동적 탐색 메뉴의 기능
모든 웹 디자이너는 창의적인 아이디어로 고심하는 단계를 거칩니다. 생성주기의 자연스러운 부분이지만 며칠 이상 웹 사이트 프로젝트에 갇혀 있으면 실망 할 수 있습니다. 모든 규모에 맞는 솔루션은 없습니다. 그러나 더 나은 솔루션을 위해 설계 프로세스를 분석하는 데 잠시 시간이 걸릴 수 있습니다.
모든 웹 사이트의 주요 목표는 페이지를 통해 방문자를 안내하는 것입니다. 이는 가장 일반적인 링크 인 특정 유형의 탐색을 통해 수행됩니다. 탭 막대, 배너, 블록 요소를 만들거나 탐색 메뉴를 옆으로 띄울 수도 있습니다.
웹 탐색 메뉴 디자인의 일반적인 추세를 살펴보면 아래 가이드를 참조하십시오. 디자이너와 개발자 모두 웹 사이트 구축 프로세스를 신속하게 처리 할 수있는 방법을 고안했습니다. UI 탐색에 대한 고유 한 팁을 제공하여 동일한 작업을 수행하고자합니다.
디자인 리소스 살펴보기
웹 페이지 개요 계획
디자인 프로세스가 시작되기 전에 사용 가능한 다양한 스타일의 동적 탐색을 고려해야합니다. 탐색 모음 또는 고정 블록에서 플라이 아웃 또는 드롭 다운 하위 메뉴가 나타날 수 있지만, 하위 링크가 슬라이드되거나 페이드 인되거나 하위 탐색이 필요하지 않을 수도 있습니다. 이것들은 모두 포토샵으로 들어가기 전에 수행해야 할 중요한 아이디어입니다.

위의 예에서 Fork CMS는 간단한 상단 표시 줄 탐색을 사용하며 매우 적합합니다. 혼란 스럽거나 찾기 어려운 것이 없으며 중요한 사이트 정보를 모두 이용할 수 있습니다.
웹 사이트의 중요 페이지 수에 따라 상황이 크게 다를 수 있습니다. 그렇기 때문에 내비게이션 작동 방식에 대한보다 확실한 아이디어를 구축하기 위해 다이어그램을 스케치하는 것이 좋습니다. 이것은 플로우 차트의 형태를 취할 수 있으며, 여기서 세그먼트에서 다음 페이지를 가리 키도록 화살표를 그립니다.
하위 메뉴 첨부
예를 들어, 인기있는 디자인 매거진 Speckyboy에는 각 범주 내에 하위 탐색 드롭 다운 메뉴가 있습니다. WordPress는 기본적으로 이것을 설정할 수 있지만 여전히 일부 형식의 jQuery를 사용해야합니다. 한편 틈새 게임 사이트 인 데스티니 아일랜드는 jQuery를 사용하여 사이드 바 영역의 각 게임에 대한 슬라이드 다운 하위 메뉴를 사용합니다.

또한 마우스 오버시 헤더 탐색이 대체 이미지와 결합되어 있음을 알 수 있습니다. 이 작은 효과는 레이아웃이 고정 너비 링크 버튼을 잘 잡고 있으면 효과적입니다. jQuery는 옵션이지만 CSS3 전환은 더 나은 대안처럼 느껴질 수 있습니다. CSS3와 JavaScript는 모두 모바일 OS에서 확고한 지원을 자랑하지만 오래된 레거시 브라우저의 경우 jQuery 기반 방법을 사용하면 성공할 것입니다.

또한 하위 메뉴는 표준 형식에 충실 할 필요가 없습니다. 최신 Smashing Magazine의 재 설계는 작은 태그 클라우드로 가장 잘 표현되는 것 같습니다. 사이트 로고 옆에있는 아이콘 위로 마우스를 가져 가면 블로그 범주 및 태그 메뉴가 나타납니다. 작지만 세련된 아이디어는 자신 만의 팝업 메뉴를 염두에 두십시오.
아약스 탭
더 작은 영역에 많은 수의 링크를 포함하려면 기본적으로 일부 컨텐츠를 숨겨야합니다. 숨겨진 드롭 다운 메뉴는 한 가지 방법이지만 탭이있는 컨테이너는 다른 옵션입니다. 또한 Ajax를 사용하면 div의 각 탭이있는 데이터베이스 또는 다른 웹 페이지에서 비동기 적으로 데이터를 가져올 수 있습니다.

WordPress 블로그는 이러한 기능으로 유명합니다. Webdesigner Depot의 위 스크린 샷은 가장 인기있는 최신 기사를 가져 오는 사이드 바 위젯에 중점을 둡니다. 이 방법이 레이아웃에 적합하다고 생각되면 매우 축소 된 공간에 링크를 포함시키는 방법 중 하나입니다.
당신이 크게 가면 공상!
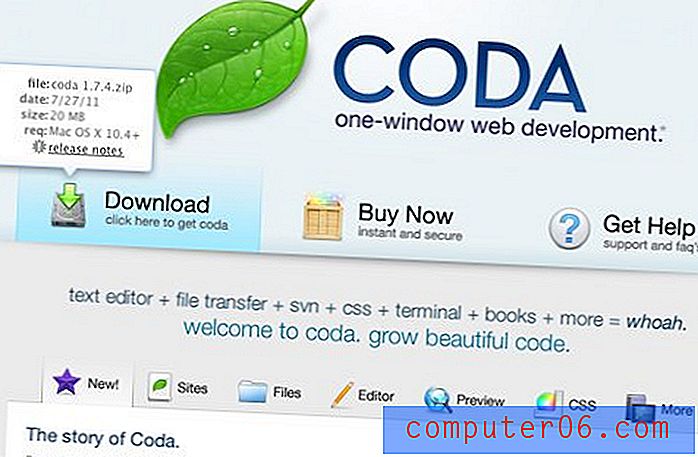
디자인 갤러리를 자주 방문하는 사람들은 이전에 Coda 페이지를 우연히 발견했을 것입니다. 동적 정보를로드하기 위해 탭 컨텐츠 영역과 다운로드, 구매 및 도움말 링크가있는 표제 영역을 모두 사용합니다.

이것은 웹 탐색을 다음 단계로 끌어들이는 완벽한 예입니다. 크고 굵은 글씨체는 적절하게 설계된 경우주의를 끄는 경우가 많습니다. 또한 각 링크 영역에 호버 효과가 추가되어 전체 레이아웃의 마법 같은 느낌을 받았습니다. 이것은 각각의 큰 블록 옆에있는 맛있는 픽셀 열풍 아이콘을 언급하지 않고 있습니다.
이것은 매우 화려한 웹 사이트 효과 표시이며 모든 프로젝트 범위 내에서 항상 현실적이지는 않습니다. 그러나 번호가 낮은 탐색 링크의 경우 크기를 약간 늘리는 것이 좋습니다. 3-4 페이지 만 있다면 쉽게 찾아서 정교하게 광택을 내야합니다. 아이콘에 관해서는 확인해야 할 리소스가 너무 많아서 멋진 무언가가 발생할 가능성이 큽니다!
HTML5 표준 결정
지난 10 년 동안 우리는 전 세계의 기술자들 사이에서 엄청난 혁신의 도약을 보았습니다. 그리고 이제 HTML5는 일부 복잡한 페이지 요소에 대해서도 견고하고 안정적인 선언을 제공함으로써 디자인 세계를 휩쓸 었습니다.
그러한 예 중 하나는
태그는 순서가없는 목록 형식을 천천히 인계받습니다 (또는 둘을 함께 결합). 시맨틱 HTML과 nav 요소를 올바르게 사용하는 것에 대한 훌륭한 스택 오버플로 질문이 있습니다. 사양 페이지에서 인용 한대로“ nav 요소는 다른 페이지 또는 페이지 내의 파트로 연결 되는 페이지의 섹션을 나타냅니다 ”.
올해 초에 출판 된 개인적으로 좋아하는 기사는 HTML5가 탐색 방식을 바꾸는 방법이라는 제목으로 코딩 전환에 대한 많은 장점을 나타냅니다. 기본적인 혼란은 XHTML 및 HTML 4.01 표준에 익숙해지는 많은 개발자들로부터 비롯됩니다.
결론
이 가이드는 동적 탐색 메뉴 작성의 의미 및 마크 업에 대해 자세히 살펴 보았습니다. 새로운 CSS3 애니메이션 효과와 jQuery UI 라이브러리 사이에는 수많은 사용자 정의가 가능합니다. 프론트 엔드 웹 개발은 이처럼 재미 있지 않았습니다! 그리고 초보자 개발자가 거래를 시작하기위한 훌륭한 지원 커뮤니티를 쉽게 찾을 수 있습니다.
자신의 웹 사이트에 동적 메뉴 시스템을 구축 했습니까? 또는 다른 웹 사이트에서 정말 멋진 효과를 경험했을 수도 있습니다. 아래 토론 영역에서 귀하의 생각과 아이디어를 알려주십시오.