큰 바닥 글 디자인을위한 7 가지 팁
모든 웹 사이트 바닥 글이 동일하지는 않습니다. 바닥 글 디자인은 웹 디자인 프로세스의 섹시한 부분이 아닐 수 있지만 훌륭한 바닥 글은 사용자가 정보를 찾고, 연락하고, 웹 사이트를 더 잘 이용할 수 있도록 도와줍니다. 기능적이고 아름답게 디자인하는 방법은 다음과 같습니다.
큰 바닥 글은 정보를 구성하고 복잡한 웹 사이트를 훨씬 쉽게 탐색 할 수 있도록 도와줍니다. Amazon 웹 사이트의 대규모 다중 계층 바닥 글에 대해 생각하십시오.
큰 바닥 글에 속임수는 콘텐츠 구성입니다. 바닥 글 디자인이 사용자에게 어떤 도움을 주어야하는지 파악한 후에는 페이지 하단 요소를 더 쉽게 디자인 할 수 있습니다. 바닥 글 디자인 팁에 대해 알아 보겠습니다.
1. 목적을 부여하십시오

실제로 큰 웹 사이트 바닥 글을 디자인하기 전에 사용자가 실제로이를 사용하는 방법을 결정하십시오. 좋은 바닥 글 디자인은 무엇을 해야할지 모르는 모든 링크와 정보를 버리는 곳이 아닙니다. (너무 많은 웹 사이트가 그런 식으로 사용하더라도)
좋은 바닥 글 디자인은 디자인의 다른 모든 부분과 마찬가지로 의도적 인 목적을 가지고 있습니다.
일반적인 바닥 글 사용은 다음과 같습니다.
- 사이트 맵 또는 가장 인기있는 페이지 / 링크 목록
- 연락 또는 기타 제출 양식
- 미리보기 및 소셜 계정에 대한 링크가있는 소셜 미디어 허브
- 행동 유도 또는 마지막 행동 기회
- 내 위치를 표시하는지도 (벽돌 및 박격포 사업 또는 식당에 중요)
- 관련 콘텐츠 (블로그에 적합)
2. 반응 형
 이 웹 사이트 디자인 요소의 반응 형 모양, 느낌 및 상호 작용에주의해야합니다.
이 웹 사이트 디자인 요소의 반응 형 모양, 느낌 및 상호 작용에주의해야합니다. 바닥 글을 쉽게 접고 반응 형 형식으로 쌓을 수 있도록 열 기반 형식을 사용하십시오. 바닥 글의 크기가 커질수록 더 중요해집니다.
한 열 바닥 글은 데스크톱 장치에서 멋지게 보일 수 있지만 모바일에서는 다소 혼란 스러울 수 있습니다. 이 웹 사이트 디자인 요소의 반응 형 모양, 느낌 및 상호 작용에주의해야합니다.
여러 열 형식으로 다른 콘텐츠 유형을 포함 할 필요는 없습니다. 디자인은 주로 바닥 글에 많은 수의 요소를 구성하는 데 도움이됩니다.
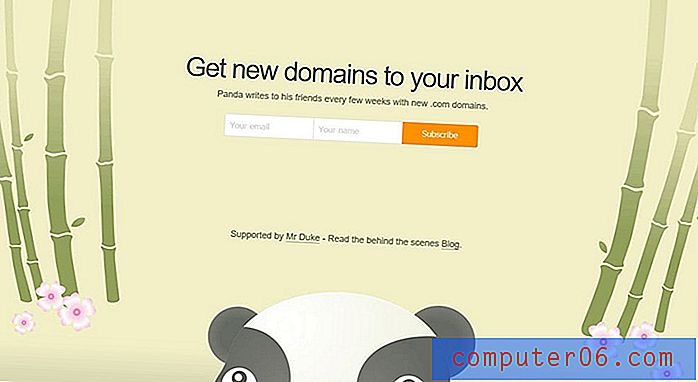
단일 요소에 대해 큰 크기의 바닥 글을 사용하여 다른 접근 방식을 취하지 않는 한. 이는 Hustle Panda (위)와 같이 큰 문의 양식이나 클릭 유도 문안에 널리 사용되는 옵션입니다. 이 경우 컨텐츠 영역이 너무 커서 단일 열 옵션이 더 작은 크기로 축소 될 수 있습니다. 텍스트와 CTA가 여전히 읽기 편할 정도로 큰지 확인하십시오.
3. 사용자가 기대하는 정보 포함

대부분의 사용자는 웹 사이트 바닥 글에서 특정 유형의 정보를 찾을 것으로 기대합니다. 사용자가 기대하는 위치에 물건을 포함 시키면 디자인을 훨씬 쉽게 사용할 수 있습니다.
이러한 요소가 모든 웹 사이트 바닥 글에 있어야하는 것은 아니지만 다음은 사용자가 페이지 하단으로 스크롤하여 찾을 수있는 몇 가지 일반적인 사항입니다.
- 사이트 맵 또는 확장 탐색
- 연락처 정보, 주소 또는지도
- 소셜 미디어 링크 또는 위젯
- 이메일 또는 뉴스 레터 가입
- 검색
- 미션 또는 정보
- 회원 평가
- 뉴스, 최근 블로그 게시물 또는 이벤트 목록
바닥 글에 쉽게 들어갈 수있는 몇 가지 작은 요소도 있습니다. 모든 사용자가 이러한 요소를 찾는 것은 아니지만 웹 사이트 정리 항목에 더 가깝습니다.
- 저작권 정보
- 약관 또는 개인 정보 보호 정책 링크 (GDPR 업데이트에 적합)
- 전문 제휴 또는 협회
4. 링크 구성
 링크를 구성하면 사용자가 사이트에서 가장 관련성이 높은 부분을 찾도록 도울 수 있습니다.
링크를 구성하면 사용자가 사이트에서 가장 관련성이 높은 부분을 찾도록 도울 수 있습니다. 콘텐츠가 많거나 다양한 유형의 정보가 포함 된 웹 사이트는 리소스 범주별로 그룹화 된 링크가있는 큰 바닥 글을 고려해야합니다. 링크를 구성하면 사용자가 사이트에서 가장 관련성이 높은 부분을 찾도록 도울 수 있습니다. (기본 탐색에서 한동안 인기가 있었던 오래된 메가 메뉴와 같은 방식으로 생각하십시오.)
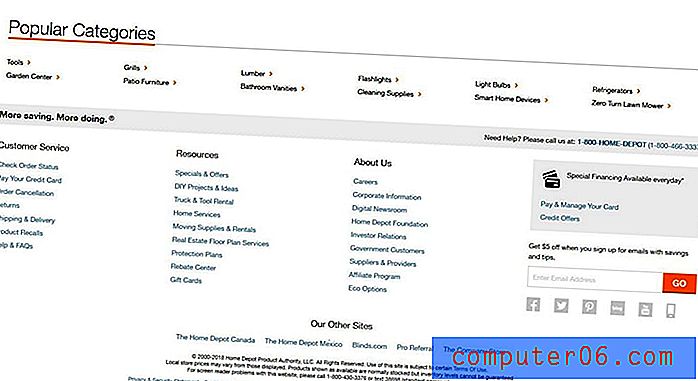
이것은 대규모 프로젝트에 매우 일반적인 기술이며 사용자에게 매우 도움이 될 수 있습니다. 온라인 소매 업체는 큰 바닥 글에 대한 정보를 체계적으로 정리합니다.
위의 홈 디포 바닥 글에는 바닥 글에 여러 수준의 계층화 된 정보가 포함되어 있습니다. 맨 윗줄에는 인기있는 카테고리 ( "온라인 소매점의"찾고있는 모든 것을 찾았습니까? "요소), 고객 서비스 링크 (사용자가 수행해야하는 작업에 따라 다름), 리소스, 회사와 행동 유도. 마지막으로 바닥 글에는 회사 내의 다른 브랜드에 대한 링크, 저작권 정보 및 약관 및 계약 링크가 포함됩니다.
5. 음성 및 브랜딩 유지

바닥 글의 현미경은 나중에 생각하지 마십시오. (이것은 일반적인 결함입니다.)
이 콘텐츠의 음성과 스타일은 나머지 웹 사이트 디자인의 분위기를 반영해야합니다. 프로젝트의 나머지 부분에서 사용되는 것과 동일한 색 구성표, 디자인 요소 및 고유 한 음성을 포함시킵니다. 사용자는 바닥 글에있을 때 웹상의 위치를 추측하거나 생각할 필요가 없습니다.
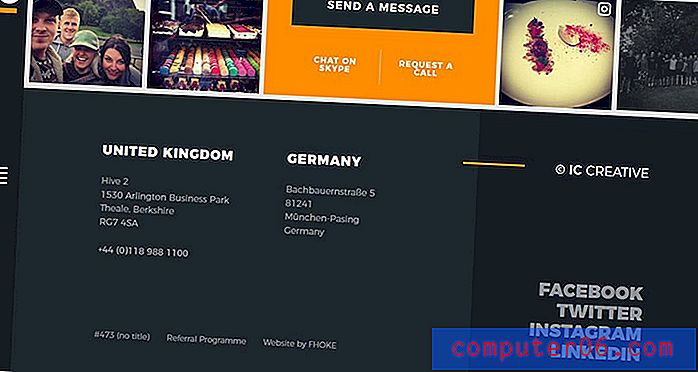
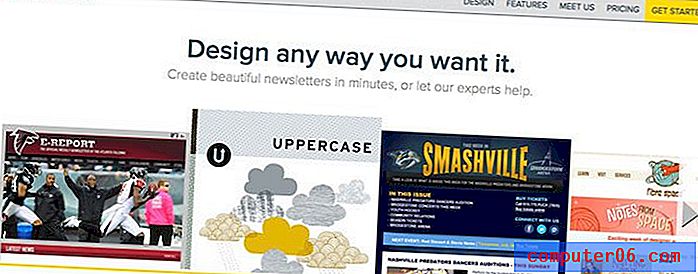
위의 이메일 제공 업체 인 Emma는 바닥 글에 다른 웹 사이트 디자인과 같은 친근한 태도를 가진 행동 유도 요청을 포함합니다.“새로운 마케팅 팀에게 인사하십시오.” 톤은 가벼우 며 요소 사이에 충분한 공간이 있으며 (가벼운 느낌을 시각적으로 강조) 사용자를 끌어들이는 행복한 얼굴은 회사를 아는 사람처럼 느끼게합니다.
6. 충분한 공간 제공

작은 텍스트와 좁은 공간은 재난의 요리법이 될 수 있습니다. 정보를 쉽게 스캔하고 클릭 할 수 있도록 요소에 바닥 글에 충분한 공간을 확보해야합니다.
공간, 가독성 및 스캔에 적용하는 것과 동일한 원칙이 바닥 글에도 적용됩니다. 바닥 글이 클수록 이러한 요소가 더 중요합니다.
사용할 수 없다면 좋지 않다는 것을 기억하십시오. (분석 정보를 사용하고 클릭 경로를 따라 작동하는 것과 작동하지 않는 것이 무엇인지 잘 알 수 있습니다. 바닥 글의 어떤 링크가 실제로 클릭되고 있습니까?)
7. 분리 보관
 대비의 변화는 디자인의 위치 감을 설정하는 강력한 시각적 신호가 될 수 있습니다.
대비의 변화는 디자인의 위치 감을 설정하는 강력한 시각적 신호가 될 수 있습니다. 대형 바닥 글 디자인을 최대한 활용하려면 위에있는 내용과 차별화되도록하십시오. 바닥 글은 전체 디자인의 일부인 것처럼 보이지만 사용자가 키 (및 예상) 정보가있는 페이지의 맨 아래임을 이해하도록 충분한 대비를 포함해야합니다.
이 대비를 설정하는 데 도움이되는 일반적인 기술은 바닥 글을 색상 상자와 같은 컨테이너 요소에 넣고 나머지 배경과는 다른 색을 사용하는 것입니다. 예를 들어 웹 사이트 디자인의 배경이 대부분 밝은 경우 바닥 글이 어두운 배경에 포함될 수 있습니다.
이 추가 대비는 디자인의이 부분이 다르다는 시각적 신호입니다. 사용자가 화면의 정보를 일시 중지하고 생각하게합니다. 대비의 변화는 디자인의 장소 감각과 유용성 도구를 설정하는 강력한 시각적 신호가 될 수 있습니다.
결론
그러나 바닥 글이 너무 큰 경우는 언제입니까?
이 기사를 조사하는 동안 많은 훌륭한 바닥 글 디자인을 발견했습니다. 이 길을 시작할 때 생각했던 것보다 더 많은 디자이너들이 더 큰 (그리고 심지어는 큰 바닥 글) 바닥을 만들고 있습니다. 그러나 내가 귀찮게 발견 한 큰 바닥 글의 한 가지 유형이 있습니다.
바닥 글은 많은 정보를 사용자에게 조직하기에 좋은 곳이지만, 한 눈에 모두보고 싶었습니다. 따라서 디자인을 구축 할 때도이 점을 명심하십시오. (또는 너무 많은 바닥 글 디자인을 본 후 내 애완 동물 친구 일 수도 있습니다.) 큰 바닥 글 프로젝트와 함께 행운을 빕니다!