피해야 할 12 가지 위험 요소
유용성은 정확한 과학이 아닙니다. 한 방문자가 도움이되는 것으로 다른 것은 성가신 것으로 간주합니다. 이러한 불확실성과 복잡성에도 불구하고 항상 도달하려는 사람들이 사이트를 최대한 액세스 할 수 있도록 노력해야합니다. 소수의 사용자의 특별한 요구에 부응하는 것은 모든 사용자의 사이트 기능을 크게 향상시킬 수 있음을 알 수 있습니다. 다음은 이러한 영역에서 탁월하거나 실패한 사이트를 보여주는 몇 가지 예와 함께 피해야 할 12 가지 접근성 함정 목록입니다.
Envato Elements 살펴보기
보안 문자

웹 개발자는 확실히 보안 문자를 좋아하는 것처럼 보이지만 사용자는이를 견딜 수 없습니다. 그것들이 모두 나쁘지는 않지만 대부분은 위와 같이 읽을 수 없거나 불필요하게 복잡합니다. 또 다른 중요한 문제는 보안 문자가 종종 시각 장애가있는 사람들에게 심각한 장애물이된다는 것입니다. 보안 문자를 반드시 사용해야하는 경우 대부분의 사람이이를 읽고 이해할 수 있고이를 볼 수없는 사용자를위한 옵션을 마련 할 수 있어야합니다.
이미지에서 "alt"속성을 사용하지 않는 경우

항상 사이트의 이미지에 유용한 대체 텍스트를 삽입하는 것이 좋습니다. 이렇게하면 이미지를 볼 수없는 사용자는 텍스트로 표시됩니다. 모든 브라우저가 alt 속성을 동일한 방식으로 취급하는 것은 아닙니다. 이 때문에 많은 개발자들이 alt 와 title 의 목적을 혼동하기 때문에 alt 속성을 가진 이미지는 툴팁을 표시해야한다고 잘못 생각합니다. 실제로 title 속성은 마우스 오버에 대한 팁을 표시해야합니다 (위의 Smashing Magazine 예 참조).
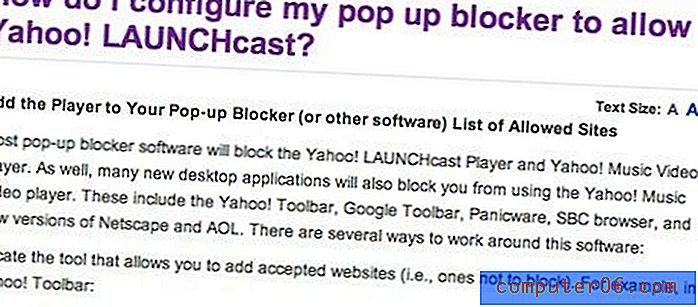
컨텐츠에 팝업 사용

대부분의 최신 브라우저는 컨텐츠가 팝업 형태 인 경우 컨텐츠가 차단되도록합니다. 즉, 사이트가 설정과 호환되지 않는다는 사실을 알게되면 단순히 여러 명의 사용자를 잃을 위험이 있습니다. 가장 헌신적 인 방문자 만 도움말 페이지에서 문제를 조사하여 문제 해결 방법을 찾습니다.
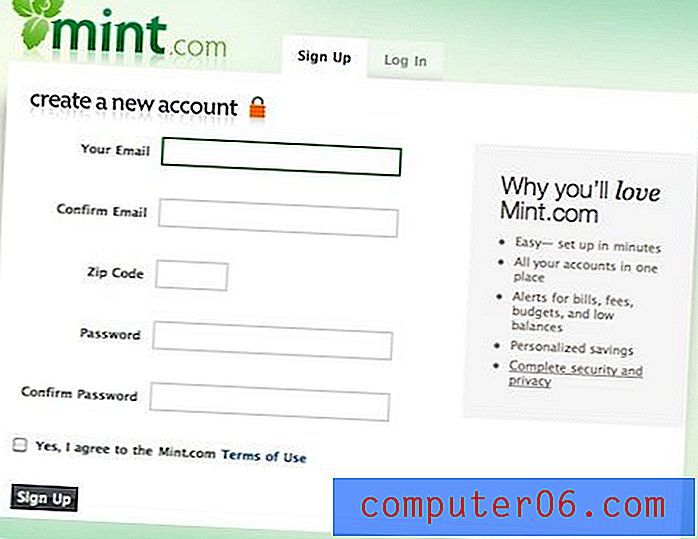
양식에 부적절한 레이블

Mint.com (위 그림 참조)을 방문하여 가입 양식을 확인하십시오. 필드 자체를 클릭하거나 첨부 된 레이블을 클릭하든 특정 필드를 선택할 수 있습니다. Mint 개발자가 label 요소를 올바르게 사용하고 있기 때문입니다. 여기서 교훈은 단순히 양식에 일반 텍스트로 레이블을 지정하는 것만으로는 충분하지 않다는 것입니다. 대신 항상 유용성을 최대화하기 위해 레이블 요소를 사용해야합니다. 이것은 선택하기 쉬운 필드를 제공 할뿐만 아니라 화면 판독기와 자동 채우기 기능이 양식에서 올바르게 작동하도록합니다.
인식 할 수없는 링크

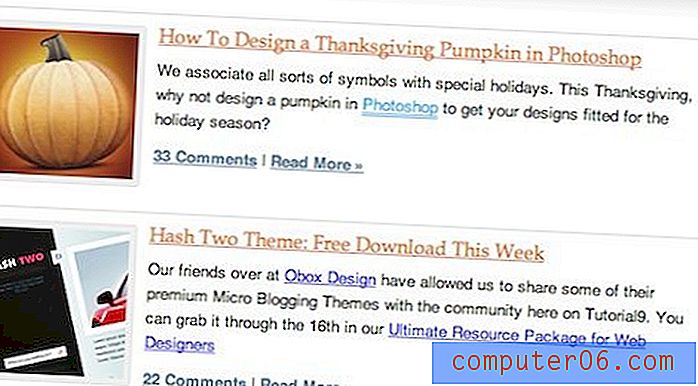
위의 스크린 샷은 Tutorial 9의 홈페이지 섹션을 보여줍니다. 링크가 포함 된 텍스트와 그렇지 않은 텍스트를 즉시 구별 할 수 있습니다. 링크 차별화를 만드는 일반적인 방법에는 색상 대비, 밑줄 및 롤오버 효과가 있습니다. 튜토리얼 9는 실제로 세 가지 방법을 모두 사용합니다! 사용자가 더 많은 콘텐츠에 액세스하려는 경우 클릭 위치를 명확하게 볼 수 있으므로 사용성이 크게 향상됩니다.
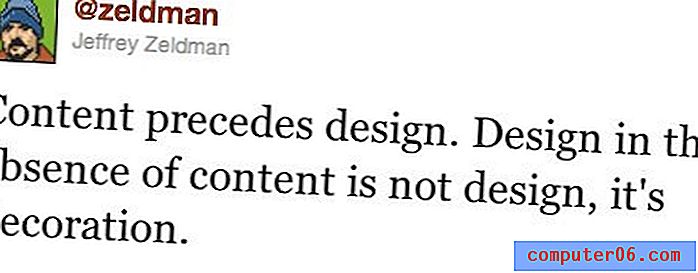
모호한 링크 텍스트
다음 예를 고려하십시오.
1. CSS 갤러리를 방문하려면 여기를 클릭하십시오.
2. CSS 갤러리에 들르십시오!
페이지를 스캔 할 때 눈에 띄기 때문에 나머지 텍스트보다 차별화 된 링크에 집중할 수 있습니다. 첫 번째 예는 '여기를 클릭하십시오'라는 클릭 유도 문안이 눈에 띄기 때문에 좋은 방법으로 보일 수 있습니다. 그러나 전체 문장을 제대로 읽지 않으면“여기를 클릭하십시오”라는 말은 사용자가 어디로 연결되는지 확실하지 않기 때문에 조치를 취하지 않습니다. 반대로, 두 번째 링크는 사용자가 콘텐츠를 읽었는지 여부에 관계없이 CSS 갤러리의 경로로 즉시 인식되고 이해 될 수 있습니다.
복잡한 내용과 불충분 한 간격

위의 사이트는 실제 예제보다 패러디에 가깝지만, 요점을 파악하고 포함하지 않는 것이 너무 재미있었습니다. 간단히 말해서, 콘텐츠를 정리하거나 지나치게 많은 그림이나 텍스트를 포함하지 마십시오 (뉴스 및 블로그 게시물은 예외). 웹에서 방금 시작한 소규모 비즈니스 소유자는 거의 항상이 실수에 빠지고 아무도 읽지 않는 정보 단락 뒤에 단락을 포함시킵니다. 좋든 싫든 웹은 시각적 인 짐승입니다. 페이지의 정보는 몇 초 내에 명확하게 구성되고 쉽게 이해되어야합니다.
글꼴 크기를 변경해도 레이아웃이 깨지지 않아야 함

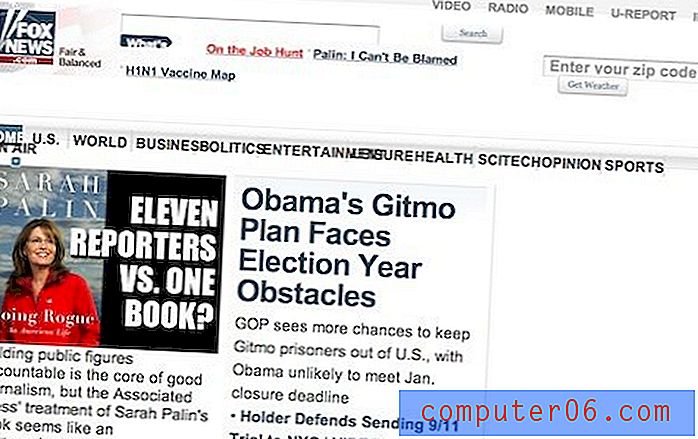
웹상의 모든 사람이 19/20 세의 비전을 가진 것은 아닙니다. 젊은이와 노인의 많은 사용자는 페이지를 더 읽기 쉽도록 기본 텍스트 크기를 늘려야합니다. 글꼴 크기를 늘릴 때 Fox News (및 기타 인기있는 뉴스 사이트)에 어떤 일이 발생하는지 확인하십시오. 레이아웃이 완전히 파괴되었습니다. 내비게이션 링크가 모두 함께 실행되고 버튼이 관련 텍스트에서 몇 마일 떨어져 있고 오른쪽에 게재되는 광고가 완전히 사라졌습니다. 이런 종류의 감독은 많은 방문객을 소외시킬 수 있습니다.
텍스트와 배경 사이의 대비가 좋지 않습니다

이 사람들은 자신의 디자인 기술을 사용하고 있을지 모르지만 읽을 수없는 그래픽을 사용하여 신뢰성을 떨어 뜨 렸습니다. 때로는 고객이 사본 공간이 0 인 재고 사진을 사용해야한다고 이해하지만, 쉽게 읽을 수있는 텍스트를 이미지와 통합하는 방법을 알아내는 것은 디자이너의 일입니다. 굵은 글꼴, 획, 그림자, 색상 막대 및 기타 메시지를 배경과 차별화 할 수있는 방법을 사용하십시오.
플래시 남용

이것을 Flash bashing mantra로 잘못 해석하지 마십시오. 플래시는 웹을 개발자의 거친 꿈을 이룰 수있는 수준으로 풍부하게 만들었습니다. 나는 다음 사람처럼 놀랍고 독특한 플래시 사이트에 빠지기 쉽다. 그러나 Flash를 웹 사이트에 너무 많이 통합 할 때 Flash가 없으면 작동하지 않으므로 매우주의해야합니다.
사이트가 존재하는 이유와 사이트의 목표 시장을 신중하게 고려해야합니다. 방문자를위한 온라인 응용 프로그램 또는 눈 사탕을 제작하려는 경우 Flash를 사용하는 것이 좋습니다. 그러나 대상 시장이 일반인이라면 모든 플래시 사이트가 여러 가지 이유로 나쁜 생각 일 수 있습니다. 첫 번째는 사용 편의성이며, Flash 기반 사이트 개발자는 종종 사용자가 실제로 사이트 사용 방법을 알아낼 수 있는지 여부에 대해 전혀 생각할 수없는 무언가를 만드는 것에 집착 할 수 있습니다. 유명 광고 대행사는 사용 방법을 파악하는 데 몇 분이 걸릴 수있는 아름다운 웹 사이트를 만들어 이러한 추세를 따르는 경향이 있음을 알게되었습니다. 플래시를 피하는 또 다른 이유는 많은 사용자가 플래시에 너무 짜증을내어 완전히 비활성화 할 수 있기 때문입니다. 마지막으로, 항상 모바일 방문자를 희생 할 수 있는지 고려하십시오. iPhone과 같은 많은 스마트 폰은 아직 플래시를 지원하지 않으므로 많은 주류 웹 사이트가 폐쇄됩니다.
복잡한 드롭 다운 메뉴

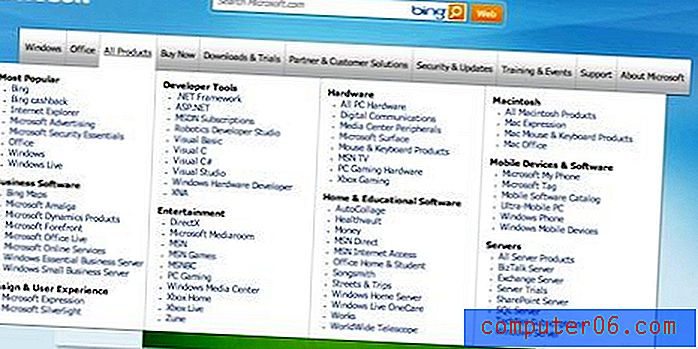
유용한 메뉴와 과부하 된 엉망 사이에는 미세한 선이 있으며 Microsoft 개발자들은 그 메뉴를보고 있습니다. 한편으로, 사용자는 전체 제품군에 쉽게 액세스 할 수 있습니다. 반면에 간단한 드롭 다운 메뉴에서 사용하는 것보다 많은 콘텐츠를 사용자에게 제공하고 있습니다. '모든 제품'버튼을 클릭하여 제품 목록이 포함 된 전용 페이지로 이동 한 경우에는 허용되지 않을 수 있습니다 (클릭하면 메뉴가 닫힘). 사이트에서 1 분을 보내면 거의 모든 탐색 메뉴가 작고 읽기 어려운 단조로운 링크로 가득 차 있습니다.
중요한 점은 메뉴를 과도하게 채우는 것은 일반적으로 유용성을 높이려는 시도에서 비롯되며 실제로는 가고 싶은 곳으로 가려면 엄청나게 많은 양의 정보로 인해 유용성이 감소한다는 것입니다.
결론
따라서 사이트를 대중에게 친숙하게 만드는 12 가지 쉬운 방법이 있습니다. 이 기사를 통해 디자인의 접근성을 향상시킬 수있는 몇 가지 방법을 찾아 보길 바랍니다. 이 팁에 대한 의견을 알려주십시오. 이들 중 일부 또는 전부에 대해 완전히 동의하지 않고 내게 필요한 옵션과 관련하여 버그가있는 모든 작은 사항에 대해 알려주십시오.