기술 스타트 업 "유니콘"웹 사이트의 10 가지 트렌드
시작 "유니콘"에서 배울 수있는 것이 너무 많습니다. 수십억의 수익을 창출하는 회사. 산업에 혁명을 일으킨 사람. 그리고 일상 생활을 관리하고 관리하는 방법을 바 꾸었습니다.
그들이 일반적인 문제를 해결하는 방법. 관련성을 유지하기 위해 사용하는 전략. 그들이 수십억의 수익을 창출하는 데 사용하는 비즈니스 모델은 모두 매력적입니다. 그러나 우리는 그러한 비즈니스 측면에 대해서는 이야기하지 않을 것입니다.
오늘, 우리는 기술 산업에서 가장 인기있는 스타트 업 유니콘의 웹 사이트를 살펴 봅니다. 우리는이 웹 사이트들 사이에서 몇 가지 트렌드를 발견했습니다. 확실히이 회사들의 엄청난 성공과 관련이 있어야합니다.
최고의 스타트 업 회사가 특정 웹 디자인 트렌드를 사용하는 방법과 이유를 알아 봅니다.
디자인 리소스 살펴보기
1. 최소한의 콘텐츠 디자인

웹 사이트 디자인의 미니멀리즘은 새로운 것이 아닙니다. 충분한 공백을 사용하는 미니멀리스트 디자인이 혼란을 줄이는 가장 좋은 방법이라는 것은 잘 알려진 사실입니다. 우리는 이제이 전략을 컨텐츠 디자인에 통합하는 점점 더 많은 신생 기업을보고 있습니다.
버퍼 웹 사이트는 최소한의 콘텐츠 디자인의 좋은 예입니다. 웹 사이트는 도구가 웹 사이트 상단에서 수행 할 수있는 작업을 간략하게 설명합니다. 그런 다음 앱의 주요 기능을 설명합니다.
많은 제목, 밝은 이미지 및 여러 단락 설명을 사용하는 대신 버퍼는 하나 또는 두 개의 문장으로 구성된 아름다운 그림과 간단한 설명을 사용합니다. 이 사이트는 또한 모든 내용을 효과적으로 강조하는 평범한 흰색 배경을 사용합니다.
최소한의 콘텐츠 디자인을 통해 사용자는 웹 사이트의 콘텐츠를보다 쉽게 소화 할 수있을뿐만 아니라 평화 롭고 편안한 사용자 환경을 만들 수 있습니다.
2. 창작 삽화

모든 스타트 업 웹 사이트에서 볼 수있는 것은 손으로 그린 일러스트레이션입니다. 이 아름다운 삽화가 이미지, 특히 끔찍한 재고 사진을 대체 할 수 있다는 것은 놀라운 일이 아닙니다. 이 그림은 기억에 남고 친숙한 사용자 경험을 제공하는 데 도움이되기 때문입니다.
Trello 웹 사이트는 매우 창의적인 방식으로 일러스트레이션을 사용합니다. 사랑스러운 마스코트와 함께 제품을 전시하기 위해 그림을 사용합니다.
MailChimp 및 Buffer와 같은 다른 많은 기술 스타트 업도 웹 사이트 디자인 전체에서 일러스트레이션을 사용합니다. 놀랍게도이 사이트는 실제 제품을 보여주는 스크린 샷보다 더 많은 그림을 사용합니다. 어떤 식 으로든 브랜드가 미스터리를 느끼고 제품 자체에 대한 관심을 불러 일으킬 수 있습니다.
3. 두 가지 색 구성표

우리가 방문한 거의 모든 스타트 업 웹 사이트는 하나의 공통된 특성을 공유했습니다. 두 가지 색으로 구성된 색 구성표를 공유했습니다.
얼마 전, 마케팅 담당자와 웹 디자이너는 특정 색상이 참여를 높이는 데 도움이된다고 확신했습니다. 예를 들어 CTA 버튼에는 빨간색이 최선의 선택이라고 생각합니다.
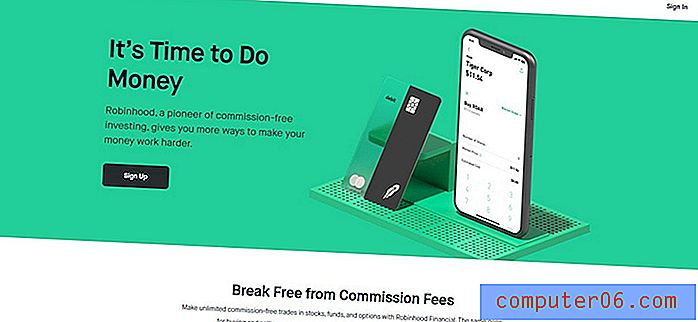
오늘날에는 상황이 다릅니다. 예를 들어 Robinhood 웹 사이트를 보자. 디자인 전체에서 검은 색과 녹색의 두 가지 색상 만 사용합니다. 동일한 디자인 전략을 사용하는 많은 기술 스타트 업 웹 사이트 중 하나 일뿐입니다.
두 가지 색상 만 사용하면 더 중요한 것에 더 자유롭게 집중할 수 있습니다. 콘텐츠 배열 및 버튼 배치와 같습니다. 또한 전체적인 미니멀리스트 디자인에도 잘 어울립니다.
4. 독특한 애니메이션

애니메이션 웹 사이트의 시대가 끝났다고 생각할 때, 슬랙, 드롭 박스, 로빈 후드 등은 애니메이션을 다시 관련성있게 만듭니다.
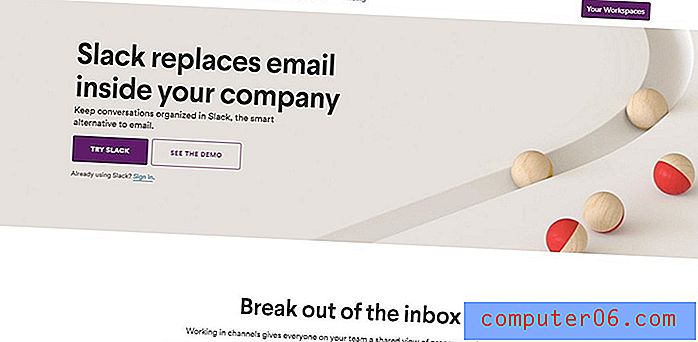
애니메이션은 사용자의 관심을 끌 수있는 좋은 방법입니다. 예를 들어 Slack은 웹 사이트에서 매우 이상하지만 효과적인 애니메이션을 사용합니다. 실제로 보는 것은 매우 매력적입니다.
아래로 스크롤하면 메시지의 누적 및 구성을 보여주는 또 다른 애니메이션 비디오가 표시됩니다. 슬랙이 할 수있는 일을 보여주는 영리한 방법.
올바르게 사용하면 애니메이션이 매우 유용 할 수 있습니다. 움직이는 화살표와 같은 단순한 애니메이션이라도 사용자가 더 많은 웹 사이트를 탐색하고 참여를 유도하도록 유도하기에 충분합니다.
5. 기능 연습

앱 또는 서비스의 기능을 보여주는 웹 사이트의 연습 섹션은 시작 또는 SaaS 웹 사이트의 일반적인 부분입니다. 인기있는 스타트 업 웹 사이트는 제품에 대한 능률적 인 설명을 제공함으로써 이러한 측면에서 뛰어납니다.
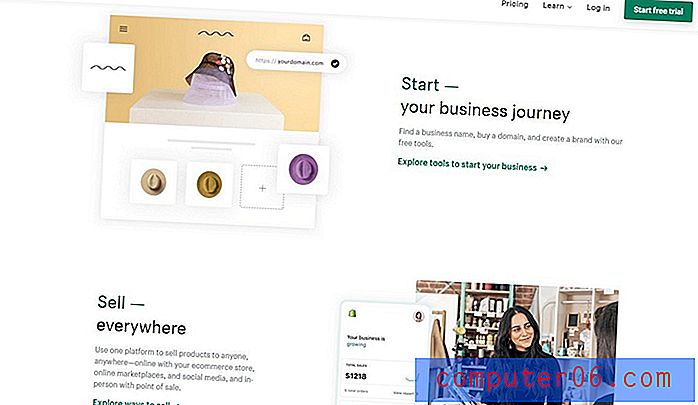
Shopify 웹 사이트에는 앱이 수행 할 수있는 작업과 사용자에게 어떻게 유용한 지 보여주는 유사한 기능 연습 섹션이 있습니다. 이 프로세스는 미묘한 애니메이션과 함께 단계별로 간소화됩니다.
우리가 조사한 대부분의 다른 사이트는 몇 가지 작은 변화만으로 유사한 기능 연습 섹션을 공유했습니다.
6. 다중 클릭 유도 문안 (CTA)

웹 사이트의 행동 유도 문안은 웹 사이트 상단과 웹 사이트 하단에 포함되어야합니다. 이것은 설계 전문가들에 의해 효과적이며 수용되는 것으로 입증되었습니다. 글쎄, 적어도 그게 예전의 것입니다.
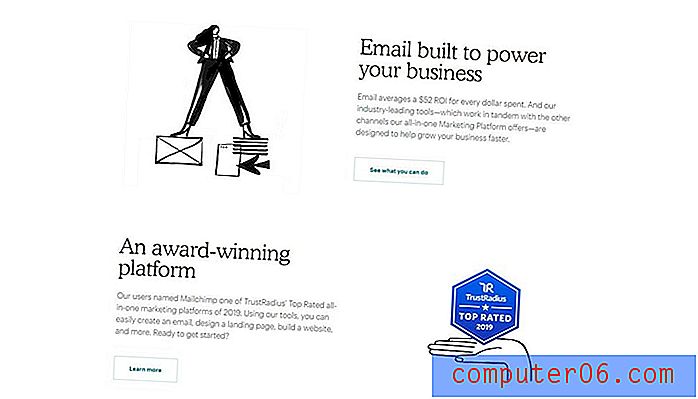
사이트 디자인 전체에 여러 CTA를 포함시켜 다양한 접근 방식을 사용하는 많은 시작 웹 사이트를 보았습니다. MailChimp 웹 사이트는 그중 하나 일뿐입니다. 슬랙 (Slack), 트레 렐 (Trello), 스퀘어 스페이스 (Squarespace) 및 기타 많은 사람들이 동일한 전략을 사용합니다.
더 많은 CTA는 사용자로부터 더 많은 참여를 의미합니다. 그러나 전환율에 미치는 영향에 대해서는 항상 의문이 있습니다. 웹 사이트의 다른 섹션으로 방문자를 안내하면 원하는 위치에 도달하지 못할 수 있습니다. 일반적으로 사용자 등록 페이지 또는 가격 페이지입니다.
그러나 대규모 스타트 업 웹 사이트는 퍼널과 유사한 웹 사이트 디자인을 사용합니다. 한 페이지에서 다음 페이지로 사용자를 이동시킵니다. 모두 최종 전환 페이지로 연결됩니다.
7. 파스텔 색상

플랫 컬러 및 머티리얼 컬러와 관련된 트렌드를 거친 후, 컬러 스킴의 최신 트렌드는 파스텔 컬러입니다.
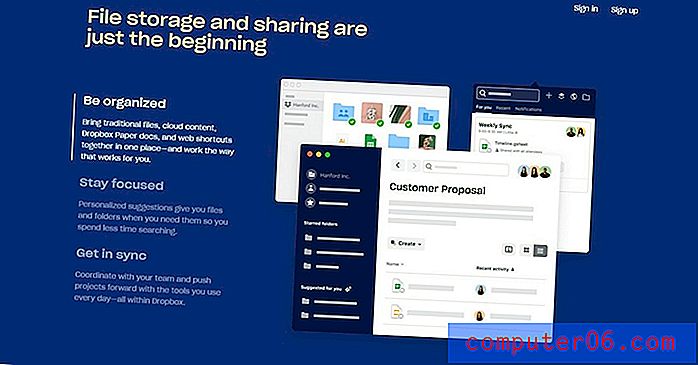
Dropbox는 매우 간단한 웹 사이트 디자인을 가지고있었습니다. 그러나이 회사는 현재 웹 사이트에보다 현대적인 접근 방식을 채택하고 있습니다. 최신 개정판에서는 배경과 다양한 웹 사이트 요소에 파스텔 색상을 사용합니다.
이 새로운 파스텔 컬러 트렌드가 더 차분하고 우아한 디자인을 만드는 데 도움이 되더라도 오래 지속될 것으로 기 대해서는 안됩니다. 새로운 컬러 트렌드가 이어지기까지는 시간 문제 일뿐입니다.
8. 설명자 비디오

설명자 비디오를 SaaS 웹 사이트에 추가하는 것은 더 많은 방문자를 유치하고이를 사용자로 변환하는 가장 좋은 방법 중 하나입니다. Dropbox는 1 억 명 이상의 사용자를 생성 한 설명자 비디오로이를 증명했습니다.
그것은 오래 전이었습니다. 당시에는 단순히 웹 사이트에 비디오를 삽입하는 것만으로도 더 많은 사람들이 비디오를 볼 수있었습니다. 그러나 사용자는 현재 상황을 다르게 기대합니다.
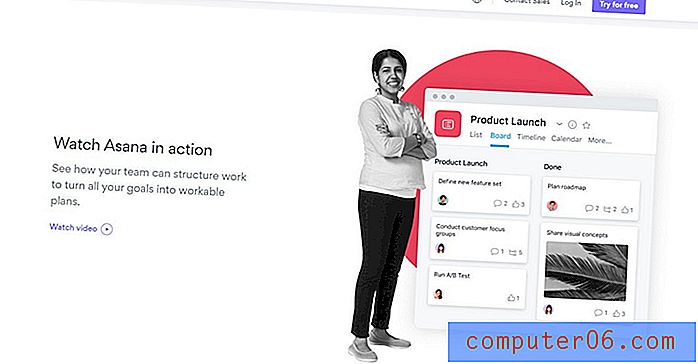
많은 사람들 중에서 Asana가 영리한 전술을 사용하여 Explainer 비디오를 강조한 이유 일 것입니다. 이 사이트에는 비디오를 직접 임베드하는 대신 웹 사이트에 "사용 방법"비디오 전용 섹션이있어 더 많은 클릭과 조회를 얻을 수 있습니다.
두 가지를 달성하는 전략입니다. 방문자의 관심을 끌고 비디오에 대해 알려줍니다. 또한 로딩 시간을 단축하기 위해 페이지 크기를 줄이는 데 도움이됩니다.
9. 단순화 된 사본 및 양식

대부분의 기술 스타트 업 웹 사이트에서 발견 된 또 다른 일반적인 추세는 단순화 된 사본입니다. 이 사이트는 매우 간단한 단어와 짧은 문장을 사용하여 제품의 용도와 기능을 설명합니다.
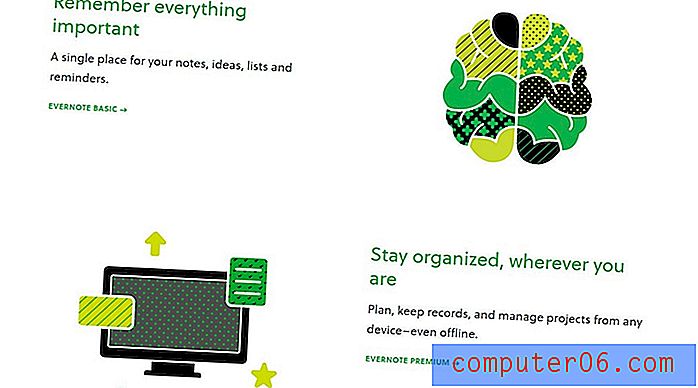
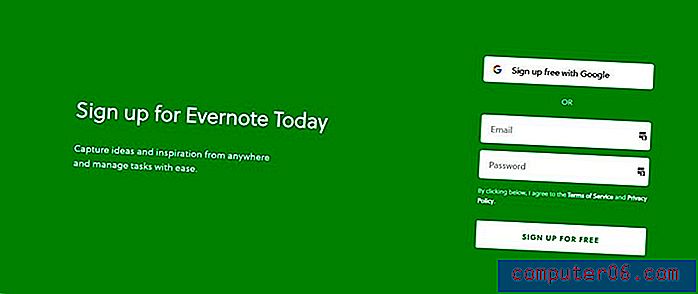
가장 크고 가장 정교한 온라인 서비스 웹 사이트조차도 이제 짧은 제목과 한 줄짜리 설명을 사용합니다. Evernote는 제품 및 큰 아이콘 사용에 대한 간단한 설명으로이 작업을 가장 잘 수행합니다.

그리고 그것은 단지 사본에 관한 것이 아닙니다. 가입 양식조차도 그 어느 때보 다 단순화되었습니다. 등록 양식은 여러 페이지 길이 였지만 오늘날에는 2 ~ 3 개의 양식 필드로 축소되었습니다.
단순성은 더 많은 잠재 고객을 유치하는 데 중요한 역할을합니다. 해외 잠재 고객을 타겟팅 할 때 특히 중요합니다.
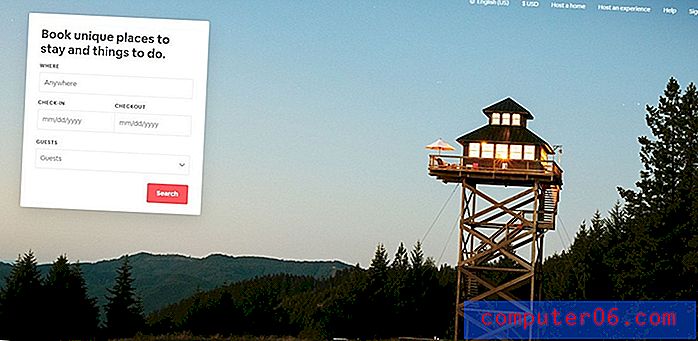
10. 전체 화면 이미지 배경

인터넷의 모든 웹 사이트가 흰색 배경과 파스텔 색상의 동일한 초소형 디자인을 사용했다고 상상해보십시오. 그러면 인터넷은 지루한 곳이 될 것입니다. 맹목적으로 디자인 트렌드를 따르는 독창성은 없습니다. 때로는 비즈니스를 더 잘 설명하는 데 도움이되는 오래된 디자인 트렌드를 따르는 것이 가장 좋습니다.
바로 에어 비앤비가 웹 사이트에서하는 일입니다. 사이트는 큰 전체 화면 이미지를 헤더 섹션의 배경으로 사용합니다. 플랫폼이 제공하는 이미지를 만드는 데 도움이되는 현명한 전술입니다.

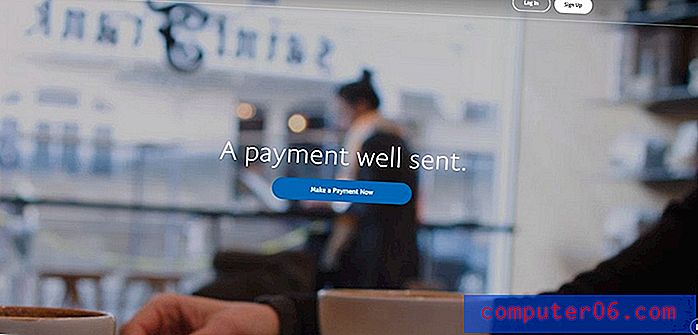
비디오 배경도 무시할 수 없습니다. PayPal 및 Lyft와 같은 일부 대기업은 여전히 웹 사이트에서 비디오 배경을 사용합니다. 우리가 주목 한 것은 유명 브랜드 웹 사이트에서 사용하는 배경 비디오에는 일반적으로 비즈니스와 관련이없는 비주얼이 포함되어 있다는 것입니다.
우리는 호기심을 불러 일으키거나 디자인의 게으른 선택이 영리한 전술인지 확실하지 않습니다. 결정하겠습니다.
결론적으로
이것들은 언뜻 볼 수있는 몇 가지 트렌드입니다. 자세히 살펴보면이 웹 사이트들 사이에 더 두드러진 유사점이 있습니다. 실제로 디자인 트렌드를 따르는 것의 중요성에 대해 궁금해합니다.
그러나 이러한 신생 기업은 웹 사이트를 통해 자신의 정체성을 만들어 다른 웹 사이트와 차별화되도록 독창적입니다. 이것이 성공적인 웹 사이트를 만들기위한 열쇠입니다. 아이덴티티를 만들고 간단하면서도 기억에 남는 경험을 사용자에게 제공합니다.
다행스럽게도 이러한 스타트 업의 좋은 아이디어와 트렌드를 훔쳐 향후 자신의 프로젝트에 적용 할 수 있기를 바랍니다.