Zurb, 완전히 새로 워진 Foundation 4로 모바일을 먼저
모바일 우선 개요가 포함 된 반응 형 프레임 워크 인 Zurb Foundation 4가 출시되면서 이번 주에 여러 장치에 대한 웹 프로젝트를 계획하는 것이 약간 쉬워졌습니다.
Zurb의 Foundation 3 플렉시블 그리드에 대한 후속 릴리스는 디자이너의 생각을 먼저 모바일로 만들도록 구성되었습니다. 전 세계적으로 10 억 8 천만 대 이상의 스마트 폰이 사용되면서 계속 인기를 얻고있는 추세입니다. Foundation 4의 새로운 기능을 살펴보고 다음 디자인 프로젝트에 왜 사용해야하는지 알아보십시오.
새로운 소식
 "모바일 우선은 확실히 새로운 물결입니다"
"모바일 우선은 확실히 새로운 물결입니다" Foundation 4는 Zurb의 새로운 코드 작성 빌드입니다. 모바일 우선 개념은 그 뒤에 추진 요소입니다.
ZURB의 파트너이자 디자인 책임자 인 조나단 스마일리 (Jonathan Smiley)는“이 개념이 한동안 떠돌아 다니더라도 모바일 우선은 확실히 새로운 물결이다. “우리는 대부분의 디자이너 또는 심지어 대부분의 고객이 그에 대한 준비가되어 있지 않다고 생각했기 때문에 지금까지 모바일을 먼저 시작했습니다. 이제 이야기는 조금 다릅니다.”
웹 사이트 구축에 들어가는 새로운 사고 방식 외에도 Foundation 4의 장은 더 빠르고 능률적 인 플랫폼을 제공하기 위해 변경되었습니다.
디자이너와 개발자는 더 똑똑하고 의미론적인 코딩을 보게 될 것입니다. 디자이너가 HTML 작업에 더 많은 시간을 집중할 수 있도록 코드가 간소화되었습니다.
“재단 사용자가 프레임 워크에서 가장 까다로운 결함 : 프레젠테이션 마크 업을 극복 할 수 있기를 원했습니다.”— Jonathan Smiley
Smiley는“HTML / CSS의 약속은 HTML이 장치에 내용을 알려주고 CSS는 내용을 어떻게 표현해야하는지에 대한 것입니다. Foundation 3을 포함한 다른 프레임 워크를 사용하면 HTML에 모든 종류의 마크 업을 배치하여 모양을 표현해야했습니다. Foundation 4를 사용하면 SCSS 믹스 인의 마법을 통해 CSS로 모든 것을 마크 업할 수 있습니다.”
프레임 워크는 또한 jQuery 대신 더 가벼운 Zepto를 사용합니다. 사용자의 관심을 끌기 위해 모바일 환경에서 페이지를 빠르게로드해야합니다. Zurb는 코드에 대한 이러한 개선이 이루어지고 Javascript가 바로 그렇게 할 것이라고 말합니다.
같은게 뭐야?


프레임 워크가 반응 적입니다. 아이디어는 모바일 우선 사고 프로세스를 사용하여 디자인하는 것이지만 여기서 멈추지 않습니다. Foundation 4는 대부분의 모양과 크기의 모바일 장치, 태블릿 및 웹 브라우저에서 작동하는 반응 형 웹 사이트를 구축하기 위해 만들어졌습니다.
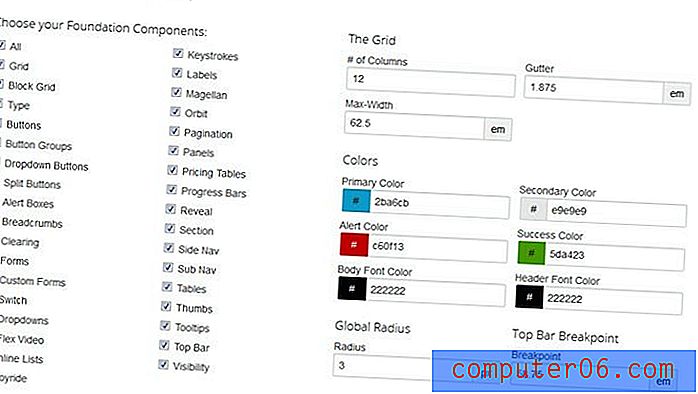
그리드 Zurb는 그 거대한 12 열 유체 구조로 유명합니다. 여전히 사용할 수 있습니다. 디자인 프로세스는 모바일에서 시작됩니다. Foundation 4는 컴포넌트에서 그리드 사양, 색상 및 중단 점에 이르기까지 완벽하게 사용자 정의 할 수 있습니다. 또한 소프트웨어에는 추가 기능과 추가 기능이 거의 없어서 프로토 타입을 즉시 만들 수 있습니다.
디자이너 도구
Foundation 4는 특히 디자이너를 위해 만들어졌습니다. 간단한 코드 시작점은 코드에 정통하지 않은 설계자에게 좋습니다. 그리고 디자이너로서, 이것은 코드와 싸우기보다는 디자인 할 때 그 시간을 사용해야한다는 것을 의미합니다. (실제 보너스)
Foundation 4 개요도 시작하기에 좋은 장소입니다. 모바일 옵션이 너무 많기 때문에 아이디어가 약간 압도적 일 수 있으며이 도구는 그 소란을 없애줍니다. 파운데이션은 훌륭한 출발점이자 모든 유형의 모바일 장치를위한 디자인의 세계로 뛰어들 수있는 좋은 방법입니다.
업그레이드 할 시간?
Foundation 4는 인기있는 Foundation 3을 대체하지 않습니다.이 Foundation 3은 Twitter의 Bootstrap 소프트웨어와 경쟁합니다. 자세한 내용은 이전 Design Shack 기사에서 확인할 수 있습니다.
Foundation 3 사용자는 Zurb가 계속 제품을 지원할 예정이며 업데이트도 계획하고 있음을 알게되어 기쁩니다. 버전 3.2.5는 사람들에게 익숙한 견고한 데스크탑 우선 응답 프레임 워크 역할을합니다.
즉, 도약을 원하는 사람들은 할 수 있습니다. Foundation 4에는 필요한 사람들을위한 철저한 마이그레이션 안내서가 있습니다. 그러나 이것은 매우 다른 도구입니다. 웹 우선이 아니라 모바일 우선을 기억하십시오. 모든 디자이너 나 개발자가 "업그레이드"하기를 원하지는 않습니다.
Foundation 4는 새로운 프로젝트를위한 더 나은 도구 일 것입니다. 내부 연구에서 모바일 사용자와의 강력한 연관성이 밝혀지면 이미 시작된 프로젝트 일 수도 있습니다. 새로운 프로젝트의 경우 디자이너에게 유용한 옵션입니다. "노력에 집중하고 상호 작용과 경험에 집중하며 더 나은 사이트를 사용자에게 제공합니다."
미래의 물결
Zurb는 모바일 우선 플랫폼을 갖춘 최초의 주요 도구입니다. 그리고 개발자와 디자이너가 얼마나 빨리 수용해야하는지 확인하려면 시간이 걸립니다.
우리는 접근 방식이 가장 적합한 모바일 우선이라고 굳게 믿고 있습니다부트 스트랩의 모바일 우선 버전도 등장하고있다. Bootstrap 블로그에 따르면 버전 3이 릴리스되면 모바일 우선 버전이됩니다.
Zurb는 신중한 채택률을 예상하고 있습니다.
"우리는 개발을 위해 모바일 우선 형을 채택하는 것이 적어도 몇 달 동안은 여전히 타지 않을 것으로 예상하지만 Foundation을 통해이를 가속화하기 위해 할 수있는 일은 무엇이든 할 것입니다."라고 Smiley는 말했습니다. "우리는 현재 접근 방식이 가장 적합한 모바일 우선이라고 굳게 믿고 있으며이를 적극적으로 추구 할 것입니다."
데스크톱 사용률의 14 배로 모바일 사용이 증가함에 따라이 전략은 매일 더 중요 해지고 있습니다. 점점 더 많은 디자이너와 개발자들이 그것에 대해 이야기하고 있습니다. Luke Wroblewski의“Mobile First”에 따르면 모바일을 최우선으로 생각하면 웹 사이트가 더 많은 사람들에게 다가 갈 수 있고 디자이너는 컨텐츠와 기능에 집중할 수 있으며 디자이너는 새로운 기술에 대해 혁신하고 생각할 수 있습니다.
결론
누군가가 모바일 우선 개발 전략으로 도약하는 것을 보는 것은 상쾌합니다. 우리는 점점 더 모바일 웹 기반의 세계에 있으며 더 많은 사용자가 장치에 관계없이 온라인에서 탁월한 경험을 기대하고 있습니다.
“사람들이 실제로 사용하는 장치를 구축하고 책임감 있고 기계가 읽을 수있는 시맨틱 한 방식으로 구축하여 사람들이 원하는 방식으로 작동하는 사이트 및 앱 생성을 도와줍니다. 그리고 아직 존재하지 않는 기술로”스마일리는 말했다. “우리는 그것에 대해 매우 흥분합니다.
디자이너의 관점에서 나도 마찬가지입니다. 모바일 디자인은 먼저 의미가 있습니다. 나는 가장 작은 조각들을 먼저 디자인하고 그것들을 작동시키고 읽을 수있게하고 거기서부터 빌드하도록 배웠습니다. 이것이 Foundation 4의 기초입니다. 작은 것을 먼저 구축 한 다음 디자인을 확장하십시오. 확실한 전략처럼 보입니다.