콘텐츠를 망칠 수있는 7 가지 일반적인 UX 실수
성공적인 프로젝트는 좋은 디자인, 살인자 내용 및 약간의 행운의 조합입니다. 내용을 망치고 인터페이스의 의도 된 동작을 방해하는 단순한 UX 실수로 인해 디자인이 너무 자주 탈선됩니다.
사용자는 자신이있는 이유와해야 할 일을 쉽게 잃을 수 있습니다. 고맙게도 이러한 많은 디자인 실수는 쉽게 식별하고 수정할 수 있습니다. 보너스로, 이 게시물의 예제는 올바르게 작동합니다. 가이드로 사용하십시오!
1. 읽을 수없는 타이포그래피
디자인이 참신한 서체로 가득 찬 짧은 단계가있었습니다. 그 자체로는 문제가 아니지만 단어를 읽기가 어려운 경우 문제가됩니다. (디자인에서 사용자가 자신의 말을 이해할 수없는 경우 단어는 어떤 점입니까?)
참신 옵션을 볼 때 문자가 사용중인 단어와 어떻게 보이는지 알고 있어야합니다. 일부 조합은 다른 조합보다 서체에서 더 잘 작동 할 수 있습니다. 커닝 및 사용 된 문자 수, 특히 참신한 서체에주의하십시오. 전문 디스플레이 타이포그래피에서는 문자 수가 적을수록 좋습니다.
읽기 어렵다는 것을 어떻게 알 수 있습니까? 극도로 기울어 진 듯하고 촘촘하고 압축 된 서체, 지나치게 복잡한 면봉, 꼬리 또는 합자 또는 겹치거나 흔하지 않은 모양이있는 서체가있는 서체에주의하십시오.
지금 고치십시오 : 더 넓은 자세와 더 일반적인 서체가있는 것을 읽을 수없는 글자체로 바꾸십시오. Helvetica로 완전히 바꿀 필요는 없지만 읽기 쉽고 재미있는 것을 찾으십시오. 이 Google Fonts 컬렉션에서 무언가를 시도하십시오.
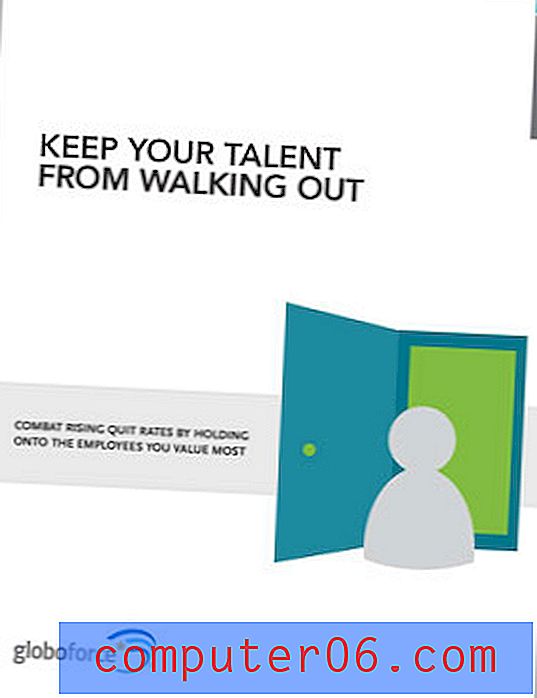
올바르게하기 : LeadGen

2. 불쌍한 정렬
왼쪽, 오른쪽, 통풍구, 정당화?
여기서는 정렬 유형의 장점을 논하지 않을 것입니다. 가장 중요한 것은 이것입니다. 일관된 정렬이 실제로 중요한 것입니다. 유형과 요소는 그리드 안에 편안하게 있어야합니다. 들쭉날쭉 한 가장자리는 피해야합니다.
잘못된 정렬 문제는 시각적 흐름을 방해하여 사용자가 디자인에서 한 요소에서 다음 요소로 이동하기가 어렵다는 것입니다. 혼란에 빠질 수 있으며 콘텐츠와 관련하여 가장 중요한 것을 놓칠 수 있습니다.
지금 수정 : 요소의 정렬 스타일을 설정하십시오. 사진이 중앙에 있습니까? 아니면 왼쪽 여백의 텍스트와 나란히 앉아 있습니까? 일련의 지침을 작성하고 디자인을 조정하며 앞으로 나아가는 규칙을 고수하십시오.
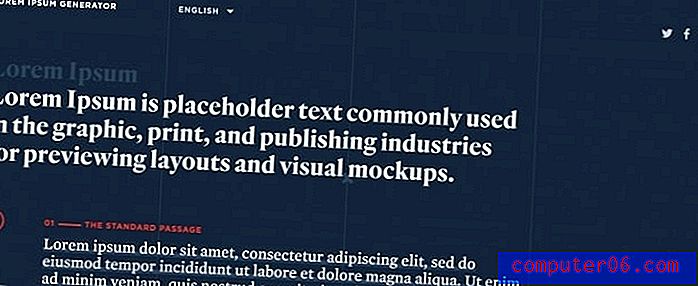
올바르게하기 : Lorem Ipsum

3. 부적절한 이미지
부적절한 이미지는 콘텐츠 킬러입니다. 텍스트와 분리 된 시각적 연결을 만들거나 사용자가 머리를 긁을 수 있습니다.
부족한 이미지는 종종 "볼 때 알 수있는"방식으로 제공되지만 프로젝트에서 찾아야 할 적기가 몇 가지 있습니다.
- 어리 석거나 과도하게 사용 된 스톡 이미지 : 사진이 실제처럼 보이지 않거나 (비즈니스 정장을 입은 사람들이 멍청하게 웃으면 서) 다른 유사한 웹 사이트에서 본 경우에는 피하십시오.
- 품질이 좋지 않은 이미지 : 사진의 초점이 맞지 않거나 어둡거나 잘못 구성된 경우 사용하지 마십시오. 나쁜 사진보다 좋은 사진은 없습니다.
- 저해상도 이미지 : 픽셀 화 된 이미지는 항상 나쁩니다. 고해상도 화면의 지배력과 인기로 인해 몇 년 전 디자인 워크 플로의 일부였던 많은 사진 규칙을 수정해야합니다.
- 플러 프 이미지는 컨텐츠를 향상시키지 않습니다. 컨텐츠와 관계가없는 경우에도 가능하기 때문에 사진을 포함하지 마십시오. 이미지는 더러워지지 않고 내용을 향상시켜야합니다.
지금 수정 : 사진 감사를 수행하십시오. 디자인을 살펴보고 위의 빨간색 플래그가 포함 된 이미지를 제거하십시오. 적절한 것이 없으면 이미지를 교체하지 않아도됩니다.
올바르게하기 : Xpand Laces

4. 모바일 세부 사항 무시
반응 형 프레임 워크에서 웹 사이트를 디자인해야한다는 것은 일반적인 지식입니다. 달리 주장 할 디자이너 나 개발자를 찾는 것은 어려울 것입니다. 그러나 반응 형 템플릿은 원 스톱 솔루션이 아닙니다. 화면 크기에 따라 디자인을 조정해야합니다.
너무 자주 그 세부 사항을 무시합니다. 웹 사이트는 모바일에서 작동하지만 유형 크기가 너무 작거나 이미지의 크기가 반응 형 및 모바일 장치의 종횡비에 따라 비례 적으로 조정됩니다. 이 작은 세부 사항은 사용자를 심각하게 귀찮게 할 수 있습니다.
지금 해결 : 모바일 디자인으로 시간을 보내십시오. 장소에 맞지 않아서 좌절감을 유발하는 모든 세부 사항을 기록하십시오. 텍스트 크기, 이미지, 로드 시간, 버튼 배치를 확인하고보다 원활한 환경을 제공하기 위해 필요한 조정을 수행하십시오.
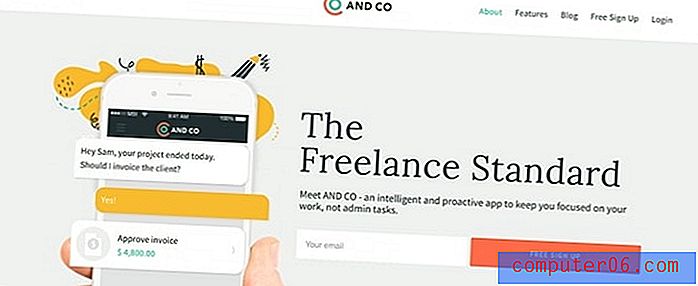
올바르게하기 : 그리고 공동

5. 크레이지 컬러
지루한 디자이너는 분리 된 디자인을 만들 것입니다. 이것이 종종 나타나는 방법 중 하나는 미친 색상과 정의 된 팔레트가없는 것입니다.
색이 너무 많으면 산만해질 수 있으며 종종 아마추어 느낌이 듭니다. 무지개에서 영감을 얻은 팔레트를 제거하는 프로젝트마다 1, 000 개의 프로젝트가 실패합니다. 브랜드 지침에 이러한 종류의 색 구성표를 사용해야하는 경우가 아니면 피하십시오. 브랜드에 이러한 가이드 라인이있는 경우 새로 고침을 장려하십시오.
지금 고치십시오 : 강한 색상 표를 만드십시오. 주요 색상과 하나 또는 두 개의 보조 옵션으로 시작하십시오. 더 많은 분산이 필요한 경우 해당 팔레트에서 색조와 색조를 사용하고 규칙도 만듭니다. 더 많은 색을 추가하지 마십시오.
올바르게하기 : 러쉬 플라이어 인쇄

6. 사용자에게해야 할 일을주지 않음
아름다운 웹 페이지에 방문했지만 다음에 무엇을해야할지 모른다고 상상해보십시오. 스크롤합니까? 클릭합니까? 더 많은 콘텐츠를 찾는 다음 단계가 있습니까?
있어야합니다.
좋은 웹 사이트 디자인은 페이지에서 페이지로 흐르는 액션, 상호 작용 및 움직임의 웹입니다. 목표는 방문자가 원하는 행동으로가는 길에 최대한 많은 콘텐츠를 연결하도록하는 것입니다.
지금 해결 : 디자인의 모든 페이지에는 클릭 유도 문안이 포함되어야합니다. 사용자는 각 페이지의 목표가 무엇인지 정확히 알고 버튼을 클릭하거나 양식을 작성하거나 게임을하거나 제품을 구매해야합니다. 디자인 구조에는 버튼 스타일에서 실행 가능한 지침에 이르기까지 클릭 또는 탭을 권장하기 위해 굵은 사용자 인터페이스 요소가 포함되어야합니다.
올바르게하기 : 바인 박스

7. 너무 좋은 것
과냉각 요소를 사용하지 마십시오.
좋은 예가 있습니까? 그걸 써. 큰 것을 사용하십시오. 그러나 이미지를 희석시키는 다른 많은 삽화들로 그것을 어지럽히 지 마십시오.
아이콘이나 사용자를 유혹하는 다른 기술도 마찬가지입니다. 당신은 그들이 볼륨에 압도되지 않고 더 원하는 것을 남겨두고 싶어. 이것은 꽤 쉬운 것처럼 들리지만 실제로는 어려울 수 있습니다. (구매 한 아이콘 팩을 생각하고 모든 항목을 사용하여 돈의 가치를 얻을 필요성을 느끼십시오.)
지금 고치십시오 : 적은 전략을 사용하는 것이 좋습니다. 컨텐츠를 향상시키는 데 필요한 요소 만 사용하십시오. 압도하지 마십시오. 현재 디자인을 살펴보고 모든 페이지에서 하나의 요소를 제거한다고 상상해보십시오. 무엇이 될까? 디자인이 더 좋습니까?
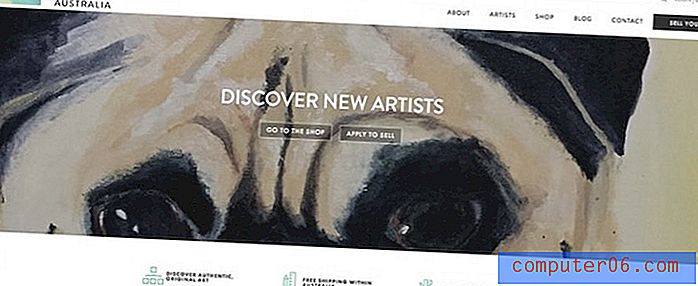
올바르게하기 : 예술 애호가 호주

결론
모든 디자이너는 여기저기서 디자인 실수를합니다. (어떤 사람들은 우리가 인정하고 싶은 것보다 더 많은 것을 만듭니다.) 그러나 문제를 파악하고 회복 할 수 있습니까?
이 실수 목록과 실수를 수정하는 방법으로 이제 그 방향으로 시작해야합니다. 디자인 죄를 저지르고 조정하고 나아갈 때 부끄러워하지 마십시오.