 오른쪽으로, 위에서 아래로 오프셋 무게가 있습니까?
그리드를 스케일로 생각하십시오. 한쪽에 추가하는 모든 요소에 대해 다른 쪽의 무언가가이를 오프셋해야합니다. 즉각적인 비대칭 성을 만들려면 홀수가 많은 열 그리드를 고려하십시오. 그리드의 한쪽에 열 너비와 동일한 요소를 작성하고 다른쪽에 두 배의 요소를 작성하십시오.
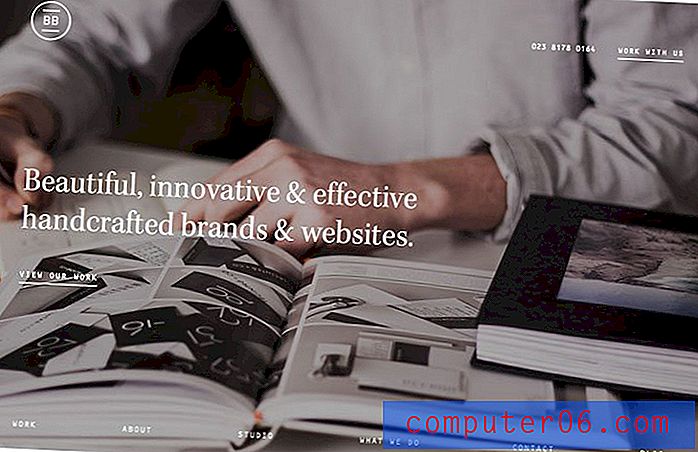
예 : BrightByte Studio는 대칭 및 비대칭 요소를 혼합하여 요소를 정렬하고 구성하는 기둥 형 그리드 만들기를 사용합니다. (그러나 가장 먼저 보이는 것은 화면 중앙에 왼쪽에 정렬 된 텍스트 일 가능성이 높습니다.이 격자를 사용하면 요소 사이에 선천적 인 균형이 만들어집니다. 본문과 탐색 요소가 차지하는 공간으로
무게 만들기

비대칭 성은 무언가가 너무 무거워서 먼저 그려 질 것이라는 생각에 뿌리를두고 있습니다. 이미지의 어떤 부분이 그 시각적 무게를 지닐 것인지 결정하십시오. 이미지 나 타이포그래피 또는 공백 일 수 있습니다.
무거운 요소와 명암의 균형을 맞 춥니 다. 더 가벼운 요소로, 사용자의 관심을 다른 방식으로 포착합니다. 가중치는 위의 다른 기술과 결합 할 때 가장 효과적이므로 가중치를 적용한 항목이 디자인을 압도하지 않고 통과시킵니다.
예 : 캠브리지 크레인은 매력적인 사진을 디자인의 "무게"로 사용합니다. 처음에는 눈치 채지 못할 수도있는 두 가지 요소로 균형을 이룹니다. 더 밝은 텍스트와 로고는 이미지에있는 사람들보다 상당히 "더 가벼워"사람들이 텍스트를 볼 수있게합니다 (또한 눈의 묵시적 움직임에 따라). 또한 화면을 가로 질러 끌어 당기는 데 도움이되는 think columnar 탐색 기능으로 상쇄됩니다.
결론
비대칭은 아름답고 조화로운 디자인 기술이 될 수 있습니다. 최근에는 디자인 트렌드가 많은 대칭에 초점을 맞추고 있지만이“불균형”밸런스 디자인 중 일부로 되돌아 갈 가능성이 있습니다. 시각적으로 흥미롭고 미묘한 디자인을 통해 사용자를 안내합니다.
비대칭은 또한 영향을 미치며 특히 전체 프로젝트의 범위에서 대칭과 함께 사용되는 개념으로 효과적입니다. 이 역동적 인 디자인 기법으로 비대칭 성을 실험하고 사랑에 빠지십시오.