더 나은 모바일 타이포그래피 디자인을위한 팁
모바일은 지금 큽니다. 그러나 종종 타이포그래피가 작습니다. 작은 화면에서 훌륭한 유형을 만들 때 많은 어려움이 있습니다.
그렇다면 어떻게 응답 성, 모바일 디자인 및 타이포그래피를 최대한 활용할 수 있습니까? 첫 번째 단계는 실제로 유형을 이해하는 것이고 두 번째 단계는 사람들이 읽는 방식에 대해 생각하는 것입니다. 이 두 가지를 합치면 멋진 모바일 유형을 빠르게 만들 수 있습니다. 모든 디자이너가 디지털 시대를 마스터해야하는 기술입니다.
모바일 및 반응 형 타이포그래피 기본 사항

인쇄 및 많은 데스크탑 웹 디자인 프로젝트 용으로 설계된 유형과 달리 모바일 및 반응 형 타이포그래피는 종종 전통적인 포인트 시스템을 사용하여 측정되지 않습니다. 활자체를 선택하여“15 포인트 선행”의 14 포인트에서 사용하는 대신 이동형 및 반응 형 유형은 픽셀, 엠 또는 렘을 사용하여 설계됩니다. 이 유연한 단위는 백분율을 기준으로하며 설계자가 여러 장치에 대한 유형을보다 쉽게 만들 수 있도록 도와줍니다.
모바일 장치 용 유형을 설계 할 때 가장 중요한 고려 사항 중 두 가지는 크기와 공간입니다. 문자는 쉽게 읽을 수있을만큼 커야하고 작은 공간에서 텍스트가 좁아지지 않도록 줄 사이에 충분한 공간이 있어야합니다.
사용할 크기 나 간격에 대한 마법 공식은 없습니다. 그러나 일반적으로 모바일 유형은 데스크탑보다 조금 더 비례해야하며 더 많은 줄 간격을 포함해야합니다. 많은 사람들이 인쇄 및 데스크탑 디자인을위한 라인 당 최적 문자 수는 60-75 자라고 주장하지만, 모바일에서는이 숫자를 반으로 줄여야합니다.
사람들이 읽는 방법

모든 장치에서 모든 유형의 타이포그래피의 핵심은 가독성입니다. 사용자가 읽을 수 없으면 디자인이 작동하지 않습니다.
이것은 모바일 장치에서 특히 중요합니다. 모바일 옵션이 너무 많아서 모든 기기에서 글자가 어떻게 렌더링되는지 알기가 거의 불가능합니다. 따라서 가장 인기있는 장치 화면 너비에 맞게 유형을 조정하십시오.
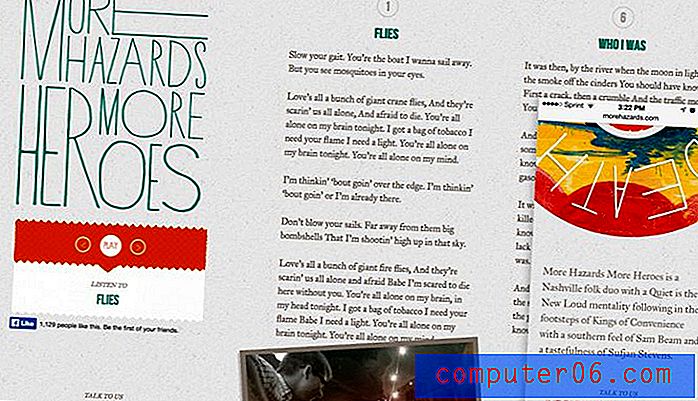
모바일 디자인을 계획 할 때 사람들이 어떻게 읽는지 생각해보십시오. 머리글 및 기본 텍스트와 같은 다른 유형 요소 간의 관계를 조정해야 할 수도 있습니다. (위의 Chattanooga Renaissance Fund 사이트는이 작업을 훌륭하게 수행합니다.) 너무 큰 모든 유형은 화면에서 빨리 먹어 독자들을 혼란스럽게 할 수 있습니다. 너무 작은 유형은 놓치거나 중요하지 않은 것으로 보일 수 있습니다.
정렬도 고려하십시오. 일반적으로 사람들은 왼쪽에서 오른쪽으로 읽습니다. 특히 소형 장치에서는 가독성을 극대화하기 위해 정렬 스타일을 단순하게 유지하십시오.
너비에 관한 모든 것

모바일 기기, 앱 또는 태블릿 용 유형을 디자인 할 때 가장 중요한 요소는 화면 너비입니다. 수직 (대부분의 사람들이 전화기를 잡는 방법)과 수평의 두 가지 너비를 고려해야합니다.
너무 큰 텍스트는 유형이 많이 끊어지고 하이픈을 사용하면 많은 하이픈이 생깁니다. 하이픈을 사용하는 웹 디자이너는 거의 없다는 점에 유의해야합니다. 하이픈은 웹 본문에서 거의 찾아 볼 수없는 문자입니다. 텍스트 흐름이 자주 끊어지면 독자가 너무 자주 중지되어 메시지가 고르지 않고 더 어려워 질 수 있습니다. 이해합니다.
텍스트가 너무 작 으면 독자가 긴장하여 텍스트에 집중하기가 어려울 수 있습니다. 한 번에 요약 할 수있는 글자가 너무 많으면 텍스트 줄의 시작과 끝을 찾기가 어려울 수도 있습니다.
우주에서의 디자인

작은 화면에서는 공간이 핵심 고려 사항입니다. 조명, 패딩으로 인해 화면의 명암이 낮거나 텍스트가 화면 가장자리에 닿지 않도록 (또는 느슨하게 장착 된 전화 케이스) 사용자가 부주의하게 클릭하지 않고 화면을 스크롤 할 수있는 곳에서 사용자가 겪을 수있는 요소에 대해 생각해보십시오. 링크.
텍스트 사이에 선 사이와 여백에 약간의 공간을 추가하면 사용자가 단어와 더 효과적으로 상호 작용할 수 있습니다. 좋은 간격은 특히 하위 조건에서 가독성을 향상시킵니다. 다른 기술과 마찬가지로 적절한 간격이 중요하며 화면의 콘텐츠 영역에서 과도한 공백이 제거되거나 가독성이 떨어질 수 있습니다.
시작하기에 좋은 곳은 10-20 %입니다. 유형의 선 사이에 추가 할 공간이 얼마나되는지에 대한 지침으로 숫자를 사용하십시오. 작은 화면에서는 그래프가 더 길어질 수 있으므로 단락 간격 사용을 고려할 수도 있습니다. 이 추가 공간은 독자에게 텍스트가 너무 조밀하지 않고 읽기 쉽다는 인식을 제공합니다.
서체를 단순하게 유지

모바일 웹 사이트와 앱에 많은 산 세리프체가 나타나는 이유가 있습니다. 그들은 일반적으로 읽기 쉽습니다.
모바일 디자인에서 텍스트 블록의 서체를 선택할 때 (로고 또는 활판 인쇄 요소 이외의 다른 요소는) 단순하고 표준적인 무게로, 획 너비가 상당히 균일 한 것을 사용하십시오. 얇은 획으로 참신 서체, 압축 스타일 및 서체를 피하십시오.
더 많은 설계자들이보다 정교한 유형 팔레트를 포함 할 수있는 데스크탑 버전과 비교하여 모바일 사이트를위한 두 번째 서체 세트를 사용하도록 선택하고 있습니다. 이 개념에는 장단점이 있지만 데스크탑 디자인을 위해 특정 전문 서체에 마음을두면 해결책이 될 수 있습니다.
타입 트릭에주의하십시오. 그림자 나 경사와 같은 효과는 더 큰 크기에서는 좋아 보일 수 있지만 너비가 몇 인치에 불과한 화면에서는 가독성이 떨어지거나 가독성이 떨어질 수 있습니다. 모바일 사이트의 유형 계획을 세울 때의 트릭을 잊어 버리십시오.
모바일 비율 및 규모

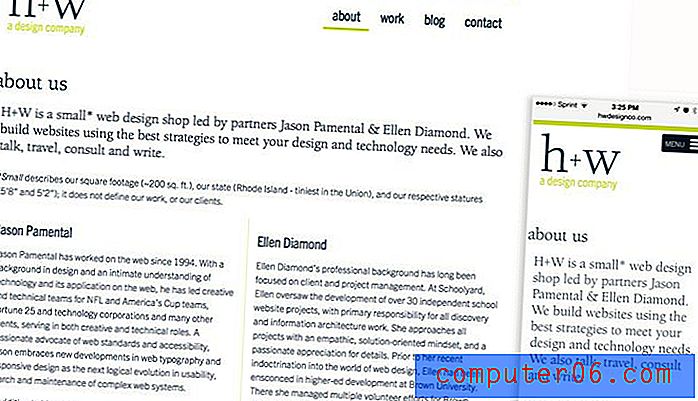
완벽한 솔루션은 없지만 H + W Design의 Jason Pamental은 최고의 솔루션 중 하나를 보유하고 있습니다. 그는 Typecast 블로그에 대한 현대적인 측정 척도와 CSS 및 전체 숫자를 자세히 설명했습니다.
최적화 된 웹 디자인 경험을 위해 웹 디자인의 각기 다른 유형의 조각을 개별적으로 생각하고 확장해야합니다. 종종 디자이너 (통칭하여 디자이너)는 모든 것을 한 번에 확장합니다. Pamental은 헤더가 화면 전체를 차지하는 간단한 예제를 통해 이것이 최선의 아이디어가 아닌 이유를 보여줍니다.
Pamental의 작품에 대해 생각하지 않고 모바일 웹 타이포그래피에 대한 대화는 완료되지 않았습니다. 직접 읽어보고 그의 아이디어가 어떻게 당신의 작업으로 변환되는지 확인하십시오.
기능성 고려

모바일 타이포그래피를 디자인 할 때 고려해야 할 마지막 사항은 실제로 어떻게 작동하는지입니다. 데스크톱 웹 사이트의 일부 유형은 클릭하여 연결하도록 설계되었지만 모바일 타이포그래피는 종종 더 많은 기능을 수행합니다. 일부 텍스트는 사용자가 전화를 걸 수 있고, 다른 유형은 링크를 포함하고, 다른 텍스트는 사용자가 제품을 구매할 수있게하거나, 앱의 텍스트는 게임의 일부일 수 있습니다.
사용자가 수행 할 작업을 정확하게 알 수 있도록이 유형을 설계하십시오. 사용자가이 작업을 쉽게 완료 할 수 있도록 충분히 크게 만드십시오. 활성 텍스트 상자는 한 번에 하나의 작업 만 발생하도록 다른 텍스트 동작을 탭하고 분리 할 수있을 정도로 커야합니다. 다른 구성은 사용자를 혼란스럽게하고 실망시킬 것입니다.
결론
모든 디자인 프로젝트와 마찬가지로 지침과 팁은 시작하기에 좋은 장소입니다. 모바일 타이포그래피는 디자이너들이 실제로 뛰어 들기 시작하고 트렌드가 진화하는 분야 중 하나입니다.
최상의 결과를 얻으려면 위의 아이디어를 자신의 아이디어와 혼합하고 일치시켜야합니다. (그리고 추가 팁이 있으면 듣고 싶습니다.) 조언 1 번은 테스트, 테스트, 테스트입니다. 텍스트 스타일을 더 많이 시도할수록 사용자에게 모양과 작동 방식을 더 잘 알 수 있습니다.
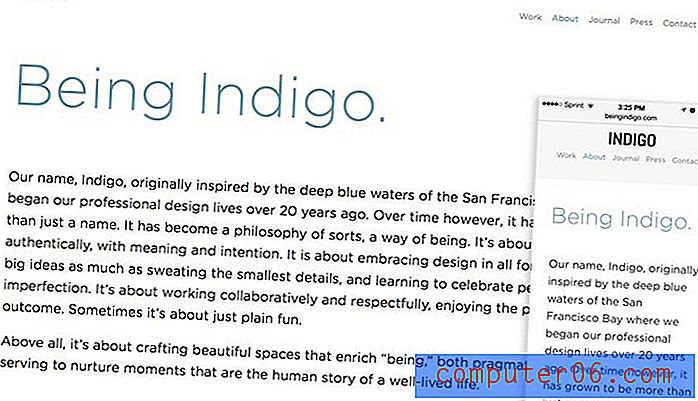
이미지 출처 : Phil Roeder. 이미지에 대한 참고 사항 :이 게시물의 이미지는 데스크탑보기 및 iPhone 5S에도 표시됩니다.