10 현대 웹 사이트 탐색 팁 및 아이디어
항상 생각하지 않는 웹 사이트 디자인 요소 중 하나는 탐색입니다. (아마도 그래야합니다.) 사용자가 디자인을 어떻게 이동합니까? 그들은 분명하지 않은 요소를 어떻게 찾을 수 있습니까?
웹 사이트 탐색 추세가 많이 바뀌 었습니다. 압도적 인 메가 메뉴에서 멀어지고 더 작은 옵션을 제공합니다. 그리고 그 생각에는 가치가 있습니다. 너무 많은 선택은 사용자를 압도 할 수 있습니다. 참여를 늘리기 위해 필요한 공간에 필요한 정보를 제공하십시오. 부엌 싱크대를 버리지 마십시오!
오늘은 최신 웹 사이트 탐색 팁과 아이디어를 살펴보고이를 수행하는 데 도움을줍니다.
디자인 리소스 살펴보기
1. 미묘한 애니메이션

언뜻보기에 버터 밀크와 메이플 웹 사이트 상단에 탐색 메뉴가 표시되지 않을 수도 있습니다. 그러나 완전히 놓치지 않도록 작은 애니메이션이 많이 있습니다.
- 마우스를 화면 상단으로 가져 가면 짙은 오버레이가 나타납니다.
- 화면 오른쪽에 스크롤 할 수있는 팝-투-포인트 포인트가있는 타임 라인 스크롤러가 있습니다.
- 탐색 메뉴가 스크롤되면 홈 로고 (햄버거 포함)로 축소 된 다음 마우스를 올리면 전체 탐색 메뉴로 다시 나타납니다. 실제로 메뉴를 다시 표시하기 위해 햄버거 아이콘을 클릭 할 필요는 없습니다.
각 요소에는 디자인에서 길을 잃지 않도록 탐색에 발생하는 일을 강조하는 간단한 애니메이션이 포함되어 있습니다. 이 디자인은 매우 시각적이며 이러한 간단한 단서는 유용성을 향상시키는 주요 보너스입니다.
2. 충분한 단서 제공

많은 웹 사이트 디자인 에서처럼 탐색 기능이 숨겨져있는 경우 사용자에게 많은 신호를 제공해야합니다.
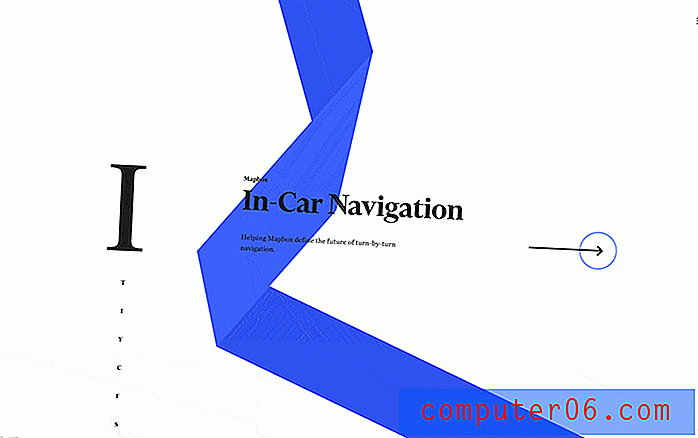
- Rally 사이트 스크롤의 타임 라인 스타일 탐색을 통해 사용자는 컨텐츠 흐름의 위치를 알 수 있습니다 (큐 1).
- 오른쪽 화살표는 사용자에게 수평 클릭으로 탐색 할 것이 있다는 것을 알려줍니다.
- 햄버거 메뉴는 사용자에게 솔루션이 즉시 보이지 않는지 더 많이 찾을 수 있다는 것을 알려줍니다.
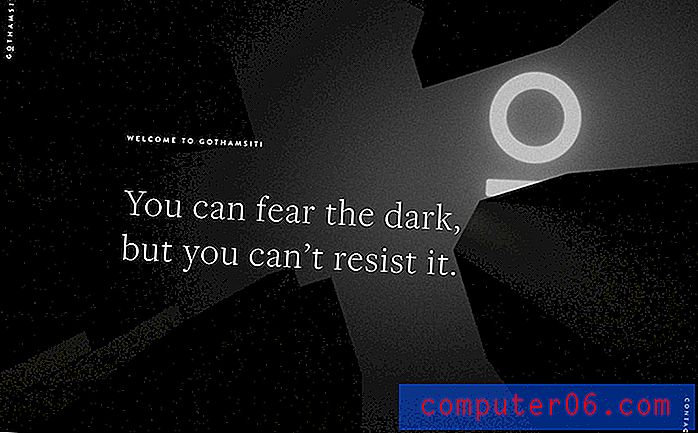
3. 유일한 옵션으로 만드십시오

탐색이 화면에서 가장 중요한 요소라면? 시각적 디자인의 초점이되게하십시오.
JYBH는 배경에 질감 애니메이션이 있고 화면 중앙에 3 개의 간단한 탐색 옵션이있는 아름다운 최소 디자인입니다. 이것은 사용자에게 다음에해야 할 일을 정확하게 알려줍니다.
4. 이것 또는 저것

그와 같은 사고 방식에 따라 사용자에게 선택을 요구하는 디자인이 만들어지고 있습니다. 이 이진 탐색 옵션을 사용하면 사람들이 디자인을 원하는 위치에 정확하게 도달 할 수 있습니다.
디자인에 서로 다른 사용자 경로를 가진 두 명의 대상 사용자가있는 경우 매우 효과적입니다.
Seedlip Drinks는 제품을 구매하거나 제품을 사용하는 옵션을 사용하여이를 효과적으로 수행합니다. 소매업에 대한 영리한 접근 방식입니다.
디자인에는 미묘한 햄버거 아이콘도 포함되어 있습니다. 이제 트렌드가 3 개가 아닌 2 개 라인으로 이동했음을 계속해서 부를 수 있습니까? – 추가 정보 포함.
5. 단순하고 전통적인

때때로 트렌드를 가장 잘 사용하는 것은 작동하는 전형적인 예를 고수하는 것입니다. 단순하고 전통적인 탐색 메뉴는 스타일을 벗어나지 않습니다.
Chou Wen-Chung의 접근 방식은 방해받지 않고 전체 화면 사진에서 기본 탐색을위한 정적 위치를 제공합니다. 일부 메뉴 요소에는 추가 정보가 포함 된 "메가 스타일"카드가 포함되어 있습니다. (거의 방해가되는 것 같습니다.)
6. 대형 팝 아웃

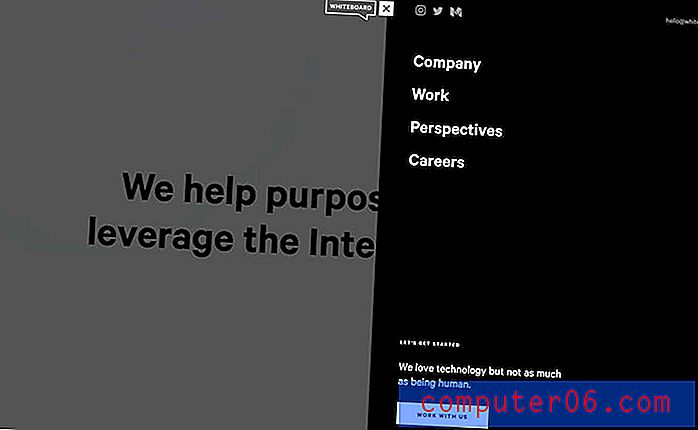
모바일 디자인 방식은 많은 데스크톱 버전을 지배합니다. 특 대형 팝업 메뉴 (거의 햄버거 스타일 아이콘으로 표시)는 소형 장치에서의 경험을 모방합니다.
이 방법에는 아무런 문제가 없습니다. (일관된 사용자 경험을 위해 다른 사람을 비난하지 않습니다.)
이 작업을 수행하는 데 필요한 주요 요소는 팝업이 분명하고 필요한 모든 정보가 포함되어 있으며 유용성에 문제가 없다는 것입니다 (모든 것이 클릭하거나 탭하기 쉽습니다).
7. 네 모서리를보십시오

이는 특정 사용 사례에서만 작동하는 탐색 아이디어 중 하나입니다. 사용자를 보내려면 4 개의 기본 위치가 필요합니다.
그러나 그렇게하면 화면의 각 구석에있는 하나의 탐색 요소가 최신 탐색 스타일을 계획하고 디자인하는 재미 있고 흥미로운 대안이 될 수 있습니다.
회사의 이름, 정보, 업무 및 연락처와 같은 단순한 전체적인 미적 감각과 이해하기 쉬운 탐색 옵션 덕분에 위의 디자인에는 다소 아름답게 작동합니다. 클릭 요소에서 얻을 수있는 것은 의심의 여지가 없습니다.
8. 수직 스택

수직 탐색 메뉴는 모니터가 계속 넓어 질 때 실제로 시작될 아이디어처럼 보였습니다. 더 많은 디자인이이 디자인 트렌드를 다시 특징 짓기 시작했지만 아직까지는 도달하지 못했습니다.
TMC는 화면의 왼쪽에있는 수직 기본 탐색 (사람이 왼쪽에서 오른쪽으로 읽기 때문에 좋은 옵션 임)과 기본 컨텐츠 영역을 사용하고 사용자가 디자인과 수평으로 이동할 수 있도록 단절된 컨텐츠 영역을 사용합니다.
나머지 디자인에서는 타임 라인 점과 화살표를 사용하여 사용자에게 내용을 안내합니다. 재미있는 디자인입니다. 유일한 단점은 너무 깊이 들어가면 되돌아 갈 길이 없다는 것입니다.
9. "스키니 플립"

때때로 당신은 매우 잘 작동하는 예기치 않은 요소 쌍을 보게됩니다. 위의 "스키니 플립"탐색 메뉴라고하는 경우가 여기에 해당합니다.
화면 오른쪽에 3 개의 탐색 요소가 쌓여 있습니다. 그것들은 스크롤 또는 클릭으로 이동하는 타임 라인 스타일 형식입니다.
햄버거 아이콘은 실제로 오른쪽 하단에 표시되며 화면 하단에 전체 탐색 메뉴가 열립니다. 이것은 내가 본 가장 다운 버전의 다운 페이지 탐색 중 하나이지만 작동하는 것 같습니다. (화면에서 왼쪽에서 오른쪽으로 이동 한 다음 구석에있는 햄버거로 내려가는 색상 및 요소의 시각적 신호가 많기 때문일 수 있습니다.)
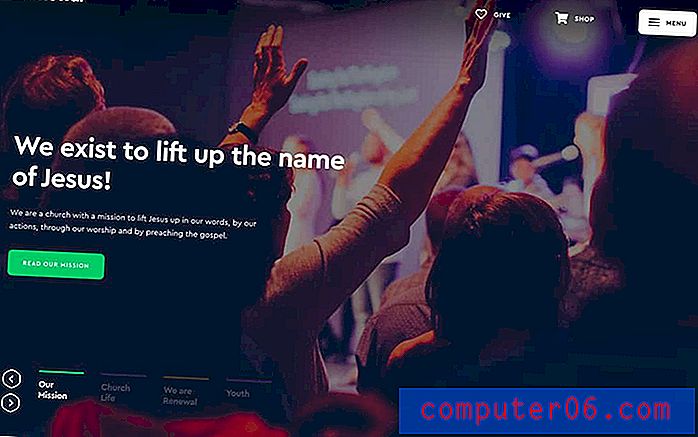
10. 다운 페이지 탐색

다운 페이지 탐색이라는 개념에 착수 한이 개념에 대한 매우 유용한 접근 방식을 살펴 보는 것이 좋습니다.
리뉴얼에는 웹 사이트에서 4 가지 사항이 있습니다. 각각은 홈페이지 왼쪽 하단에 표시됩니다. 이 스타일의 탐색에 대한 좋은 점은 전혀 숨겨져 있지 않으며 위의 내용을 방해하지 않으며 클릭 할 수있는 자연스러운 위치에 있다는 것입니다.
또한 내비게이션은 사용자가 네 가지 컨텐츠 경로를 모두 소개 할 수있는 더 큰 슬라이더의 일부이기 때문에 준 타임 라인 요소로 작동합니다.
결론
최신 탐색에 대해 생각할 때는 단순한 메뉴 이상의 의미를 기억하십시오. 탐색은 사용자가 디자인을 쉽게 이동하는 데 필요한 모든 것입니다.
기본 탐색 메뉴의 일부 유형으로 시작될 수 있지만 타임 라인 및 스크롤 미리 알림 및 사용자가 원하는 것을 찾는 데 도움이되는 다른 항목이 포함될 수 있습니다.