효과적인 카드 스타일 인터페이스 디자인에 대한 완벽한 안내서
카드 스타일 아키텍처는 웹 디자인, 특히 모바일 디자인에서 가장 큰 것 중 하나입니다. 앱에서 반응 형 웹 사이트에 이르기까지 카드 스타일 형식이 어디서나 나타납니다.
그리고 정당한 이유가 있습니다. 모바일 카드 디자인은 멋지게 보이고 다양한 장치에서 잘 작동하며 고유 한 구성과 콘텐츠 전달 방법을 만듭니다. 그렇기 때문에 많은 유명 브랜드가 카드 형식을 사용하고 있으며 더 작은 디자인 및 개발 그룹이이를 따르고 있습니다.
Envato Elements 살펴보기
카드 디자인이란 무엇입니까?



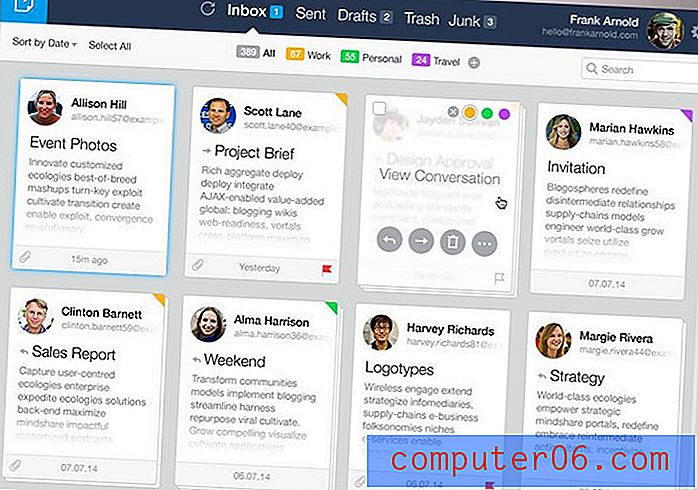
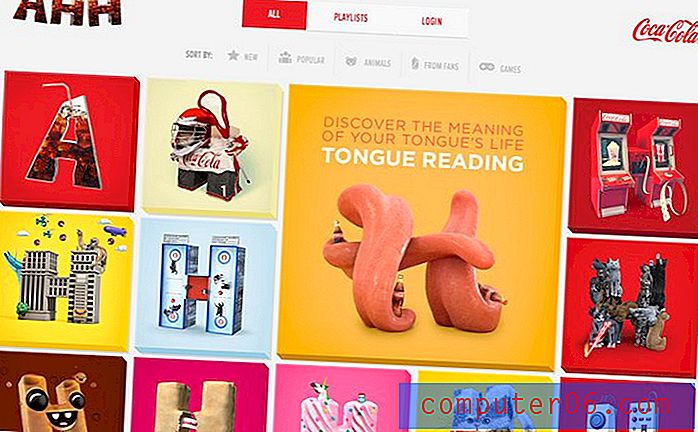
모바일 및 데스크톱 웹 사이트의 카드 디자인 스타일은 일종의 재생 카드에있는 것처럼 보이는 상자 내용으로 정의됩니다. 카드 스타일 상자는 일반적으로 하나의 고유 한 콘텐츠 또는 정보 비트를 보유하며 일반적으로 세로 방향입니다.
그러나 다른 디자인 기법과 마찬가지로 규칙을 어기는 방법은 많이 있습니다. 이 아이디어의 기본 원칙은 한 번에 쉽게보고 소화 할 수있는 방식으로 많은 정보를 제공하는 것입니다. Twitter 및 Pinterest와 같은 인기있는 소셜 미디어 공유 사이트는이 형식을 사용하여 이미지와 게시물을 그룹화합니다.
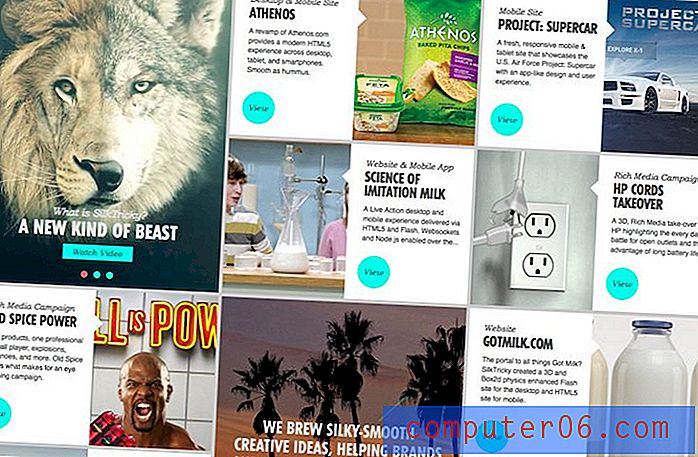
디지털 "카드"의 장점은 다양한 방식으로 조작 할 수 있다는 것입니다. 모바일 디자인의 경우와 같이 개별적으로 쌓이거나 큰 화면의 경우 그리드에 떨어질 수 있습니다. 카드는 짧거나 키가 크며 보유한 내용에 따라 조정되도록 설계되었습니다.
카드 스타일 디자인은 디자이너가 화면의 모양과 크기에 맞게 열을 추가하거나 축소 할 수 있기 때문에 반응 형 프레임 워크에 널리 사용됩니다. 대부분의 디자이너는 너비가 고정 된 카드를 디자인하고 카드 높이를 가변으로 유지할 수 있습니다.
프로젝트에서 카드가 작동하는 방법

카드는 유연성과 광범위한 사용으로 인해 트렌디 한 옵션입니다. (또한 세계에서 가장 인기있는 일부 웹 사이트가 최근 디자인 반복에서 Google, Microsoft, Facebook, Twitter, Pinterest 및 Buzzfeed와 같은 일부 형식의 카드를 사용하는 데 도움이됩니다.)
그러나 카드 스타일의 개념을 사용하고 싶습니까? 이 디자인 기법에는 몇 가지 장점이 있습니다.
- 내용을 쉽게 소화 할 수 있습니다.
- 플랫에서 장식에 이르기까지이 형식으로 작동하는 디자인 스타일이 많이 있습니다.
- 카드는 반응 형 프레임 워크에서 잘 작동합니다.
- 형식은 모양과 느낌이 구성되어 있으며 많은 정보를위한 구조를 제공합니다.
- 다양한 유형의 콘텐츠에 적합합니다.
- 카드 스타일 디자인은 실제로 소셜 미디어에서 공유하기 위해 만들어졌습니다.
훌륭한 카드 디자인



최고의 카드 디자인은 간단합니다. 또한 풍부한 컨텐츠 경험이 특징입니다. 성공적인 카드 스타일 프로젝트를 위해서는이 두 요소가 모두 있어야합니다. 그러나 기능과 미학에 추가 할 수있는 다른 디자인 기술이 많이 있습니다.
카드의 장점은 반드시 따라야 할 순수한 디자인 규칙이 없다는 것입니다. 좋은 디자인의 기본 원칙만으로 카드 스타일 프로젝트를 시작하기 위해 이해해야합니다.
많은 공간 사용
공간은 카드 스타일 디자인 프로젝트에서 공통적 인 요소입니다. 특히 많은 공백이 있습니다. 각각의 개별 소실을보고 읽고 이해하는 것이 중요합니다. 이것은 종종 "미니 디자인"을 포함하는 블록에서 특히 그렇습니다. 프로젝트의 각 카드에 이미지, 헤드 라인, 기본 복사 텍스트, 클릭 유도 문안 단추 및 공유 단추 또는 링크가 포함 된 경우 너비가 약 600 픽셀 인 공간에서 사용할 수있는 요소는 최소 5 개입니다. .
각 요소 주위에 충분한 공간이 있으면 한 요소에서 다음 요소로 또는 카드에서 카드로 볼 때 시각적으로 재설정 할 시간을 사용자에게 제공합니다. 요소 사이에 충분한 패딩을 포함하면 콘텐츠 계층 구조와 작동하는 방식으로 카드를 통해 초점과주의를 끌 수 있습니다.
카드 당 한 장의 정보
우리는 이미 디자인에 카드에 여러 요소가 포함될 것이라고 결정했지만 각 요소는 정보 또는 내용의 한 비트에만 초점을 두어야합니다. 블록 개념 당 하나의 아이디어를 따라 이미지와 모든 지원 텍스트가 통합됩니다.
이 아이디어는 같은 공간에서 의도적으로 정리 된 것처럼 극적으로 다양한 컨텐츠를 만들 수 있습니다. 사용자가 사용하고 공유하려는 컨텐츠 포트폴리오의 일부를 선택하고 선택할 수있는 기회를 제공합니다.
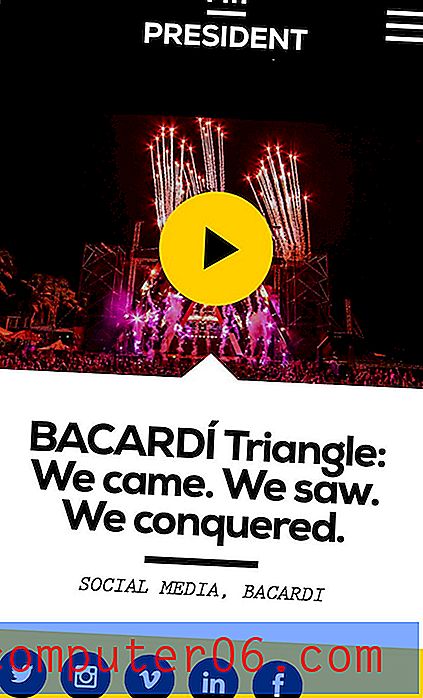
선명하고 또렷한 이미지 선택
이미지는 카드 디자인 공간의 왕입니다. 당신은 각각의 개별 카드로 사용자를 끌어들일 수있는 훌륭한 이미지가 필요합니다. (이곳은 혼잡 한 인터넷 공간입니다.)
이미지가없는 경우 아트 스타일 유형으로 이동하거나 사용자를 끌어들일 수없는 텍스트를 만드시겠습니까? (2 월 하순에는 훌륭한 헤드 라인 작가들 덕분에 화제가 된 라마 "탈출"을 기억하십시오.)
간단한 타이포그래피 사용
디자인에 방해가되지 않는 단순하고 읽기 쉬운 색상 (검정 및 회색이 널리 사용됨)으로 간단한 서체를 선택하십시오. 중간에서 둥근 산세 리프는 가독성과 중립적 인 디자인 느낌으로 유명합니다.
서체 수도 제한하십시오. 대부분의 카드 프로젝트에는 단일 서체로 충분합니다. 대담한 변형을 사용하는 것이 좋지만 대부분의 경우 텍스트를 최대한 활용하려면 크기 차이 만 있으면됩니다. (당신이 그것에있는 동안, 단어의 수를 제한해야합니다. 카드 당 하나의 생각.)
예기치 않은 세부 사항 포함
카드 스타일 인터페이스는 종종 간단하지만 예기치 않은 디테일을 추가하면 적절한 수준의 감각을 얻을 수 있습니다. 카드에 강조점을 추가하려면 자르거나 코너 컷 아웃, 모서리 또는 3D 효과를 고려하십시오.
컬러 오버레이 또는 호버 효과와 같은 다른 기술도 똑같이 즐거울 수 있습니다. 또한 모든 카드가 시각적 무게 측면에서 상당히 동일하지 않도록 가장 중요한 내용의 비트에만 효과를 추가하는 것이 좋습니다.
열린 격자 만들기
이것은 디자인 프로젝트가 어떻게 구성되는지에 따라 머리를 돌리는 가장 어려운 개념 일 수 있습니다. 각 카드의 디자인만큼이나 각 요소 사이의 "외부"공간이 중요합니다.
각 카드와의 대비 유형이 포함 된 그리드 프레임 워크를 만듭니다. 간격이 카드마다 일정하고 각 요소 사이에 충분한 공간이 있도록 프레임 워크를 설계하십시오. 특히 고정 폭 카드가있는 반응 형 프레임 워크에서 중단 점이 발생할 수있는 위치에 대해 생각할 때 더욱 효과적입니다.
사용성 고려
카드는 단순한 디자인 요소 이상이어야합니다. 사용자가 몇 가지 유형의 작업을 수행하는 데 도움이됩니다. 이야기 나 기사 읽기에서 전자 뉴스 레터 가입 또는 구매에 이르기까지 카드 인터페이스는 쉬운 상호 작용을 제공해야합니다.
이러한 상호 작용이 어떻게 작동하는지 고려하십시오. 클릭을 넘어서십시오. 카드를 갖춘 많은 디자인 프로젝트가 모바일 장치에서 사용될 것입니다. 기존 클릭보다는 탭과 스 와이프를 사용하는 상호 작용을 고려하십시오. 쉽게 접촉 할 수있는 물체 사이에 충분한 공간이 있고 잘못된 요소를 활성화하지 않고 버튼이나 작업을보고 수행하기 쉽도록하십시오.
결론
카드 스타일 디자인 프로젝트는 재미 있고 트렌디하며 기능적입니다. 기본적인 디자인 원칙을 사용하면 심미적으로 기쁘고 기능적인 카드 데크를 만들 수 있습니다.
명심해야 할 최고의 아이디어는 단순성입니다. 카드 디자인에 관한 모든 것은 읽고 이해하기 쉬워야합니다. 프로젝트와 함께 행운을 빕니다!