그리드를 버림 : 대체 레이아웃 전략 및 팁
모든 프로젝트에 대해 동일한 그리드 기반 레이아웃을 사용하여 웹 사이트를 만드는 데 지치셨습니까? 당신은 규범에서 벗어나 조금 더 유기적 인 것을 시도하기 위해 가려운 적이 있습니까?
오늘 우리는 대체 레이아웃 방법에 대해 배울 수있는 방법과 성공적인 구현 방법을보기 위해 수행 한 몇 가지 사이트를 살펴 보겠습니다.
Envato Elements 살펴보기
그리드 레이아웃
그리드 기반 레이아웃은 현대 웹 디자인의 초석입니다. 깨끗하고 미니멀 한 디자인이 궁극적 인 이상 (80 년대와 90 년대의 지저분한 디자인 스타일에 대한 직접적인 반응)으로 유지되는 시대에, “좋은 디자인”의 정의에는 간단하고 견고한 정렬에 대한 언급이 포함됩니다.
궁극적으로 이것은 좋은 것입니다. 그리드 기반 레이아웃은 탁월한 구조, 균형 및 구성을 제공합니다. 그들은 예측 가능한 리듬과 디자인에 친숙한 느낌을 가져다 주며 그 내용이 그 자체로 두드러지게 나타납니다.
그리드 레이아웃은 매우 사용자 친화적입니다. 우리는 본능적으로 페이지를 왼쪽에서 오른쪽으로, 위에서 아래로 읽으며 그리드는 이러한 경향을 무시하기보다는 강화하는 경향이 있습니다. 그리드 기반 디자인을 사용하면 컨텐츠는 시청자가 기대하는 위치에 있으며 특별한 노력이 필요하지 않습니다.

위에 표시된 것과 같이 그리드 기반 디자인 전용의 전체 디자인 갤러리가 있습니다. 최소한의 노력으로 빠른 그리드 레이아웃을 달성하는 데 도움이되는 수많은 CSS 프레임 워크와 Photoshop 템플릿이 있습니다. 디자인이 종교라면, 그리드는 우리가 진실을 나타내는 성경입니다.
우리가이 광범위한 은유로 더 나아가면, 오늘날의 주제는“신성 모독”에 지나지 않습니다. 좀 더 유기적 인 레이아웃과 그래픽을 위해 적어도 부분적으로 그리드를 포기하여 레이아웃에 좀 더 다양한 다양성을 도입 할 수있는 방법을 살펴 보겠습니다. 실제로 정보를 구조화 할 수있는 여러 가지 방법이 있으며 설계 신에게 말하지 마십시오.
주의를 유도하는 다른 방법 찾기
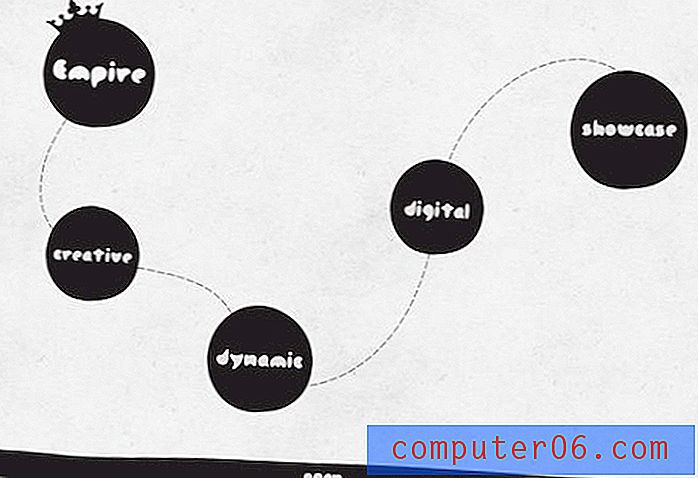
대체 레이아웃의 첫 번째 예는 디지털 디자인 대행사 인 We Are Empire에서 온 것입니다. 웹 사이트 홈페이지의 스크린 샷입니다.

보시다시피, 일반적인 웹 페이지 레이아웃을 나타내는 것은 아닙니다. 여기에주의해야 할 것이 몇 가지 있습니다. 먼저, 페이지의 기본 개체는 원입니다. 일반적인 그리드 기반 웹 사이트는 일반적 으로 주로 사각형 개체로 구성됩니다. 격자는 사각형으로 구성되어 있으므로 가장자리가 4 개 이상이고 모서리가 최소 인 물체는 아주 잘 작동합니다.
반대로, 거의 모든 유기적 레이아웃은 원을 많이 사용합니다. 원은 더 유기적으로 느껴지고이 레이아웃 스타일에 더 잘 맞는 것 같습니다. 또한 반항적 인 디자이너들에게 표준에서 벗어날 수있는 또 다른 방법을 제시합니다.
객체의 모양보다 더 중요한 것은 연결된 방식입니다. 다시 한번, 그리드 레이아웃은 매우 자연스럽게 읽을 수 있지만 유기 레이아웃은 다음에 무엇을 볼지 혼란스럽게 떠돌아 다닙니다.
초보적인 경로를 만들어 여기에서 디자이너가 따라야 할 명확한 정보 흐름을 만들었습니다. 이 페이지를 보면 거의 눈으로 길을 따라갈 수 없습니다. 사용자 경험을 제어하는 간단하고 매우 효과적인 트릭입니다.
적은 객체
경로는 도움이되지만 반드시 필요한 것은 아닙니다. 레이아웃에 실제로 몇 개의 객체가있는 경우 특히 그렇습니다. 예를 들어, 비슷한 레이아웃을 사용하는 Michael Wong의 페이지를 아래에서 확인하십시오.

Wong의 사이트는 이러한 유형의 레이아웃에 대해 마우스 제어 애니메이션과 같은 다른 인기있는 기술을 사용합니다. 마우스를 화면에서 움직이면 레이아웃의 객체가 3D 인터페이스를 시뮬레이트하는 시차 효과로 움직입니다.
구조는 여전히 존재합니다
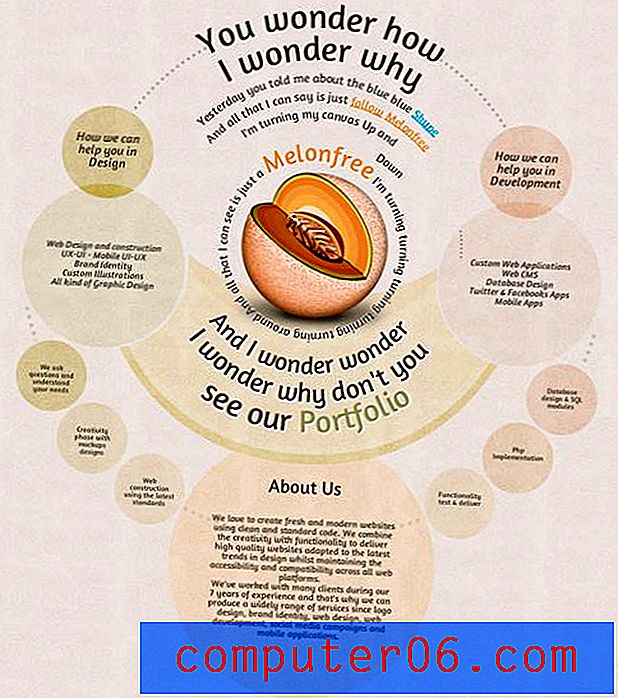
그리드 기반 레이아웃에서 벗어나면서 기억해야 할 중요한 사항 중 하나는 반드시 구조를 완전히 포기할 필요는 없다는 것입니다. 아래의 Melonfree 레이아웃에서 알 수 있듯이 디자인은 여전히 논리적 일 수 있습니다.

여기서 간단한 그리드를 선호하여 둥근 대칭을 많이 사용합니다. 디자인은 매우 매력적이고 균형이 잘 잡혀 있습니다. 서클에서 독서하는 것이 세상에서 가장 쉬운 것은 아니지만 최종 결과는 상쾌하게 다릅니다.
초점
대체 레이아웃으로 작업 할 때는 항상 초점을 어디에서 만들고 있는지 항상 잘 알고 있어야합니다. 위의 레이아웃은 의도적으로 회사의 이름을 나타내는 멜론의 큰 그래픽을 찾을 수있는 중심으로 무겁습니다.
레이아웃에서 객체의 크기, 색상 및 배치를 사용하여 특정 초점을 만들고 위에서 만들려는 시각적 경로와 얼마나 잘 작동하는지 분석하십시오.
장면을 구축
매우 다르지만 여전히 널리 사용되는 대체 레이아웃 방법은 사이트의 인터페이스 역할을하는 장면을 만드는 것입니다. 나는 일반적으로 하나의 것을 찾을 수없는 나쁜 플래시 기반 패스트 푸드 타입 사이트의 방향으로 나아 가기 때문에 이것에 대해 심각하게 경고합니다.
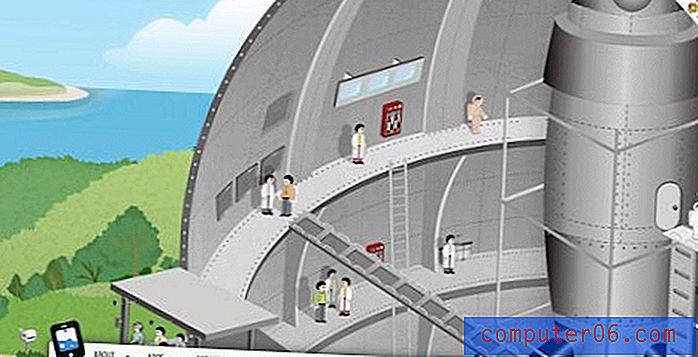
그러나이 방법을 사용하면 매력적이고 잘 디자인 된 사이트도 만들 수 있습니다. 아래의 iCodeLabs 사이트를 살펴보십시오. 여기에서는 마우스를 움직여 탐색 할 수있는 멋진 그림 장면을 사용합니다.

여기서 중요한 기능 중 하나는 iCode 사이트가 사이트의 재미있는 요소로 탐색 장면을 예약한다는 것입니다. 기본 탐색은 페이지 하단의 친숙한 바 인터페이스입니다. 여기 링크가 없습니다!
그리드 : 숨겨 지지만 거의 사라짐
그리드 기반 레이아웃을 포기하는 것에 대한이 모든 토론의 가장 큰 비밀은 주어진 웹 디자인이 거의 없다는 것입니다. 실제로 위에 표시된 사이트를 방문하면 많은 페이지에 대한 전체 그리드 구조가 여전히 있음을 알 수 있습니다. 대체 레이아웃 방법은 더 큰 구조 내의 영역에 있습니다.
여기서 교훈은 명확하고 단순하며 논리적 인 레이아웃의 안전성을 완전히 포기할 필요가 없으며 종종 원하지 않는 경우가 있다는 것입니다.
기울어 진 격자
그리드 기반 레이아웃을 숨기는 영리한 방법 중 하나는 세로선이나 가로선 대신 대각선을 강력하게 사용하는 것입니다. 일반 그리드에 사용되는 것과 동일한 정확한 규칙을 적용 할 수 있으며 결과는 더욱 정교 해 보입니다.

보시다시피, Estilo DLT는 유기적 인 레이아웃처럼 보이지만 실제로는 매우 엄격한 레이아웃 원칙을 준수합니다.
결론
표준을 벗어나는 것은 놀랍도록 상쾌한 실험이 될 수 있습니다. 이전과는 다른 방식으로 다르게 생각하고 디자인을 볼 수 있습니다. 대체 레이아웃 아이디어를 탐색하는 것이이 경기장에서 발을 젖게하는 가장 좋은 방법입니다. 위의 예와 정보를 사용하여 올바른 방향으로 시작하십시오.
그리드 레이아웃은 종종 끊어 지지만 완전히 포기되는 경우는 거의 없으며 그리드를 사용하지 않더라도 레이아웃에 매우 논리적 인 구조가있을 수 있습니다. 당신이 만나는 비 전통적인 레이아웃에 대한 링크와 함께 아래에 의견을 남겨주세요. 또한 그리드를 고집하거나 레이아웃을 사용하여 상자 밖에서 모험을 시작하는 경향이 있는지 알려주십시오.