사용자 경험을위한 컨텐츠 디자인 방법
컨텐츠는 사용자 경험의 주요 부분입니다. 콘텐츠는 검색 엔진 최적화 이상의 것입니다. 블로그 그 이상입니다. 사이트, 브랜드 아이덴티티 및 사용자가 디자인과 상호 작용하는 이유의 일부입니다.
웹 사이트 및 앱 디자인에서 전반적인 기능 및 사용자 경험의 일부로 콘텐츠를 디자인하는 것이 매일 더 중요 해지고 있습니다. 그러나 어떻게 할 수 있습니까? (우리는 다양한 디자인과 사용자 참여 기술을 사용하여 스크롤을 유지하는 The Hen House와 같은 사례 연구 및 예제를 제공합니다.)
디자인 리소스 살펴보기
웹 사이트 컨텐츠 란 무엇입니까?

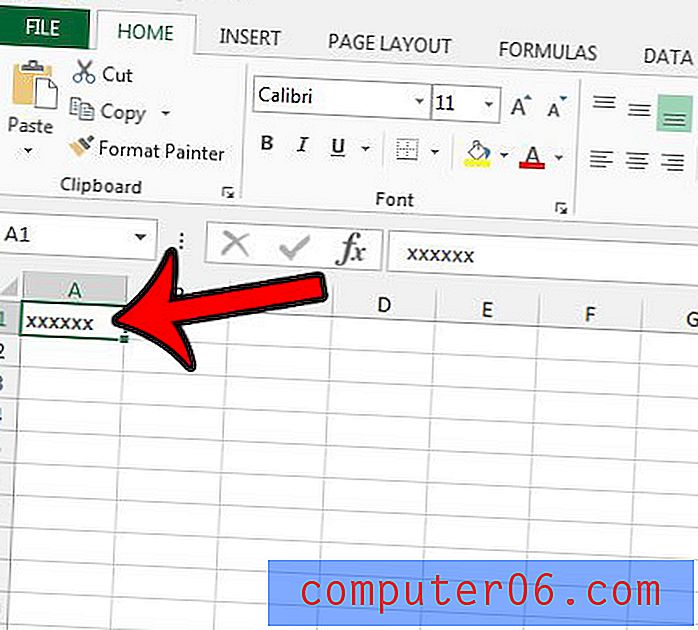
웹 사이트 콘텐츠는 블로그 게시물 이상의 것입니다. 웹 사이트의 모든 텍스트 또는 이미지가 포함됩니다. 여기에는 기본 사본부터 바닥 글 정보 태그까지 모든 것이 포함됩니다. 그것의 모든 비트는 내용으로 계산됩니다.
디자이너가 콘텐츠를 생각할 때 가끔 잊어 버리는 많은 정보가 있습니다. 전자 상거래 사이트를 예로 들어 보겠습니다. 제품 설명 및 배송 정책도 내용입니다. Retailer Woot는 웹 사이트의 모든 요소에 대한 컨텐츠를 작성하는 데 최선을 다합니다. 예상대로 각 판매 품목에는 이미지, 설명 및 구매 방법이 포함됩니다. 또한 각 항목에는 재미있는 요소가 포함되어 있습니다. 2 차 아이템에 대한 설명 인 나이프 세트를 살펴보십시오.“4 월 나이프는 5 월 나이프를 가져옵니다. 이 타이틀이 두 달간 판매되는 경우 얼마나 잘 작동합니까? 그래.”
모든 웹 사이트 컨텐츠의 목표는 사용자 경험을 최적화하고 향상시키는 것입니다. (그래서 귀여운 Woot 설명이 작동하는 이유입니다.) 컨텐츠는 브랜드의 전반적인 목소리에 기여하고 사용자가 사이트를 방문하고 참여해야하는 이유를 보여 주어야합니다. (참여는 독서에서 게임하기, 뉴스 레터 가입, 구매에 이르기까지 모든 것입니다.)
“디자인”컨텐츠

컨텐츠 디자인은 미학 그 이상입니다. 컨텐츠를 메시지와 사용자 사이의 링크로 디자인하십시오. 어떤 도구 또는 유형의 정보가 그러한 연결을 이루나요?
Moz 블로그는 최근 전반적인 사용자 경험의 일부로 컨텐츠를 디자인하기위한 유용한 팁 목록을 작성했습니다.
- 블로그 또는 관련 블로그 게시물에 연결
- 관련 소셜 미디어 콘텐츠 포함
- 이미 가지고있는 컨텐츠를 최적화하십시오. 다른 방법으로 사용하십시오
- 섹션, 사진 및 기타 "숨겨진"내용에 대한 훌륭한 설명 작성
- 콘텐츠를 자랑스러워하고 볼 수있을만큼 크게 만들어서 보여주세요
- 논리적이고 체계적인 방법으로 콘텐츠를 안내합니다.
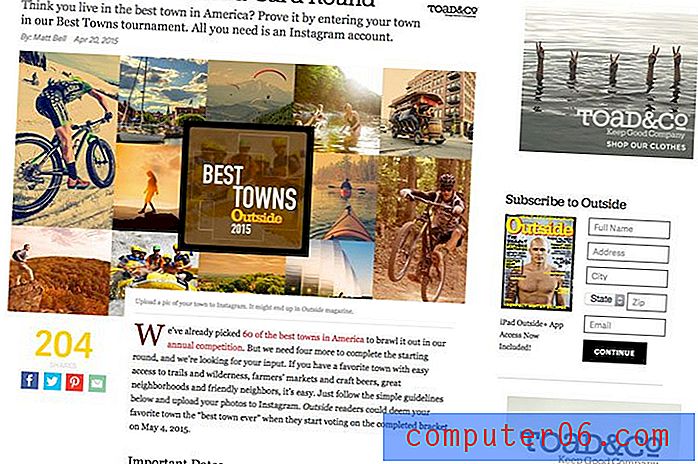
Oustide 잡지는 웹 사이트에서이 작업을 훌륭히 수행합니다. 콘텐츠는 잡지, 온라인 특정 콘텐츠, 소셜 미디어 및 사용자 상호 작용과 같은 다양한 소스의 매시업입니다. “Best Towns 2015 : Wild-Card Round”에서이 혼합 컨텐츠가 전시되었습니다. 이 잡지는 Instagram에서 사용자가 제출 한 사진 콘텐츠를 호스팅하고 있습니다. "콘텐츠"는 컨테스트에 참여하기위한 규칙 안내서로 설계되었습니다. 멋진 추가 콘텐츠는 컨테스트 해시 태그가있는 외부 Instagram 피드의 사진 피드입니다. 디자인의 장점은 기본 컨텐츠 메시지가 변경되지 않지만 페이지의 컨텐츠가 계속 변경되고 업데이트되어 사용자가 다시 방문하고 상호 작용하도록 요구한다는 것입니다.
내용과 기능

디자인과 컨텐츠는 어떻게 결합됩니까? 동기화되어 있어야합니다.
사용자 경험과 기능은 디자인의 중요한 부분입니다. 그리고 사용자를 더욱 유혹하기 위해 시각적으로 할 수있는 기술과 일이 있습니다. 주요 요소는 사용자가 웹 사이트를 읽고 사용하는 방법, 상호 작용이 작동하는 방식 및 디자인 이론 및 원리를 사용하여 사람들이보고 싶어하는 것을 만드는 것입니다.
사용자는 기본 패턴으로 대부분의 디자인을 읽고 참여하며, 원하는 부분을 찾거나 관심을 가질 때까지 컨텐츠 블록을 스캔합니다. Next Web은 최근“F 자형”을 취하는이 사용자 시선 패턴을 자세히 조사했습니다. 기본 전제는 왼쪽에서 오른쪽으로, 위에서 아래로 F 모양의 컨텐츠가 가장 지배적 인 사용자 행동이며 디자이너에게 신호를 줄 수 있다는 것입니다. “F는 왼쪽에서 오른쪽으로 읽는 문화권에서 이해할 수 있듯이 독자가 화면 상단에서 가로 선을 먼저 스캔하는 것을 말합니다. 다음으로, 사용자는 화면의 왼쪽 아래에서 세로줄을 스캔하여 단락의 초기 문장 또는 하위 섹션 제목에서 키워드 또는 관심 지점을 찾습니다. 독자가 원하는 것을 찾으면 정상적으로 읽기 시작하여 수평선을 형성합니다.”
그런 다음 사용자와 디자인간에 발생하는 상호 작용이 적절하고 관련성이 있어야합니다. 사용자는 언제 어디서 클릭해야하는지, 어떻게 될지 이해해야합니다. 이는 사용자 큐 형태의 컨텐츠 및 디자인 개발에있어 중요한 단계입니다. 사용자 트래픽을 유도하기 위해 이러한 도구에서 사용할 색상과 레이블은 무엇입니까?
마지막으로 디자이너는 기본 디자인 도구와 기술을 사용하여 매력적인 디자인을 만들 수 있습니다. 하나의 트릭? 현재 트렌드를 기반으로하거나 사용자에게 놀라움을 제공하는 디자인 또는 상호 작용을 만듭니다. 사이트의 모양은 기능에 기여할 수 있습니다. 사용자가 만지고 싶은 재미있는 것을 만듭니다.
Living Edge는 거의 매끄럽게 기능과 디자인을 병합합니다. 단순한 디자인은 페이지 기반 스크롤을 사용하여 사용자에게 브랜드 및 제품을 소개합니다. 멋진 색상 호버 작업은 금융 및 이메일 가입과 같은 중요한 정보를 클릭하도록 권장합니다. 이 사이트는 미니멀리즘 및 시차 스크롤링과 같은 디자인 트렌드를 사용하여 간단한 타이포그래피 및 색상으로 액션을 장려하는 몰입 형 경험을 만듭니다.
콘텐츠 딜레마
콘텐츠에 대해 생각할 때 디자이너는 두 가지 딜레마 중 하나를 갖는 경향이 있습니다. 지속적으로 업데이트되는 다양한 컨텐츠 유형의 꾸준한 스트림이 될 중간은 거의 표준이 아닙니다.
"콘텐츠 전략이 제자리에 있고 적절한 장소에있을 때, 우리는 아름답고 효과적인 결과를 만들어 내고 있습니다." – 스매싱 매거진이 딜레마를 퇴치하기위한 첫 번째 단계는 완전한 콘텐츠 전략을 개발하는 것입니다. 이 계획은 가장 쉬운 방법은 아니지만 디자인과 컨텐츠가보다 매끄럽게 통합되어 팀으로보다 쉽게 실행되도록합니다. Smashing Magazine의“디자인 프로세스 내 컨텐츠 전략”은 컨텐츠 전략에 대한 대화를 시작하는 거의 영원한 가이드입니다. 가이드로부터 : "콘텐츠 전략이 제 위치에 있고 적절한 장소에있을 때, 우리는 아름답고 효과적인 결과를 만들어 내고 있습니다."
그런 다음 콘텐츠 딜레마를 다룰 시간이 왔습니다.
- 압도적 인 콘텐츠 양이 있다면 단순화하십시오. 내용을 더 작고 더 소화하기 쉬운 조각으로 나누는 모듈 식 카드 스타일 디자인을 고려하십시오.
- 콘텐츠가 충분하지 않은 경우 가지고있는 콘텐츠의 용도를 변경하십시오. 디자인에서 핵심 사항을 강조하는 게임이나 특수 효과를 고려하십시오. 사용자 또는 사회적 상호 작용을 장려 한 다음 사이트 개요에서 해당 상호 작용을 다시 게시하십시오.

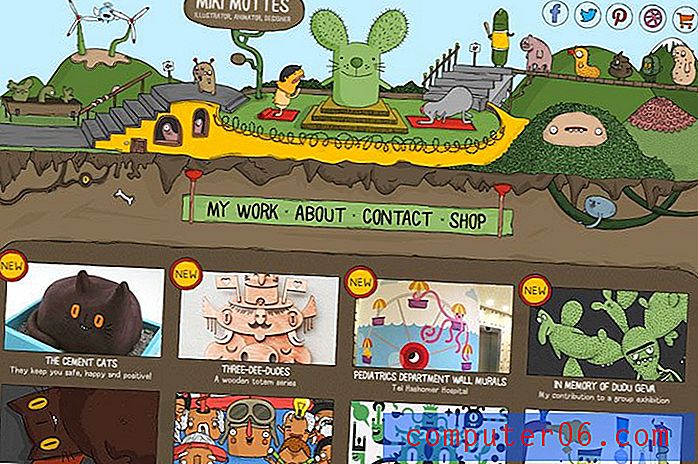
Miki Mottes의 포트폴리오는 조직적이고 독창적 인 콘텐츠를 유지하면서 많은 콘텐츠를 디자인하는 방법을 보여줍니다. 모듈 식 및 블록 설계를 사용하면 포트폴리오 항목을 쉽게보고 클릭 가능한 링크를 제공 할 수 있습니다. 이 사이트는 기발한 스타일을 사용하여 디자이너 포트폴리오 (및 잠재적 고용)에 기여하는 콘텐츠 인 각 애니메이션을 살펴 봅니다. 더 많은 컨텐츠를 찾으려면 아래로 스크롤하십시오. 디자이너에 대해 배우거나 상점에서 구매하거나 메시지를 보내십시오.

Supreme Supreme은 최소한의 콘텐츠로 재미있는 웹 사이트 디자인을 보유하고 있습니다. 그러나 포함 된 컨텐츠는 매력적이며 사용자에게 별개의 조치를 제공합니다. 멋진 사진 갤러리를 통해 사용자는 잠재적 인 포함을 위해 공유하고 무료 커피를 얻기위한 컨테스트와 함께 앱 다운로드와 같은 다른 작업을 클릭하거나 수행 할 수 있습니다.
결론
사용자 경험을위한 콘텐츠 디자인은 먼저 사용자 이해와 디자인에 관한 것입니다. 좋은 디자인은 사용자가 귀하의 웹 사이트 또는 브랜드와 상호 작용하도록 권장합니다.
좋은 디자인의 기본 이론을 사용하는 디자인을 만들고 내용이 담긴 강력한 메시지를 설정 한 다음 사용자에게 미적 요소 나 기능을 제공하여 놀라게합니다.