20 가지 간단한 jQuery 트릭
jQuery는 거의 모든 웹 개발자의 트릭에 빠졌다. jQuery를 사용하여 복잡한 이벤트를 처리하고 부드러운 애니메이션을 수행 할 수있는 단순성은 초보자와 숙련 된 개발자 모두 사이트에 전문적인 감각을 더할 수있는 완벽한 도구입니다.
다음은 JavaScript 행복으로가는 20 가지 간단한 jQuery 요령입니다. 여기서 키워드는 "간단"하므로 이전에 jQuery를 사용해 본 적이 없어도 시작하기에 완벽한 곳입니다!
초보자 튜토리얼
바로 시작하기 위해 jQuery.com의 초보자 용 자습서가 있습니다.
# 1 – jQuery 둥근 모서리
랩핑, 프리 펜드 및 추가 기능을 사용하여 둥근 모서리 효과를 만드는 방법에 대한“15 일의 jQuery”에 대한 짧은 게시물.
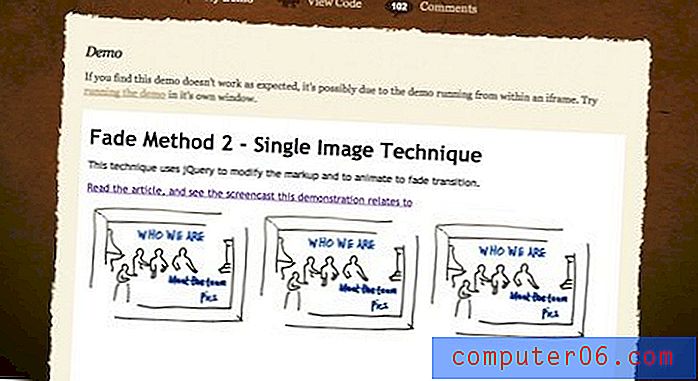
# 2 – 이미지 교차 페이드 전환
jQuery와 CSS를 사용하여 한 이미지를 다른 이미지로 크로스 페이딩하는 간단한 방법.

# 3 – 페이딩 메뉴 – 내용 바꾸기
Chris Coyier는 웹 디자인 학습을위한 최고의 무료 컨텐츠를 제공합니다. 그의 사이트에있는 많은 jQuery 튜토리얼 중 하나가 있습니다.

# 4 – jQuery와 CSS를 사용한 Sexy Drop Down 메뉴
이 단계별 자습서를 통해 사이트를위한 매끄러운 애니메이션 UI를 만드는 방법을 배웁니다.

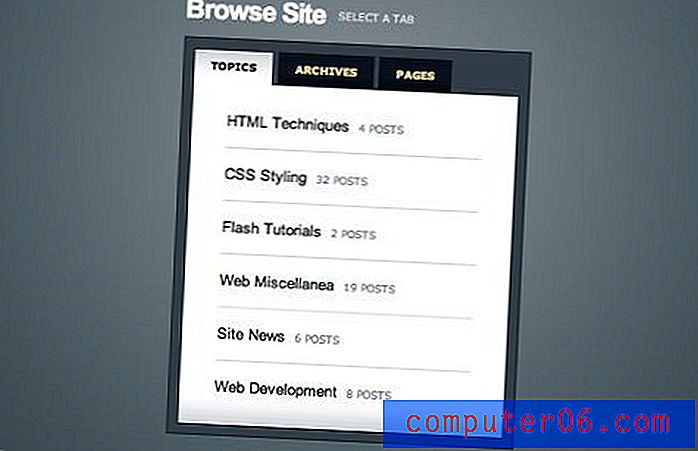
# 5 – CSS 및 jQuery를 사용한 탭 컨텐츠 영역
오래되었지만 좋은 사람, 이것은 NetTuts에 게시 된 최초의 튜토리얼 중 하나였습니다. 여기에서 jQuery에 대해 처음 알게되었습니다!

# 6 – jQuery Twitter 티커
Twitter API와 jQuery를 모두 사용하여 멋진 트위터 티커를 만드는 방법을 배웁니다.

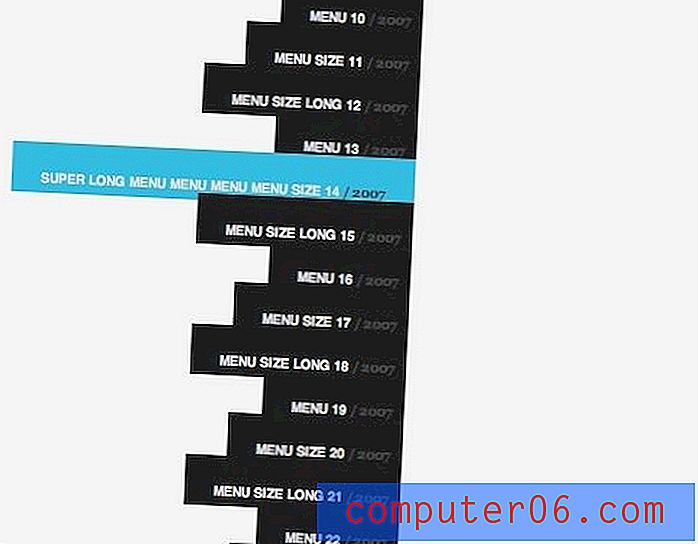
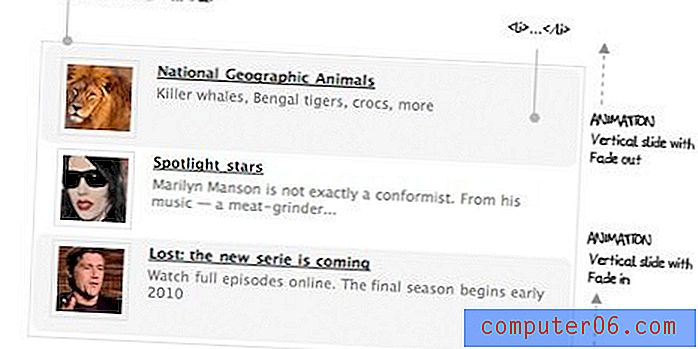
# 7 – 세로 스크롤 메뉴
이 기사에서는 매우 부드럽고 세로로 스크롤되는 메뉴를 만드는 방법을 보여줍니다. 저자가 가로 스크롤 메뉴라고 생각한 사실에도 불구하고 훌륭한 자습서!

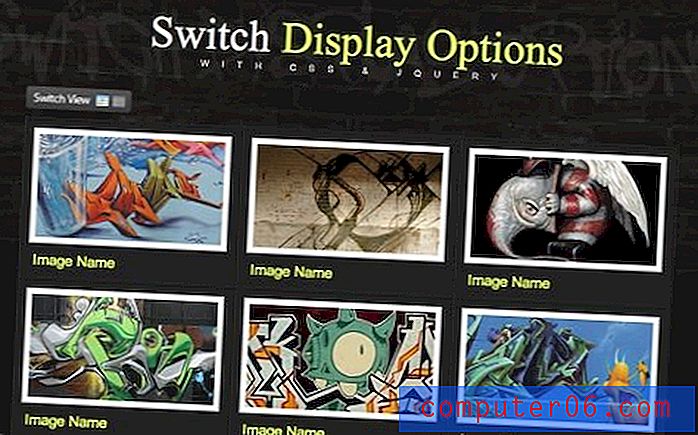
# 8 – CSS 및 jQuery를 사용한 간편한 디스플레이 스위치
Abduzeedo의 새 사이트를 모방하고 컨텐츠를 목록보기에서 그리드보기로 변경하기위한 스위치를 만듭니다.

# 9 – CSS와 jQuery를 이용한 간단한 토글
토글 기능을 사용하는 방법을 설명하는 훌륭한 초보자 자습서.

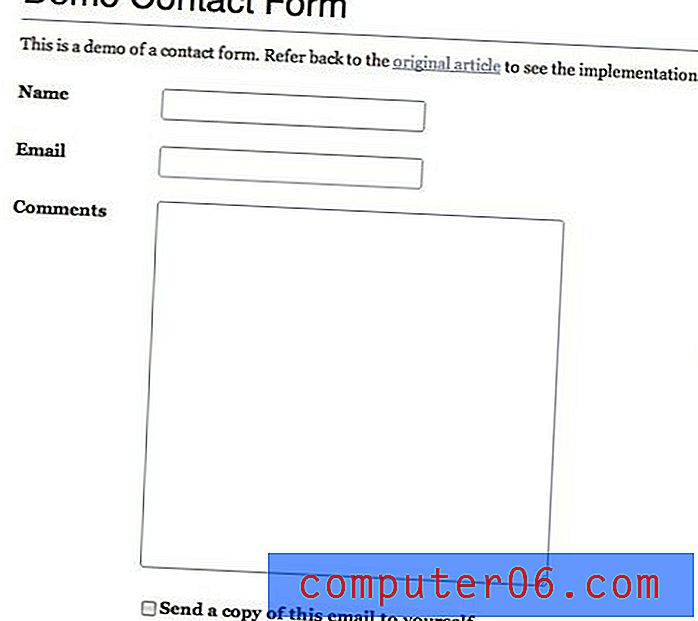
# 10 – 플러그인없는 WordPress 및 jQuery 문의 양식
추가 플러그인없이 WordPress 양식을 작성하는 방법에 대해 잘 작성되어 있습니다.

# 11 – jQuery 순차 목록
jQuery를 사용하여 순차 항목 코딩에서 단조 로움을 제거하십시오.

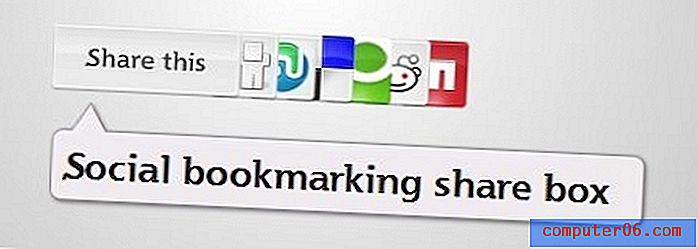
# 12 – 멋진 공유 상자 만들기
소셜 미디어가 사이트에 링크를 공유하게하는 것은 대부분의 블로그의 표준이되었습니다. 이 튜토리얼을 사용하여 눈에 띄게 만드십시오.

# 13 – jQuery를 사용하여 매끄럽고 액세스 가능한 슬라이드 쇼 만들기
이 놀라운 컨텐츠 슬라이더를 사용하여 많은 공간을 작은 공간에 배치하십시오.

# 14 – 배경 이미지 애니메이션에 jQuery 사용
몇 줄의 코드만으로 눈길을 끄는 배경 애니메이션을 만들 수 있습니다.

# 15 – jQuery를 사용한 애니메이션 메뉴
개념 # 14와 유사하지만 더 섬세하고 정교한 효과가 있습니다.

# 16 – jQuery를 사용한 "박스 외부"탐색
OS X 도크를 모방 한 웹 사이트 탐색을 만드는 놀라운 기술입니다.

# 17 – jQuery와 열 줄의 코드로 뉴스 티커를 구현하는 방법
Antonio Lupetti의 빠르고 쉬운 뉴스 티커.

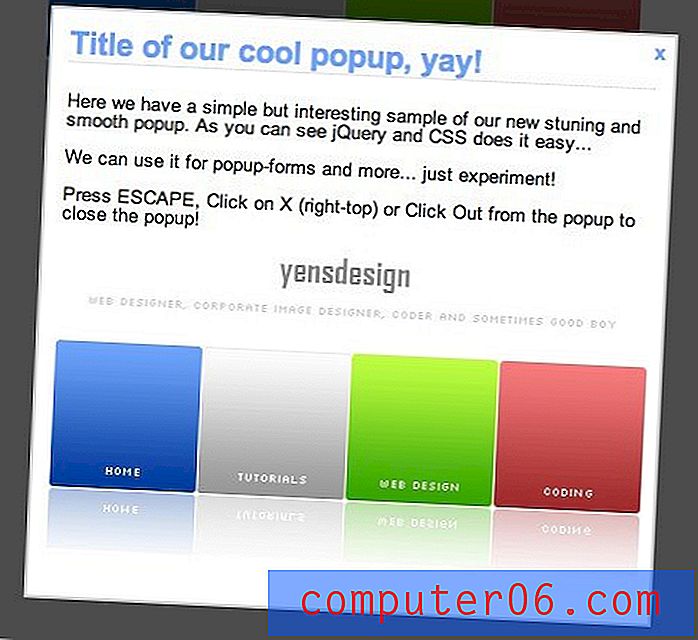
# 18 – jQuery로 멋진 팝업 만들기
이 튜토리얼에서는 팝업 창을 만들고 배경을 흐리게 만드는 방법을 보여줍니다.

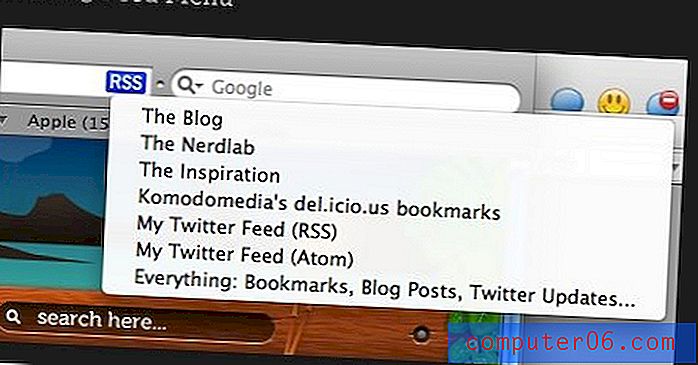
# 19 – jQUery 피드 메뉴
Safari와 같은 간단하고 효과적인 RSS 피드 메뉴를 만드는 방법을 배웁니다.

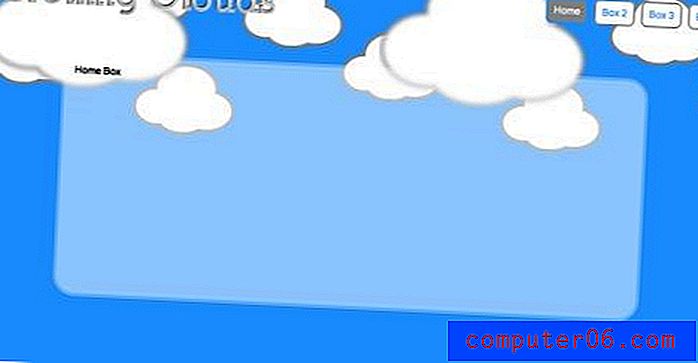
# 20 – 펑키 시차 배경 효과 만들기
이 튜토리얼은 매우 독특한 슬라이딩 3D 배경 효과를 만드는 과정을 안내합니다.

그게 다야
이것으로 간단한 jQuery 트릭을 정리했습니다. 이제이 기술을 사용하여 사이트에 놀라운 효과를 만드십시오. 아래 필드를 사용하여 좋아하는 jQuery 트릭과 튜토리얼을 공유하십시오.