변환하는 웹 양식을 만들기위한 5 가지 팁
웹 양식은 좋아 보이지만 변환합니까? 사용자 정보를 캡처하거나 구독 목록을 작성하거나 빠른 체크 아웃 환경을 만들려면 전환율이 높은 웹 양식이 필수입니다. 매력적인 모양을 갖는 것만으로는 충분하지 않습니다. 제대로 작동해야합니다!
사용자는 잘 설계되고 기능적인 형태에 점점 더 많은 버릇을 겪고 있으며, 어색하거나 어색하거나 잘 작동하지 않는 사용자를위한 공간을 거의 남겨 두지 않습니다.
어떻게합니까? 다음은 사용자를 전환하고 온라인 상태를 높이는 데 도움이되는 웹 양식을 작성하기위한 5 가지 팁입니다.
Envato Elements 살펴보기
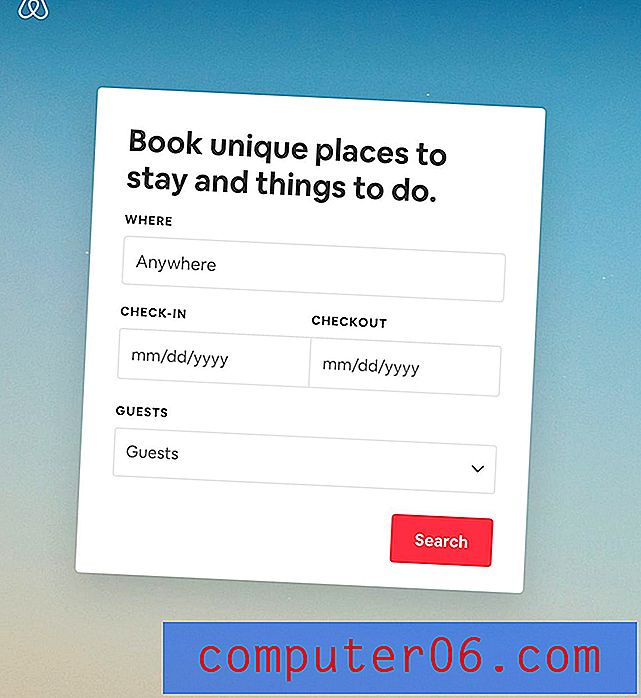
1 열 양식 디자인
 사용자가 항상 논리적 패턴을 볼 수 없기 때문에 다중 열 양식이 혼동됩니다.
사용자가 항상 논리적 패턴을 볼 수 없기 때문에 다중 열 양식이 혼동됩니다. 사용자의 관심 범위가 짧다는 것을 알고 있습니다. 1 열 양식을 설계하면 방해 요소와의 전쟁에서 승리 할 수 있습니다.
CXL Institute의 연구에 따르면 사용자는 여러 열이있는 동일한 양식보다 15.4 초 빠른 1 열 양식을 작성할 수 있습니다. 그것은 웹 사이트 상호 작용에있어 영원입니다. 단 하나의 열을 사용하는 것은 쉬운 일이 아닙니다.
그러나 디자인에 대해서도 생각할 때 많은 의미가 있습니다. 사용자가 한 필드에서 다른 필드로 탭하는 논리 패턴을 항상 볼 수 없기 때문에 여러 열 형식이 혼동되기 때문에 필드를 건너 뛰거나 정보를 쉽게 생략 할 수 있으며 여러 열 형식이 더 작은 문제 일 수 있습니다 (특히 모바일) 화면.
양식에 대한 하나의 쉬운 설계 규칙으로 요약되는 모든 것 : 모든 것을 선형, 수직 형식으로 유지하십시오.
양식의 마지막 요소 아래에 클릭 유도 문안 버튼이 자체의 한 줄에 있어야하며 크고보기 쉽습니다. (당신은 그 상호 작용을 그리워하고 싶지 않습니다!)
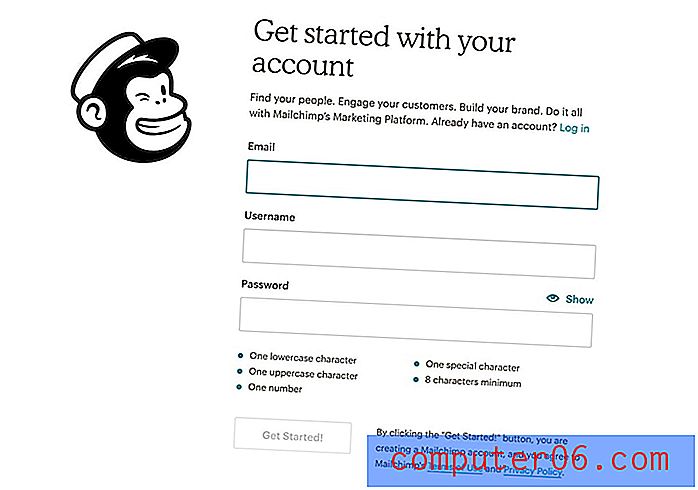
2. 복사 및 공간이있는 사용자 안내

탄탄한 카피 라이팅 및 간격은 양식의 가독성을 높이거나 손상시킬 수 있습니다.
디자인 측면에서 네 가지에 중점을 둡니다.
- 모든 사본이 유용하고 짧으며 사용자에게 정확히 무엇을해야하는지 알려주십시오. 사본에 귀엽거나 과도하게 설명 할 필요가 없습니다.
- 자리 표시 자 텍스트를 포함시켜 각 필드를 사용자에게 혼란을 줄입니다.
- 공간 양식 요소는 각 필드가 명확하고 기입하기 쉽도록 멀리 떨어져 있습니다. 모바일 장치에서 상자를 쉽게 사용할 수 있도록 상자를 크게 만들어야합니다.
- 마지막으로, 빨간색 별표와 같은 공통 표기법을 사용하여 필요한 필드를 확인하십시오. 사용자가 끝까지 가지 못하게하고 필요한 필드를 놓친 것만 알아냅니다. 이는 실망 스러울 수 있으며 포기를 초래할 수 있습니다.
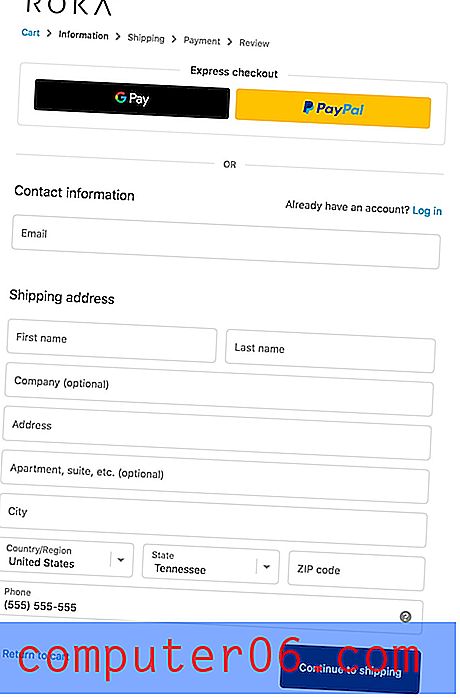
3. 지금 필요하지 않은 것을 요구하지 마십시오
 꼭 필요하지 않은 필드 제거
꼭 필요하지 않은 필드 제거 지금 얼마나 많은 정보가 필요하십니까? 답변은 마케팅 유입 경로의 어느 부분에 있는지에 따라 다르지만 사용자에게 너무 많은 정보를 요구할 가능성이 있습니다.
이메일 목록에 새로운 가입자를 생성하려면 지금 이메일 주소 이상이 필요합니까? 나중에 추가 정보를 확인할 수 있습니다.
사용자에게 웹 사이트 액세스 등록을 요청하는 경우 전체 개인 기록이 필요합니까? (기본 사항부터 시작하여 아무 것도 보내지 않으려는 경우 사용자에게 주소를 묻지 마십시오.)
체크 아웃 양식이있는 경우 사용자가 실제로 카드 유형을 선택해야합니까? 또는 청구 지 및 배송지 주소를 입력 하시겠습니까? 꼭 필요한 것은 아닌 필드를 제거하고 가능한 경우 필드를 통합하기 위해 확인란을 활성화하십시오.
또 다른 옵션은? 가능한 경우 자동 감지 및 예측 검색을 사용하십시오.
4. 필드 유효성 검사 사용

필드 유효성 검사는 다음 필드로 넘어 가기 전에 사용자에게 오류를 표시하는 데 도움이됩니다. 유효성 검사를 통해 전자 메일 필드의 전자 메일 주소와 같은 적절한 필드에 올바른 종류의 콘텐츠를 입력 할 수 있습니다.
양식 유효성 검사가 똑똑할수록 양식이 생성 될 가능성이있는 정보와 리드가 향상됩니다.
사용자를 실망시키지 않도록 일부 흔들림 공간과 유효성 검사를 허용하십시오.
예를 들어 전화 번호를 생각해보십시오. 표준 10 자리 전화 번호는 다른 방법으로 입력 할 수 있습니다.
- (000) 000-0000
- 0000000000
- 000-000-0000
그러나 어느 것이 맞습니까? 약간의 프로그래밍 기술만으로도 모두 잘 작동합니다. (날짜와 동일한 개념을 사용하십시오.)
철자가 틀린 경우 사용자에게 알리도록 gmail.com, yahoo.com 등과 같은 일반적인 도메인 이메일 주소를 확인합니다.
다른 양식 트릭에는 대부분의 사용자가 특정 위치에서 온 경우 국가 또는 주와 같은 일반적인 사용자 그룹에 대한 기본값 설정이 포함됩니다.
마지막으로 유효성 검사 오류에 대한 툴팁을 사용하여 사용자가 무언가 잘못되었음을 즉시 알 수 있습니다. 오타 나 유효성 검사 오류 만 찾기 위해 제출을 누르지 마십시오. 정보를 가능한 한 쉽게 제공 할 수 있도록 최선을 다하십시오.
5. 즐거운 시간 보내세요

웹 사이트 양식은 실제로 재미있을 수 있습니다. (이것은 농담이 아닙니다.)
많은 양식이 단순한 경향이 있지만, 종종 무시되는 양식 유형이 설문 조사 양식입니다. 쉬운 답변이있는 간단한 질문이 가장 변환 가능성이 높습니다.
보다 복잡한 양식의 경우 웹 사이트 디자인 내에서 자신의 페이지에 배치하십시오.최근에 A / B 테스트를 통해 이벤트 응답자에게 설문 조사를 보냈습니다. 일부는 1에서 10까지의 등급으로 행사 순위를 매기도록 요청 받았다. 다른 이들은 슬픈 얼굴에서 행복한 얼굴에 이르기까지 이모 지 스케일을 사용했다. 후자는 50 % 더 많은 응답을 얻었습니다. 훨씬 더 재미있었습니다!
양식 디자인을 재미있게 만드는 다른 방법으로는 양식을 둘러싼 사본에 초대 및 실행 가능한 언어를 사용하는 것이 있습니다. 사람들이 그것을 채우도록 유혹하도록 말하고있는 것은 무엇입니까?
디자인 요소는 사용자를 양식에 끌어들이는 데 도움이 될 수 있습니다. 많은 양식이 팝업되거나 슬라이드 인 될 수 있지만 디자인은 나머지 배경과 혼합되지 않을 정도로 파괴적이어야합니다. 사람들은 상호 작용을 고려하기 전에 그것을 볼 필요가 있습니다. 위의 Salt Life 팝업 양식에는 움직이는 물 애니메이션이 포함되어 있습니다.
보다 복잡한 양식의 경우 웹 사이트 디자인 내에서 자신의 페이지에 배치하십시오. 단순성이 핵심입니다. 그것은 또한인지 부하와 관련이 있습니다. 한 번에 화면에 표시되는 내용이 적 으면 처리하고 소화하기가 더 쉽습니다.
결론
양식은 필수 웹 도구이며 전자 메일 구독 형태의 초기 연락에서 구매에 이르기까지 마케팅 프로세스의 모든 단계를 지원할 수 있습니다. 다른 웹 사이트 디자인 도구와 마찬가지로 장기적인 성공의 열쇠는 양식이 작동하는지 파악하는 데주의를 기울이는 것입니다.
양식이 분석, 가입 및 변환을 추적하여 디자인이 사용자와 공명하도록합니다. 양식이 원하는 조치를 취하지 않으면 디자인 및 기능을 사용하여 요청한 내용과 올바르게 통신했는지 확인하십시오.
행운을 빕니다!