Mac OS X 앱 웹 사이트에 대한 디자인 연구
애플은 1970 년대 후반에 설립 된 이래로 항상 직원들에게 최고 수준의 작업을 요구해 왔습니다. 많은 디자이너들이 최근에 OS X 환경으로 전환했으며 대부분 첫눈에 반했습니다. Mac OS X Lion은 다른 곳에서는 찾을 수없는 많은 기능을 제공합니다. 그 중에서도 특히 App Store 일 수 있습니다.
여기에서 무료 및 유료 애플리케이션을 이용할 수 있습니다. 이들은 모두 OS X Lion 용으로 제작되었으며 Launchpad로 직접 다운로드 할 수 있습니다. 이 사례 연구에서는 Mac 앱 웹 사이트의 디자인 트렌드를 살펴 보겠습니다. 이것들은 OS X를 위해 특별히 고안되었으며 iOS 앱을 포함하지 않습니다 ... 스타일은 매우 다릅니다. 이 팁과 함께, 나는 약간의 영감을 공유하기 위해 내가 좋아하는 Mac 앱 사이트의 작은 쇼케이스 갤러리를 편집했습니다.
Envato Elements 살펴보기
요점 확대
사람들이 응용 프로그램 웹 사이트에 도착하면 응용 프로그램의 목적을 매우 빨리 파악하기를 바랍니다. 이 작업을 수행하는 가장 쉬운 방법은 방문자의주의를 즉시 잡아 레이아웃 전체에 안내하는 것입니다. 그리고 과거 경험에서 볼 때 엄청나게 큰 텍스트 / 그래픽이 종종 트릭을 수행하는 것처럼 보입니다.

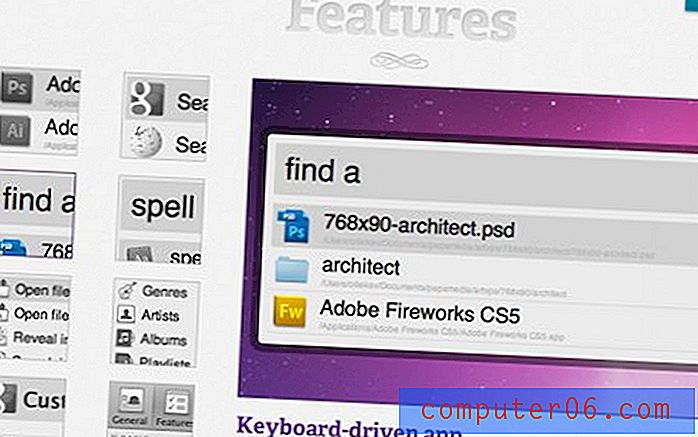
Alfred App은 전체 화면을 슬라이딩 레이아웃으로 통합하는 하나의 예입니다. 앱 로고와 다운로드 버튼 모두 괴물 같은 앱 아이콘과 함께 페이지를 한 눈에 볼 수 있습니다! Alfred 앱에 익숙한 사용자는 고유 한 모자와 돋보기를 인식합니다. 그리고 그것은 단지 상단 페이지 영역이 아닙니다.

아래로 스크롤하면 각 페이지 섹션도 조각으로 나뉘어져 있습니다. 데모 스크린 샷 영역에는 앱이 아름답게 표시되는 축소판 그림에 대한 작은 열이 있습니다. 몇 가지 데모 샷을 확인하면 앱이 할 수있는 일을 일반적으로 이해합니다. 더 많은 응용 프로그램 웹 사이트를 찾으면 눈에 띄는 "큰 그림"을 볼 수 있습니다. 또한 자신의 앱 웹 사이트에서 무엇을 뛰어 넘을 지 생각해보십시오.
클린 컷 특성
보다 대중적인 사이트 디자인은 종종 같은 유형의 요소를 특징으로합니다. 보다 정교하고 상세한 아이콘 디자인, 멋진 로고 텍스트 및 기타 재미있는 그래픽이 될 수 있습니다. 그러나 당신은 애플의 모범을 따라 소모품을 잘라 내야합니다. 깨끗하고 간결한 인터페이스는 방문자가 더 많은 다운로드 및 구매를 통해 집중할 수 있도록합니다.
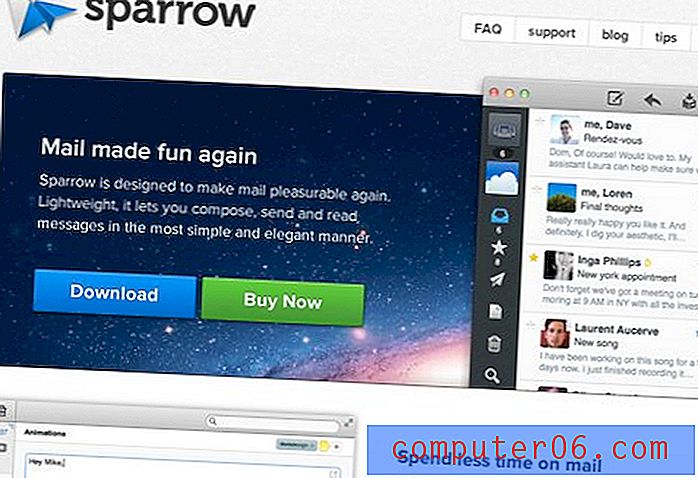
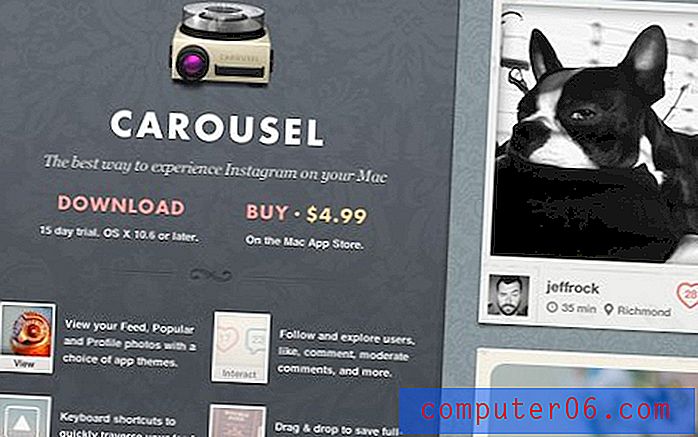
나는 iOS에서 많은 시간을 들인 Instagram의 거대한 팬입니다. 그리고 Mac 앱 Carousel은 데스크탑의 아름다운 자매 서비스입니다. 사이트 레이아웃에 스크린 샷을위한 공간이 더 작은 로고 영역이 더 작습니다. 또한 타이포그래피는 고급스러운 고급 테마에 맞게보다 세련되게 보입니다.

또한 여기에는 기본 탐색이 없습니다. 자신의 앱 웹 사이트에 이것을 복제하는 것이 많은 사용자 불만을 제거합니다. 이 아이디어는 모바일 사용자가 iPhone 또는 Android에서 처음으로 웹 사이트를 찾는 경우 두 배가됩니다. 한 페이지에 앱의 메시지를 묘사 할 수 있다면 가십시오 !
표준 App Store 아이콘 포함
방문자의 관심을 사로 잡는 것이 중요한 요구 사항 중 하나이지만 신뢰를 얻고 자합니다. 그리고 Mac OS를 사용하는 사람들은 일반적으로 Apple 개발자를 신뢰합니다. 사이트에 배지 및 / 또는 버튼을 포함시켜 사람들이 앱 스토어에 게시되었음을 알릴 수 있도록해야합니다. 작게 보일지 모르지만 새로운 잠재 고객에게 큰 의미가있을 수 있습니다.

Mac App Store 마케팅 지침 (PDF)은 대부분의 인기있는 Mac 응용 프로그램에서 볼 수있는 App Store 배지에 대해 자세히 설명합니다. 또한 테마와 관련된 멋진 디자인 세트 또는 아이콘이 있는지 확인하기 위해 드리블 샷을 치고 싶습니다.
가능한 경우 데모 제공
메시지를 빨리 전달한다는 요점을 기억하십니까? 이미지 나 비디오를 통해 가장 쉽게 달성 할 수 있습니다. 그러나 썸네일 갤러리 나 슬라이드 쇼만으로는 충분하지 않은 경우가 있습니다.
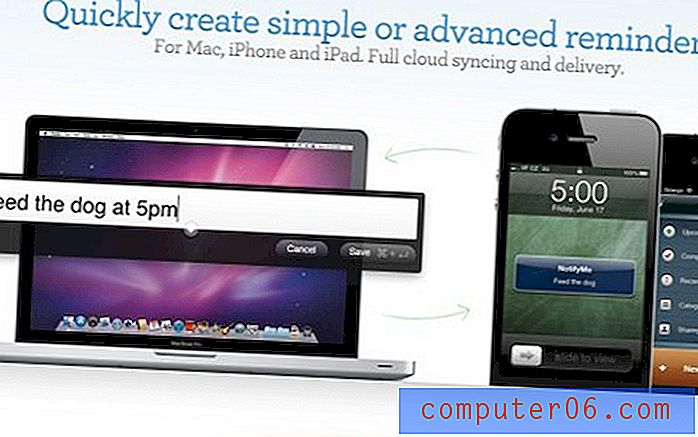
워크 플로 인포 그래픽 유형에 서비스 데모를 포함시켜야합니다. MacBook, iPhone, iPad 및 기타 모든 것에 적합한 무료 PSD를 다운로드 할 수 있습니다. 다음은 무료 iMac PSD 템플릿을 다운로드하는 아름다운 예입니다. 이제 응용 프로그램의 스크린 샷을 찍고 작은 데모 이미지를 만들 수 있습니다.

이것은 NotifyMe의 위의 예에서 실제로 잘 작동합니다. 이 앱은 iOS / iPad 및 OSX의 3 개 플랫폼 모두를 위해 개발 및 개발되었습니다. 언뜻 보면 앱이 알림 유형 시스템이라고 가정 할 수 있습니다. 작은 데모 그래픽과 추가 설명을 통해 확장 기능을 결합하여 앱에 대한 의견을 작성할 수 있습니다.
동적 애니메이션 및 jQuery
애플은 또한 아름다운 전환 애니메이션을 가지고있는 것으로 유명합니다. 디자인과 기능 모두에서 세부 사항에 대한 관심은 놀랍습니다. 전체 소프트웨어 포트폴리오의 폭에 걸쳐 있습니다. 또한 Apple에서 웹 디자이너로 출판하는 경우 앱 사이트에서 마법 같은 터치를 사용할 수 있습니다.
Mac 용 Reeder는 아름답고 데모 사이트도 적합합니다. 페이지 URL은 매우 간단하고 친구 나 소셜 네트워크를 통해 쉽게 전달할 수 있습니다. 또한 탐색은 측면 열에 유지되며 페이지 내용은 최소로 줄어 듭니다.

Reeder는 빠른 페이지 속도를 제공하지만 많은 앱 웹 사이트의 한 예일뿐입니다. 이러한 동적 애니메이션을 즐기는 경우 jQuery 라이브러리 및 jQuery UI 세트를 살펴보십시오. 이것들은 페이지 효과를 위해 사전 구축 된 함수를 가진 매우 인기있는 두 개의 JavaScript 라이브러리입니다… 그리고 많은 것을 만들 수 있습니다! 한 가지 아이디어로는 jQuery를 사용하여 스플래시 화면 페이드 인 효과를 만드는이 작은 Apple 스타일 튜토리얼을 즐길 수 있습니다.
영감 갤러리
앞에서 언급했듯이 작은 디자인 쇼케이스 없이는 사례 연구가 완료되지 않습니다. 아래는 제가 개인적으로 좋아하는 OS X 앱 웹 사이트 레이아웃의 몇 가지 예입니다. 확인 하시고 당신의 생각을 알려주십시오! 멋진 앱 레이아웃을 놓친 경우 의견에 알려주십시오.
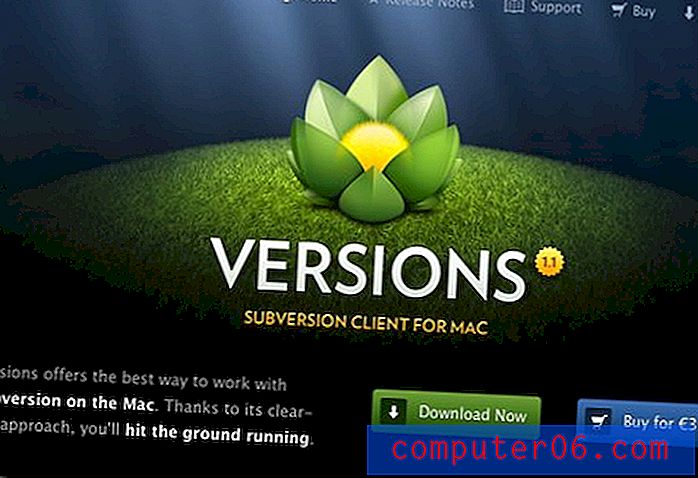
버전

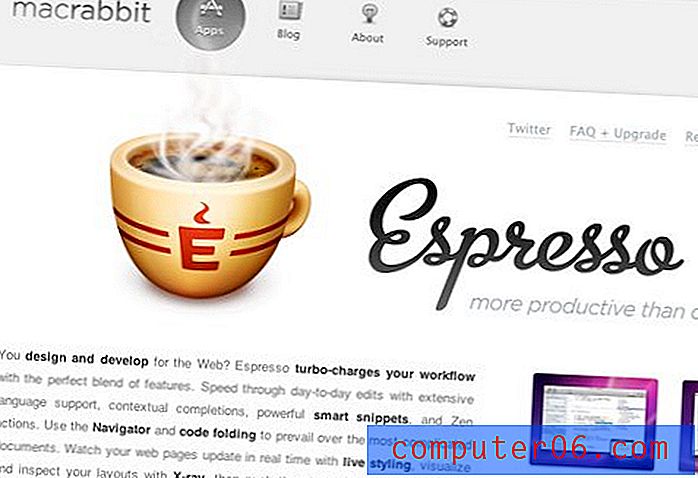
에스프레소

Mac을위한 것

델리 바

부치다

점검

만화경

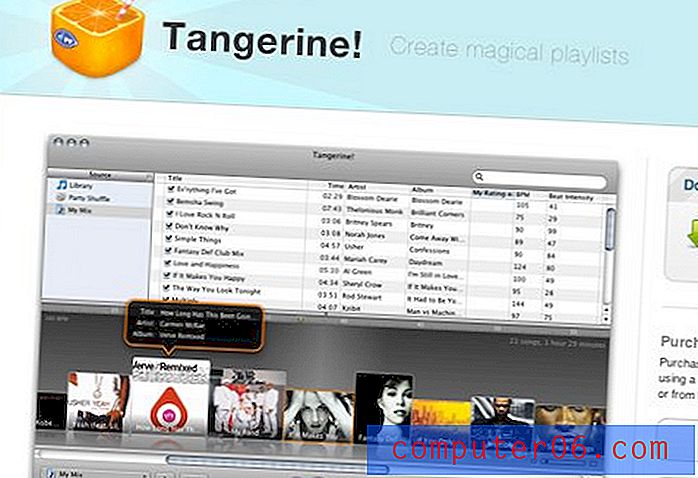
귤!

드롭 존

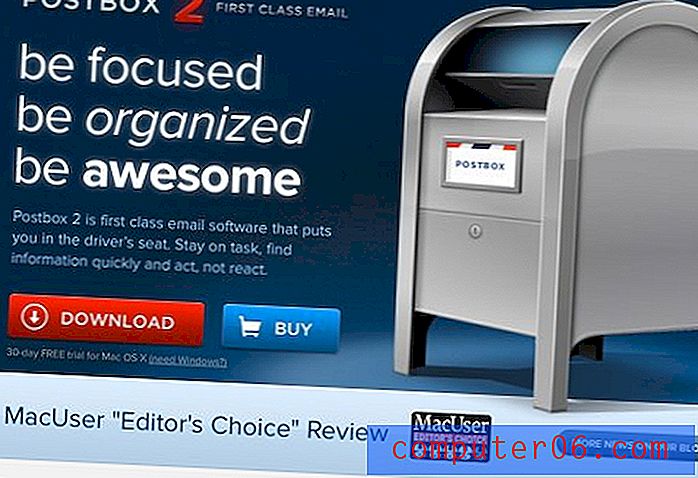
게시물 상자

택배원

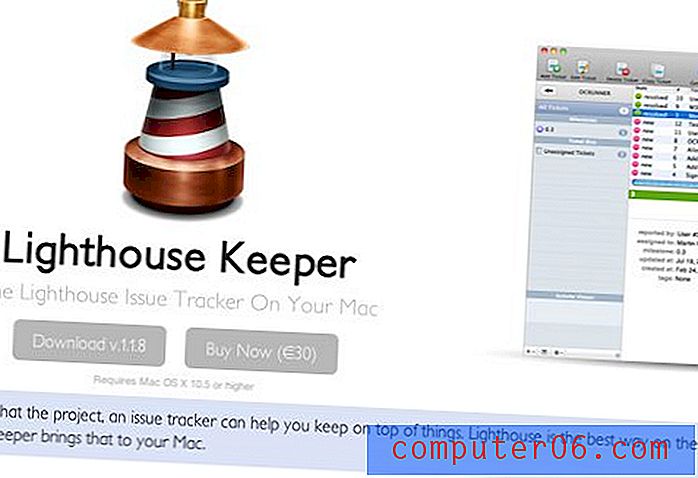
등대지기

힘내 타워

스파이 활동

토대

소울 버

iBank

WalletApp

참새 메일