웹 디자인에서 배경 질감을 사용하기위한 7 가지 팁
이것은 웹 사이트 배경에 사용되는 일반적인 텍스처 질감이 아닙니다. 특정 질감을 찾고 있다면 여기에 질감이 있습니다. 그러나 자신만의 것을 만들고 싶다면 어떻게해야합니까? 또는 프로젝트에 맞게 텍스처를 사용자 정의하는 방법을 찾으십니까? 그것이 오늘 우리가 집중할 것입니다.
웹 디자인에서 텍스처를 사용하는 방법은 여러 가지가 있지만 현대적인 접근 방식을 취하고 몇 가지 간단한 규칙을 따르면 해당 배경에서 더 많은 마일리지를 얻을 수 있습니다.
다음은 웹 디자인에서 배경 질감을 사용하는 데 도움이되는 7 가지 팁입니다 (모두 최신 및 가장 큰 2019 년 디자인 패턴 및 트렌드와 일치 함).
배경 질감
1. 단순하고 절제된 상태로 전환

훌륭한 배경 질감은 많은 사용자에게 눈에 띄지 않을 수도 있습니다. 깊이 또는 시각적 관심을 제공하면서 전반적인 가독성 및 유용성에 기여하는 거의 보이지 않는 요소 여야합니다.
간단하고 절제된 배경 텍스처는이를위한 완벽한 방법입니다. 작년 말 행사에서 Github의 Universe Conference는 흰색 점이있는 단순한 검정색 배경이 포함 된 디자인을 사용했습니다. 밤하늘 효과는 실제로 배경에 빠지므로 재미있는 그라디언트 로고 및 이벤트 정보를 쉽게 찾을 수 있습니다.
단순한 배경 질감은 작거나 단단한 반복 패턴을 갖는 경향이 있으며 거의 모든 색상이 될 수 있습니다. 아이디어는 이러한 배경 질감이 초점이 아니라는 것입니다. 그것들은 나머지 디자인에주의를 기울 이도록 도와줍니다.
2. 크고 굵게 가십시오

미묘한 것이 아닐 수도 있습니다. 이 경우 크고 대담한 배경 질감 또는 패턴을 선택하십시오.
이보다 더 큰 스타일은 전경이 텍스트 나 사용자 인터페이스가 많고 처리 할 다른 경쟁 이미지가없는 디자인에 적합합니다. 이러한 유형의 배경 텍스처를 사용하면 사용자에게 보이지 않는 타일링 패턴을 만드는 것에서부터 배경이 실수로 전체 디자인의 주요 초점이되는 것을 방지하는 데 까다로울 수 있습니다.
대형 배경 질감이 작동하도록하려면 분석 및 사용자 습관을 한 번 주시하여 변경하십시오. 트래픽이나 전환 수가 급격히 감소하면 사용자가 영상을 보거나 연결하지 않았을 수 있습니다.
3. 트렌드 통합

트렌드가있는 배경 질감은 디자인이 현대적이고 신선하게 느껴질 수 있습니다.
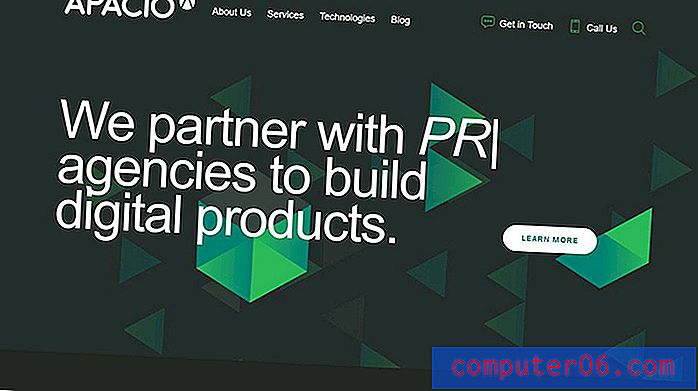
기하학적 인 모양으로 지금 당장 아파치 오의 웹 사이트가 매력적인 것은 당연합니다. 어두운 배경에 밝은 색상의 기하학이 혼합 된 패턴은 멋진 질감과 깊이를 만들어 사용자가 큰 텍스트에 초점을 맞추고 이러한 요소가 배경과 대비되기 때문에 행동을 유도하는 데 도움이됩니다. 간단한 산세 리프 문자라는 텍스트는 녹색 모양에서 바로 들어 올려 보입니다.
텍스처 레이어링은이 전반적인 효과에도 기여합니다. 색상은 어두운 요소가 "뒤에있는"밝은 요소로 배경의 두 레이어를 분리합니다.
4. 이미지 사용

배경 질감은 다운로드 사이트에서 가져 오는 반복 패턴 일 필요는 없습니다. 최고의 배경 질감 중 일부는 브랜드 또는 주요 메시지와 관련된 이미지로 시각적 관심과 참여를 한 단계 더 높여줍니다.
트릭은 이미지를 배경으로 효과적으로 페이드하는 것입니다. (그리고 이것이 반드시 페이드 기법을 사용한다는 의미는 아닙니다.) 이미지 페이딩은 이미지가 메인 이미지 영역에서 거리를 벗어나는 것을 의미합니다.
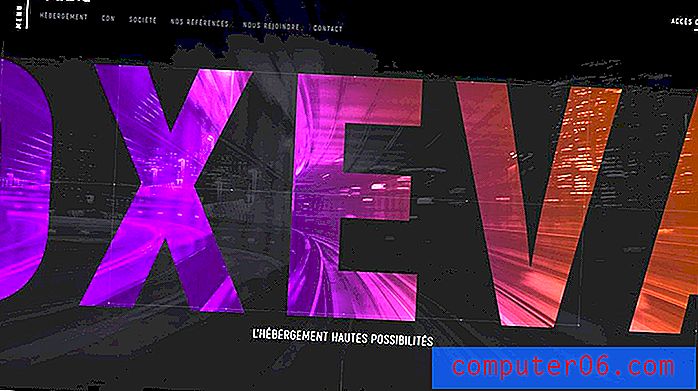
위의 예에서 Oxeva는 두 가지 방식으로이 작업을 수행합니다. 사진을 어둡게하여 윤곽선 만 도시 풍경에 보이도록하고 전경에서 굵은 색 처리를 사용하여 눈을 자연스럽게 그립니다. 사진에 약간의 흐림 효과가있어 이미지를 식별 할 수 있지만 사진의 미세한 점을 중요하게하는 세부 수준은 아닙니다.
5. 색상 변형 사용

동일한 색상 팔레트에서 색조와 색조를 혼합하고 일치시켜 글자 나 모양으로 대담한 질감을 만듭니다. 동일한 제품군의 색상이라도 색상의 깊이와 시각적 관심을 유발할 수 있습니다.
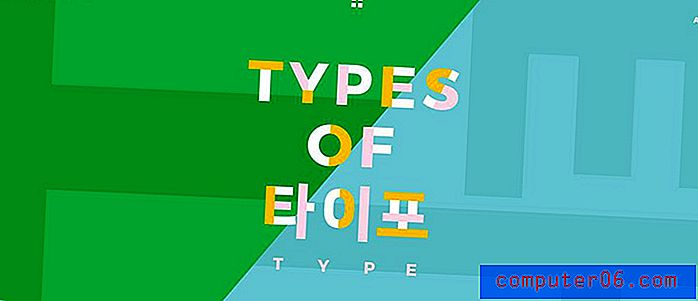
Types of Type은 거대한 글자와 재미있는 색상 조합을 사용하여 배경 질감을 만듭니다. 그라디언트 또는 그림자와 같은 기술이 없어도 레터 폼의 선은 깊이와 균형을 유지하면서 배경의 색상이 만나고 주요 헤드 라인이있는 위치를 눈으로 그립니다.
6. 그라디언트를 잡아

그라디언트는 트렌디하고 시각적으로 매력적입니다. 그라디언트를 배경 질감으로 사용하는 경우 그라디언트를 단독으로 사용하거나 사진과 함께 레이어링 할 수 있습니다.
거의 모든 색상 조합이 적용되므로 그라디언트를 사용하여 질감과 깊이를 만드는 것은 어렵지 않습니다. 견본을 아직 염두에두고 있지 않은 경우 WebGradients에서 원하는 그라디언트 조합을 찾을 수 있습니다.
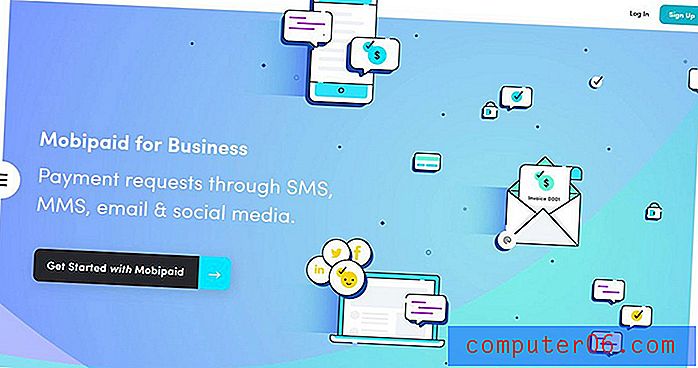
Mobipaid는 여러 미묘한 그라디언트를 사용하여 배경에 깊이와 질감을 만듭니다. 전경의 그림 애니메이션이 그라디언트를 거의 튀어 나와 어두운 색의 클릭 유도 문안을 쉽게 확인할 수 있습니다. 그라디언트 텍스처의 밝고 어두운 공간은 사용자가 디자인을 한눈에 이동할 수 있도록 도와줍니다.
7. 애니메이션

많은 팁이 정적 배경 요소에 중점을 두었지만 배경을 동적으로 표현할 수 없다는 규칙은 없습니다.
이러한 유형의 배경 질감을 최대한 활용하려면 움직임이 미묘해야 기본 이미지 나 메시지에서 방해받지 않아야합니다. 위의 라트비아어 알파벳과 같이 음소거되거나 미묘한 색상 팔레트를 포함하는 것도 좋은 옵션입니다.
이 애니메이션에는 움직이거나 비틀거나 돌리거나 비디오를 만드는 요소가 포함될 수 있습니다. 모션은 사용자의 관심을 끌 수있는 좋은 방법입니다. 이 모션이 디자인의 전경을 압도하지 않도록하여 애니메이션 배경 질감을 최대한 활용하십시오.
결론
훌륭한 배경 질감은 전체 웹 사이트 디자인에 깊이와 시각적 관심을 더할 수 있습니다. 많은 디자이너들이 여전히 단색과 같은 더 평평한 배경을 사용하고 있지만 텍스처 힌트를 추가하면 프로젝트가 돋보일 수 있습니다.
텍스처를 사용하는 요령은 미묘하고 실제 배경에 빠지므로 전경 요소를 읽고 이해하기 쉽다는 것입니다. 그것은 꽤 섬세한 균형이 될 수 있습니다. 전체적인 디자인의 영향을 극대화하려면 배경 질감과 전경 이미지, 사용자 인터페이스 요소 및 텍스트 사이에 충분한 대비를 설정해야합니다.