2020 년에 볼 15 가지 웹 디자인 트렌드
웹 사이트의 평균 수명은 3 년입니다. 색상 및 타이포그래피와 같은 디자인 요소는 종종 그보다 더 자주 업데이트됩니다. 따라서 웹 디자인 트렌드를 따라가는 것이 중요합니다.
이렇게하면 오늘 내일 구식이되지 않도록 디자인을 약간 조정할 수 있습니다. 그렇다면 올해 어느 웹 디자인 트렌드를 살펴 봐야합니까?
이 안내서는 2020 년을위한 현장 설계 계획을 세우는 데 도움이됩니다.
디자인 리소스 살펴보기
1. 겹치는 디자인 요소

모든 디자인 요소에 자체 컨테이너가있을 필요는 없습니다. 실제로 겹칠 수 있습니다.
겹치는 디자인 요소는 깊이와 치수를 생성 할뿐만 아니라 디자인 프로젝트에서 한 요소에서 다음 요소로의 시선 추적 경로를 제공합니다.
이러한 디자인 트렌드를 따라 잡으십시오. 모바일 장치에서 가독성을 유지하는 방식으로 모든 것을 읽을 수 있고 "붕괴"하는 방식으로 요소를 작성하고 계층화해야합니다. 그렇지 않으면이 추세가 빠르게 떨어질 수 있습니다.

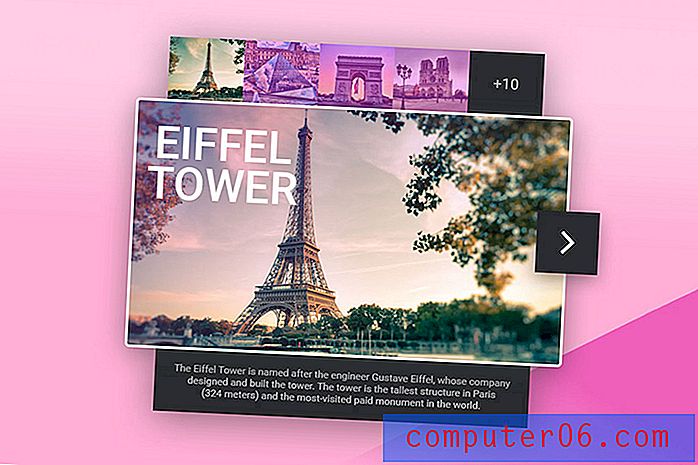
사용해보기 : 여행 가이드 카드 위젯
2. 초소형 미학

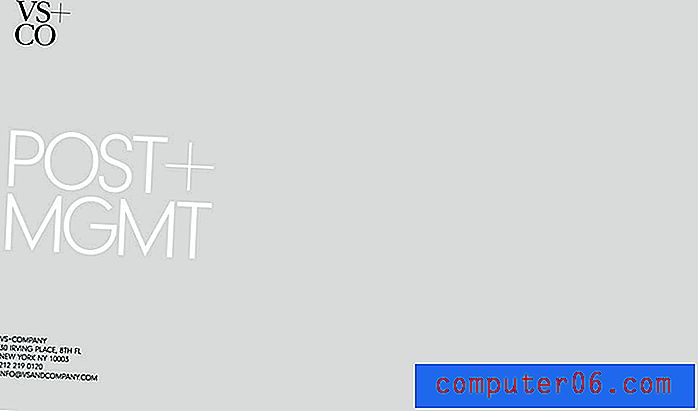
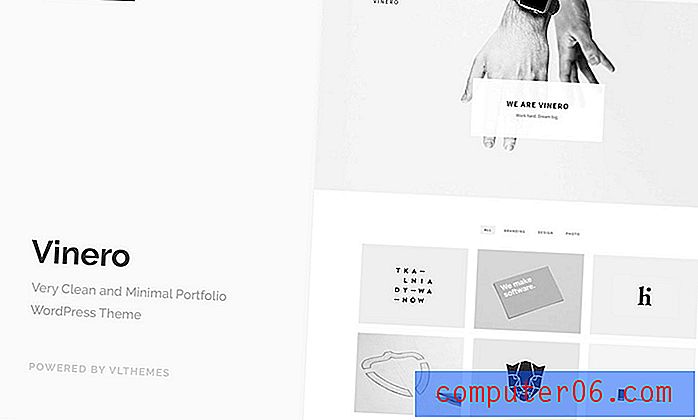
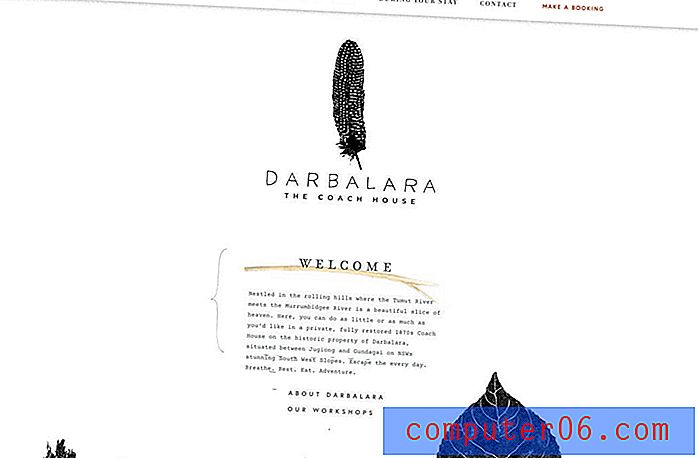
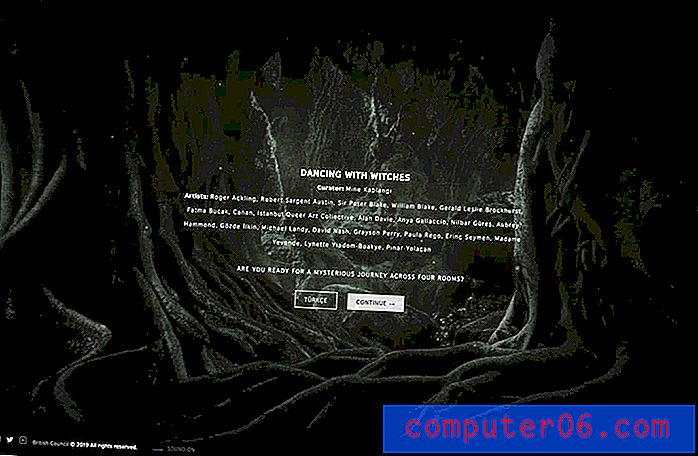
깨끗한 홈페이지를 통해 사용자는 나머지 디자인을 탐색 할 수 있습니다. 특히 홈페이지에 대한 초소형 미학은 주로 트렌드 스타일입니다.
위의 예와 같이 텍스트가있는 평면 배경부터 탐색이 거의없고 헤드 라인이있는 사진 또는 비디오 홈페이지에 이르기까지 다양한 옵션이 있습니다.
이 초소형 미학은 디자인에서 거의 모든 것을 제거합니다. 트렌디 한 외관은 간결하고 깔끔하지만 대화식 옵션이 거의 없기 때문에 위험에 노출됩니다.

그것을보십시오 : Vinero 매우 깨끗하고 최소한의 포트폴리오 워드 프레스 테마
3. 3D 상호 작용

이 웹 사이트 디자인 트렌드를 인터렉티브 레고로 생각할 수 있습니다.
이 디자인에는 3 차원 모양 또는 게임 화를 사용하여 컨텐츠에보다 깊이 관여 할 수있는 대화식 요소가 있습니다.
사용자가 더 오래 디자인을 유지하고 지속적인 인상을 줄 수있는 좋은 방법입니다. 커스텀 3D 일러스트레이션으로 트렌드를 최대한 활용하거나 "키트"조각과 믹스 앤 매치하여 프로젝트에 적합한 느낌을 만듭니다.

사용해보기 : 3D Pixelate Boys
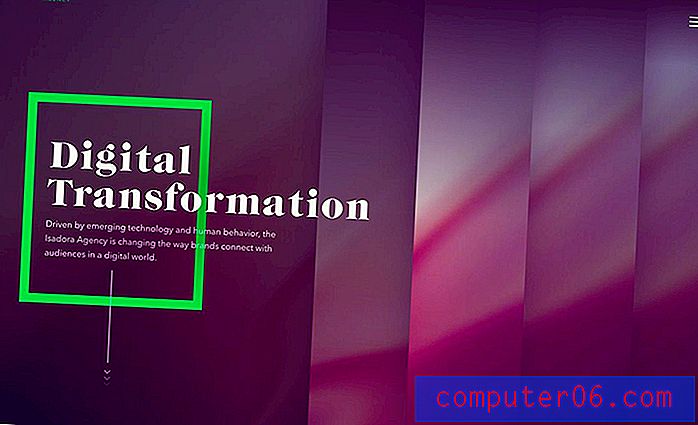
4. 채우기 및 윤곽선이있는 타이포그래피

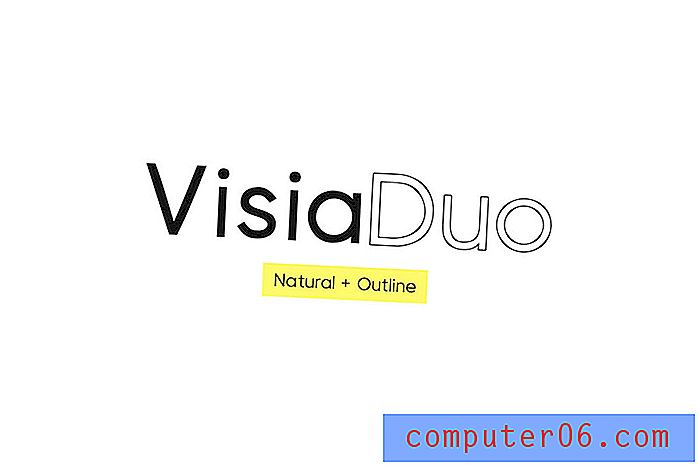
채워진 및 개요 인쇄술의 조합 (종종 동일한 서체)이 효과를 발휘합니다.
트렌드는 대화 형 기능이 있거나없는 타이포그래피 듀오를 특징으로합니다. 예를 들어 위의 웹 사이트는 채워진 텍스트를 호버 상태로 사용하여 요소를 클릭 할 수 있음을 사용자에게 알립니다. 개요 상태는 호버링이 아닌 요소를위한 것입니다.
결과는 매우 흥미롭고 다양한 방법으로 사용할 수있는 재미있는 활판 인쇄 효과를 만듭니다. 또한 하나의 글꼴을 두 가지 다른 방식으로 사용하기 때문에 글꼴 쌍을 쉽게 만들 수 있습니다.

사용해보기 : Visia Duo (자연 및 개요) 서체
5. 재미있는 스크롤 패턴

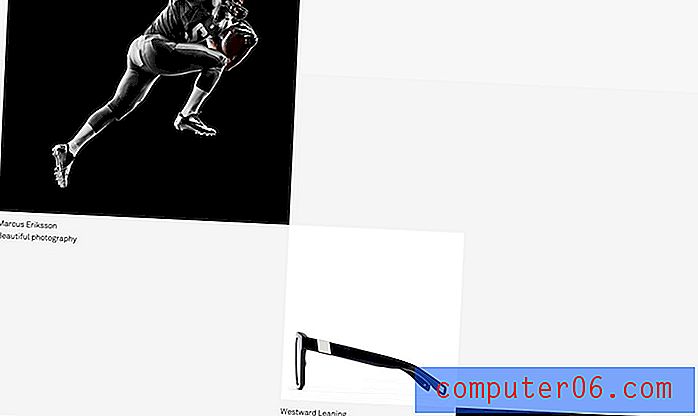
스크롤 패턴이 흥미로울수록 더 많은 사용자가 디자인과 컨텐츠를 계속 탐색 할 가능성이 높습니다.
트렌드는 효과에 관한 것이 아니라 그리드 및 전체 디자인을 사용하여 사용자에게 컨텐츠를 제공하는 것에 관한 것입니다. 위의 예는 화면에서 가로 및 세로로 이동하는 이미지 격자로이를 완벽하게 보여줍니다. 한 번에 하나의 이미지 만 볼 수 있으며 각 포트폴리오에 중점을 둡니다.

사용해보십시오 : WordPress 용 부드러운 스크롤 플러그인
6. 너무 많은 세리프

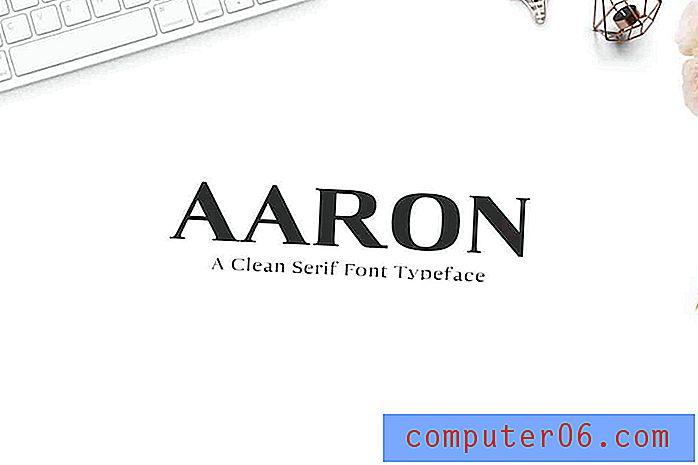
한때 웹에서 "판독 할 수없는"것으로 간주되었던 Serif 타이포그래피가 도처에 나타납니다. 짧고 간단한 세리프에서 더 긴 선과 꼬리가있는 정교한 글자에 이르기까지이 유형은 읽을 수 있도록 설계되었습니다.
이 추세에 가장 큰 영향을 미치는 요인은 고해상도 화면 (및 시장에서 이들의 지배력) 일 수 있습니다. 이러한 서체에는 흐림이나 왜곡이 없습니다.
현대적이고 과도기적 인 스타일을 슬래브로 포함하여 거의 모든 스타일의 세리프가 아름답게 작동 할 수 있습니다. 본문은 본문뿐만 아니라 표시 텍스트에도 적합합니다.

이것을보십시오 : Aaron Serif 폰트 패밀리
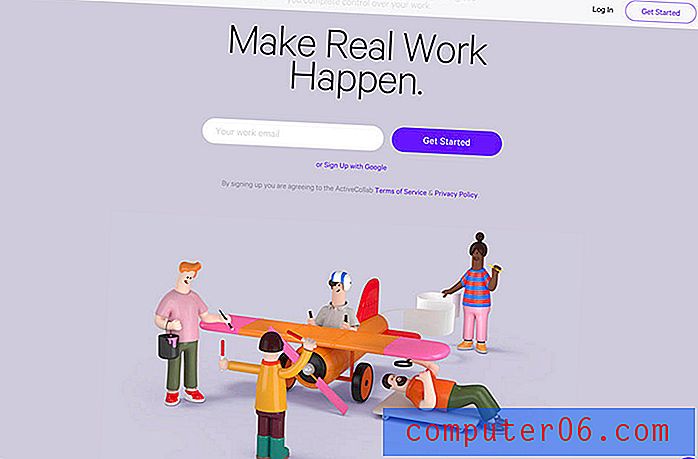
과장된 공백

디자인의 공백이 과장되어 최소한의 스타일이 더욱 최소화되고 있습니다.
공백이 널리 사용되는 이유 중 하나는 디자인의 특정 부분 (무엇이 아닌 무언가가 차지하는 공간)에 초점을 맞출 수 있기 때문입니다.
공백은 또한 여러 프로젝트에 맞게 쉽게 조정할 수있는 아름답고 고전적인 느낌을줍니다.
8. 마이크로 애니메이션

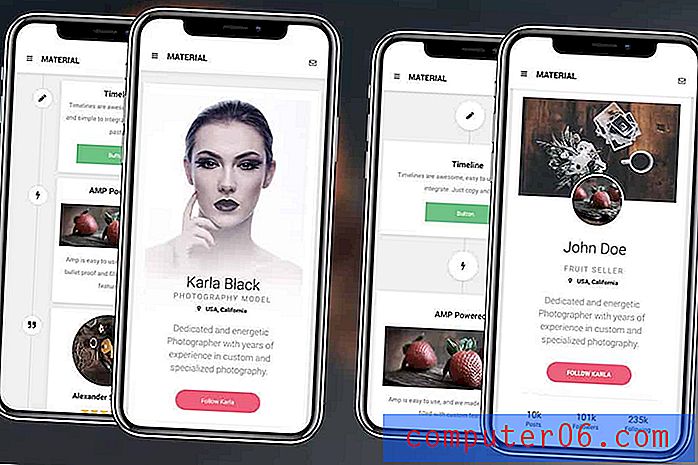
Instagram 이야기의 멋진 작은 gif 덕분에 웹 사이트는 스티커 스타일의 gif 형식으로 더 많은 마이크로 애니메이션을 제공합니다.
위의 전자 상거래 디자인과 같이 예상치 못한 웹 사이트도이 스타일을 사용하여 사용자의 관심을 끌고 있습니다. 화면에 나타나는 작은 이미지부터 움직이는 텍스트 요소까지 무엇이든 가능합니다.

그것을보십시오 : 간단한 텍스트 회전기 워드 프레스 플러그인
9. 비디오 모든 것

웹 사이트 디자인 프로젝트에서 이미 비디오를 사용하고 있지 않다면 올해는 아마도 그 해가 될 것입니다. 비디오 컨텐츠는 엄청납니다. 그리고 점점 더 접근하기 쉬워지고 있습니다.
움직이는 배경, 위, 디자인을 주도하는 콘텐츠 인 비디오 스토리에서 이러한 유형의 스토리 텔링은 미래의 물결입니다. 사용자가 좋아합니다. 부인하지 않습니다. 그런 이유로 인해 인기는 계속 높아질 것입니다.

시도 : 사진 / 비디오 슬라이드 쇼 템플릿
10. 거품과 물방울 모양

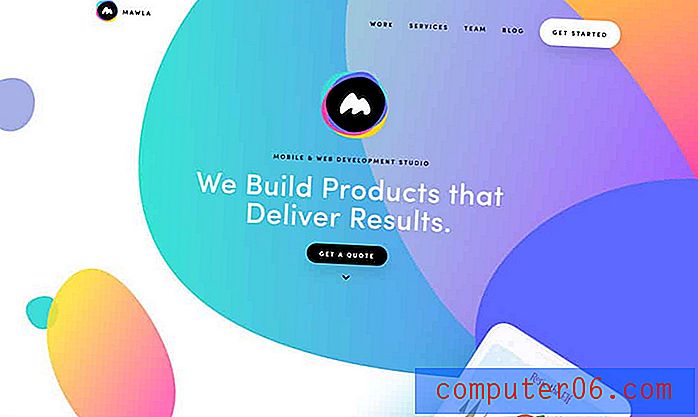
거품, 얼룩 및 기타 "유기"모양은 지난 몇 년 동안 디자인을 지배 한 더 많은 기하학적 스타일을 대신하고 있습니다. 이 모양 전환은 멋진 애니메이션과 느낌입니다. (프로젝트에는 약간 느슨한 요소가 있습니다.)
이러한 모양은 애니메이션의 유무에 관계없이 다양한 크기, 구성 및 거의 모든 색 구성표에서 동일하게 작동합니다.
위의 Mawla는 2019 년 초에이 트렌드를 사용하는 것을 보여줄 수 있습니다.

이것을보십시오 : 물결 모양의 배경
11. 3 차원 삽화
 이 스타일은 매우 매력적이어서 더 많은 회사가이 스타일의 아트 워크를 시운전하고 있습니다.
이 스타일은 매우 매력적이어서 더 많은 회사가이 스타일의 아트 워크를 시운전하고 있습니다. 모든 평평한 디자인이 사라지기 시작했습니다. 깊이와 사실성은 설명 된 그래픽의 일부입니다 (일부는 애니메이션으로 표시됨).
이 스타일은 디지털과 실제 세계 사이의 연결을 나타내려고하는 웹 사이트에서 가장 일반적이지만이 스타일은 매우 매력적이고 가벼워서 더 많은 회사가이 스타일의 아트 워크를 시운전하고 있습니다.
이 트렌드 디자인 요소의 다른 기여 요인은 가상 현실입니다. 3D 일러스트레이션을 사용하는 이러한 인터페이스 중 많은 부분이 다른 프로젝트에 배포하는 것은 이러한 프로젝트를 개발하는 데있어 중요한 단계입니다.

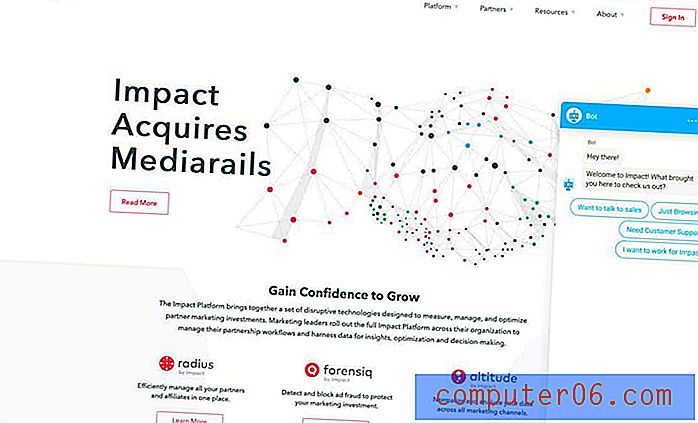
12. 덜 대칭

웹 사이트 디자인은 완벽한 그리드에 있거나 완벽한 대칭을 사용할 필요는 없습니다. 그리고 그들 중 많은 사람들이 그 거울 디자인 체계를 깨고 있습니다.
비대칭은 실제로 디자인 전반에 걸쳐 사용자를 유도하여 다른 요소를보고 참여할 수 있습니다. 이 방향성 흐름을 사용하여 특정 컨텐츠에 초점을 추가하십시오.
위의 예와 같은 텍스트와 색상을 사용하거나 아래 이미지와 같은 중심이 아닌 이미지와 공간을 사용하십시오.

13. AI의 힌트

인공 지능 지원 및 챗봇은 점점 일반화되어 무시할 수 있습니다. 그러나 그들은 점점 더 똑똑해지고 올해 그 어느 때보 다 더 널리 퍼질 것입니다.
이러한 봇 중 일부는 위와 같이 명백합니다. 다른 사람들은“실제 사람들”의 이미지이고 다른 사람들은 더 만화 스타일입니다. 일반적인 주제는 항상 사용자를 도울 누군가 (또는 무언가)가 있다는 것입니다.
이 AI 기술을 사용하는 웹 사이트가 많을수록 더 많은 사용자가 탐색하면서 질문에 대한 즉각적인 답변을 기대할 수 있습니다.

이것을보십시오 : WP AI Assistant
14. 간소화 된 로고

단순하고 능률적 인 로고 디자인은 과거에 전체 화면 브랜드 요소로 사용되었던 좀 더 복잡한 옵션을 대체하고 있습니다. 다른 화면 요소가 점점 복잡해 지거나 유행 일 수도 있습니다.
어느 쪽이든, 간단한 로고가 어디에나 있습니다.
이 로고의 좋은 점은 간단한 유형과 아이콘 요소를 한 눈에 쉽게 읽을 수 있다는 것입니다. 한 가지주의 사항은 모두 비슷한 모양과 느낌을 갖는 것입니다.

사용해보기 : 로고 템플릿
15. 큰 버튼

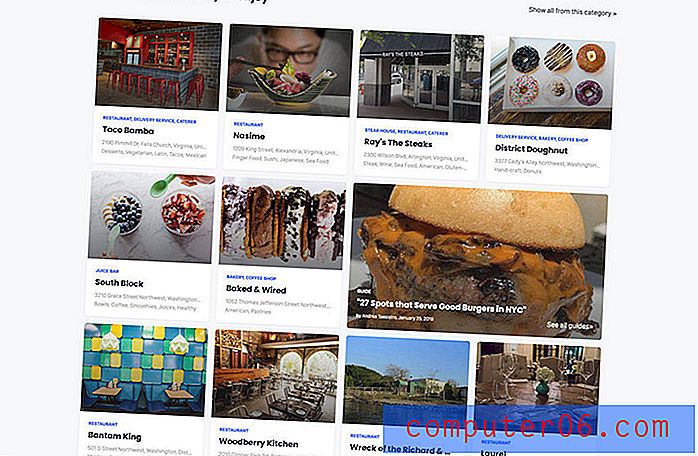
모바일 사용자가 쉽게 사용할 수 있도록 엄지 손가락 친화적 인 스타일의 큰 버튼도 모든 버전의 웹 사이트에 대한 기본값입니다. 여기에는 전화에서 행동, 탐색에 이르는 모든 것이 포함됩니다.
잘못된 요소와 상호 작용하지 않고 엄지 나 손가락으로 쉽게 탭할 수 있어야합니다.
이러한 버튼은 다양한 색상 또는 카드 스타일로 제공되어 어떤 동작이 수행되어야하고 어떤 요소가 터치로 어떤 기능을 수행하는지 쉽게 확인할 수 있습니다.
위의 예에서 각 상자 나 카드는 거대한 버튼입니다. 모바일 버전에서는 각 카드가 세로로 쌓입니다.

사용해보기 : Google AMP 모바일 템플릿
결론
최신 정보를 유지하기 위해 얼마나 자주 웹 사이트 디자인을 약간 변경하고 있습니까? 협박 아이디어가 될 수는 있지만 항상 약간만 변경하면 실제로 일상의 일부가되어 디자인을 최신 상태로 유지하는 데 도움이됩니다. (또한 너무 빨리 지루하지 않도록 할 수 있습니다.)
이 기사에 소개 된 것과 같은 디자인 툴을 사용하여 프로세스 속도를 높이면 걱정없이 최신 트렌드를 유지할 수 있습니다!