시차 효과 비교 : 5 가지 선택 사항
시차 효과는 가장 인기있는 웹 디자인 트렌드 중 하나입니다. 이 움직이는 스크롤 기술은 사용자가 스크롤하는 동안 배경과 전경이 다른 속도로 움직일 때 발생하며 동시에 두 개의 독립적 인 레이어가 움직입니다.
이 효과는 여러 웹 사이트 유형에 사용할 수 있으며 사용자 참여를 생성하고 증가시키는 재미있는 방법입니다. 시차 효과의 좋은 점은 디자인의 모든 페이지에서 효과를 사용할 필요가 없다는 것입니다. 시차 스크롤링은 사용자가 클릭 유도 문안 또는 기타 콘텐츠를 유도 할 수 있도록 도와주는 훌륭한 홈페이지 기술입니다.
시차 효과는 다른 기술보다 깊이와 거리의 요소와 더 큰 3 차원을 만들어 사용자가 디자인의 일부처럼 느끼게합니다.
시차 효과의 단점은 모바일 장치에서 항상 작동하지는 않는다는 것입니다. (그러나이 기사의 끝 부분에있는 자습서에서도 이에 대한 해결 방법이 있습니다.)
다음은 5 가지 시차 효과와 스타일입니다. 링크를 클릭하여 각 애니메이션의 작동 방식을 정확히 확인하십시오.
디자인 리소스 살펴보기
1. 변화를 보여주는 애니메이션


시차 효과를 사용하여 프로젝트의 변화를 보여줍니다. 이동 레이어는 시간, 공간 또는 위치의 거리를 전달할 수 있습니다.
시차 효과는 웹 사이트의 내용으로 작업 할 때 쇼케이스 변경이 가장 좋습니다.
위의 포르쉐 에볼루션 (Porsche Evolution)은 각 이미지의 전경에서 배경과 자동차의 변화와 함께 시간에 따른 변화를 보여줍니다. (소리를 높이면 음악도 10 년마다 바뀝니다.)
다음에 자동차가 어떻게 보일지 확인하기 위해 디자인은 사용자를 계속 스크롤합니다. 이 기술은 시간 순서대로 (여기에서 볼 수 있듯이) 또는 역 시간 순서로 작동 할 수 있습니다. 그리고 그것이 작동하게하는 열쇠는이 사이트가 위 / 아래로 스크롤하면 음악이 다시 돌아가더라도 양방향으로 작동한다는 것입니다.
Sonance는 시차를 사용하여 설계 전반에 걸쳐 위치 변화와 같은 또 다른 종류의 변화를 보여줍니다. 시차 효과는 웹 사이트의 전체 탐색 패턴의 일부이며 디자인 (위치) 사용자가 경험을 통해 어디에 있는지에 대한 신호가 있습니다.
2. 스크롤을 장려


시차 효과가 참여를 유도하는 데 도움이되는 이유는 스크롤을 통해 사용자가 더 오랜 시간 동안 디자인과 상호 작용할 수 있기 때문입니다.
시차 효과를 특징으로하는 많은 디자인에는 처음부터 이러한 상호 작용을 장려하기 위해 홈페이지에 "스크롤"명령 또는 큐가 포함되어 있습니다. (The Walking Dead Zombiefied의 홈페이지에는 위의 특집 이미지 이전 페이지에이 지침이 포함되어 있습니다.)
워킹 데드 웹 사이트는 시차와 약간 다른 기능을 수행하여 상호 작용을 장려합니다. 스크롤은 캐릭터가 다른 만화 스타일 패널을 통해 위아래로 움직일 때 화면을 가로 질러 사용자를 안내합니다.
3. 운동과 색


시차 스크롤링을 사용하는 가장 재미있는 방법 중 하나는 다양한 컨텐츠 "패널"에 색상을 통합하여 요소 또는 포트폴리오 프로젝트를 전시하는 것입니다. 색상 변경 및 애니메이션은 새로운 것을 의미 할 수 있습니다.
색상은 또한 사용자를 끌어들이는 데 도움이되는 주목을 끄는 디자인 도구입니다.
위의 Werkstatt는 요소와 텍스트 사이에 시차 레이어가있는 시작 흰색과 회색 윤곽선을 사용합니다. 그러나 추가 호버 작업은 각 프로젝트에 색상을 부여합니다. 나머지 디자인은 단순하고 사용자가 각 개별 요소와 상호 작용하도록 장려하기 때문에 효과의 조합이 효과적입니다.
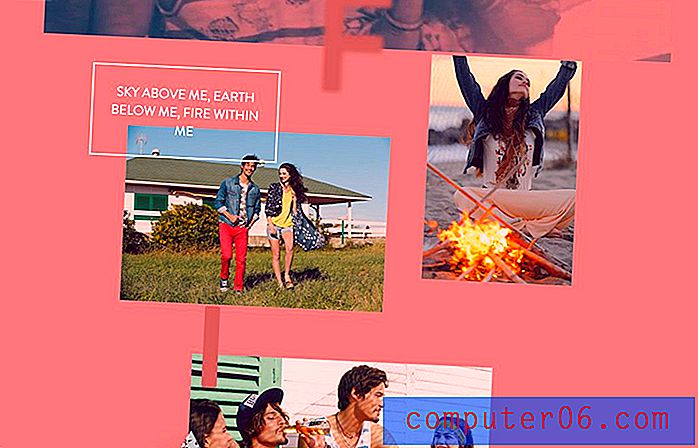
Lois Jeans는 색상을 사용하여 또 다른 시차 접근법을 사용합니다. 각각의 새로운 색상은 의류 캠페인의 다른 부분을 강조합니다. 쇼핑객은 화재, 공기, 물 및 흙을 특징으로하는 다양한 자연 환경의 모델에서 청바지를 볼 수 있습니다.
4. 소화하기 쉬운 정보 만들기


시차 효과는 복잡한 정보 또는 무거운 텍스트 블록을 작고 읽기 쉽고 요약하기 쉽게 만듭니다. 움직이는 유형에 대해 생각할 때 흥미로운 개념이지만 실제로는 유형을 보유한 컨테이너를 움직이는 것이 실제로 관행입니다.
위의 예는이 개념의 두 가지 다른 적용을 보여줍니다.
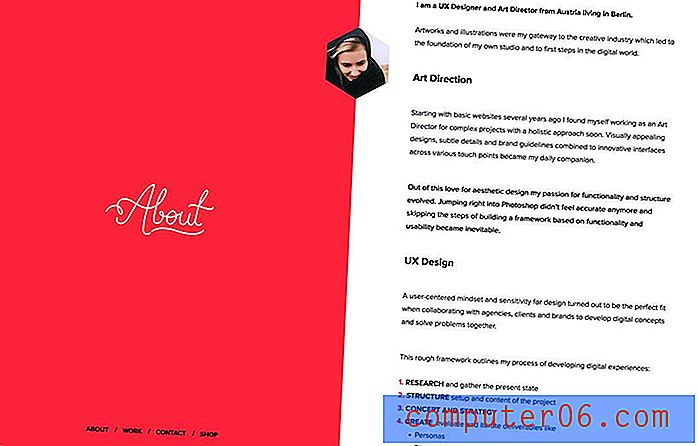
Melanie David는 화면에 대해 오랫동안 소개했습니다. 탐색 요소 – 정보 –를 표시하는 왼쪽은 움직이지 않지만 사용자는 오른쪽의 텍스트를 스크롤 할 수 있습니다. 텍스트 블록이 페이지의 양쪽에서 끝나면 다음 섹션으로 이동합니다. 시각적 내용 영역보다 긴 텍스트 블록에 적합한 솔루션입니다.
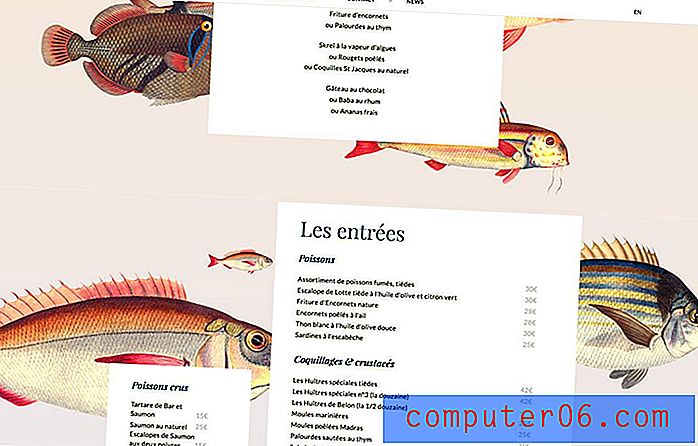
Le Duc 레스토랑은 음식 항목을 읽고 주문하는 방식에 따라 팝업되는 메뉴의 다른 섹션에 개별 블록을 사용합니다. 재미있는 물고기 배경으로 애니메이션이 간단합니다.이 설정은 사용자에게 식당에 대한 정보를 알려주며 메뉴를 쉽게 소화 할 수있게합니다.
5.“디지털”현실 시각화


시차 효과의 가장 큰 용도 중 하나는 사용자가 볼 수없는 것을 시각화하는 것입니다. 더 많은 디자인이 3D와 시차 애니메이션을 조합하여보다 사실적인 경험을 제공합니다.
이러한 3D 디자인은 위의 Madwell과 같은보다 만화 스타일 경험의 영역에 속하지만 디자인이 특정 유형의 장치에서 작동 할 때 VR 느낌을 더 많이 가질 수 있습니다.
한동안 주변에 있었던 시차 효과를 사용하는 사이트의 고전적인 예 중 하나는 Seattle Space Needle 웹 사이트입니다. 그것은 상향 스크롤 기술을 사용하여 랜드 마크의 상단까지 올라가는 모습을 모방합니다.
시차 스크롤은 클릭 유도 문안 메시지와 위치가 얼마나 높은지를 보여주는 훌륭한 탐색 표시 줄을 통해 건물 내부로 스카이 라인을 이동시킵니다. 디자인은 교육적이고 모험적이며 애니메이션 효과없이 상상하기 어려운 것을 사용자에게 보여줍니다.
3 위대한 시차 자료
다음 프로젝트를위한 시차 효과를 만들 준비가 되셨습니까? 이 튜토리얼과 코드 스 니펫을 사용하면 디자인에 애니메이션 효과를 추가하여 사용자를 끌어 들이고 더 오래 참여할 수 있습니다.
- 시차 스크롤 효과를 만드는 방법 : w3schools 자습서에서는 이동 컨테이너 효과를 만드는 과정을 설명하고 미디어 쿼리를 사용하여 모바일 장치에서 비슷한 효과를 얻는 방법을 제공합니다.
- 시차 스크롤링 웹 사이트 데모 :이 기술이 간단한 데모 및 설명과 함께 어떻게 작동하는지 정확하게 확인하십시오.
- 15 CodePen의 매혹적인 시차 효과 :이 목록에는 창의력을 발휘할 수있는 훌륭한 시차 펜이 나와 있으며 각 시합 펜으로 놀 수 있습니다.
결론
시차 효과는 트렌디하고 재미 있지만 모든 프로젝트에 적용되는 것은 아닙니다. 또한 일부 기기의 일부 잠재 고객은 많은 애니메이션이 포함 된 웹 사이트를 탐색하는 데 어려움을 겪을 수 있음을 고려해야합니다.
시차 효과를 추가하기 전에 사용자와 환경 설정을 조사하십시오. 홈페이지와 같은 한 위치에서 시차로 작은 규모로 시작하고 분석 기능을 추적하여 사이트가 제대로 작동하는지 확인합니다 (사이트에서 시간이 길어지면 사이트가 작동하고 있음).
컨텐츠 및 메시지와 함께 작동 할 때는 시차를 사용하십시오. 이 트렌디 한 기술은 재미있게 디자인하고 상호 작용할 수 있어야합니다.