감정이 웹 사이트 전환에 미치는 영향
행복하거나 슬프거나 재미 있고 사용자가 웹 사이트에서 작업을 완료하게하는 것과 관련이 있습니까? 당신은 내기!
사용자는 브랜딩 및 페르소나를 통해 웹 사이트에 연결합니다. 이러한 정서적 유대는 처음에는 시각적으로 발생하지만 장기적인 브랜드 관계와 관련하여 더 깊은 연관성을 가질 수 있습니다. 또한 디자인 요소는 이러한 전환이 발생하는 방식에 영향을 미칩니다. 오늘 우리는 전환과 감정의 관계를 좀 더 자세히 살펴보고 잠재 고객에게 긍정적 인 감정을 심어 줄 수있는 방법을 고려할 것입니다.
디자인 리소스 살펴보기
어쨌든 전환이란 무엇입니까?

웹 사이트 전환은 사용자가 귀하의 웹 사이트에서 무언가를 할 때 발생합니다. 전체 사용자 경험의 일부이며 실제 전환 유형은 사용자가 원하는 바 또는 사용 가능한 옵션에 따라 달라질 수 있습니다.
- 링크 클릭
- 구매하기
- 양식 작성
- 페이지에서 지금까지 읽거나 스크롤
- 소셜 미디어 공유 또는 선호
전환은 사용자 연결 및 참여를 권장하기 때문에 중요합니다. 전환없이 웹 사이트의 목적은 무엇입니까?
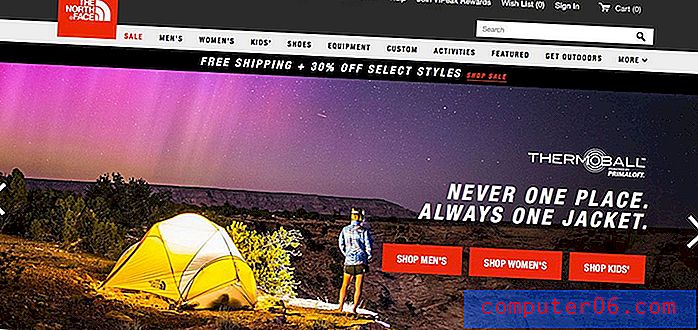
소매점 인 The North Face를 고려하십시오. 이 브랜드는 야외 활동과 모험을 위해 만들어졌습니다. 사이트의 이미지가이를 보여줍니다. 언어는 활성 동사를 사용합니다. 색상이 밝고 매력적입니다. 사용자가 사이트를 방문하고 조금만 둘러 보면 이미 아이디어에 팔리고 새로운 장비가 필요합니다.
모든 페이지에서 디자인의 모든 요소는 각 사용자를 "장바구니에 추가"및 "체크 아웃"으로 안내합니다. 이 사이트는 야외에있을 때 원하는 사람이되기 위해 필요한 것들과 감정적으로 연결되어 있습니다. 거의 모든 소매점 경험은 이러한 유형의 정서적 연결을 이용합니다.
정서적 연결

사용자와 연결하는 방법은 여러 가지가 있습니다. 언어의 색상, 이미지, 어조 및 감정적 유대를 이끌어 냄. 결정에 중요한 것은 디자인에 적합한 감정이 어떤 감정인지입니다. 사용자가 어떤 감정을 느끼게합니까?
대답은 모든 사람에게 다를 수 있습니다. 자신에게 맞는 답변을 찾으려면 먼저 웹 사이트의 목표 (또는 원하는 전환)와 브랜드에 대한 링크를 생각하십시오. 사용자는 무엇을 기대합니까?
웹 디자이너이자 작가 인 폴 자비스 (Paul Jarvis)에 따르면 감성에 관한 좋은 디자인은 몇 가지 중요한 일을한다.
- 우리의 감정을 표현하는 디자인은 명확하고 이해하기 쉽습니다.
- 정서적으로 연결하려면 시각적으로 매력적인 것이 필요합니다.
- 디자인과 관련 감정은 다소 즐거워야합니다. 그렇지 않으면 사람들은 상호 작용을 멈출 것입니다.
- 디자인은 사용자의 메모리에 삽입해야합니다.
- 감정은 개인적이며 사람들마다 다를 수 있습니다. 정직하고 때로는 생소합니다.
서로 다른 사람들이 다양한 방식으로 서로 다른 감정에 반응하지만 행복, 에너지, 신뢰, 신념 또는 공유 가치, 욕구 또는 요구와의 연관성으로 빠르게 전환되는 소수의 감정이 있습니다. 이러한 각 요소가 사용자와 연결하는 데 어떻게 도움이되는지 알 수 있습니다.
분노, 동정심 또는 혐오감을 사용하여 전환을 일으키는 데 도움이되는 디자인이 있습니다. 이것은 종종 무언가에 대해 또는 원인에 대해 강한 감정을 공유함으로써 작동 할 수 있지만, 디자인은 첫인상에서 올바른 메시지를 전달해야하기 때문에 까다 롭습니다. 당신은 바람직하지 않은 감정적 인 동정 때문에 사용자가 떠나기를 원하지 않습니다. '네거티브'감정을 사용하여 전환을 유도하는 것이 계획의 일부인 경우 사용자에게 어떤 피드백을 기대할 수 있는지 테스트해야합니다.
디자인 기법

그렇다면 실제로 디자인과의 감성적 인 연결을 만드는 방법은 무엇입니까? 기본 사항과 알고있는 내용으로 돌아갑니다.
디자인 이론은 시작하는 곳입니다.
누군가가 프로젝트에 대해 느끼는 많은 정서적 유대는 첫 인상의 순간부터 시작됩니다. 체계적이고 깨끗하며 읽기 쉽고 이해하기 쉬운 디자인을 만드는 것은 누군가를 끌어들이는 첫 번째 단계입니다. (고맙게도 가장 유행하는 디자인 스타일 중 일부는이 아이디어에 적용됩니다.)
감정과 디자인에 대해 생각할 때 명심해야 할 사항 중 하나는 사용자가 디자인에 어떻게 연결되어 있는지입니다. 디자인이 사용하기 쉽고 상호 작용이 좋으면 사용자는 디자인에 대해 기분이 좋아집니다. 이해하기 어렵거나 어색한 경우, 디자인은 웹 사이트 메시지에 투사 할 수있는 사용자의 불만을 야기 할 수 있습니다.
최소 : 최소 스타일로 인해 디자인에서 초점을 쉽게 맞추고 중앙 집중식 클릭 유도 문안을 만들 수 있습니다. 공간과 요소는 시각적으로 사용자를 원하는 변환으로 안내합니다.
소재 : Android 기기 및 Google 제품의 앱과 웹 사이트에서 인기를 끌고있는이 디자인 스타일은 실제로 모양과 느낌의 상호 작용을 사용합니다. 간단한 인터페이스와 멋진 효과는 상호 작용을 요구하며 사용자가 계속 클릭 할 수 있습니다.
플랫 : 플랫 스타일에서 가장 좋은 디자인 요소 중 하나는 크기가 크고 굵고 밝은 색상의 버튼입니다. 클릭 가능한 (또는 탭 가능한) 버튼은 행동을 유도하고 기분 좋은 감정에 연결하는 열쇠입니다.
비디오 : 누군가의 가슴을 잡아 당기거나 연결을 만드는 훌륭한 시각적 요소는 없습니다. 전체 화면 비디오로이 작업을 수행 할 수 있습니다. (그리고 그것은 너무 트렌드입니다.)
스크롤 : 장기 스크롤 사이트의 장점은 참여를 비명을 지르는 것입니다. 사용자가보고 상호 작용하고 스크롤 할 수있는 사이트를 많이 디자인하면 현장 시간, 참여, 전환 및 정서적 연결을 높일 수 있습니다.
비밀 : 인간이 되십시오

비밀 (있는 경우)은 인간이어야합니다. 우리는 모두 웹 사이트가 살아 있지 않고 숨쉬는 생명체라는 것을 알고 있지만, 그것이 사용자가 기대하는 바라는 것을 알고 있습니다. 따라서 중간 영역은 사람에 의해 구동되는 것처럼 느껴지는 웹 사이트입니다.
이미지, 언어 및 상호 작용은 폭 넓은 물리적 현실에 시달려야합니다. 이미지는 사실적으로 보이고 애니메이션과 움직임은 물리적 인 방식으로 작동해야합니다. 사람이 실제로 이야기하는 것처럼 텍스트와 톤이 읽혀 져야합니다.
결론
웹 사이트 트래픽 및 전환과 관련하여 감정은 큰 동인이 될 수 있습니다. 사용자와 맺는 정서적 유대는 브랜드 아이덴티티의 일부이며 사람들이 나와 식별하는 방법입니다.
디자인은 그 점에서 큰 역할을합니다. 불완전하거나 기본이나 그리드가 부족한 디자인 프로젝트를 볼 때의 혼란스러운 느낌을 생각해보십시오. 당신이 그것을 볼 때 왜 상충을 느끼는지 알지만, 디자인의 눈이없는 누군가는 단지 당황한 느낌이 들며 아마도 프로젝트와의 연결이 끊어 질 것입니다.